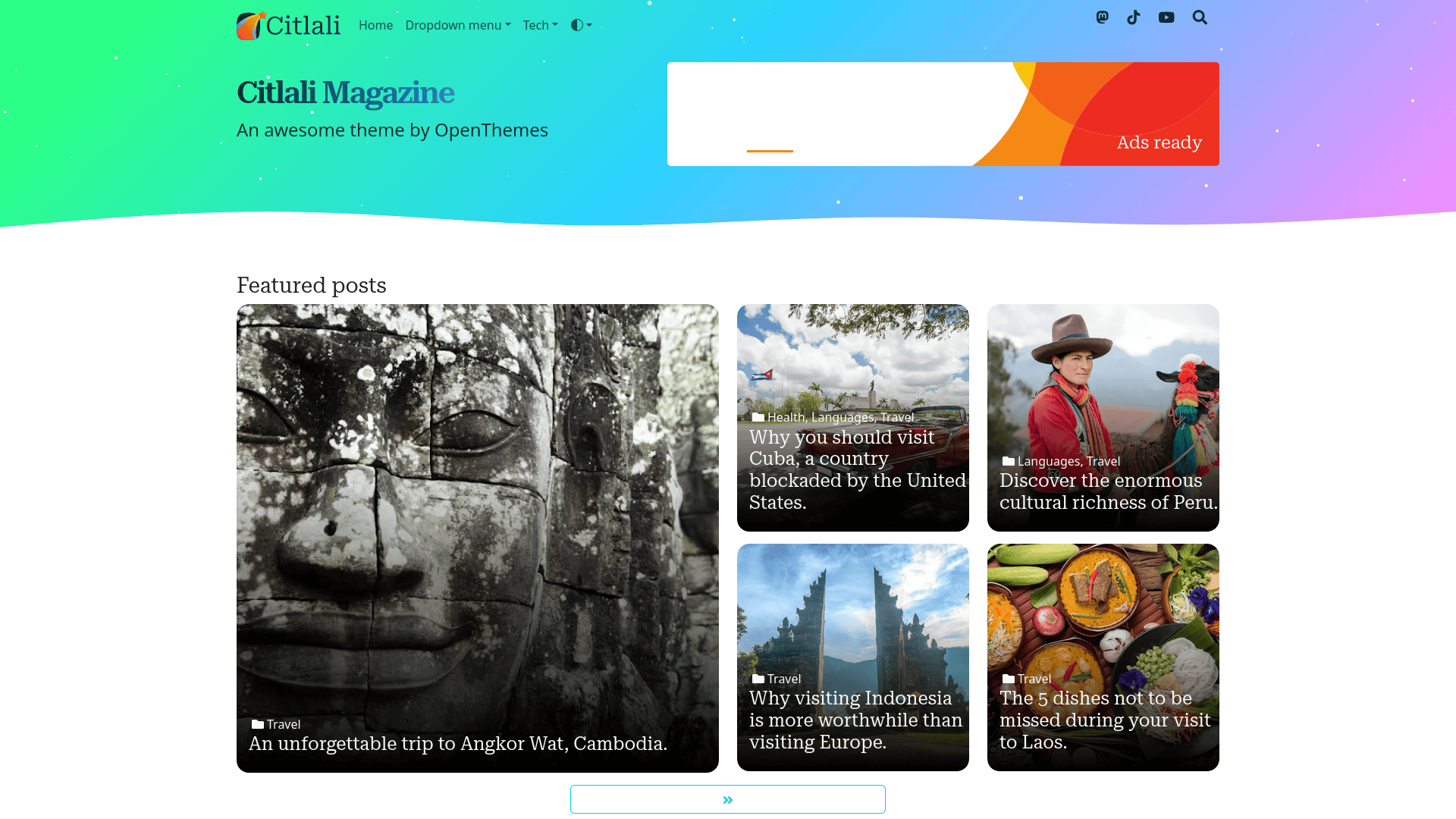
Después de un tiempo, decidí sacudir las telarañas de VIM (mi editor de código predilecto) y ponerme a trabajar en una plantilla que había empezado hace unos meses. Citlali, es la palabra nahuatl para “estrella” y es un nombre femenino común en México.
Basado en la nueva versión de Bootstrap, la idea es un diseño sencillo pero también con la capacidad de mostrar una buena cantidad de contenido en la página principal. Un diseño que transmitiera una imagen fresca pero sin dejar de ser agradable para leer y compatible con una gran cantidad de resoluciones de pantalla. Quizá la mayor novedad es la incorporación de un Modo obscuro y el respectivo switch para seleccionar el predilecto.
Citlali esta disponible en su versión CSS original y para Blogger en versión regular (totalmente funcional) y la versión Pro, con funciones extra de personalización.
Documentación
Opciones de plantilla
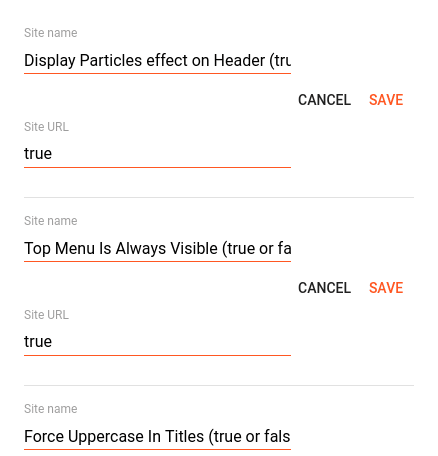
En esta plantilla encontraras un gadget de opciones, “Template Options” relacionado con elementos dentro de la plantilla. Estas opciones son:
- Display Particles effect on Header. Para mostrar o no el efecto de partículas blancas flotando en la cabecera. Entonces, en el campo de URL puedes escribir:
trueofalse. - Top menu always visible (sticky menu). Aquí puedes decidir si quieres que se muestre el menú superior todo el tiempo o no. En el campo de URL puedes escribir:
true(para siempre mostrarlo) ofalse. - Force uppercase in titles. Transformar los títulos de posts, sidebar y otros a mayúsculas. En el campo de URL puedes escribir:
trueofalse.

Menú principal desplegable
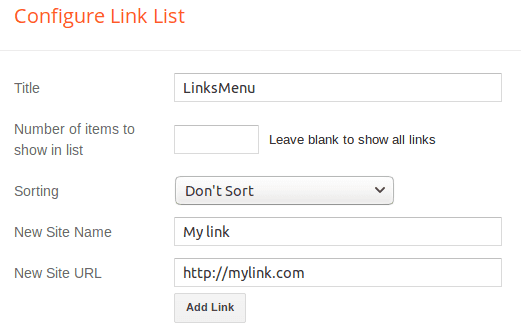
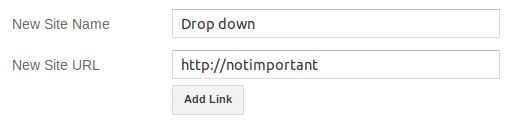
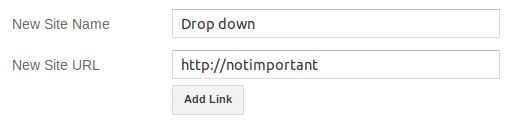
El menú principal soporta elementos desplegables. Este menú esta basado en un gadget de Lista de Links. Para agregar un enlace regular (sin desplegar un sub-menú), se agrega como cualquier enlace en estos gadgets, ejemplo:

Menu desplegable de un nivel.
Para agregar un elemento con sub-menú de UN NIVEL desplegable:
1. Crea un link regular, pero el enlace no es importante.

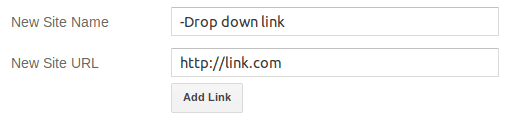
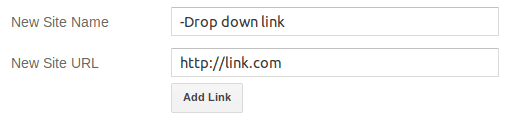
2. Crea un segundo link, pero esta vez agrega un guion a principio de Nombre/Título del enlace y agrega el enlace de manera normal. Este será el primer elemento del sub-menú.

3. Agrega tantos links como necesites pero recuerda agregar un guion al principio de cada título.
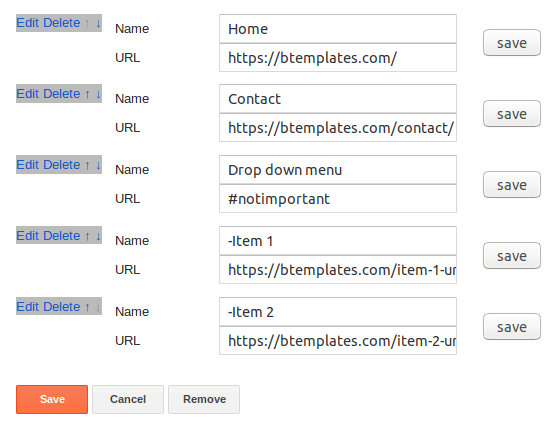
Ejemplo completo de este gadget:

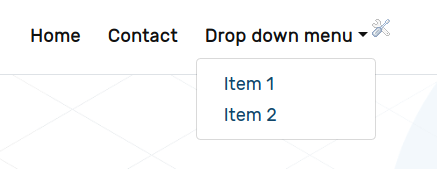
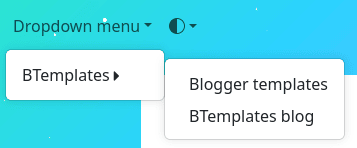
El resultado sería:

Menu desplegable de dos niveles.
Para agregar un elemento con sub-menú de DOS NIVELES desplegables:
1. Crea un link regular, pero el enlace no es importante.

2. Crea un segundo link, pero agrega UN guion al principio de Nombre/Título del enlace y agrega el enlace de manera normal. Este será el primer elemento del sub-menú.

3. Crea un tercer link, pero esta vez agrega DOS guiones al principio de Nombre/Título del enlace y agrega el enlace de manera normal.
Ejemplo completo de este gadget:

Resultado:

Menu desplegable con lista de posts.
Este menú sigue una lógica diferente a los anteriores. En este caso es necesario agregar como texto de enlace el siguiente formato:
tag:TagName-NumberOfPost-DisplayImageDonde:
TagName– Es el nombre de la etiqueta de donde se tomarán los posts.NumberOfPost– Es la cantidad de posts que se desean mostrar.DisplayImage– Es la opción para mostrar o no una imagen del post a lado del título. Opciones:trueofalse.
Ejemplo:
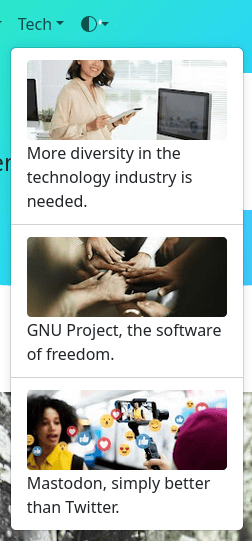
Mostrar los últimos 3 posts en la etiqueta “Tech”:
tag:Tech-3-trueResultado:

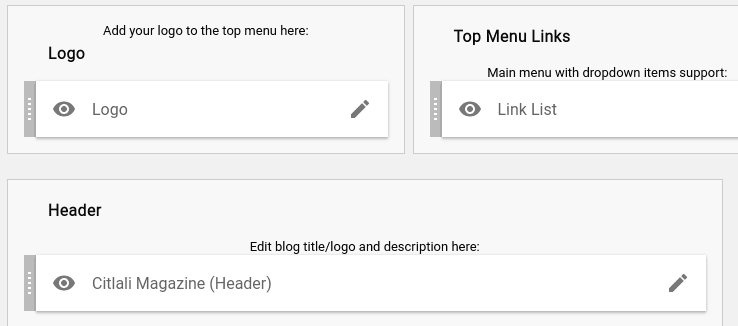
Título del blog y logo.
Para modificar el título o agregar un logo puedes ir al panel de Blogger, después Diseño y buscar los gadgets respectivos:

Descripción en gadgets.
La mayoría de los gadgets en Blogger no tienen un campo para agregar una descripción u otro tipo de contenido. En esta plantilla puedes agregar una descripción a cualquier gadget simplemente cambiando el título del gadget con el siguiente patrón:
Titulo-desc:DescripciónWhere:
- Titulo – Es el título regular para tu gadget.
- Descripción – Es la descripción que quieres agregar justo bajo el título.
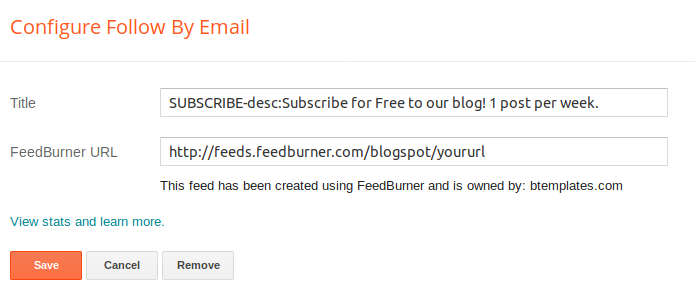
Ejemplo; El gadget de Seguir vía correo electrónico no tiene un campo para descripción, sin embargo es un buena lugar para agregar un mensaje para convencer a tus lectores a suscribirse, por tanto para agregar una descripción a este gadget se puede cambiar al título a:
SUBSCRIBE-desc:Subscribe for Free to get all newest tutorials and lessons.

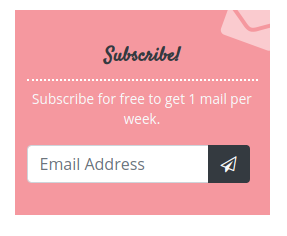
Y el resultado sería:

Nota: El gadget de suscripción por correo fue eliminado por Blogger pero la descripción para gadgets sigue la misma lógica.
Citas con Blockquotes

Para mostrar citas, blockquotes, con el formato adecuado dentro de un post, necesitas usar el editor de posts en modo HTML:

Y usar la siguiente estructura:
<blockquote><p>Contenido de mi cita</p></blockquote>
Código

Para mostrar código dentro de un post con el formato correcto, necesitas usar el editor de posts en modo HTML (ver blockquotes) y usar la siguiente estructura HTML:
<code><span>Este es mi código & luce genial</span></code>Lista de posts en página principal.
En la página principal hay dos secciones con listas de posts (en el demo son las secciones llamadas “Featured posts” y “Latest news”) y un slider (también llamado “Slider” en el demo). Estas trés secciones funcionan con un gadget HTML y muestran por defecto los últimos posts del blog, pero pueden configurarse para mostrar el contenido de cualquier etiqueta. Para ello, el contenido del gadget HTML debe seguir la siguiente estructura:
NúmeroDePosts-TipoDePosts-TamañoDeMiniatura-EstiloDeFormatoDonde:
NúmeroDePostses la cantidad de posts que se desean mostrar.TipoDePostspuede ser:latestposts– Para mostrar los últimos posts del blog sin importar sus etiquetastag:Etiqueta– Para mostrar los últimos posts de una etiqueta específica. Donde “Etiqueta” es el nombre exacto de la etiqueta deseada tal como aparece en tus posts.
TamañoDeMiniatura– Es el tamaño en pixeles de la imagen miniatura.EstiloDeFormato– Puede tomar los valores:slider– Para mostrarlo como un slider.composition1– Para mostrar una galería de posts. Usado en la sección “Feature posts” del demo. Nota: Para este formato, el valor deNúmeroDePostsideal es 5, pero se puede usar 9 o 13 si se desea mostrar más contenido.bloglist– Para mostrar una lista de posts. Usando en la sección “Latest news” del demo.
Ejemplo 1: Para mostrar 5 posts en la pimera lista de posts (Featured posts) de la etiqueta “Travel”, se usaría la sigueinte estructura:
5-Tag:Travel-800px-composition1Ejemplo 2: Para mostrar 5 posts en el slider de la etiqueta “Languages”, se usaría la sigueinte estructura:
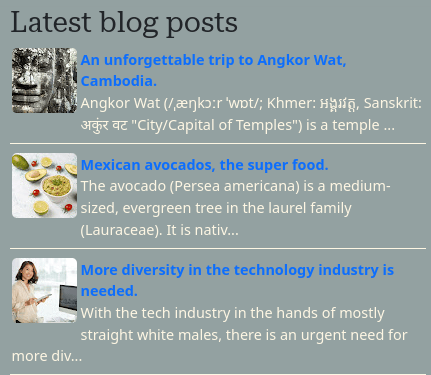
5-tag:Languages-800px-sliderEjemplo 3: Para mostrar los últimos 4 posts del blog en la segunda lista de posts (Latest news), se usaría la sigueinte estructura:
4-latest-400px-bloglistNota: Para mostrar los últimos posts del blog no es necesario incluir el subfijo tag:.
Listas de posts dentro del contenido del post.

A veces es muy útil listar los posts relacionados a un evento o una persona y que ya fueron definidos por una etiqueta específica. En esta plantilla puedes hacer uso de una línea de texto muy similar a los shortcodes de WordPress.
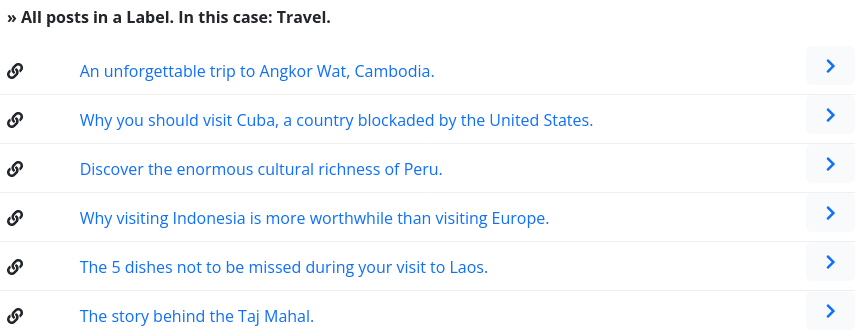
Por ejemplo, para mostrar los últimos 50 posts dentro de la etiqueta “Travel”, dentro del posts escribe la siguiente línea:
[posts--tag:Travel--50]
Similar al funcionamiento del slider, tú puedes crear listas con los últimos posts del blog o de una etiqueta determinada tanto en el sidebar como en el footer. Para crear una nueva lista de posts:
1. Ve a Blogger/Diseño y crea un nuevo gadget de HTML. Puedes usar el título que quieras.
2. En el campo de contenido: Para mostrar los últimos posts del blog usa:
3-latest-65pxY para mostrar los últimos posts en una etiqueta determinada usa:
3-tag:Nombre de la etiqueta-65pxDonde “Nombre de la etiqueta” es el nombre exacto de la etiqueta que quieres usar.
En ambos casos puedes reemplazar el número “3” por la cantidad de posts que deseas mostrar.
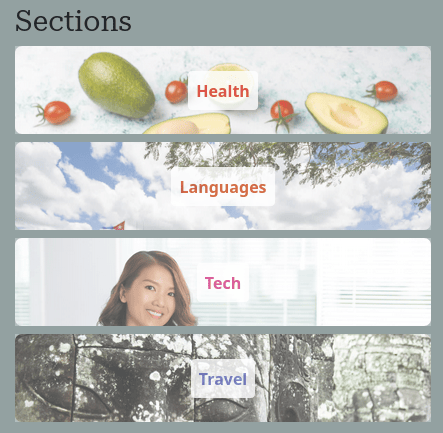
Galería de etiquetas
Las galerías de etiquetas funcionan en la versión Pro de la plantilla. Estas galerías usan gadget de Etiquetas y lo que hacen es mostras una lista más agradable de las etiquetas con una imagen previa. Esta imagen se corresponde a la del último posts dentro de esa etiqueta.
Estas galerías hacen más amigable la navegación del lector y hacen más dinámica la apariencia del blog, pues se actualizan cada vez que un post es publicado dentro de una etiqueta.
En el demo, es la secci̇ón “Sections” en la página principal. Y como gadget en el footer, también con el nombre “Sections”.


Como cualquier gadget de etiquetas, es posible mostrar solamente las etiquetas deseadas.
En el caso de la versión gratuita, la sección de la página principal “Sections”, es reemplazada con un gadget de HTML. Aquí que se manualmente agregar un galería editando un código HTML para cada elemento, como el siguiente:
<a class="bt-tag" href="URL" alt=""><div class="tag-thumb"><img src="IMAGE URL"></div><h4>NAME</h4></a>![]()
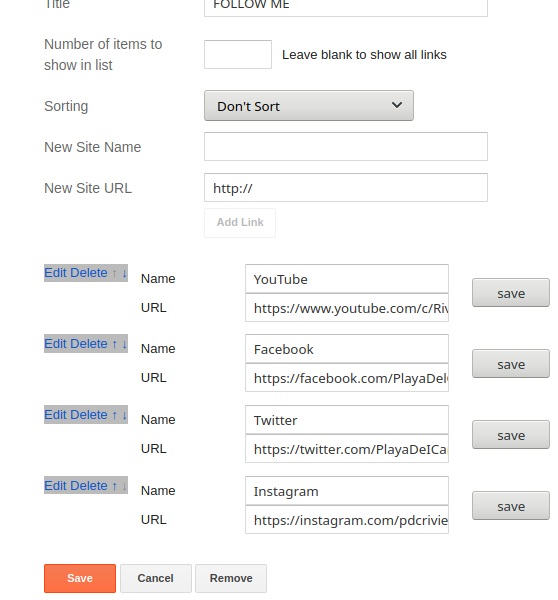
En esta plantilla puedes agregar íconos a redes sociales en el header o footer de manera muy sencilla, solo debes editar o crear un gadget de Lista de Links y agregar cada una de tus redes sociales con sus links respectivos, guardar los cambios y estos serán transformados automáticamente en íconos.
Ejemplo:

El mismo funcionamiento aplica para la barra con íconos sociales en el header:
![]()
Debido a que en Mastodon se usan una gran variedad de servidoresy nombres de dominios, al enlace de tu perfil, es necesario agregar ?icon=mastodon al final del enlace, ejemplo:
https://fosstodon.org/fcovicente?icon=mastodonDark mode
El modo obscuro esta disponible en la versión Pro.
Esta función hace uso de Javascript para saber si el usuario prefiere una versión luminosa (por defecto) y modo obscuro. Una vez detectada, la aplica al diseño.
El lector establecer su prefencia de diseño, independientemente de la que tenga configura en su sistema, usando el switch que se encuentra en el menú principal. Esta preferencia será recordada para futuras visitas.

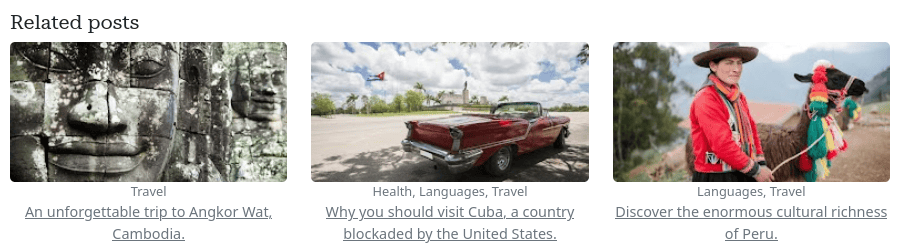
Posts relacionados

Los posts relacionado están disponibles en la versión Pro y aparecen de manera automática bajo el contenido del post en las entradas individuales. Estos posts están basados en la primer etiqueta del post.
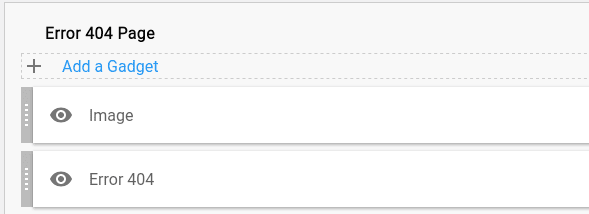
Página de Error 404
La página de error 404 puede ser personalizada desde el panel de Blogger. Simplemente ubica la sección correspondiente en la sección “Diseño”. Ahí tienes dispoble un gadget de imagen y otro de HTML.

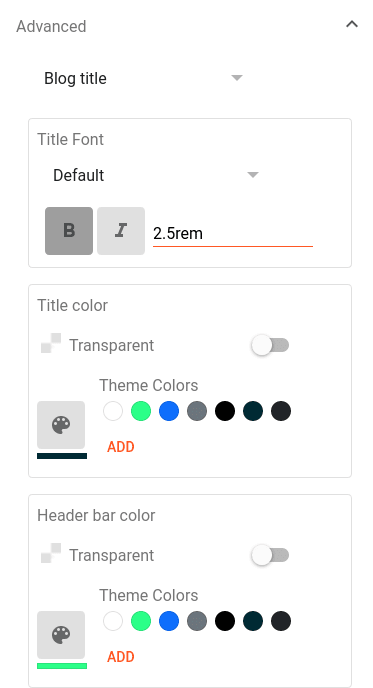
Fuente/Tipo de letra y colores principales.
Para cambiar la fuente (tipo de letra) principal así como la paleta de colores principal solo ve a la sección Plantilla y busca el enlace para el Diseñador de plantillas. Una vez ahí, ve a Ajustar ancho y ahí podrás hacer las modificaciones que necesites.

Soporte RTL.
La plantilla ofrece un soporte parcial al alineamiento RTL (right to left), usado en lenguajes como el árabe. Para activarlo, en el código de tu plantilla busca:
<html b:css='false'Y reemplazalo con:
<html lang="ar" dir="rtl" b:css='false'Donde ar es el código de lenguage para árabe.
Ahora busca:
bootstrap.min.cssY reemplázalo con:
bootstrap.rtl.min.cssChangelog
- Versión 1.0 – 30-01-2023 – Versión inicial.