Desde hace un tiempo he estado buscando la forma para dar estilo a las listas ordenas (o listas numeradas) con CSS sin conseguirlo, más precisamente, dar estilo a los números en la lista para diferenciarlos de su contenido y acentuarlos mejor. La solución la encuentro en webdesignerwall, que es realmente sencilla y se la muestro a continuación:
La estructura HTML
Como sabrán, las listas numeradas se consiguen con las etiquetas <ol> y <li> y si se aplican estilos a cualquiera de estas, las repercusiones caen tanto en la numeración como en el contenido, por lo que hay que auxiliarse con otro elemento para poder diferenciarlos, como bien puede ser la etiqueta <p>. Así, tendríamos una estructura de código HTML como la siguiente:
<ol>
<li>
<p>Primer elemento</p>
</li>
<li>
<p>Segundo elemento</p>
</li>
<li>
<p>Tercer elemento</p>
</li>
</ol>Este código se visualiza de la siguiente forma:

Dando estilo a todos los elementos
La etiqueta <ol> contiene a todos los elementos, al darle estilo, lo heredará todo dentro de ella. Definamos, por ejemplo, los siguientes:
ol {
font:bold 18px times;
color:#99CCCC;
}Dando como resultado:

Dando estilos al contenido
Para diferenciar el contenido de la numeración damos estilos a la etiqueta <p>, por ejemplo:
ol p {
font:normal 10px Verdana;
color:#000000;
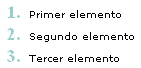
}Que da como resultado final:

Finalmente, la etiqueta <ol> es la que da estilo a la numeración y <p> al contenido. Un problema de implementar esto en tu blog o web, es que muy seguramente no tengas este esquema de código, pero puedes aplicar una clase a <ol> y no afectar a todas las listas que hallas hecho con anterioridad.
Son solo 2 estilos y los resultados pueden ser tan buenos como tu habilidad con CSS, es de las cosas que hacen decir “¿cómo no se me ocurrió a mi?”.




-icaro- agosto 14, 2007 a las 1:12 pm
Muy buen tip pero… se puede hacer este truco en blogger?
ResponderFrancisco agosto 17, 2007 a las 7:33 pm
Claro, cualquier técnica de CSS puede ser usada en Blogger y en toda aplicación web.
Responder-icaro- agosto 20, 2007 a las 1:23 pm
No sé en que parte del código debo colocarlo, podrías ayudarme un poco con eso? es que no soy muy diestro en css.
ResponderFrancisco agosto 25, 2007 a las 2:50 am
El css en blogger va antes de:
]]>
Y para usarlo, cuando hagas una lista numerada en algunos de tus post usa la estructura que se muestra arriba.
Espero así puedas implementarlo, un saludo!
ResponderDiego agosto 30, 2007 a las 3:04 pm
Está bueno. Aprovecho para hacerte una pregunta. Yo quiero q
ResponderDiego agosto 30, 2007 a las 3:05 pm
Está bueno. Aprovecho para hacerte una pregunta. Si quiero que en vez de 1. la lista se muestre como 1) ¿se puede hacer esto? Gracias.
Responder