Stylish es una excelente extensión para Mozilla Firefox y Google Chrome que te permite dar estilos a cualquier sitio web, es decir, personalizarlo y limpiarlo a tu gusto.
¿Cómo funciona?
Stylish funciona con CSS, y al ser una extensión, funciona en los navegadores modernos, con lo que tenemos acceso a todas las ventajas de CSS 3. Con Stylish creas hojas de estilo locales, que te permiten modificar cualquier elemento de un sitio web.
Ejemplos de uso: borrar secciones que nunca se usan, eliminar publicidad, resaltar elementos importantes, cambiar el ancho de una columna, cambiar la paleta de colores y en general cualquier otra cosa dentro de las capacidades de CSS.
Paso a paso
1. Descarga e instala Sylish: Firefox | Chrome
Reinicia tu navegador.
2. Ahora en el menú del navegador:
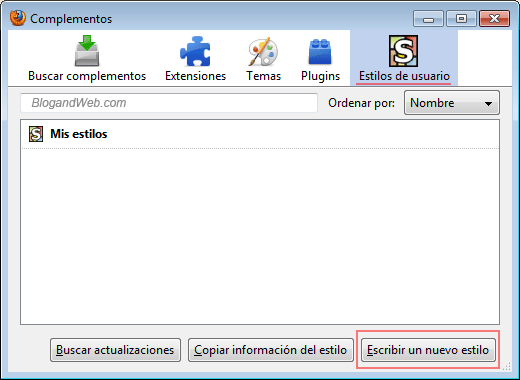
Firefox: Herramientas → Complementos → Estilos de usuario → Escribir un nuevo estilo.
Chrome: Opciones → Extensiones → Stylish → Opciones → Add new style.
Tendrás el botón para crear un nuevo estilo.

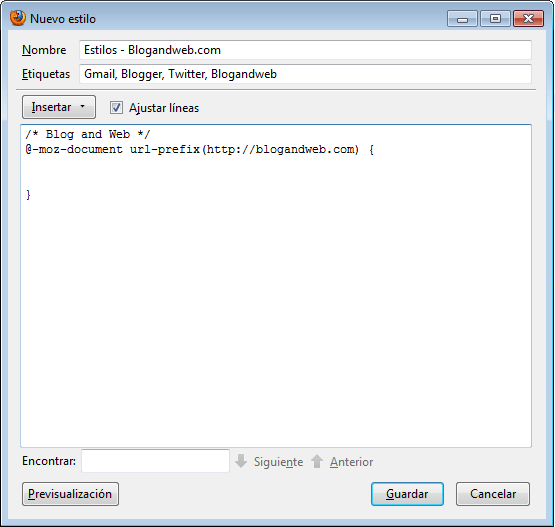
3. En esta nueva ventana se agrega el nombre del estilo, etiquetas y el campo de escritura, en este último irán todas las instrucciones CSS.

Seguro no se aplicaran estilos a todas la páginas que se visitan, por tanto, es importante definir dos tipos de estilo: generales y específicas a un dominio.
Estilos generales
Los estilos generales se aplican a todas las páginas que se visiten. Por ejemplo, la siguiente instrucción:
#ads {display:none;}Borraría todos los elementos con id igual a “ads”. Es poco recomendado pues en diferentes páginas un id podría tener funciones distintas y por lo tanto, estar eliminando posibles elementos útiles.
Estilos específicos por dominio
Para evitar afectar a todas las páginas por las que navegamos, se pueden crear estilos específicos a un dominio, la construcción del css puede ser como sigue:
@-moz-document url-prefix(http://www.sitio.com) {
/* Estilos que solo afectaran al dominio www.sitio.com */
}Es conveniente dar un vistazo a la documentación de stylish y a los selectores CSS 3 para sacar mayor provecho a esta extensión.
Ejemplos prácticos
Para hacer evidentes las ventajas de esta extensión, dejo a continuación algunos ejemplos para limpiar un poco la interfaz de Gmail, Twitter y Google Analytics, con explicaciones.
Tutanota
@-moz-document url-prefix(https://tuta.com) {
.nH div.ps {display:none;} /* Borra los gagets en barra lateral. Por ejemplo, la de invitar a un amigo o el chat */
.k .diLZtc .nH .nH .mq {display:none;} /* Borra la barra de anuncios superior */
.ov .nH .mn {display:none;} /* Borra los "consejos" de uso de gmail en el footer */
}Mastodon
@-moz-document url-prefix(https://fosstodon.org) {
p.promotion {display:none;} /* Borra la apps recomendadas en la barra lateral */
.status-body .meta span:nth-child(2) {display:none;} /* Borra la aplicación desde donde se escribió cada tweet */
#footer {display:none;} /* Borra el footer */
#home .u-username {display:none;} /* Borra todos los tweets de un usuario "username" */
#home .share {display:none;} /* Borra todos los retweets automáticos de tu timeline */
}Analytics
@-moz-document url-prefix(https://www.google.com/analytics) {
/* Limpia la interfaz de inicio de google analytics */
td.property_row, #footer, #CommonQuestions-ROOT, #ProductRecommendation-ROOT, ul.admin_lefthandside {display:none;}
}También se puede consultar una biblioteca de estilos para muchos sitios en:
Notas
Los estilos CSS no evitan que los elementos se carguen en la página, por lo tanto, no tienen ninguna ventaja respecto a la carga de la página; simplemente oculta elementos a nuestra vista. Si existe la opción de eliminar elementos desde el panel de una aplicación, esta será una mejor opción.
En estos momentos, la extensión de Firefox es más práctica que la de Chrome.
Conclusión
Stylish se ha vuelto una extensión necesaria en mi navegador, pues me permite limpiar mi área de trabajo y ocio en muchas aplicaciones web. Una interfaz limpia, quita muchos distractores.



Tepi marzo 9, 2010 a las 8:55 am
No me parece bien que anden recomendando eliminar los Ads. Ya tuvimos esta “guerra” con los que desactivaban JavaScript y creo que se ganó (casi nadie lo desactiva).
Los blogs se mantienen casi exclusivamente por los avisos, particularmente de CPC (por ejemplo AdSense) y estarían en problema para mantenerse si la gente comienza a eliminar los Ads.
Si ustedes han dejado de usar AdSense en favor de avisos particulares, no deberían desatender que sus lectores usamos AdSense en la gran mayoría (u otros CPC)
Tengan mas cuidado la próxima vez!
ResponderFrancisco marzo 12, 2010 a las 12:40 am
Tepi, no veo donde este promoviendo el bloqueó de ads y por otro lado, mis ads también bloqueables con este método o con otras extensiones destinadas a ello.
Por otro lado, hay segmentes de usuarios que rara vez cliquean en la publicidad, como los bloggers o diseñadores y no mostrar ads a ellos hasta es benéfico a tu CTR.
ResponderTepi marzo 14, 2010 a las 6:36 am
Ejemplos de uso: borrar secciones que nunca se usan, eliminar publicidad,
#ads {display:none;}
Francisco, el solo hablar del tema es conflictivo. La gente debe OLVIDAR que se pueden anular los avisos, ya que son el alma mater del mundo blog.
Saludos! Y que sepas que leo todos los artículos de BlogAndWeb
ResponderFrancisco marzo 14, 2010 a las 4:32 pm
Tepi: Mencionarlo es muy distinto a recomendarlo.
Responderalucard_mx agosto 21, 2010 a las 11:08 pm
Eso es cierto mencionarlo a remondarlo y gracias por el tip
ResponderMisterNot septiembre 19, 2010 a las 6:18 am
Muchísimas Gracias por la info, me sirvió el de
#ads {display:none;}
Modificandolo, y probando un poquito (yo cero de conocimientos, solamente le mando mano!)
me sirvió para Taringa, y elimine varias cosas de su código MUCHAS GRACIAS!!!!!!
ResponderMisterNot septiembre 19, 2010 a las 6:27 am
@Tepi: Hablo por or mi parte, como usuario y no propietario de webs o blogs.
La forma en la que tu lo dices, seria como Imponer, que tengamos que tener a la vista las ads de sus sitios.
En cambio, como yo, hay muchos, que no tenemos la mínima intención de ver publicidades (ojo no digo que este bien o mal lo que hago, ya que hay otros que si les interesa la parte de publicidades) pero cada cual es libre de elegir.
Lo mas indicado en este caso seria poner un apartado en sus webs, o blogs, indicando la sección publicidades. y así dar la opción al usuario de elegir verlas o no.
Por otra parte, en porcentaje, son muchísimos mas los usuarios básicos, que los usuarios intermedios, o avanzados, que podamos sacar provecho (a nuestro beneficio) de estos tips!
Respondermatias septiembre 26, 2012 a las 5:02 pm
encontre hace poco este programa, y qeuria saber como se uede editar ciertas partes de las paginas, como por ejemplo, enla ultima parte de la pagina de google. no se ven las letras arribas de los numenros de las pagnas para buscar otras paginas
Respondertambien con ciertas partes de la pagina de yahoo
si alguien me puede ayudar con algo practico y facil pues no se mucho de codigos o programacion
gracaias