Cuando estas a punto de iniciar un proyecto web, ya sea algo comercial o algún proyecto personal como es un blog siempre tenemos que tomar en cuenta que además de un buen contenido, el diseño y la experiencia de usuario nos harán tener visitas continuas y que nuestros lectores se interesarán por regresar a nuestro sitio.
Uno de estos elementos es la tipografía, he visto muchos sitios web que que crean la atmósfera indicada usando la tipografía correcta, en otras palabras la tipografía una herramientas para que tu sitio tenga personalidad y sea llamativo. Por ello en términos generales hice una clasificación de categorías para poder englobar los tipos de fuentes que hay y sus usos más comunes. Así tu podrás tener un guía para saber que tipo de fuente elegir.
Tipografías Sans Serif (sin remates)
Estas fuentes las conoces muy bien, Arial, Verdana, Tahoma y la famosa Helvetica pertenecen a este tipo de fuentes su formas limpias y bien definidas le darán a tu sitio un estilo moderno y elegante, son las ideales para imponer un sello 2.0 en tu sitio, esta categoría la encuentras en Dafont y el sitio Font Squirrel tiene una lista con elegantes tipografías en esta sección, libres de derecho de autor.

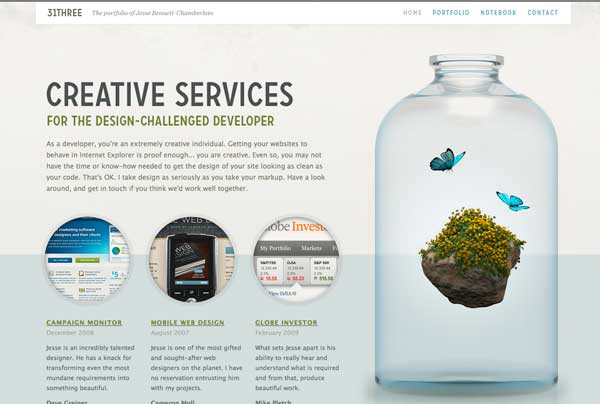
Este sitio usa jerarquía por tamaños, la uniformidad de sus tipografías le da sencillez al sitio al mismo tiempo que le deja el protagonismo la fotografía.

La tipografías Sans Serif son muy neutrales, la idea es comunicar y hacer que las imágenes impacten y complemente esa información.
Tipografías Serif (egipcias y romanas con remate)
Fuentes tradicionales que nos harán evocar sitios sobre todo modernos y sobrios. La más habitual de este tipo es la Times, pero hay algunas poco conocidas pero muy usadas como la famosa Trajan Pro o en libros de texto Adobe Garamond, estas tipografías son ideales para leer artículos largos, estas fuentes son muy elegantes y muy formales, pero al mismo tiempo se ven con apariencia oldschool. Aquí hay una lista con tipografías Serif para descargar

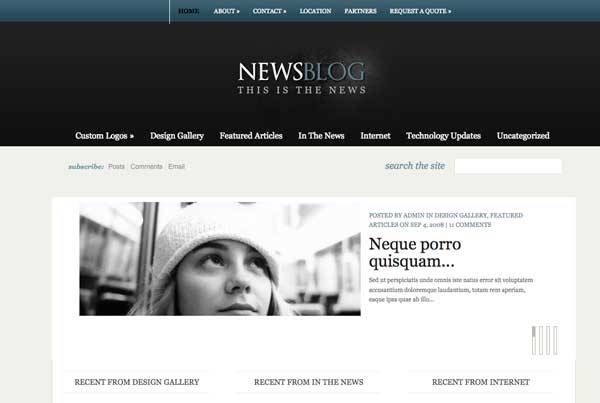
El header de este theme es muy formal y sobrio, no cae en lo aburrido, pero nos da la idea de que hablará de cosas serías.

Por su naturaleza las Serif siempre nos recordarán la imprenta en este sitio la tipografía tienen un gran peso y es muy llamativa, me recuerda mucho a los periódicos.
Tipografías de Fantasía
Generalmente se utilizan en sitios de diseño, la idea es evocar la creatividad por medio de collages y diseños sin retícula, con una evocación al cartel como la tipografía Today, a las calles y con ciertas insinuaciones al grafiti (como es el caso de Barrio30), los diseños grunge o con estilo destroy simplemente son ideales para este tipo de fuentes (Defused, Broken Ghost, 28 Days Later o Cocaine Sans son solo algunos ejemplos).
Grupos de rock y revistas para adolescentes usan mucho esta línea de diseño, las tipografías agresivas (Brand New Burn) también son recurrentes y muchas de estas tipografías están basadas en las dos categorías anteriores, por ejemplo Hurricane toma su forma de una tipografía clásica, teniendo ciertas variaciones como cortes en la letra o errores de impresión como la Neoprint M319.

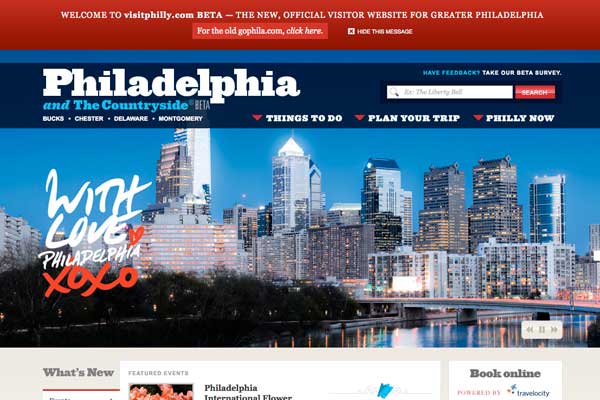
Este es un diseño sin retícula, las letras dibujadas son parte de esta categoría.

La tipografía muchas veces será protagonista, esta lleva la carga emotiva del mensaje, lo que divide en partes iguales el peso entre texto e imagen.
Lo importante es lo que tu buscas
Definitivamente solo son guías, a la hora de diseñar podemos encontrar que las reglas se rompen o se funden y así ver diseños muy vintage usando helvetica, o letras grunges sobre backgrounds limpios, al final lo que obtienes son contrastes, y eso puede hacer interesante tu sitio, no esta demás hacer pruebas probar tipografías y ver las posibilidades a la hora de crear un interesante header para tu sitio.

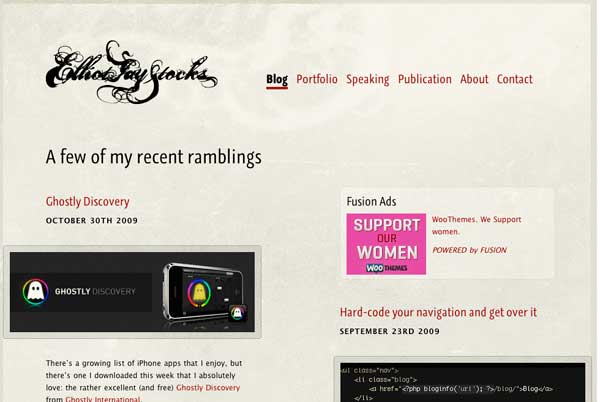
Header con tipografía de fantasía bajo un diseño reticulado y limpio.

La parte derecha de este web simplemente crea contraste y hace más llamativo al sitio por confrontar dos tipografías tan distintas.

un gran equilibrio entre un fondo estilo grunge, pero con mucho orden, usando tipografías de fantasía para indicar secciones o cosas importantes
En los siguientes post exploraremos pequeños tutoriales para hacer 3 tipos de header según estas categorías, pero al final puedes tomar lo mejor de cada una y hacer el tuyo propio.



Sergio febrero 1, 2010 a las 11:28 am
Hola,
un artículo muy interesante. Nunca había recapacitado acerca de la importancia de una tipografía adecuada, ni de la cantidad de recursos gratuitos que hay para dar con ella.
Gracias y salu2 😉
ResponderUlises febrero 1, 2010 a las 1:00 pm
Gracias por los comentarios Sergio. Sí, la Tipografía es una herramienta muy valiosa para darle intención a tu diseño, lo importante es saber que quieres comunicar y como, espero este post te sirva para tener más claro eso.
Un saludo
ResponderUlises
Carlos febrero 2, 2010 a las 5:07 am
Buen post. Con ideas para sacar petroleo de las fuentes
ResponderUlises febrero 4, 2010 a las 12:56 am
Hola Carlos gracias, que bueno que te gustó el post, no está por demas echarle un vistazo a las webs que compilan fuentes, mi favorita como lo mencion es http://www.FontSquirrel.com con fuentes muy buenas (por no decir hermosas) pero libres de derechos de autor y así nos quitamos los temas legales del asunto
ResponderJordi febrero 6, 2010 a las 6:58 am
Muy buen artículo Ulises, sólo me gustaría saber una cosas: ¿Cómo puedes poner una tipografía de dafont en la fuente por defecto de tus artículos, sólo estan las típicas: Times,Arial,Trebuchet, etc
Y de esas pocas fuentes no paso.
Muchas gracias de todas maneras 🙂
ResponderGabriel Villarreal febrero 6, 2010 a las 12:42 pm
Muy interesante el tema de la tipografía, pienso igual Ulises que tu estoy muy abierto a compartir conocimientos y platicar de temas que me interesan como lo es el Diseño editorial, quiero enriquecer mi conocimiento sobre este mismo y aquí es un ejemplo de donde poder aprender algo nuevo.
ResponderSobre el tema pienso queen algunos es bueno combinar tipografías sanserif y serif, para que exista una armonía y más cuando existen proyectos muy sobrios o muy serios como lo son los periódicos.
Muchas gracias por la información estamos en contácto.
martinex febrero 6, 2010 a las 4:22 pm
Excelente la informacion totalmente completa, gracias ulises, y si tienes mas articulos escritos por ti ilustrame donde verlos, felicidades por tu labor.
ResponderUlises febrero 8, 2010 a las 8:07 pm
Hey muchas graciasa todos por sus comentarios, es un gusto saber que les agrado este artículo.
Jordi: si te refieres a las tipografías para el contenido de tu blog, o el cuerpo de tus artículos, lamentablemente estamos limitados en este sentido, de hecho las tipografías que les he recomendado tendrían que ser incrustadas como imagen.
hay una opción que es usar @fontface que el css3 ya lo habilita, tecnicamente es subir atu servidor la tipografía ya si tus artículos serán desplegados con la tipgrafía que definiste, el problema es que aún no todos los navegadores lo soportan ( solo los más nuevos).
De todas formas aquí tienes una guía completa respecto a “@fontface” y en español
http://dupermag.com/2009/12/22/screencast-font-face-la-guia-definitiva/
espero te sea útil
Gabriel: definitivamente solo hice una guía muy básica para que lectores que no estén tan relacionados con el diseño pudieran tener un guía, y concuerdo contigo tener tipografías de diferentes categorías da muy buenos resultados si se sabe hacer, al final como digo creas contraste, ojala esto fuera como una revista donde puede ejercer jerarquías por medio de tipografía, pero la verdad es que aun estamos muy limitados en ese sentido, por ello hay que sacarle el mejor jugo al diseño web, aunque solo puedas hacerlo poniendo esos acentos visuales de tipografía distintiva como imagen.
Aquí he hablado al respecto: http://www.maquiladoradesuenos.com/2009/11/el-futuro-de-la-web-fontface-o-dolores.html
No hay más que esperar a que “@fontface” sea algo universal, y mientras tanto hagamos diseños geniales con las limitantes que tenemos, que de eso se trata el diseño.
Martinex: gracias, por ahora soy editor de http://www.maquiladoradesuenos.com, es un blog mas de curiosidades y noticias de diseño y geek, también he hecho algunas aportaciones para PulsoSocial.com, pero aquí en “blog and web” espero poder compartir mas tips de diseño y tutoriales.
saludos
Responderviviana abril 9, 2010 a las 12:21 pm
HOLA ALGUIEN ME PODRÍA DECIR SI SABEN QUÉ TIPOGRAFÍA O PARECIDA ES LA DE PARA TI (REVISTA)? gRACIAS
Responderflorencia smiths junio 10, 2010 a las 9:56 am
Muy bueno el artículo, pero en realidad andaba buscando la manera de cargar una fuente en mi blog, el problema es que cuando lo hago, si el lector de mi blog no tiene la fuente descargada e instalada en su pc, no la lee, no aparece. ¿habrá alguna solución? para mí, sería ideal que mi blog incluyera el tipo typewriter….
Responderen fin, saludos.
gracias.
Thor86 noviembre 15, 2010 a las 2:47 pm
Hola Ulises he consultado la web que mencionabas de “Squirrel” para que me pudiera ayudar en tipografia pero la mayoria de fonts por no decir todas las que cita la profesora no aparecen en esa web, allí lo que veo es muhca fuente para representación gráfica (fantasía, rotulación) pero ninguna de carácter de lectura o escritura basicas como la Corvinus, Optima, Bodoni, Baskerville, Frutiguer, Calibri, Candara, Rockwell y un largo etcetera. Sabes de algún sitio donde podría encontrar este tipo de fuentes sin ser de “pago”. Gracias.
Respondercertificados_de_seguridad agosto 15, 2011 a las 4:36 pm
Hola Ulises,
el artículo me ha sido de mucha ayuda para clarificar algunas dudas respecto a un sitio que me han pedido y está basado en tipografía con pocas imagenes. actualmente es importante el énfasis en el tema tipográfico si consideramos que es posible colocar nuevas familias tipográficas personalizadas a nuestro sitio vía CSS o haciendo uso a las fuentes de google. creo que estas herramientas en las manos equivocadas podrían crear verdaderos catálogos de tipografía, de ahí lo importante de tu artículo. Gracias.
Responder