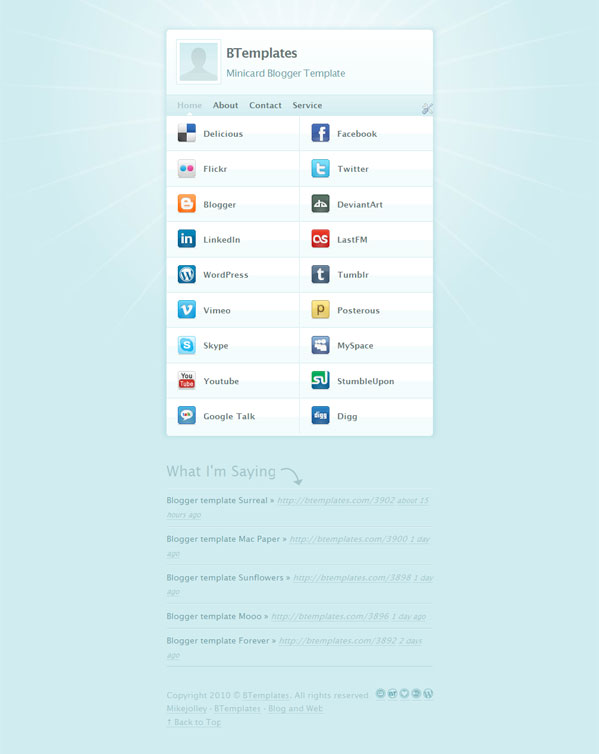
Minicard es un diseño originalmente creado para WordPress por Mike Jolley, y portado a Blogger por BTemplates y Blog and Web. Esta es una plantilla diferente, pues NO sirve para un blog, sino para crear una tarjeta de presentación virtual.
Muestra múltiples servicios sociales, actualizaciones de Twitter, tiene soporte para páginas estáticas y configuración de colores desde el panel. No soporta entradas normales, pero desde tu tarjeta virtual puedes enlazar a tu blog.

Descargar
Blogger: Download Minicard | Demo
WordPress: Download Minicard | Demo
Instalación
Para instalarla consulta el videotutorial y nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
1. Foto de perfil.
Sube una fotografía de 64×64 px a un alojamiento gratuito de imágenes y copia el enlace. Entra al código de tu plantilla (Inicio → Diseño → Edición de HTML) y busca:
http://2.bp.blogspot.com/_Zuzii37VUO4/S3-LeuWqxZI/AAAAAAAAEhw/8O3S30d_O8Y/s1600/photo.pngSustituye ese código con la URL de tu imagen.
2. Menu / Secciones.
Crea páginas estáticas desde el panel (no entradas) con toda la información que quieras mostrar. Por ejemplo, "acerca de", contacto, servicios, etc.
3. Servicios sociales.
Entra al código de tu plantilla (Inicio → Diseño → Edición de HTML) y busca el siguiente código:
<!-- SOCIAL LINKS - ENLACES SOCIALES –>Abajo encontraras bloques de códigos bien indicados de cada servicio. Ahora, elimina todos los servicios que no usas. Los bloques tiene la forma siguiente:
<!-- Delicious -->
<li class=''>
<a href='http://delicious.com/username' style='background-image: url(http://1.bp.blogspot.com/_Zuzii37VUO4/S3-LsoJJ6CI/AAAAAAAAEi0/JiEXrGdO7iw/s1600/delicious_32.png);'>Delicious</a>
</li>
<!-- /Delicious -->En los servicios sociales restantes, reemplaza "username" por tu propio nombre de usuario. Por ejemplo, para Delicious cambia "http://delicious.com/username" por "http://delicious.com/mi-nombre-de-usuario".
4. Timeline de Twitter.
Para mostrar tus actualizaciones de Twitter, en el código de tu plantilla busca el siguiente código:
btemplates.jsonCambia "btemplates" por tu propio nombre de usuario.
Si quieres eliminar esta sección, elimina todo el código entre <!-- Twitter Timeline –> y <!-- /Twitter Timeline –>.



adeli febrero 22, 2010 a las 12:12 pm
Hola, interesante articulo, me gusta mucho tu blog, yo tengo uno en WP y quisiera saber que plugin usas para los “Artículos relacionados” y “Compartir” espero me puedas responder.. gracias 🙂
ResponderFrancisco febrero 22, 2010 a las 7:55 pm
@adeli No es plugin, los artículos relacionados son una función, y lo de compartir es código html directamente.
ResponderBelkys febrero 22, 2010 a las 2:24 pm
Me encanta el diseño de esta página pero quisiera cambiarle la foto
y no sé cómo
ResponderFrancisco febrero 22, 2010 a las 7:56 pm
@Belkys Solo debes leer las instrucciones arriba 😉
ResponderV. Olivares febrero 23, 2010 a las 2:40 am
disculpa pero, es un widget?? es para ponerlo en el Blog?? o como para que me puede servir, en donde lo pondria??…
ResponderSrMontero febrero 23, 2010 a las 5:12 am
Buenísimo el post.
ResponderDaniel febrero 23, 2010 a las 10:33 pm
Que buen template. ya he visto varios de estos en wordpress, y muy pocos en blogger. Ah, y que gusto que esten montando templates de nuevo… hace tiempo no veia,siempre me han gustado las conversiones que hacen, le dan buen diseño y calidad a blogger, sigan así. Saludos.
ResponderSantiago febrero 24, 2010 a las 1:13 pm
Aunque estoy fuera de gran parte de los servicios, la plantilla me encantó y por lo mismo creé el blog.
ResponderDavid "El Chiko de Rojo" febrero 26, 2010 a las 8:42 am
Muchisimas gracias por esta plantilla!!!
Ya la instale y ahora solo estoy colocando detallitos!!!
Esta era la plnatilla que estaba buscando
David “El Chiko de Rojo”
ResponderFrancisco marzo 3, 2010 a las 3:57 pm
@Daniel Sí, en WordPress hay varios muy buenos, lo malo es no es posible montarlos gratis. Este, sino me equivoco, sería el tercero para blogger.
Santiago, David, bayrak 🙂
ResponderAlfonsoCarbajal junio 21, 2010 a las 6:36 pm
Francisco, excelente theme justo lo que estaba buscando. aprovecho para felicitarte por tu blog! Saludos!
Respondermariano diciembre 3, 2010 a las 8:39 am
Sabes que cuando borro algunos links que no tengo cuenta no se me ordenan adecuadamente en las dos columnas mitad en cada uno quedan desparejas y no se acomodan
Responderpirata1989 julio 16, 2011 a las 7:46 am
Hola me he creado uno en blogger pero al cambiar el btemplates.json por mi nombre de twitter no funciona 🙁 no salen los ultimos twit… porque puedes ser? Gracias! un blog curradisimo tio!
Responderpatricia noviembre 15, 2012 a las 11:00 am
El diseño esta buenísimo. Agil y ligero para la vista. Por ahora lo que busco es una plantilla para mi blog , pero no podia dejar de comentar. felicitaciones.
Respondernacho noviembre 21, 2012 a las 8:51 am
A mi tampoco me sale mi timeline al poner miusuario
Responderme podriais decir?