
Después de correcciones y mejoras esta de regreso la iPlantilla. Esta plantilla esta basada en el theme para WordPress “iTheme” de N.Design Studio, adaptada para Blogger por BlogandWeb y bajo licencia Creative Commons. Puedes utilizarla para fines personales o comerciales con la única condición de que respetes los créditos, regresando un link a BlogandWeb y N.Design Studio.
Características
- Definición de colores en el panel.
- 2 columnas.
- Menú personalizable.
- Buscador interno.
- Iconos de Ndesign Studios.
Descarga
Instalación
Para instalarla consulta el videotutorial hecho por Patricia Pilar y nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
- Entra a la pestaña “Plantilla” y a la opción “Edición HTML”.
- Para personalizar el menú de navegación busca el siguiente código:
<div id='nav'>
<ul>
<li class='page_item current_page_item'><a href='#' title='Inicio'>Inicio</a></li>
<li class='page_item'><a href='#' title='Perfil'>Perfil</a></li>
<li class='page_item'><a href='#' title='Blog'>Blog</a></li>
<li class='page_item'><a href='https://blogandweb.com/' title='Soporte'>Soporte</a></li>
</ul>
</div>Remplaza los símbolos ‘#’, por tus enlaces correspondientes y guarda los cambios.
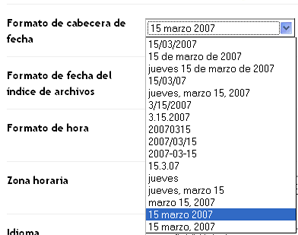
- Dirígete a la pestaña “Configuración” y la opción “Formato”. En la sección de formato de cabecera de fecha, selecciona la penúltima opción del menú y guarda los cambios.

Es indispensable realices este paso para que se visualice bien la fecha.



Pepiche mayo 11, 2007 a las 9:51 pm
Felicitaciones por el blog,excelente!. Muy buenas templates!.
Se podrá colocar un header a esta plantilla?
Saludos 🙂
ResponderFernando mayo 12, 2007 a las 2:38 am
Me encanta esta plantilla, ¿como puedo poner la barra nabvar?
ResponderEspero respuesta.
Saludos
Francisco mayo 12, 2007 a las 6:15 pm
Que tal?
pepiche: Si, es posible poner una cabecera, ya sea como fondo o directamente la imagen, dentro de la capa header.
fernando: Para volver a colocar la navbar, busca el código:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
que es el que la oculta y lo eliminas.
Saludos!
ResponderFernando mayo 13, 2007 a las 3:28 am
!!Muchisimas gracias¡¡.
ResponderYa pude poner la barra nabvar, también puse los 2 enlaces que señalan.
siempre he sido un gran admirador de las Mac, no se nada de computadoras, ni nada, pero he leido (y dicen) que es una maravilla.
Saludos.
Fernando mayo 14, 2007 a las 11:39 pm
En esta plamtilla tengo 4 botones:
ResponderInicio, Perfil, Blog, y Soporte, eston no funcionan.
¿Como le puedo hacer para que funcionen?
Espero respuesta.
Francisco mayo 15, 2007 a las 1:56 am
De hecho viene especificado en cada artículo de la plantilla, leelo completo y encontraras la respuesta 😉
Saludos!
ResponderEl Info mayo 15, 2007 a las 6:11 pm
Se podria ghacer una blogger viejo?
No estaria mal…
ResponderFrancisco mayo 15, 2007 a las 10:55 pm
Que tal “info”?
Por el momento no he pensado adaptar plantillas al blogger clásico, sobre todo por que tarde o temprano podrian cerrar ese sistema.
Saludos!
Responder1Neurona mayo 26, 2007 a las 12:52 am
Excelente ayuda!
ResponderFelicitaciones!
Solo una pregunta: es posible configurar la plantilla para poner entre medio de cada nuevo tema propaganda de Adsense? Pues si lo pones al final (creo que es el “footer”) o al principio se desconfigura la plantilla.
Saludos.
Francisco mayo 26, 2007 a las 2:55 am
Hola!
Si, es posible configurarla incluso en los lugares que mencionas que no, estoy iniciando una sección de adsense
https://blogandweb.com/search/label/Adsense
y pronto un artículo sobre como poner publicidad en varios lugares de blogger.
Un saludo!
ResponderFernando mayo 30, 2007 a las 12:15 am
Quisiera tener un menu horizontal con más botones, en esta plantilla.
Responder¿Se puede hacer?, si se puede, ¿como le hago?.
Saludos.
Fernando mayo 30, 2007 a las 12:28 am
no me entendi bien creo,
ResponderQuisiera tener mis etiquetas en forma de botones.
¿Se puede hacer?
Francisco mayo 30, 2007 a las 1:17 am
Hola Fernando!
Si es posible poner el menú con los links de las etiquetas, pero a mi manera de ver, lo mejor hacerlo de forma manual (de hecho así tengo yo mi menú), es decir, seguir el método que esta en plantilla, sustituyendo en dicho código para este caso “#” por la dirección de cada etiqueta y el texto por el nombre de la misma.
Para agregar un nuevo boton añades:
<li><a href='http://direccionetiqueta'>Nombre etiqueta</a></li>
antes de </ul>
Saludos!
ResponderFrancisco junio 6, 2007 a las 7:34 pm
Hola E1000
Aunque quedo habilitado el pie de pagina para agregar elementos, algunos elementos por su tamaño pueden deformarlo o ser cortados, para evitarte problemas de código te recomendaría la coloques en el sidebar.
Saludos!
ResponderLuis Fernando Montoya junio 11, 2007 a las 4:13 pm
como coloco una imagen de cabecera en la plantilla gracias
ResponderJopito junio 16, 2007 a las 11:21 am
Hola…Esta plantilla fue la que me gusto mucho…y la tengo actualmente…pero me gustaria tener la barra que tengo a la Izquierda Tambien a la Derecha. osea de los dos lados..por que voy agregar mas cosas y cada ves me queda todo asta abajo…si alguien me puede ayudar con esto..de antemano muchas gracias…
http://jopitoweb.blogspot.com/
Saludos…
ResponderJopito junio 26, 2007 a las 12:05 am
y Si me dices que se puede…tu no sabes como hacerlo??…. por que si me decis que se puede es por que lo sabes o no ?..
SALUDOS!
ResponderFrancisco junio 26, 2007 a las 2:16 am
Hi!
Si Jopito, sé como hacerlo y el artículo que te coloque arriba lo explica, lo que no puedo es hacer el trabajo por ti. Un saludo!
ResponderE1000 junio 28, 2007 a las 10:16 am
Yo de nuevo, primero agradecerte el trabajo que te tomas, segundo, como puedo hacer para que me muestre las entradas antiguas ya que solo muestra 1 sola pagina con entradas antiguas las demas no las muestra.
ResponderFrancisco junio 30, 2007 a las 12:47 am
Hola!
E1000, probe la navegación en otros blog con esa plantilla y no vi problema, pero me gustaría me dieras más datos y la dirección de tu blog para ver que exactamente, un saludo!
ResponderFrancisco julio 3, 2007 a las 2:40 am
Ahora veo el problema, de entrada gracias por reportarlo y ahora sólo te pido un poco de tiempo para corregirlo.
Aquí mismo lo aviso, saludo!
ResponderE1000 julio 3, 2007 a las 8:03 am
OK.
Responderjulian julio 8, 2007 a las 11:27 pm
Hola Francisco. Disculpa la molestia pero tengo que hacerte una consulta sobre esta plantilla porque ya la di vuelta como una media y no encuentro la manera de corregir unas cositas que me estan quitando el sueño. No te pido que me las corrigas, solo que me orientes sobre que es lo que tengo que hacer. Voy al grano, no me sale la fecha en los posts y no puedo corregir el footer. Al poner algo en el pie de pagina sale desfasado y las ultimas entradas opte por ponerlas en la sidebar porque tampoco pude ponerlas abajo. Orientame un poco por favor que llevo dias haciendo pruebas y no hay manera. En proximos post te comento otras cositas que modifique, no se si bien o mal, vos diras.
ResponderSaludos y Gracias.
Francisco julio 13, 2007 a las 2:06 am
Hola Julian
Tarde pero seguro, bien, sobre la fecha realemente no sé que podría estar pasando, estaría bien dejaras las dirección de tu blog para checar. El error en el footer, hace poco lo corregi en el código de la plantilla, se tiene tiene que mover toda la capa del footer: #footer-wrapper dentro del contenedor de entradas: #main-wrapper, de este modo no se esfasa cuando la entrada es más pequeña que el sidebar.
Cualquier cosa más lo publicas, ahora estoy el error en la navegación del blog que señalo E1000, espero quede proto, un saludo!
ResponderSurfparadise agosto 6, 2007 a las 4:38 am
….E’ visto que as cambiado la plantilla…. aiuntando la buscqueda y otra icona…
Pruebando a descargar la plantilla en .xml e pegandola en blogger me sale un error… Ya es la definitiva? … esta aun trabajando su esta? te resulta que no esta aun correcta?…
Visto que esta mejorando ya un asì bien hecho trabajo… la puede hacher en 3 columna?…seria perfecta 😉
Muchas Gracias
ResponderSurfparadise
Surfparadise agosto 6, 2007 a las 4:44 am
l’error que me sale quando pongo la nueva plantilla e nel html de blogger es: 404 NOT FOUND
ResponderFrancisco agosto 6, 2007 a las 8:22 pm
Hola Surfparadise!
Si, tengo pensado adaptar la versión con 3 columnas en el futuro, respecto al error 404 es derivado de blogger y solo hay que esperar un poco y volver a intentar.
Un saludo!
ResponderSurfparadise agosto 7, 2007 a las 2:31 am
Hola Francisco…gracias esta haciendo un trabajo fantastico!
Esperamos todos la version a tres columnas…. porfavor non nos dejes esperar demaciado! 😉
Se puedo darte un consejo, (despues de la tres columnas… eh eh) tienes que resolver el problema del la footbar inferior…. no se puede ayuntar nada, porque vas a tomar el background y el tamano de la sidebar derecha…. total… sale una mierda! 🙂
Vale .. entonces ante de ponter la plantilla definitiva en mi blog … y tu relativo feed 🙂 … espero la de la tres columna! porfa! 😉
Ciao
ResponderSurfparadise
Air20 agosto 8, 2007 a las 10:58 pm
Hola amigo , en primer lugar muchas gracias por este trabajo es de lo mejor , pero quisiera hacerte una consulta porque en el navegador FIREFOX no se visualiza bien la pagina , sin embargo en el Internet Explorer si se puede , espero una respuesta amigo y te agradesco de antemano , salu2!
ResponderFrancisco agosto 8, 2007 a las 11:36 pm
Hola!
Surfparadise, yo también espero sea pronto y lo del footer, estoy respetando el diseño original y este no tiene nada.
Nachio.., gracias por tus comentarios, mira aquí mostramos un script con el que puedes manejar el estilo a tu gusto, en base a este script, Ivan saco un artículo para mostrar la fecha muy parecido al de esta plantilla.
Air20, me gustaría me dijeras más del problema, yo siempre las trabajo desde firefox, pero no veo nada raro.
Saludos!
ResponderFrancisco agosto 12, 2007 a las 6:36 pm
Hola Air20, de hecho la correcta visualización se da en ff, ie muestra la plantilla mas cuadrada debido a la incapacidad de mostrar imágenes con transparencia. Igualmente en ambos casos puedo ver bien las cabeceras laterales. Por cierto, te quedo muy bien la plantilla.
Un saludo
ResponderSurfparadise agosto 13, 2007 a las 6:19 pm
…. El template a tres columna?…. Working progress? 🙂
Responderadrian agosto 19, 2007 a las 5:49 am
Tengo un problema con este theme, y es que antes podia poner el hack de expandir los post, y ahora no puedo, con lo que el blog se queda un tanto descuadrado cuando pongo post muy largos, me podrias explicar como ponerlo en este template???
Saludos y mu buen curro
Responderreforward agosto 20, 2007 a las 10:09 am
tengo un problema con la plantilla. Al añadir nuevos elementos a la página, algunos de ellos se quedan unidos al anterior. A ver si me explico, en mi página por ejemplo, se puede ver que la “caja” de buscar y la de links parecen que estan unidas.
Alguien sabe por que puede ser?
Gracias de antemano.
Un saludo
ResponderFrancisco agosto 25, 2007 a las 1:27 am
Hola!
adrian, el código de la plantilla cambio un poco para lograr el diseño, cual código quieres usar?
reforward, es muy extraño, no había visto ese error, me parece que es porque usan más de 3 elementos html, para arreglarlo busquen:
#Feed1, #Feed2, #NewsBar1, #NewsBar2, #HTML1, #HTML2, #HTML3, #Text1, #Text2, #LinkList1, #LinkList2, #TextList1, #TextList2, #BlogArchive1, #BlogArchive2, #Label1, #Label2 {
y agreguen justo antes
#HTML4, #HTML5,
o los que necesiten.
aikoN, cuando te pregunte si deseas eliminar esos artilugios responde que si, no sin antes hallas guardado el código de cada uno de ellos. También ten en cuenta que la única forma de instalar esta plantilla es subiendo el archivo xml.
MJG/Adrian, no soy Fernando pero igual te respondo ;), ese “problema” no es de la plantilla, sino que es el sistema que usa blogger para mostrar la fecha, solo lo hace en ciertos casos y por eso a veces queda el recuadro en blanco. Es algo que nunca me gusto de blogger.
Saludos!
Responderadrian agosto 25, 2007 a las 12:33 pm
el de resto del post
Responderadrian agosto 25, 2007 a las 12:34 pm
el de leer mas
ResponderJavier de Jesús agosto 25, 2007 a las 11:55 pm
Mmmm nada más me quede con las ganas de este theme, la verdad me encanto, sin embargo nunca quedo como el que se muestra de PRUEBA, Francisco como se hace para la fecha, no sale para nada y la verdad me gustaria que me echaras la mano, te dejo mi mail y dime porfa como le hago
Responderjespinoza_19@hotmail.comCayo septiembre 3, 2007 a las 9:50 am
Al escribirte he dado con la solución, jejeje. Perdona.
Saludos.
ResponderSurfparadise septiembre 4, 2007 a las 7:38 am
3 columnas?
Responderreforward septiembre 22, 2007 a las 5:15 pm
hola de nuevo.
ya solucione el problema del sidebar, pero ahora me han surgido otros dos :D.
El formato de fecha (que aparerezca dentro de cuadrito) no se mantiene. Me explico: cuanto le doy a ver “entradas antiguas”, no aparece la fecha en los posts.
Y otra cosilla, las etiquetas que corresponden a las entradas antiguas tampoco me aparecen (si las etiquetas estan en la página principal si, sino no.)
gracias de antemano
un saludo
ResponderFrancisco septiembre 23, 2007 a las 1:07 am
Hola!
Javier, muchos veces lo que se agrega en los sidebar deforman la plantilla, ten cuidado con las dimensiones de las cosas que se meten en cada elemento.
Cayo, precisamente producto de lo que le comentaba a Javier, me alegro lo hallas resuelto.
Surfparadise, como te decía, paciencia, yo espero pronto.
reforward, esos “problemas” de hecho son derivados del sistema que usa blogger para mostrar fechas y etiquetas, a mi tampoco me agrada y me gustaría aparecieran en todo momento pero hasta el momento no he podido lograrlo.
Un saludo a todos!
ResponderJCanals octubre 7, 2007 a las 5:38 pm
Saludos, gracias por los aportes dados, no tengo con que pagarte.
Me gustaria saber si a esta plantilla se le puede poner otra columna en la parte izquierda y si es asi, nos digas como se hace.
Me seria de mucha utilidad tu ayuda, gracias!
ResponderFrancisco octubre 8, 2007 a las 9:55 am
Javi, no te preocupes por ese archivo, esta vacío y esta presente solo para posibles correcciones.
JCanals, si es posible, esta en planeas salir la plantilla con de 2 sidebars pronto.
Un saludo!
ResponderJavi octubre 8, 2007 a las 1:09 pm
Muchas gracias por tu respuesta ahora me quedo más tranquilo jeje.
Muchas gracias por tus aportes.
ResponderJose octubre 16, 2007 a las 1:14 pm
La plantilla está genial, felicidades y muchas gracias por el curro.
Sólo una pregunta: ¿seria posible modificar el buscador para que, al clicar sobre la palabra “Buscar”, ésta desapareciera para poder escribir? Hasta ahora hay que seleccionarla y sobreescribirla… seria posible que desapareciera sola?
Muchas gracias
ResponderJandro octubre 19, 2007 a las 10:54 am
ta chulisima me la puse ahora solo falta pulirla pero gracias …
pasaros
ResponderYouser octubre 28, 2007 a las 11:53 am
Bueno Bro! ahora que se “mejoro”, hay posibilidades de poner otra barra a la Izquierda?? entonces quedaria 3 columnas, eso me gustaría que si se puede que lo expliques como, y de antemano muchas gracias bro! saludos 😉
ResponderJaggerjack octubre 28, 2007 a las 3:06 pm
que onda, mira tengo una preguntota en esta plantilla como le ago para poner una barra o menu lateral en el lado derecho para asi tenerlas en ambos lados, jeje y si se puede podrias poner el codigo pa no hacerme bolas.
Respondertodo F1 noviembre 19, 2007 a las 4:42 pm
Me gustaria saber como se puede aumentar la anchura de los posts sin que se descoloque la barra de la derecha.
muchas gracias
ResponderVictor Vizcaino noviembre 23, 2007 a las 4:44 pm
Excelente la pagina y la iplantilla me funciona de maravilla, ni un solo error, esta fantastica, pero se que le han hecho algunas actualizaciones, por ejemplo, a mi no me vino el buscador interno, podrias darme el codigo para pegarlo y probarlo? van a seguir actualizando esta plantilla? y una pregunta mas por favor… estoy pensando en comprar un dominio.com, podre adaptar esta plantilla a una web page? seria bueno que tambien pongan un apartado para plantillas en dominios .com .net etc…
Tengo el link hacia su pagina en mi menu principal, revisen… una vez mas gracias…
ResponderVictor Vizcaino noviembre 23, 2007 a las 5:01 pm
Tambien estoy interesado en ampliar la anchura de los post, la cual fue una pregunta anterior, ademas de una barra lateral a la izquierda, y por ultimo tambien me gustaria el fondo rayado celeste suave que tienen las barras laterales, pero para el post, se veria mas mac… por favor respondan… mi correo es: victorvizcainoec@yahoo.es
ResponderFrancisco noviembre 30, 2007 a las 2:24 pm
Hola!
Muchas gracias por los comentarios, me alegro les halla gustado, es todo un clásico ya para WordPress y ya lo esta siendo para blogger. También debo recordarles que personalizar la plantilla ya es cuestión de cada uno, yo le pongo aquí el diseño original.
Saludos!
ResponderVictor Vizcaino diciembre 3, 2007 a las 4:09 am
Bueno si es verdad, yo mismo ya la edite a mi gusto y necesidades, ya que requeria una plantilla con estilo mac y tres paneles, ademas de que posea barrainteractiva de menu, lo que hice fue modificar la plantilla blogy puerto, y calzo de maravilla, tal y como lo queria aunque tengo el problemita de que en IE los paneles se me ven juntos lo cual no pasa ni en opera ni en firefox, no se por que, aun asi no importa me encantan las plantillas.
ResponderGloria diciembre 3, 2007 a las 11:46 am
Hola Francisco, te pido disculpas por haber mandado 2comentarios en otras entradas, el error lo cometí porque muchas veces no voy al pie de página, por esa razón pase por alto el lugar indicado para mi comentario.
ResponderEstoy usando esta plantilla desde el sábado, intento poner anuncio que se muestre cada 2entradas siguiendo la guia y no hay caso. Me envia directamente al programa de Adsense, y no aparece el cuadro con opciones de anuncio. Otra; como no pude poner anuncio entre entradas, probe haber si podia debajo del título de la entrada, aquí tampoco puede y además desapareció el ícono o simbolo de la fecha, esta esta grande y fea para mi gusto. Si podés ayudarme para mejorar esto. Muchas gracias por todo y saludos.
dreds diciembre 5, 2007 a las 2:46 am
tengo un problema al subir la plantilla todo esta bien ,solo que no me sale para nada la sidebar….me podrian ayudar en esto porfavor
ResponderFrancisco diciembre 7, 2007 a las 1:42 am
Victor, siempre es mejor al menos poco y modificar cada detalle a nuestro gusto, sobre todo porque es muy difícil encontrar plantillas que cumplan al 100% lo que uno quiere.
Gloria, encontré tu pregunta primero en tu otro post y ahí lo conteste.
dreds, es probable que hallas agregado elementos en el sidebar y por eso no aparece, verifícalo en la pestaña “plantilla” del panel de blogger.
Saludos!
ResponderGloria diciembre 10, 2007 a las 12:36 am
Gracias Francis, gracias. Saludos
ResponderSomiador enero 10, 2008 a las 7:28 am
Hola Francisco, soy otro fan de tus plantillas. Son muy muy atractivas. En mi caso, no pretendo apenas hacer modficiaciones. Solo que me interesaría que el título saliera de tamaño mucho mayor de lo que sale en la actualidad. A ver si me puedes ayudar. Saludos!
ResponderSomiador enero 10, 2008 a las 7:36 am
Por cierto Francisco, me descuidaba otra pregunta. ¿Cómo podemos poner en la barra derecha un cubo dónde aparezcan los últimos comentarios colgados en el blog? Al estilo de lo que tienes en esta misma web… ¡Gracias de nuevo!
Responderhector enero 11, 2008 a las 12:00 pm
hola espero y me ayuden por favor me podrias decir como le hago para poner un fondo negro con las rayas blancas igual al de la plantilla pero en negro gracias espero respuesta
ResponderERIC enero 15, 2008 a las 7:08 pm
Hola Francisco. Esta plantilla está muy chula, te felicito por el gran trabajo que estas haciendo con tu web y por todas las plantillas que adaptas, que están de maravilla, muchas gracias.
ResponderPodrías decirme como puedo mover el bloque entero de la entrada(post,título,fecha.. todo entero) un poquito a la izquierda y centrarlo con el fondo blanco?
Muchas gracias de antemano por tu ayuda y felicidades de nuevo por tu valioso trabajo.
Un saludo,
ERIC
Yago enero 18, 2008 a las 1:30 pm
Estimado Francisco, primero de todo felicitarte por el trabajo y las molestias que te tomas al responder las preguntas. Las plantillas son estupendas pero ésta en particular es muy bonita. Lo único que quisiera cambiar es la situación del icono para dejar comentarios en cada entrada, que ahora mismo se sitúa en la parte superior de cada post, y me gustaría que estuviera abajo, al lado de la firma de la persona que lleva el blog. He localizado perfectamente en la plantilla la dirección web que enlaza al icono, por ejemplo, pero no la parte del código para ponerlo arriba o abajo en el cuerpo de la entrada. ¿Me puedes orientar? Muy agradecido, y felicidades de nuevo!!
ResponderYago enero 21, 2008 a las 2:22 pm
Ya encontré como hacerlo, Francisco, sólo había que copiar el código de comment-link en el apartado footer de los post. Pero gracias igualmente.
Responderzupe enero 30, 2008 a las 1:27 pm
Buenas!
Me encanta este diseño, había intentado hacer un diseño estilo aqua, pero sin éxito… Así que gracias por poner vuestra plantilla a disposición del público.
Una cosa, la he “adoptado” en mi blog (elrinconcitodezupe.blogspot.com), cambiando un poco los márgenes y añadiendo un estilo nuevo al blockquote. He mantenido los enlaces a pie de página a N Design Studio y Blog&Web, pero no sé si por haber hecho esas modificaciones estoy quebrantando alguna licencia o similar… :-S (si es así decídmelo y “desfaceré” el entuerto)
Saludos!
ResponderZupe
TPollo febrero 5, 2008 a las 4:17 pm
Gracias por el template!! Lo usare por un tiempo, quedo perfecto !!
ResponderAndré febrero 8, 2008 a las 8:42 pm
Boas! Muitos parabéns pelo template ;D keep the good work
Estou com um problema: quando adiciono uma sondagem (por exemplo) a barra do lado direito aparece-me uma zona branca mas sem a parte de cima cinzenta e o circulo verde… como resolver este pequeno problema?
Agradecia resposta, cumprimentos [ ]
Respondermariosequeda febrero 10, 2008 a las 2:39 pm
Saludos, primero que blog tan excelente por no decir menos, pues tengo una duda con esta plantilla la estoy usando para mi blog pero como pueden ver no carga el buscador y la fecha pues no la carga como se muestra en el demo, gracias por su colaboracion.
Respondercristian rios febrero 14, 2008 a las 1:56 pm
hola francisco, quisiera que me colaboraras con como colocar mi foto y mis datos personales en la pagina como una plantilla normal pero con el gran estilo de la tuya.
gracias
Responderjonan febrero 25, 2008 a las 9:33 am
Hola Francisco.
Antes de nada darte las gracias por propocionarnos esta pedazo de plantilla. Pero tengo dos problemas o dudas.
1ª No puedo poner una imagen como cabecera, no me deja pinchar en editar. ¿Hay alguna otra manera de hacerlo?
2º ¿Como puedo ampliar el ancho del la columna principal?
Muchas gracias.
Salu2
ResponderFloyd febrero 29, 2008 a las 4:58 am
Hi, cuando upload la escritura para la plantilla vuelve este error: Su plantilla es inválida porque la etiqueta ‘ div ‘ aparece dentro de la etiqueta ‘ cabeza ‘. Cuando quito el código con ése, no calandre ninguna demostración más larga la fecha. ¿Cómo puedo fijar esto? Gracias, xFloydx.
ResponderMirentxu febrero 29, 2008 a las 2:31 pm
Hola, ayer subi esta plantilla a mi blog de pruebas y pude trabajar muy bien con ella en cuanto a la personalización.
Pero hoy cuando he querido hacer un cambio, al darle vista previa o guardar, sale el siguiente texto:
No hemos podido obtener una vista preliminar de su plantilla.
Por favor, corrige el siguiente error y envía la plantilla de nuevo.
Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’.
He hecho la prueba de subir otra plantilla y da el mismo error.
ResponderQuisiera saber si esto es un problema de esta plantilla en particular y si se va a solucionar.
Muchas gracias por tu colaboración y ayuda.
Robson marzo 9, 2008 a las 7:39 pm
PT-BR!
1:proucure no template esse código:Ele esta depois da tag head
2:copie ou recorte ele e cole depois da tag body
3:antes de salvar,clique em visualizar,se estiver tudo certo salve e pronto.
Por favor, faça esse Template em 3 Colunas!
ResponderMarcelo marzo 11, 2008 a las 9:12 pm
Hola!
Primero que nada felicitarte por las excelentes plantillas, me costo dedicir cual ponerle a mi blog jeje pero tengo dos preguntas…
1- A mi ultimas entradas no le puse titulo y desde que baje la plantilla no me sale la opcion “titulo” cuando creo una entrada. Tampoco me deja aunque vaya luego a editar entrada :S que puedo hacer?
2- Se podria cambiarle el color de fondo de la entrada? es que el blanco tan liso me termina haciendo la pagina pobre visualmente , necesito ponerle algun celeste palido de fondo. Es posible?
Muchas gracias
ResponderSaludos
Rodrigo marzo 13, 2008 a las 5:36 pm
Ya está, lo logré.. creo que quedo muy bien, solo me falta editar los links. GRACIAS!!
ResponderMarcelo marzo 13, 2008 a las 11:25 pm
Otra pregunta…
Hay alguna manera de modificar el interlineado? Es que quedan muy separados los renglones de textos entre si
Saludos
ResponderSergio marzo 16, 2008 a las 5:39 pm
Great template, I am using it now!
ResponderWashington marzo 23, 2008 a las 5:51 pm
Hola, antes que nada felicitar por las plantillas, estan excelentes.
ResponderMi consulta es como sacar el color azul que rodea a la palabra “inicio” en el menú de navegación, ya que las demás opciones estan bien, pero esta siempre queda marcada.
Muchas gracias por su tiempo.
Rod marzo 24, 2008 a las 8:30 pm
Una pregunta, sabés cómo cambiar el formato de ‘Publicar un comentario en esta entrada’?
ResponderSe ve muy chico y mucha gente no lo encuentra.
Hay alguna forma de poner un botón con link para publicar un comentario?
Espero tu respuesta.
Saludos,
Rod
Jean mayo 1, 2008 a las 5:43 pm
Hola Francisco … Levo un tiempo usando esta plantilla … Es Excelente xD … Pero me puedes decir como poner la opcion de “leer noticia completa”? xD … Es que a veces hago post medio largos y me gustaria que solo apareciera en la pagina principal la parte mas importante de la noticia, y si la gente quiere, lee lo demas dandole clic a “leer noticia completa”
Por favor si sabes como ponerlo te agradeceria que me ayudaras, porque ya eh intentado con varios tutoriales y se me pone “Leer noticia completa” pero resulta que la noticia se publica ya completa en la pagina principal, osea que no esta haciendo nada X_X
Gracias
ResponderNacho Torres mayo 7, 2008 a las 6:29 pm
Una pregunta amigo, quisiera saber si es posible agregarle una imagen de cabecera a esta plantilla, por ejemplo el logotipo de alguna empresa o algo asi.
Saludos, espero tu respuesta.
ResponderCamila julio 10, 2008 a las 7:14 pm
Hola Francisco, me gustaria saber si me puedes ayudar.
ResponderMe encanta esta plantilla, pero quisiera hacerle algunos cambios, ya le quite los botones de la barra horizontal y le hice otros cambios
pero no puedo hacer que la barra lateral sea mas grande
quisiera saber si se puede hacer, pero sin que se desconfigure y asi poner elementos mas grandes
bueno, por el momento esa es mi unica duda
espero tu respuesta
ojala al mail :p
gracias de antemano
Camila julio 10, 2008 a las 7:43 pm
Ah!
Respondery como puedo hacer que los margenes sean mas amplios
para asi poder agrandar la barra lateral
dario julio 15, 2008 a las 8:54 pm
Hola, queria saber si se puede editar para hacerlo mas ancho, digamos de 800 pixeles de ancho.
Es esto posible?
Gracias.
ResponderMr. Fawkes julio 15, 2008 a las 9:44 pm
Muy buena plantilla.
De hecho, tienen muy buenas plantillas en el sitio.
Felicitaciones y gracias.
Responder