Es bien sabido por todos nosotros que el color en web es una de las herramientas que debemos de tener en cuanta a la hora de diseñar nuestro sitio, es importante tener ciertas nociones básicas sobre su uso y sus características para así poder crear paletas de colores interesantes y llamativas, recordemos que solo contamos con 9 segundos para poder hacer que nuestro usuarios se interesen en nuestro sitio o salgan de él.
Pero sucede que rara vez somos expertos en un tema bastante complejo, como es el color y sus mezclas, y es que no todos somos diseñadores y no todos debemos de tener too el conocimiento al respecto pero si podemos tener herramientas a nuestro alcance que nos ayuden a crear mezclas interesantes. De esta forma aunque no serás un experto de colores entenderás un poco sobre como mezclar los colores y al final del post te recomendaré herramientas para buscar sin problemas la paleta perfecta para tu sitio web.
Hablemos de colores

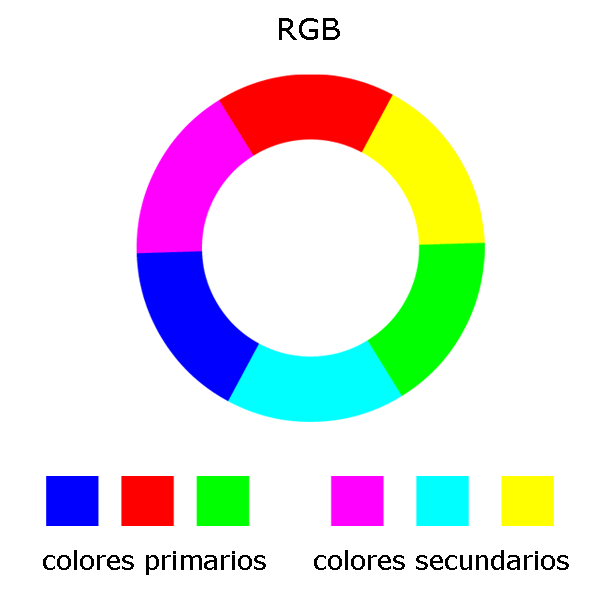
Colores primarios: son aquellos que mezclándose logran obtener el color blanco, en este caso son el Rojo, Verde y Azul
Colores secundarios son el resultado de la mezcal de dos primarios, el cyan, el magenta y el Amarillo
Colores Análogos: aquellos que se encuentran cerca de nuestro color, por ejemplo, para el rojo sus colores análogos pueden ser el el naranja y amarillo, o para le violeta o morado lo son el azul y magenta, por lo general estos colores combinan bien pero suelen crear una paleta de colores muy homogénea.
Colores Complementarios: aquellos que en el circulo cromático se encuentra enfrente del otro y son los que causan el mayor contraste entre si, ejemplo: azul- naranja, verde – rojo, amarillo – morado.
Algunas de las propiedades del color
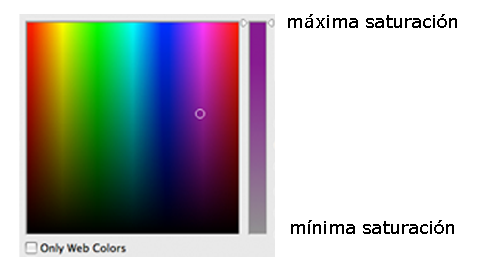
Saturación de color: una propiedad del color que indica la cantidad de pigmento que el color tiene, se aplica sobre todo en pintura cuando se diluyen los colores.
luminosidad o brillo: aunque suele confundirse con saturación la luminosidad tiene que ver con la cantidad de blanco o de negro en nuestro color, en el caso de contener la mayor luminosidad nuestro resultado será casi blanco y de no tener luminosidad nuestro color será casi negro.
Como veras ahora tienes una noción básica sobre el color, recuerda que los colores azules en todas sus variantes se les denominan frios y los colores rojos, naranjas, marrones y amarillos se denominan cálidos, puedes crear una paleta con algunos colores análogos para dar uniformidad y tomar algún complementario que dará contraste y acentos.
Herramientas para hacer mezclas de color automáticas.
¡Ok! Pero ¿Qué pasa si no soy diseñador, se poco sobre el tema y quiero tener una buena combinación de colores en mi web? para esto les recomiendo 4 herramientas que he usado y me han sacado de problemas para crear paletas de color rápidamente.
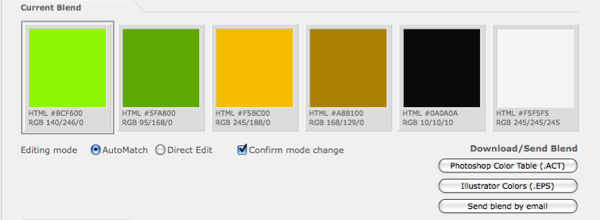
Color Blender

ColorBlender una web donde a partir de un de un color que escojamos nos arrogara de manera automática, 5 colores para combinar, combinaciones que puedes usar como referencias para tus diseños y tienes la opción de bajar tu paleta para Photoshop, Illustrator o enviarla por mail.

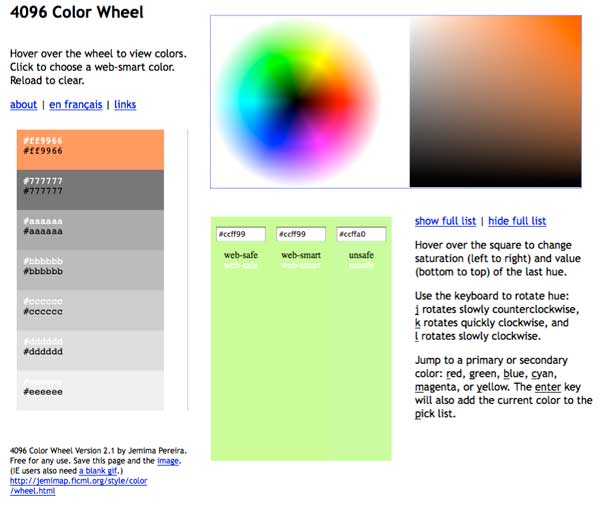
4096 Color Wheel aunque como tal no es una paleta de color si es una gran ayuda ya que al elegir tu color te despliega en formato hexadecimal que color “seguro” es el más cercano y así tendrás la seguridad de que el color que escoges se verá tal cual lo quieres.
Kuler Una creación de Adobe Labs donde tus combinaciones pueden ser subidas y votadas por otros usuarios, si quizás te parezca ilógico que recomiende esto cuando lo que quieres son paletas de colores a tu alcance, pero también puede bajar las paletas más votadas, y ver las más nuevas, por temáticas, etc. En fin todo un arsenal para que nunca tengas pretexto de no tener paletas de colores actuales y quizás encontrar por medio de otros usuarios otras combinaciones que nunca pasaron pro tu cabeza.

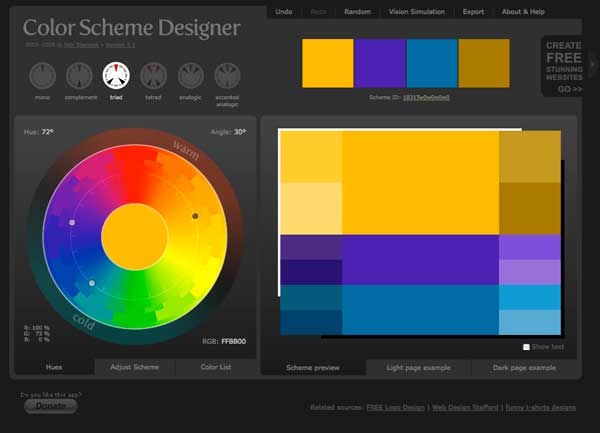
ColorScheme Una de las aplicaciones más completas que he encontrado para hacer combinaciones de colores muy completas, teniendo las herramientas de crear paletas a partir de colores análogos complementarios y las famosas triadas, triadas de cuatro, etc. la web es muy dinámica, es mi favorita
Por último
Espero que esta guía te sirva a comprender un poco más sobre el color, sus características, y sobre todo que las herramientas que te reseñamos te ayuden a hacer que el escoger sea una paleta de color no sea un dolor de cabeza y si un proceso agradable, si haz usado otras que se te hagan interesantes y útiles ponlas en los comentarios lo ideal es que entre todos tengamos mas alternativas para este tipo de aplicaciones






Francisco abril 15, 2010 a las 5:45 pm
Seleccionar los colores cuando intento diseñar web es uno de mis mayores problemas. Me es difícil encontrar paletas de colores que mejor vayan con lo que tengo pensado.
Conocer un poco la teoría del color ayuda. Excelente post Ulises!
ResponderUlises abril 15, 2010 a las 7:58 pm
ya extrañaba estar por este lugar de verdad. creeme que el color es de las cosas complejas para cualquier diseño, hay reglas a seguir, azules para dar seguridad naranja para cosas de comida, pero como lo dice su nombre son solo guías al final el color puede ser una forma de ponerle sello o estilo a lo que haces. es como vestir una día con cierta ropa a tu web y así dejarnos ver una imagen sobre ti o sobre lo que publicas.
lo verdaderamente difícil creo yo no es seguir las reglas de lo que funciona mejor , lo cual siempre es muy recomendable es buscar comunicar sensaciones y personalidad con tu color ya sea un diseño, una ilustración o una página web.
Responderde Molina abril 16, 2010 a las 12:56 am
Por su sencillez y gran variedad, me quedo con colorcombos.com
ResponderSaludos.
DAVID abril 16, 2010 a las 1:36 am
Excelente articulo, justo cuando estoy diseñando mi web, casi todos tud articulos me han servido por lo menos un poco.
ResponderSaludos cordiales.
DA.
Rubix abril 16, 2010 a las 9:40 am
Este artículo acaba de ser distribuido dentro de los diseñadores de Estudio Meetz, porque se que les será de gran utilidad.
Muchas gracias compañero!
Responderjordi abril 19, 2010 a las 10:44 am
Gracias por el artículo, lo encuentro muy útil. Cuando empiece con el diseño de una nueva plantilla no dudaré en utilizar servicios como Color Blender, el mejor sin duda para mí.
¡Saludos Ulises!
ResponderAndrea septiembre 13, 2011 a las 2:50 pm
Gracias, en serio. No sabes cuánto me has ayudado con este artículo 🙂 Si hubiera estrellitas te pusiera 5, pero como no hay te pongo 5 caritas felices ☺☺☺☺☺
Responderkenny octubre 27, 2011 a las 1:31 pm
hola de seguro c q todos t felicitan por tu sabiduria , deseo saber q colores combinados me resultarian el color dorado
Respondermarcelo noviembre 25, 2011 a las 1:30 pm
Muy buena nota, un excelente aporte, muchas gracias!
ResponderMatias noviembre 29, 2011 a las 4:14 pm
Bien, ahora si se por donde arrancar. Buena data la tuya. Gracias
ResponderJSequeiros enero 1, 2012 a las 1:51 pm
Excelente trabajo.
ResponderLaura enero 9, 2012 a las 3:13 am
Hola, me he llevado un poco de susto cuando he visto la ruleta de los colores primarios y secundarios y la explicación debajo de cuáles con. El verde y los azules poco tienen que ver con cómo son de verdad, y donde dice que son colores primarios en realidad son secundarios, y viceversa.
Los colores primarios (color como pigmento) son el magenta (rosa fucsia oscuro), el azul cyan (nada que ver con ese azul clarito), y el amarillo cadmio medio. Los colores secundarios son el rojo bermellón (un rojo no muy fuerte), el verde (nada que ver con ese verde fosforito) y el violeta (no el azul añil que está indicado). El morado es un color terciario, al igual que el naranja o el verde azulado.
KENNY, PARA HACER UN DORADO TIENES QUE MEZCLAR UN OCRE AMARILLO, UN VERDE ÓXIDO Y UN ROJO INGLÉS.
Respondereva enero 31, 2012 a las 12:22 pm
Gracias por la información, para alguien novato en la materia, viene de perlas!
ResponderSarah Quijano febrero 7, 2012 a las 6:18 pm
Gracias! Estoy trabajando con un diseñador en mi nueva web y esto me va a venir genial para decidir la paleta que escoger a partir del verde/gris de mi logo. ¿Tienes algún post que explique lo que significan los colores, como alguien decía que el azul daba seguridad?
Responderolinda abril 17, 2012 a las 9:00 pm
guegu es lo mejos en el sitioguet collllllllllllllllllllll
ResponderPablo julio 3, 2012 a las 11:09 pm
me sirvio de mucho, la verdad que voy a basarme en eso
ResponderÁngel Madueño agosto 21, 2012 a las 3:30 am
colorcombos es una pagina del carajo pero jamás nada igualará a elegir colores por ti msimo sin ayuda y pensarlos bien creando realciones armónicas, claroscuros, calidez y demás…Do it yourself
Responderdavid garrido enero 23, 2014 a las 5:15 pm
excelente post la verdad es una de las partes mas complicadas para mi el saber que color ocupar en mis paginas pero apaartir de hoy ya no mas jajajajaja eres la pura ley
ResponderMónica febrero 26, 2014 a las 4:43 pm
Me has dado una visión general del tema con herramientas prácticas y aplicables. No tengo nada que ver con diseño pero necesitaba nociones básicas para determinar combinaciones de color para un trabajo en particular. Gracias. El artículo es práctico y da información precisa.
Responderrebeca abril 11, 2014 a las 12:49 pm
¡Súper buen tip el de las paletas de colores!
ResponderFernando junio 23, 2014 a las 5:36 am
Muchas gracias.
Esto me soluciona mi lado poco creativo de combinar colores.
ResponderAna ramos agosto 22, 2016 a las 8:13 am
Que colores puedo combinar con
Responderchocolate y gris