Quiero dar inicio a esta pequeña guía en la que repasaré los primeros pasos para comenzar con un blog, tratando de tocar los temas más importantes, añadiendo algunas reflexiones y profundizando más de lo que ya he tratado el tema en posts anteriores. El objetivo es ofrecer una guía en la que cubrir tanto aspectos técnicos como de contenido, de manera que sirva para iniciarse en este tema tan apasionante del blogging. Para no meterme en camisa de once varas, me centraré en el blogging gratuito dentro de las dos principales plataformas: Blogger y Wordpres.com.
Qué es un blog y para qué tener uno
Qué es un blog
Un blog es un sitio web que cuenta con un software que permite publicar contenido de una manera sumamente sencilla y rápida. Habitualmente, en su primera página se muestran los últimos contenidos que se han publicado. Estos se suelen mostrar en orden cronológicamente inverso, yendo del último al primero que se publicó.
Al sistema de publicación se le denomina CMS (Content Management System o sistema de gestión de contenidos) y es a lo que deben su popularidad los blogs. Un CMS es un software que, instalado en el servidor, nos permite publicar los contenidos en una web sin necesidad de estar construyendo cada página individual a punta de código (como se hacía hace años). Los CMS para blogs están enfocados a la función de crear y publicar el contenido de manera sencilla y rápida. Ejemplos estos CMS son WordPress y Movable Type. También existen servicios web que nos ofrecen alojamiento gratuito para nuestro blog, ofreciéndonos instalado el CMS (muchas veces creado por la propia compaña). Es el caso de Blogger y WordPress.com.
Los blogs se popularizaron precisamente gracias a que sus CMS son muy sencillos de usar. Si lo que quieres es tener un blog, tan sólo tienes que abrirte una cuenta en un servicio gratuito como los mencionados, ponerle nombre y empezar a escribir. Otra cosa es que sepan de ti y que te lean, pero eso es algo que tocaremos en otro post.
Considerándolo como medio de comunicación, personalmente me gusta comparar un blog con una revista: puede ser monotemático o cubrir varios temas, está dividido en artículos que pueden ser clasificados en secciones (categorías y etiquetas) y dispone de un sistema de suscripción (RSS). Salvando las diferencias tecnológicas, claro. Aunque hay otros que se parecen más a un periódico: la diferencia estaría en la periodicidad de sus contenidos.
¿Para qué tener un blog?
Tener un blog te puede ayudar a:
- Hacer tu nombre o marca visible.
- Conectarte con otros en tus áreas de negocio o interés.
- Llegar al público hablando sobre temas que te apasionan.
- Expresarte.
- Actualizar a tus clientes o a una audiencia acerca de los proyectos en los que estás trabajando.
- Compartir tu conocimiento.
- Aprender a escribir mejor.
- Compartir tu vida con gente que es importante para ti.
- Conectarte con tus fans o clientes.
- Ganar dinero.
Mucha gente que se abre un blog se siente más inquieta al principio por las complicaciones de la tecnología que hay detrás de él. Pero ese es el menor de los problemas. Lo principal es el contenido con el que el blog se va a nutrir. Sí, la apariencia es importante; sí, el diseño y la funcionalidad de éste, junto con los complementos, también lo son. Pero el contenido es el rey, como se suele decir.
Un blog es ideal para toda persona que tenga algo que decir o quiera tener un espacio para decir lo que quiera. Puede servir casi para cualquier cosa, pero principalmente es comunicación y eso no hay que olvidarlo. Sí, puede servirte para ganar dinero. Puede hacerte ganar reputación y contactos. Puede darte muchas satisfacciones (y algún que otro disgusto). Pero puede servirte simplemente para decirle al mundo lo que opinas de él. Dependiendo de cual sea tu objetivo, deberás seguir unas u otras estrategias. O ninguna.
Requisitos para tener un blog
Las habilidades que debes tener para crear y mantener un blog dependen de para que lo quieras. En principio:
- No es necesario saber programación, aunque ayudan conceptos de los lenguajes HTML y CSS (especialmente para los momentos difíciles).
- No es imprescindible gastar dinero.
- Debes tener unos conocimientos mínimos de informática (que siempre son fácilmente ampliables con toda la información que hay en Internet).
- Debes tener ganas de escribir y hacerlo correctamente: es decir, que se entienda lo que dices, respetando ortografía y gramática (pero tranquilo, que un error lo tiene cualquiera).
A partir de aquí, todo depende de tus objetivos: tener muchas visitas, que esas visitas se conviertan en dinero, construirte una reputación, hacer contactos con gente con tus mismos intereses… Pero hay dos puntos que debes tener siempre en cuenta de manera invariable:
- Dedicación: se trata de constancia, no de velocidad. De un día para otro no vas a tener ni miles de visitas, ni miles de suscriptores.
- Contenido original: redactado por ti, no copiado de otra parte. O si lo copias, citando siempre la fuente.
Estos dos son los pilares sobre los que se construye un blog con un mínimo de lectores frecuentes, especialmente el último. Tenlo siempre en cuenta.
¿Blogger o WordPress?
Muy bien, ya lo has decidido: te vas a crear un blog. Y te han hablado de dos sitios estupendos donde hacerlo: Blogger y WordPress.com. ¿Cuál elegir?
Quién es quién
Blogger es un servicio gratuito creado por PyraLabs en 1999, pero fue adquirido por Google en 2003.
Características:
- Dirección: la que tú quieras, siempre y cuando no la hayan elegido antes. Lleva el sufijo blogspot.com. Por ejemplo:
https://blogandweb.blogspot.com. También es posible comprar un dominio y direccionarlo al blog que hayas creado en Blogger. - Capacidad para almacenar archivos: sólo imágenes y nada más.
- Límite de almacenamiento: 1GB de imágenes (en realidad, las imágenes se suben a la cuenta gratuita de Picasa que tienes cuando te abres una cuenta en un servicio de Google).
- Capacidad de personalización: por sus propios medios, en cuestión de aspecto es muy limitada. Apenas ofrece unas pocas plantillas. Sin embargo, existen numerosos sitios ajenos a Blogger donde puedes conseguir plantillas para Blogger que le de a tu blog el aspecto que buscas (por ejemplo, BTemplates). Y aunque reviste un poco de dificultad, siempre puedes crear la tuya propia.
WordPress.com es un servicio gratuito creado por la empresa Automattic y emplea el CMS libre del mismo nombre, que también fue desarrollado por ellos, aunque con algunas limitaciones.
Características:
- Dirección: la que tú quieras, siempre y cuando no la hayan elegido antes. Lleva el sufijo wordpress.com. Por ejemplo: http://blogandweb.wordpress.com. También es posible comprar un dominio y direccionarlo al blog.
- Capacidad para almacenar archivos: sí, pero sólo en imágenes (jpg, jpeg, png y gif), documentos (pdf, doc, odt) y presentaciones (ppt).
- Límite de almacenamiento: 3GB en archivos de los formatos mencionados.
- Capacidad de personalización: hoy por hoy, puedes elegir entre los 70 temas o plantillas que provee el sistema. Sin embargo, no puedes añadir ninguno propio (o ajeno).
¿Cuál elegir?
Mi sugerencia es que pruebes los dos. No que escribas en los dos, sino que te abras una cuenta en ambos y compruebes por ti mismo en cual sistema te sientes más cómodo y cuál se adecua a tus necesidades u objetivos.
Ahora bien, hay algunos aspectos que creo importante resaltar de cada servicio para poder tomar la mejor decisión.
- WordPress.com no permite Javascript: éste es uno de los lenguajes de programación más usados en la web y quiere decir que hay muchas funciones de sitios externos que no podrías utilizar, entre ellas la de poner anuncios contextuales como Adsense.
- Personalizar un blog en Blogger puede requerir de una curva de aprendizaje bastante pronunciada: Blogger no tiene los límites de WordPress.com, pero meterse a cambiar aspectos de una plantilla es lo más parecido a internarse en un laberinto.
- Blogger permite usar un mayor número de gadgets: los gadgets son esos pequeños añadidos (a veces son hasta aplicaciones casi completas) que se han ponen en los lados del blog y que te muestran desde los últimos posts publicados hasta una mascota virtual. Blogger, aparte de tener una buena variedad de gadgets, al permitir Javascript se pueden insertar otros de servicios externos.
- La personalización en WordPess.com es muy limitada: 70 plantillas las considero suficientes como para elegir, pero no es posible integrar muchos servicios de terceros (aunque sí los más populares). Sin embargo, en lo que al aspecto se refiere, muchas plantillas permiten subir una imagen de cabecera propia, lo que te ayudará a diferenciarte si eliges una plantilla muy popular.
- WordPress.com amplía continuamente sus funciones: aunque éstas sean limitadas, hay que admitir que Automattic está más pendiente de su servicio que Google del suyo. Aunque Blogger ofrece la posibilidad de usar Blogger in draft (un modo en el que se pueden probar funciones que están en desarrollo), lo cierto es que las novedades suelen tardan mucho en aparecer.
Conclusión
Tú tienes la decisión y, como ya he dicho, puedes abrirte cuenta en los dos para ir explorando. Si luego deseas cambiarte, puedes hacerlo sin perder nada de lo publicando, migrando tus posts de un servicio a otro (los dos poseen esa función). Ahora bien, por ofrecer algún tipo de solución al dilema de escoger entre ambos, yo personalmente suelo plantear estas preguntas:
- ¿Deseas monetarizar tu sitio de manera directa? Lo más fácil y por donde todo el mundo comienza es por Adsense. Entonces, utiliza Blogger. Pero recuerda que no es nada fácil llegar a ganar dinero con un blog: necesita de mucho esfuerzo y tiempo. No es abrirlo y contar los billetes.
- ¿Deseas dar a conocer tu contenido sin importar la monetización directa? Usa WordPress.com. Me parece mucho más claro y menos lioso. Aunque no puedas insertar publicidad contextual, recuerda que un blog puede servirte para posicionarte en el mercado y dar a conocer tus servicios.
¿Eres usuario de Blogger o WordPress.com? Deja tu opinión o recomendación en los comentarios.
Cómo crear un blog en Blogger
En esta ocasión, vamos a ver cómo crear un blog de Blogger de manera totalmente gratuita.
Comenzamos por, obviamente, entrar a Blogger.com. Se nos abrirá una página como esta y hacemos click en Crea tu blog.

Página de inicio en Blogger.
El siguiente paso es autentificarte con tu cuenta de Google, si aún no tienes una tendrás que darte de alta, usando el enlace de “Crear cuenta” y siguiendo las instrucciones.
A continuación, toca elegir el nombre y la dirección del blog. Estos no tienen por qué coincidir, pero es recomendable que lo hagan. Primero elige el nombre del blog:

Dialogo para seleccionar en nombre del blog.
Y ahora la URL del blog:

Dialogo para escribir la URL del nuevo blog.
A la hora de elegir la dirección, puedes seguir estos consejos que ya mencionamos a la hora de elegir un nombre de dominio. Prácticamente, todos los allí mencionados se aplican aquí (excepto el asunto del registro), pero hay algo que debes tener en cuenta en este caso: a la dirección que elijas se le añadirá el sufijo blogspot.com. Por lo tanto, procura que no sea demasiado largo.
Mientras escoges tu URL en la parte inferior podrás ver si la URL esta disponible o debes intentar con otra. Toma tu tiempo para escoger una que sea corta y fácil de recordar aunque no sea exactamente igual al nombre de tu blog.
Si todo a salido bien, entraras a un nuevo y totalmente en blanco y listo para que empieces a compartir tus ideas. Eso es todo. Desde ahora, podrás acceder a tu blog desde Blogger.com e introduciendo el nombre de usuario de tu cuenta de Google y tu contraseña. Ni que decir tiene que estos datos son muy importantes y debes conservarlos si no quieres perder tu blog.
A continuación, viene el momento de decidir el aspecto que tendrá tu blog: la plantilla.
Las plantillas/temas Blogger
Se le llama plantilla porque se utiliza un archivo que define toda la estética del blog sin que el contenido se vea afectado. La ventaja de las plantillas es que permiten que puedas cambiar de look en cualquier momento de manera fácil y sencilla. Las plantillas o temas para Blogger usan XML (Extensible Markup Language) para su estructura, CSS para sus estilos y Javascript para las interacciones, pero no te preocupes, la mayoría de las veces no necesitas tocar esta parte.
Simplemente con crear un blog en Blogger ya tienes una plantilla por defecto y puedes elegir entre las que Blogger ofrece.
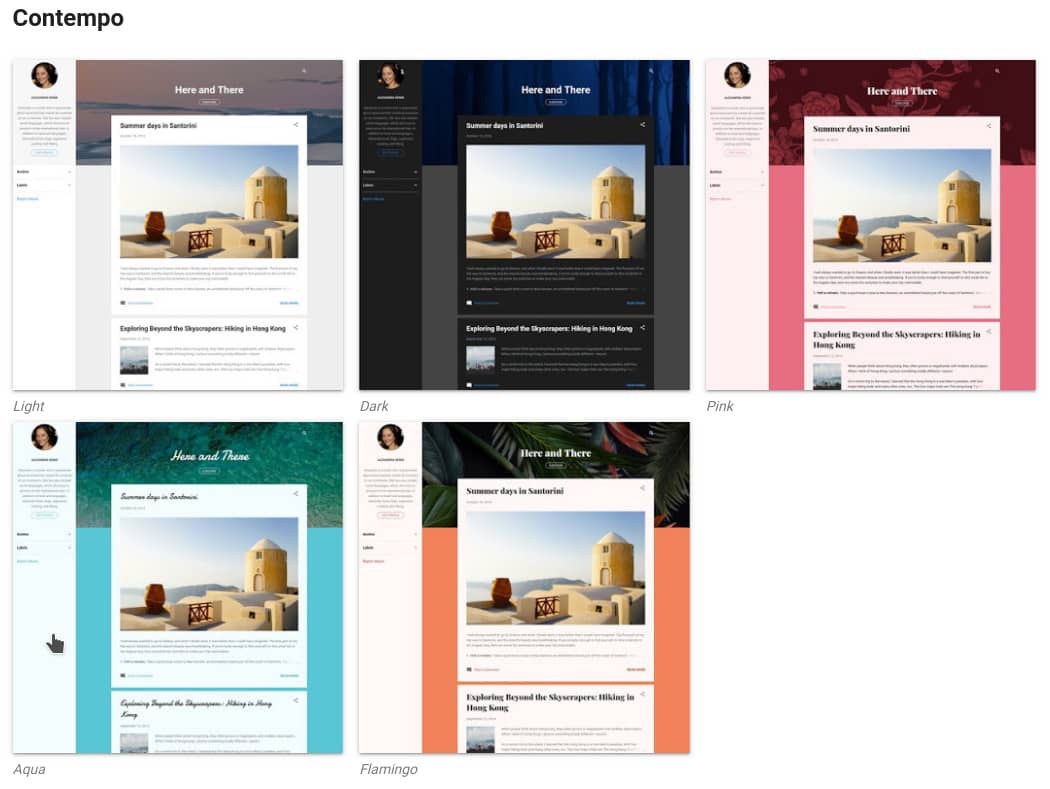
Blogger.com → Tema

Ejemplo de temas por defecto en Blogger.
Uno de los inconvenientes de los temas por defecto de Blogger es que pueden llegar a ser algo simples y dado que vienen por defecto, es probable que los veas en muchos otros blog. Una vez creado el blog, lo más recomendable es que cambies de plantilla. Para hacerlo, consulta la miniguía “Cómo instalar o cambiar una plantilla en el nuevo Blogger” publicada aquí o la entrada sobre Preguntas Frecuentes acerca de este tipo de plantillas.
Para fines de continuar en este guía, hemos instalado la plantilla Cihuatl. Tal vez es buen momento para detenernos a examinar las partes comunes que tienen todos los blogs creados en este servicio, tanto de cara al público como “de puertas para dentro”.
Partes de un blog
Aspecto externo del blog
Nuestro blog tiene dos páginas principales:
La portada: es la página que se ve cuando se accede a él. Muestra en orden cronológico inverso los últimos posts publicados; es decir, que el último que has publicado aparece el primero, a continuación le sigue el que publicaste antes de éste, y así hasta el primero. Podemos indicar en la configuración del blog cuantas entradas se van a ver en la portada.

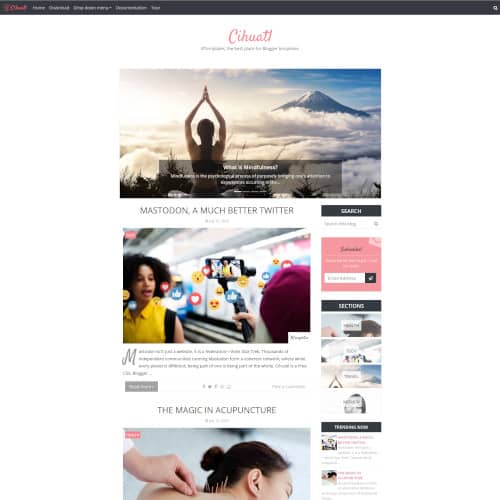
Portada de un blog usando la plantilla Cihuatl.
En este caso la portada incluye un slider que es solo visible en la página principal.
El post o entrada individual: cada entrada que publicas tiene su propia página individual. En ella se muestra únicamente su contenido acompañado de los comentarios que hayan dejado los lectores.

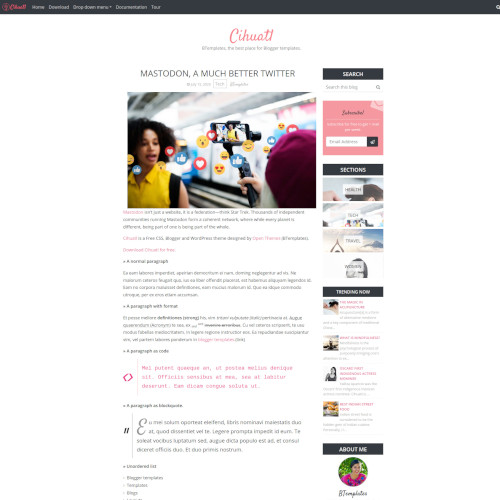
Entrada individual.
En cada entrada individual se encuentra el formulario de comentarios, uno de los elementos que ayuda a crear conversaciones e intercambios entre lectores y con el autor. En la actualidad, todas las plantillas incluyen el formulario de comentarios justo bajo la entrada individual.

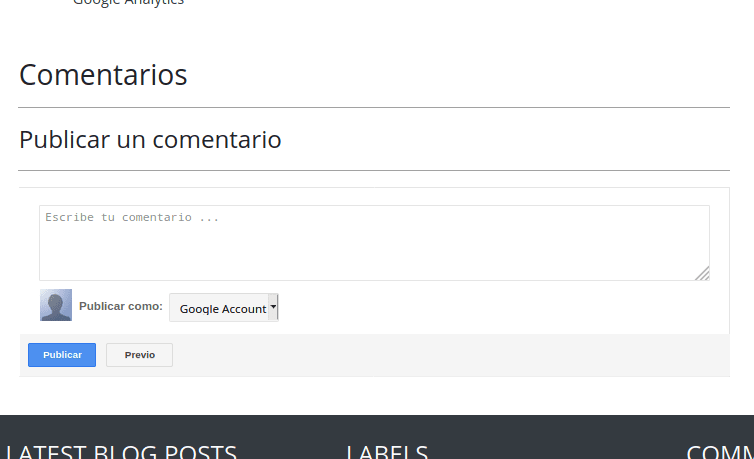
Formulario de comentarios en entradas individuales.
Salvo plantillas excepcionales, tanto la portada como la página de cualquier entrada tienen el mismo aspecto y las mismas partes:
Cabecera: el lugar donde aparece el nombre de nuestro blog. Bajo el nombre, aparecerá una pequeña descripción de nuestro blog (si la hemos añadido en la configuración).
Menú: Justo baja la cabecera suele haber una línea con enlaces a las principales secciones del blog.
Sidebar o Barra de lateral: se trata de una zona donde podemos añadir diversos complementos a nuestro blog por medio de los gadgets (llamados widgets en otros sistemas). Dependiendo de la plantilla, podemos contar con más de una barra lateral o incluso otras zonas donde colocarlos.
Contenido: si es la portada, en esta zona aparecerán las entradas, una tras otra; si es la página de un post, éste aparecerá ahí.
Footer o Pie de página: dependiendo de la plantilla, en esta zona podrás colocar también gadgets. En plantillas ajenas a Blogger, esta zona suele ser ocupada por los créditos de los creadores o adaptadores de la plantilla.
Aspecto interno
El blog lo administramos desde el escritorio de Blogger. Cuando hemos accedido con nuestra cuenta, veremos algo como esto:

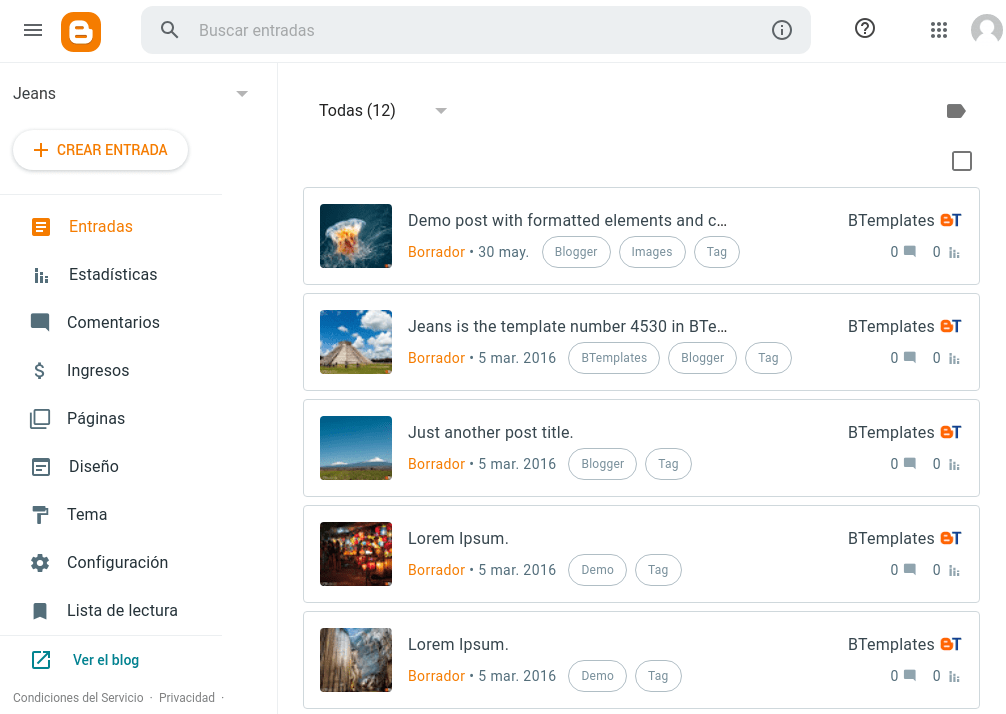
Escritorio de Blogger.com
Aquí encontrares 8 secciones:
Entradas: desde aquí puedes manejar todo lo relacionado con la administración de las entradas. Puedes escribir nuevos post y editar los existentes.
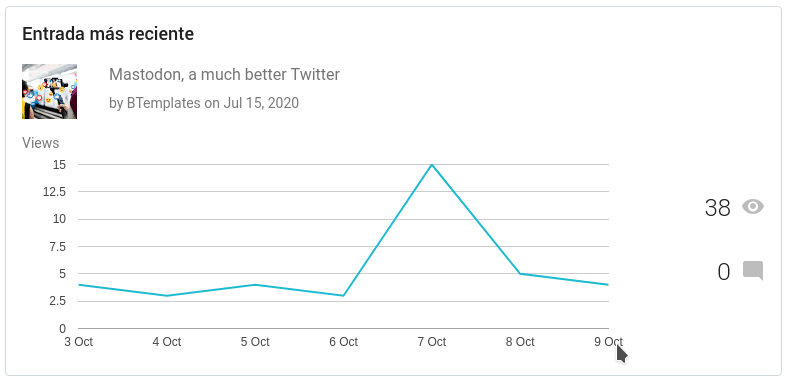
Estadísticas: En esta sección encontrarás las últimas estadísticas de tu blog: Total de entradas publicadas, comentarios y seguidores. Visitas a tu última entrada. Visitas a todo tu blog. Estadísticas de los últimos posts y páginas.

Panel de estadísticas: Entrada más reciente.
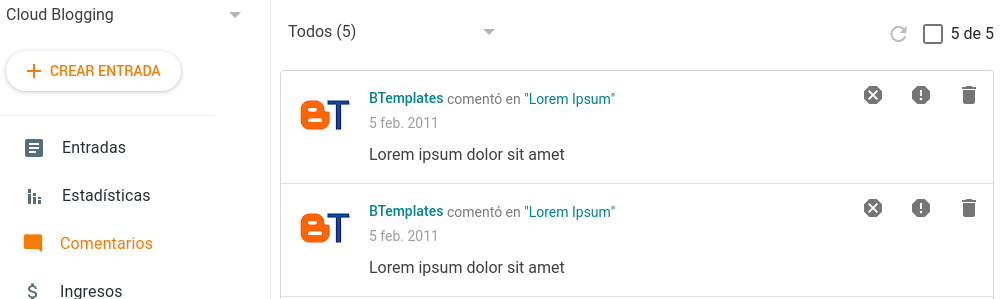
Comentarios: Desde aquí puedes administrar tu comentarios. Quitar el contenido, marcar como spam o eliminar comentarios.

Panel de administración de comentarios.
Ingresos: En esta área puedes de alta y administrar los anuncios del programa publicitario de Google: Adsense.
Páginas: Este es el panel para administrar las páginas de tu blog. ¿Qué son las páginas de Blogger y cómo usarlas?
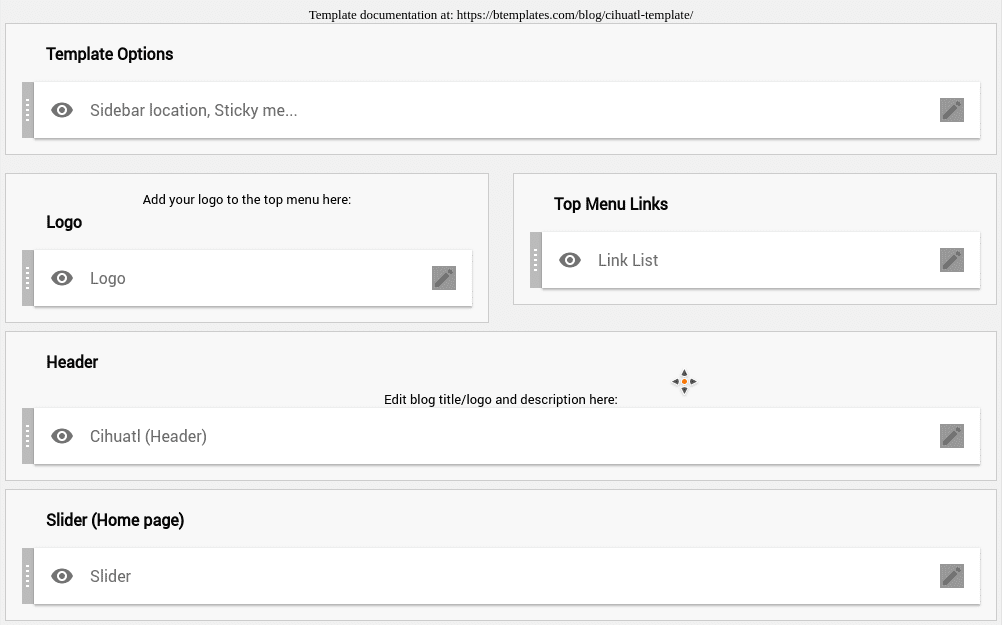
Diseño: Es todo lo que se refiere a la apariencia de tu blog. Desde aquí puedes añadir gadgets en la barra lateral y configurar algunos de los elementos fijos de la plantilla, como la cabecera. La estructura de esta área depende directamente de tu plantilla actual.

Panel de diseño en la plantilla Cihuatl.
Tema: Este es el área para instalar una nueva plantilla, hacer un copia de seguridad de tu tema, editar el HTML (XML) de tu plantilla y ver los diseños por defecto.
Configuración: aquí defines parámetros básicos y avanzados de tu blog. Entraremos a fondo en esta sección en entradas posteriores. Sin embargo, explorarla te puede resultar muy útil para descubrir como sacarle el mayor partido al sistema.
Escribir un post en Blogger
Una vez ya tenemos nuestro blog creado en Blogger, podemos empezar a escribir nuestro primer post o entrada, como es denominada este servicio. Por ahora, dejaremos al margen el asunto de contenidos y nos centraremos en el aspecto técnico.
Cuando hemos ingresado con nuestra cuenta, todo lo que tenemos que hacer para escribir una entrada es hacer clic en el botón “+Crear entrada“.

Este botón nos lleva a un pequeño procesador de textos. En la casilla superior llamada “Título” escribiremos lo que su propio nombre indica, el título del post. Un post siempre debe tener un título.

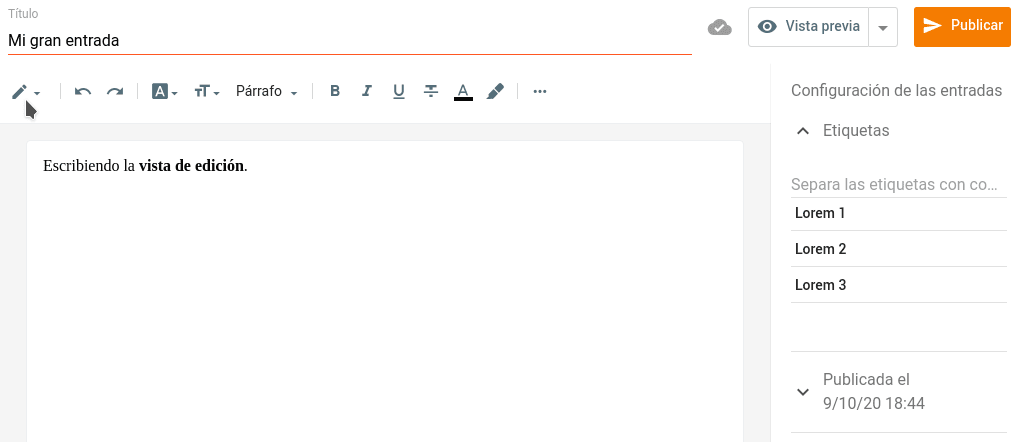
A continuación, tenemos el procesador propiamente dicho. Consta de dos pestañas. Normalmente, siempre se iniciará en modo “Vista de redacción“, donde puedes escribir el contenido del post, darle formato, incluir imágenes, etc. también posible cambiar a la “Vista HTML” que nos muestra el contenido del post con las etiquetas del código HTML. Si escribimos desde esta pestaña, será necesario que introduzcamos el código a mano.

Editor de entradas en vista de edición.
HTML significa Hypertext Markup Language (lenguaje de marcas de hipertexto) y es el lenguaje de programación en el que se realizan las páginas web. Toda página está escrita en HTML o en combinación de este lenguaje con otros como PHP. Sin embargo, para escribir en tu blog no es necesario que aprendas HTML: Blogger lo introduce por ti cuando escribes en el modo “Vista de edición”, como veremos un poco más adelante.
Bueno, pues en este punto es cuando tenemos que escribir el contenido de la entrada. Cuando hayas terminado de hacerlo, llega el momento de dar formato e incluir imágenes. Es recomendable hacerlo de esta manera: ir dando formato al tiempo que escribes sólo interrumpirá el hilo de tu escritura y corres el riesgo de terminar perdiéndolo. Concéntrate en escribir y, después, pasa al formato.
Para dar formato, se emplea la barra de iconos que hay en la pestaña. Su funcionamiento es como en cualquier procesador de textos: seleccionas el texto al que quieres aplicar formato y le das a uno de los iconos. Repasemos cada uno de ellos.
![]() Fuente: esto no es un icono, sino una lista desplegable. Te ofrece la posibilidad de elegir entre unas pocos tipos de letra para aplicarlos a tu texto. La razón de que sean tan pocos es porque los tipos ofrecidos son aquellos que podrán verse en cualquier navegador y computadora desde donde se acceda al blog. Mi consejo es que no utilices ninguno. Las plantillas ya vienen con un tipo de letra definido con el que se va a mostrar el texto de los posts y cambiar desde aquí la fuente puede hacer que cambie demasiado la estética del blog. Cambia la fuente solamente cuando lo consideres estrictamente necesario para el mensaje que quieras transmitir.
Fuente: esto no es un icono, sino una lista desplegable. Te ofrece la posibilidad de elegir entre unas pocos tipos de letra para aplicarlos a tu texto. La razón de que sean tan pocos es porque los tipos ofrecidos son aquellos que podrán verse en cualquier navegador y computadora desde donde se acceda al blog. Mi consejo es que no utilices ninguno. Las plantillas ya vienen con un tipo de letra definido con el que se va a mostrar el texto de los posts y cambiar desde aquí la fuente puede hacer que cambie demasiado la estética del blog. Cambia la fuente solamente cuando lo consideres estrictamente necesario para el mensaje que quieras transmitir.
![]() Tamaño de fuente: como indica su nombre, permite cambiar el tamaño de letra empleado. Utilízalo solamente cuando quieras realizar, por ejemplo, subtítulos dentro de un post.
Tamaño de fuente: como indica su nombre, permite cambiar el tamaño de letra empleado. Utilízalo solamente cuando quieras realizar, por ejemplo, subtítulos dentro de un post.
![]() Negrita: es una b por bold, negrita en inglés. Se suele utilizar en los post para resaltar palabras o frases.
Negrita: es una b por bold, negrita en inglés. Se suele utilizar en los post para resaltar palabras o frases.
![]() Cursiva: es una i por italic, cursiva en inglés. La cursiva sirve también para resaltar texto, pero en los blogs se acostumbra más a utilizar la negrita.
Cursiva: es una i por italic, cursiva en inglés. La cursiva sirve también para resaltar texto, pero en los blogs se acostumbra más a utilizar la negrita.
![]() Color del texto: te permite cambiar el color del texto seleccionado. Un consejo: salvo excepciones, no lo utilices. Los textos que varían de color suelen ser muy molestos y más difíciles de leer.
Color del texto: te permite cambiar el color del texto seleccionado. Un consejo: salvo excepciones, no lo utilices. Los textos que varían de color suelen ser muy molestos y más difíciles de leer.
![]() Enlace: sirve para convertir el texto seleccionado en un enlace o vínculo, de manera que al hacer clic sobre él se abra la página que le indiquemos. Al pinchar en este icono, se abrirá una pequeña caja de texto donde deberemos escribir la dirección a la que queremos que dirija.
Enlace: sirve para convertir el texto seleccionado en un enlace o vínculo, de manera que al hacer clic sobre él se abra la página que le indiquemos. Al pinchar en este icono, se abrirá una pequeña caja de texto donde deberemos escribir la dirección a la que queremos que dirija.
![]() Alineación a la izquierda, centro, derecha o justificación a ambos lados: te permite poner a un lado u otro el texto. La justificación extenderá la separación de las palabras hasta que cada línea cubra de un extremo a otro del post. Como sugerencia, decir que es mejor que no justifiques el texto: los espacios que quedan entre las palabras suelen ser desiguales y le dan peor apariencia que si están con alineación a la izquierda.
Alineación a la izquierda, centro, derecha o justificación a ambos lados: te permite poner a un lado u otro el texto. La justificación extenderá la separación de las palabras hasta que cada línea cubra de un extremo a otro del post. Como sugerencia, decir que es mejor que no justifiques el texto: los espacios que quedan entre las palabras suelen ser desiguales y le dan peor apariencia que si están con alineación a la izquierda.
![]() Lista numerada: numera cada párrafo seleccionado. Suele aparecer con sangría a la izquierda, aunque esto dependerá de la plantilla utilizada.
Lista numerada: numera cada párrafo seleccionado. Suele aparecer con sangría a la izquierda, aunque esto dependerá de la plantilla utilizada.
![]() Lista con viñetas: coloca una pequeña imagen delante de cada párrafo. Dependiendo de la plantilla utilizada, esta imagen puede ser un círculo negro o cualquier otra imagen más completa.
Lista con viñetas: coloca una pequeña imagen delante de cada párrafo. Dependiendo de la plantilla utilizada, esta imagen puede ser un círculo negro o cualquier otra imagen más completa.
![]() Bloque entrecomillado: le da un formato especial que varía según la plantilla, pero que se diferencia del resto del texto. Sirve para colocar una cita, indicando que el contenido que está formateado así no lo hemos escrito nosotros, sino que lo sacamos de otro lugar.
Bloque entrecomillado: le da un formato especial que varía según la plantilla, pero que se diferencia del resto del texto. Sirve para colocar una cita, indicando que el contenido que está formateado así no lo hemos escrito nosotros, sino que lo sacamos de otro lugar.
![]() Emojis: Permite elegir entre una lista de emojis y símbolos agrupados por categorías.
Emojis: Permite elegir entre una lista de emojis y símbolos agrupados por categorías.
![]() Añadir imagen: nos abrirá una ventana desde la cual podremos incluir una o varias imágenes en nuestra entrada. Hablaremos de esto con más extensión en otro post de esta serie.
Añadir imagen: nos abrirá una ventana desde la cual podremos incluir una o varias imágenes en nuestra entrada. Hablaremos de esto con más extensión en otro post de esta serie.
![]() Añadir vídeo: nos permite subir un vídeo a nuestro blog desde nuestra computadora o hacer una búsqueda y agregarlo desde YouTube.
Añadir vídeo: nos permite subir un vídeo a nuestro blog desde nuestra computadora o hacer una búsqueda y agregarlo desde YouTube.
![]() Eliminar formato de la selección: hace lo que dice su nombre. Esto es muy útil para cuando copiamos texto que hemos escrito en un procesador como Word o que hemos extraído de otra web. Al eliminar el formato del texto, nos aseguramos que se vea correctamente en nuestro blog, sin que conserve el que tenía anteriormente.
Eliminar formato de la selección: hace lo que dice su nombre. Esto es muy útil para cuando copiamos texto que hemos escrito en un procesador como Word o que hemos extraído de otra web. Al eliminar el formato del texto, nos aseguramos que se vea correctamente en nuestro blog, sin que conserve el que tenía anteriormente.
![]() Vista previa: al hacer clic en este enlace, la caja de texto del contenido del post se contraerá y nos mostrará debajo como se ve con el formato que hemos aplicado. Esta vista previa es en realidad una vista aproximada, pues no utiliza muchos de los elementos de formato que termina dando nuestra plantilla. Sirve para hacerse una idea respecto a cosas como la alineación y si las imágenes y vídeos se ven correctamente, pero es muy posible que tu post no se vea exactamente tal y como se verá al final.
Vista previa: al hacer clic en este enlace, la caja de texto del contenido del post se contraerá y nos mostrará debajo como se ve con el formato que hemos aplicado. Esta vista previa es en realidad una vista aproximada, pues no utiliza muchos de los elementos de formato que termina dando nuestra plantilla. Sirve para hacerse una idea respecto a cosas como la alineación y si las imágenes y vídeos se ven correctamente, pero es muy posible que tu post no se vea exactamente tal y como se verá al final.




victor ricardo montejo jimenez septiembre 30, 2011 a las 11:24 pm
oyes , si sabes algo de los programas q uno deve de saber para desarroyarse como networker en serio te lo agradeseria, gracias
Responderjorge movilla bello junio 23, 2014 a las 4:23 pm
Profssor Ivan, gracias por ser tan preciso y práctico en sus comentarios, eso muestra profesonalismo y la seriedad que debe darse a un tutorial que muchas personas lo esperan para poder solucionar sus problemas o aprender más.
ResponderRosalba Palacio Rojas febrero 28, 2016 a las 11:00 pm
Gracias por tu ayuda en tu enseñanza dada para que manejemos de manera apropiada este sistema de comunicación con nuestro entorno.
Respondermiguel octubre 10, 2020 a las 1:52 pm
sigue siendo rentable crear un blog? lo dudo ahora todo son apps …
ResponderFrancisco Oliveros octubre 14, 2020 a las 5:04 am
Qué tal Miguel. Buena pregunta, crear un blog en 2020 es super sencillo pero hacerlo rentable económicamente ya es más complejo que antes. Sin embargo, los blogs y apps no compiten necesariamente, en muchos casos se complementan y hasta se combinan, como las web apps.
ResponderMirna Dell junio 19, 2021 a las 8:35 pm
Fantástico….! Excelente “docencia”, asequible, amena e ilustrativa….me ha encantado la forma en que dan el abc de un tema tan interesante.
ResponderTapestry Workerman enero 28, 2024 a las 2:59 am
Hola 😉
ResponderAdministro un blog desde hace unos cuantos años pero que desatendí durante otros tantos por motivos varios… El caso es que desde hace tiempo dejaron de funcionar un montón de cosas y quiero volver a retomar las publicaciones.
He solventado la mayoría pero el escollo principal son los comentarios de cada entrada, el espacio donde insertarlos, arroja un error 404 “Google no puede acceder a la página”, por lo que los posibles comentaristas no tienen opción de hacerlo ni yo de responderles.
Al pasar del tiempo, todo lo que llegué a comprender sobre html y contenedores se ha ido disipando y no acierto con la forma de recuperar los comentarios.
Te agradecería que me echaras un capotazo y me brindaras algo de luz al respecto, ¿Puedo recuperarlos?
Un saludo y gracias por si acaso 😉
P.D.: Me quedo a la espera
Francisco Oliveros febrero 2, 2024 a las 6:16 pm
Hola,
Me alegra que estés retomando tu blog, es algo que yo también he intentado sin mucho éxito.
Si puedes o no recuperar los comentarios depende de la plataforma que uses y si tienes o no un respaldo de la base de datos que incluya esos comentarios.
Si no son muchos hasta se puede copiar manualmente desde el archivo de páginas de tu blog en https://web.archive.org.
Un saludo y suerte!
ResponderTapestry Workerman febrero 6, 2024 a las 4:01 pm
Hola Francisco 😉
Igual no supe explicarme del todo bien… Los comentarios están y aparecen en el blog y en la configuración, lo que ha desaparecido es la opción de comentar.
Te paso la dirección, no puedo adjuntar un enlace… https://sinapsisdeuntapicero.blogspot.com/ y en cualquier entrada (donde antes se podía comentar) sólo aparece un 404.
Un saludo y gracias 😉
ResponderFrancisco Oliveros febrero 17, 2024 a las 8:06 pm
Hola :),
Ya veo. ¿Has probado cambiando la plantilla? Blogger ha cambiado la forma en que las plantillas muestran los comentarios y si estas usando una no reciente podría ser por ahí el problema.
¡Saludos!
Responder