Esta plantilla esta basada en “Mosaic” de Free CSS Templates, adaptada para Blogger por BlogandWeb y esta bajo una licencia Creative Commons. Puedes utilizarla para fines personales o comerciales con la única condición de que respetes los créditos, regresando un link a Blog Ingeniería y Free CSS Templates.
Características
- Definición de colores en el panel.
- Dos columnas principales.
- Dos columnas al píe de página.
- Menú personalizable.
- Buscador interno.
Descarga
Instalación
Para instalarla consulta nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
Para visualizar correctamente la plantilla es necesario que sigas los estos pasos:
- Entra a la pestaña “Plantilla” y a la opción “Edición HTML”.
- Para personalizar el menú de navegación busca el siguiente código:
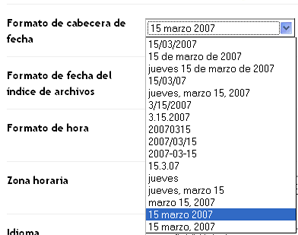
- Para visualizar de forma correcta la fecha, ahora dirígete a la pestaña “Configuración” y la opción “Formato”. En la sección de formato de cabecera de fecha, selecciona la penúltima opción del menú.
- Guarda los cambios y ¡listo!
<ul>
<li class='current_page_item'><a href='#'>Inicio</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Fotos</a></li>
<li><a href='#'>Perfil</a></li>
<li><a href='https://blogandweb.com/'>Soporte</a></li>
</ul>Remplaza los símbolos ‘#’, por tus enlaces correspondientes y guarda los cambios.





Markos noviembre 5, 2007 a las 9:32 am
Hola Francisco , ante todo , muy buenas plantillas estas 2.
Por cierto ,¿sabrías de algún formulario para los comentarios en blogger?Como este de WordPress , algo así.
Gracias de antemano , hasta la vista,
Markos
ResponderFrancisco noviembre 8, 2007 a las 2:57 am
Markos, no lo he probado, pero hay llamado Holoscan.
Saludos!
ResponderGina Martinez noviembre 8, 2007 a las 12:40 pm
Hola Francisco
estoy haciendo mi blog, soy priomipara en esto pero ahi vamos, vi esta plantilla en http://www.freecsstemplates.org/ y al ver el demo hay un calendario que me gustaria colocar en mi blog.
Me podrias ayudar con esto, no se como hacerlo.
Muchas gracias
ResponderMarkos noviembre 9, 2007 a las 10:28 am
Hola Francisco , lo del HaloScan ya lo sabía , pero no es exactamente lo que yo quiero , de todos modos no te molestes más , voy a ver lo que se puede modificar y tal
Gracias y saludos,
Markos
ResponderValeria noviembre 12, 2007 a las 1:27 pm
No pude poner esta plantilla en la nueva version de blogger
Me indica en rojo:
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The document type declaration for root element type “html” must end with ‘>’.
Asi que infiero que NO SIRVE para la version nueva pero SI para la anterior
ResponderFrancisco noviembre 12, 2007 a las 2:28 pm
Hola Valeria,
de hecho es para la nueva versión, solo tienes que seguir el videotutorial que se muestra arriba para que funcione de forma correcta.
Saludos!
ResponderZJ noviembre 15, 2007 a las 3:52 am
Hola!
Como estas?
I’m afraid that’s the only Spanish words I know.
I would like to tell you that this template is really nice and I wonder if I could be able to use this. Since I do not speak Spanish, I don’t know whether this template is free to use or you are charging a fee for it.
I hope you will kindly reply to me, either through any of the details I’ve provided (email) or I could come back here in the next few days to check.
Muchas gracias,
ResponderZarah
monica noviembre 16, 2007 a las 3:24 am
hola, me he encaprichado con la busqueda de una plantilla que tenga ancho de sidebar y main iguales, o casi iguales, ¿sabras de alguna? 🙂
Respondersaludos!
takkun noviembre 17, 2007 a las 12:20 am
@ZJ Zarah i speak Eng/Spa yes you can use freely the templates, they are licenced under CC and he/she? requests that you link back that’s all.
ResponderFrancisco noviembre 18, 2007 a las 5:18 pm
Hola!
ZJ, como bien dice takkun, las plantillas cuentan con licencia creative commons y mientras no elimines los links de los créditos no hay ningún problema.
monica, puedes probar con la plantilla “vertical” en nuestra sección de plantillas blogger 😉
takkun, thank you for the help! 🙂
Saludos!
ResponderGonzalo diciembre 2, 2007 a las 9:13 am
Hola Francisco. Te escribo para agradecerte tu página y decirte que me he puesto de plantilla en el blog, esta, la de Mosais. El problema que tengo es que le doy a “perfil” en la barra horizontal, y no me llava a ningun lugar. Como lo arreglo?? Gracias por todo!
ResponderFrancisco diciembre 7, 2007 a las 1:20 am
Gonzalo, para configurar los links en el menú tienes que seguir el paso 2 que se muestra arriba. Un saludo!
ResponderMiracle enero 2, 2008 a las 11:59 am
Hola Francisco! Te escribo porque estoy todala tarde intentando instalarme esta plantilla-mosaico y no hay manera lo he hecho de todos modos posibles, siguiendo el tutorial…. No hay manera me da el siguiente error: bX-e8wvis. He mirado tambien vuestra lista de errores y de pregutnas freuentes….. Nada. Respecto a la codificacion de caracteres a mi mes al eque tengo UTF-8 en lugar de UTF-7. ¿Sera eso? La verdad es que no tengo ni idea.
PD: De todas las visitadas, vuestra pagina es la mas cuidada, enhorabuena!
ResponderLaura enero 23, 2008 a las 12:17 am
Hola Francisco! Desde ya muhcas gracias por todo el esmero y dedicación que pones en la página. A mi me ayudó a aprender y a intentar crear mi blog más originalmente. He podido usar esta plantilla, pero desgraciadamente, no me ha respetado las dos columnas de abajo. Todo me lo hace en una sola columna, siguiendo el blog. Te agradecería pudieras ayudarme con esto!
ResponderIgual GRACIAS!
Ahmed febrero 9, 2008 a las 5:28 am
Thank you.
ResponderDiablillo febrero 21, 2008 a las 2:39 pm
Hola, como puedo modificar el titulo y descripción de la cabecera?
Me salen las letras muy juntas. también si es posible ampliar la altura para acoplar una imagen, gracias…
ResponderDiablillo febrero 21, 2008 a las 2:41 pm
Hola, como modifico el titulo y descripción?
Queda todo pegado.
Tambien como ampliar la altura de la cabecera para agregar una imagen, gracias…
ResponderFélix marzo 2, 2008 a las 9:02 pm
Hola, ante todo los templates de esta página son geniales y muy buenos.
Tengo un problema al cargar el archivo XML, cuando lo cargo me tirá el siguiente error:
“Por favor, corrige el siguiente error y envía la plantilla de nuevo.
Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’.”
Me gustaría saber si me pueden ayudar.
ResponderDuman marzo 3, 2008 a las 3:00 pm
Hola, ante todo los templates de esta página son geniales y muy buenos.
Tengo un problema al cargar el archivo XML, cuando lo cargo me tirá el siguiente error:
“Por favor, corrige el siguiente error y envía la plantilla de nuevo.
Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’.”
Me gustaría saber si me pueden ayudar.
ResponderFrancisco marzo 5, 2008 a las 2:48 am
Miracle, intestas subiéndola directamente o copiando el código. Te recomiendo lo hagas con el primer método.
Laura, puedes mover y crear elementos en ambas columnas desde “diseño>elementos de página”.
Diablillo, modifica los atributos del siguiente grupo de selectores: #header-wrapper h1, #header-wrapper p, #header-wrapper a
Duman, Félix: actualice la plantilla y corregí el error, descarguen de nuevo el archivo e intenten de nuevo por favor.
Saludos!
ResponderCybel marzo 7, 2008 a las 8:44 pm
hola, esta plantilla me encanta muchísimo y la he podido instalar. Sin embargo no me saca más que una entrada del lado derecho con el menu de entradas y hasta abajo no saca lo de los papelitos blancos.
Me gustaría que tuviera otro “post it” a la derecha para ponerle otro tipo de informacion. YA probé a moverle, copiarle, pegarle, etc. pero nada, parece que de ese lado no se activa más nada.
Por favor, me encantaría que se viera más como la original.=(
ResponderCybel marzo 7, 2008 a las 10:08 pm
jejeje sorry problema solucionado, acabo de ver que desde el blog en la sección de Elementos de página puedo modificar esto. Bueno, supongo que servirá por si alguien tenía también la duda.
pregunta: Cómo puedo hacer que el título tenga mayúsculas tipo Título?
Responderprefabrik abril 17, 2008 a las 12:58 am
Hola Valeria,
de hecho es para la nueva versión, solo tienes que seguir el videotutorial que se muestra arriba para que funcione de forma correcta.
Saludos! thanxx
ResponderDavid abril 23, 2008 a las 11:37 pm
Hola Francisco,
I’m from Brazil and I don’t speak any spanish, so I’m going to ask you in english if you may. I’m having problems with the search bar in this template, how is it possible to configure it to woirk in my own personal blog?
Cogratulations for your beautiful work!
David.
Responderyoutube mayo 3, 2008 a las 5:42 am
Thanks for post, and nice all comments ! 🙂
Responderporno mayo 4, 2008 a las 7:08 pm
jejeje sorry problema solucionado, acabo de ver que desde el blog en la sección de Elementos de página puedo modificar esto. Bueno, supongo que servirá por si alguien tenía también la duda
Respondersex mayo 4, 2008 a las 7:08 pm
Me salen las letras muy juntas. también si es posible ampliar la altura para acoplar una imagen, gracias…
Respondermp3 indir mayo 4, 2008 a las 7:09 pm
Hola Valeria,
de hecho es para la nueva versión, solo tienes que seguir el videotutorial que se muestra arriba para que funcione de forma correcta.
Saludos! thanxx
Responderlazer epilasyon mayo 21, 2008 a las 11:53 am
thank you !
Respondereczane teknisyenleri junio 11, 2008 a las 3:47 pm
thank you
Respondermirc junio 11, 2008 a las 3:47 pm
thnks for page admin
ResponderMauricio Bustamante julio 14, 2008 a las 1:58 am
Buenas, te agradezco mucho por la plantilla, me ha servido de mucho y la intentado modificar lo mas que puedo y adaptarla a lo que necesito, pero me gustaria tener una seccion de fotos. Puse un link hacia una pagina de fotos en uno de los botones del menu, pero se ve raro porque lleva a una pagina distinta, me gustaria que fuera a la misma, pero que simplemente aparecieran las fotos, entonces las agregue como una entrada y puse el link de la entrada, pero resulta que como la entrada es publica, tenga estarla moviendo al final cada vez que agrego una entrada al blog… Quisiera saber si hay forma de indicar que una entrada solo se pueda acceder por medio de un link, y que no aparezca en la lista de entradas, asi como un atributo de privada o algo asi. Muchas gracias.
Responderkoltuk yıkama julio 23, 2008 a las 2:25 am
thanks
Responderhalı yıkama julio 23, 2008 a las 2:25 am
thank you
ResponderRave agosto 19, 2008 a las 11:45 am
Hola Francisco,
Me encanta este plantilla y he decidido utilizarla en mi blog. Sin embargo, tengo un pequeño problema: cuando publico dos entradas en un mismo día donde se ven reflejados los comentarios para la segunda entrada de ese día, está desplazado. ¿Me podrías ayudar a solucionar este pequeño detalle? Muchas gracias por adelantado.
Responder