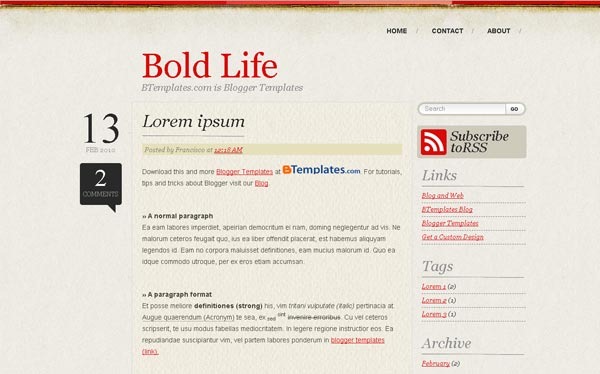
Bold Life es un diseño originalmente creado para WordPress por Get a custom design, y portado a Blogger por BTemplates y Blog and Web. Tiene dos columna, soporte para página estáticas, configuración de colores desde el panel, incluye archivo PSD y un excelente uso de la tipografía.
Descargar
Download: Bold Life para Blogger | Demo
Instalación
Para instalarla consulta el videotutorial y nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
Menú
Para agregar enlaces al menú basta con crear página estáticas desde el panel.
Fecha
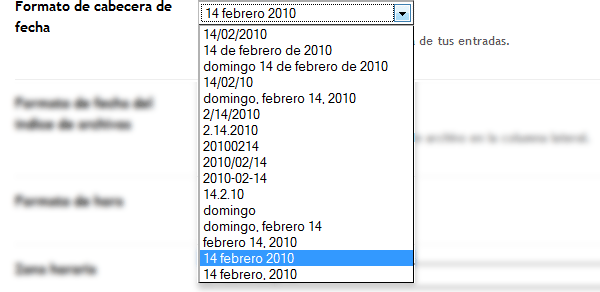
Cambia el formato de cabecera de fecha (Inicio → Configuración → Formato → Formato de cabecera de fecha) por la penúltima opción.

Licencia
Licenciado bajo GPL Puedes usar, traducir, convertir, modificar o distribuir una copia de esta plantilla, dejando intactos los créditos (sin quitar o agregar enlaces en ellos).




El Peaton febrero 18, 2010 a las 9:54 pm
Excelente theme amigo les agrezco la adaptacion a blogger, lo estoy usando en un blog que acabo de comenzar jejejeje
Gracias prometo no borrar los credito de blog and web
Gracias de nuevo y saludos a todos
ResponderFrancisco febrero 18, 2010 a las 10:01 pm
Va muy bien con el tema de tu blog 🙂
ResponderEl Peaton febrero 18, 2010 a las 10:28 pm
Hola Francisco ya lo visitaste??? jojojo
Que pena apenas lo estoy construyendo….
Bueno, si creo que la publicacion de este theme me cayo de perlas queda muy bien en mi blog…
Una vez mas gracias por adaptarlo y sigan publicado tantas cosas de interés que realmente nos ayudan a gente com a mi que no somos expertos en estos asuntos
ResponderRoX febrero 20, 2010 a las 1:37 pm
Hola Francisco,
Muchísimas gracias por el template! He aprendido mucho y mi blog se ve mucho mejor que con los clásicos (aunque añun me falta mucho más! jeje).
Te quería pedir ayuda en algo: instalé el botón “leer más” abajo y los íconos sociales insisten en salir abajo del botón y no al final real del artículo completo. En qué parte del código tendría que ponerlo? He dado mil vueltas y no lo encuentro! Además me gustaría ponerlos uno al lado del otro y no como me quedó con el de retweet y el share it. Cuál es la instrucción necesaria para que no lea la línea siguiente?
Gracias gracias gracias!!!
ResponderRoX
Francisco febrero 22, 2010 a las 8:07 pm
Rox, prueba cambiando el orden en las post-footer-line del código. Para poner cosas de un lado de otro se usa la propiedad css: float.
ResponderMaría Claudia febrero 24, 2010 a las 1:55 am
Hola:
Me gusta lo simple del tema. Gracias por compartir.
Sin embargo tengo un problema. Instalé el tema sin problema alguno y configuré la fecha. Luego, quise agregar el widget de blogger para ver los comentarios recientes, y sin embargo, luego de agregarlo, no puedo moverlo de ubicación, es decir lo arrastro hasta donde quiero que se ubique pero no funciona, regresa a la posición original que es el tope de la lista.
Es más, los widgets que tiene el tema tampoco puedo modificar su orden. ¿Por que?¿Problemas con Blogger o algún detalle en el tema?
Gracias por todo
ResponderUn saludo desde Lima, Perú
giancarlo marzo 13, 2010 a las 12:19 am
me encanta tu diseño pero tengo un problemita cuando lo instalo queda como que muy grande y no entra todo el diseño en el blogs su expancion no va de acueedo con blogger porque entra pero le queda muy grande no sabes como hacer que quede exacto me puedes dar alguna indicacion
Respondermiguel marzo 16, 2010 a las 12:37 pm
Genial la plantilla. Nada más verla, la descargué y estoy probando. Me surge una duda: la etiqueta COMENTARIOS al ser en español, se sale del bocadillo -fondo negro que la remarca- . ¿Basta con cambiarle el fontsize en blogger para solucionarlo?
gracias y un saludo
ResponderIldemaro Mejicano marzo 26, 2010 a las 10:08 pm
Hola…
ResponderGracias por la plantilla, muy buen diseño… En lo particular, me gustaría transformarla en tres columnas, puesto que me parece que hay mucho espacio perdido en el espacio donde esta la fecha del post y el enlace de los comentarios… Se podría quizas o agregar otra columna, pasando la fecha y el enlace de comentarios arriba o abajo del titulo del post… O en todo caso dejarla de dos columnas, pero la del post mucho mas ancha… Yo he intentado,transformarla… y no te niego que es bastante dificil, asi que si puedes… por favor… una ayudita no estaria de mas..
Muchas gracias
Ilde
ildemaromejicano.blogspot.com
gernan prado junio 2, 2010 a las 3:37 pm
Me gusta, la voy a descargar a ver si puede poner los gadgets sin problema
Responder