
Acerca de la plantilla
Esta hermosa y elegante plantilla esta basada en “sIMPRESS v2.0” de Deziner Folio, adaptada para Blogger por BlogandWeb y bajo licencia Creative Commons. Puedes utilizarla con fines personales o comerciales con la única condición de que respetes los créditos, regresando un link a Blog and Web y Deziner Folio.
Descargar
- Blogger
- WordPress
Puedes descargar la plantilla original para WordPress en Dezigner Folio.
Características
- Definición de colores en el panel.
- Tres columnas.
- Estilo en comentarios.
- Estilo en fecha.
- Buscador interno.
- Menú personalizable.
Instalación
Para instalarla puedes consultar el videotutorial hecho por Patricia Pilar y nuestra miniguía de instalación.
Configuración
Para visualizar correctamente la plantilla es necesario que sigas los estos pasos:
- Entra a la pestaña “Plantilla” y a la opción “Edición HTML”.
- Para personalizar el menú de navegación busca el siguiente código:
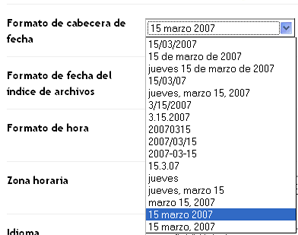
- Para visualizar de forma correcta la fecha dirígete a la pestaña “Configuración” y la opción “Formato”. En la sección de formato de cabecera de fecha, selecciona la penúltima opción del menú y guarda los cambios.
<div class='topnavi'>
<ul>
<li class='current_page_item'><a href='#'>Inicio</a></li>
<li class='page_item page-item-2'><a href='' title='About'>Acerca</a></li>
<li class='page_item page-item-2'><a href='https://blogandweb.com/' title='Soporte'>Soporte</a></li>
</ul>
</div>Remplaza los símbolos ‘#’, por tus enlaces correspondientes.




Alejandro octubre 11, 2007 a las 9:19 am
Quería preguntarte como hacés para adaptar la plantilla. Cambiás los tags de wordpress por los de blogger a mano?
ResponderOriginalPX octubre 11, 2007 a las 10:56 am
Está muy chido, pero en el primer post deja un espacio enorme entre la entrada y el footer
ResponderDiego octubre 11, 2007 a las 11:32 am
si deja mucho espacio y eso.. pues como que no xD
ResponderCristian octubre 11, 2007 a las 2:46 pm
Muy buena la plantilla. Francisco, hay manera de sacarle una columna y quitarle también esas ramas que aparecen al lado del título o es parte del fondo??
ResponderArthas octubre 11, 2007 a las 9:09 pm
Como se puede solucionar el problema del inmemso espacio entre el primer post y el segundo!! ayuda urgente
ResponderJosé octubre 11, 2007 a las 10:55 pm
muy, muuuyy buena la plantilla
Responderde verdad, muchas gracias por darnos a los blogistas estas hermosas plataformas de diseño para nuestras páginas
ojkalá algún día pùeda aprender correctamente del lenguaje xhtml :'(
Saludos!
José
Arthas octubre 12, 2007 a las 1:27 am
Como puedo hacer param cambiarle la letra, y el hecho de que en los post los links no salgan subrayadados, si no como ne los otras plantillas que han hecho que solo cambien de color. El tema esta muy bonito pero necesita alguna cosas por cambiar para que sea perfecto, como el tipo de letra y lo de los links sin subrayado.
ResponderCristian octubre 12, 2007 a las 11:21 pm
Ese espacio entre el final del post y el footer me hizo parir… pero finalmente lo pude sacar cuando borré el siguiente código de la plantilla:
Aparece justo debajo del que es fácilmente leíble…
ResponderCristian octubre 12, 2007 a las 11:25 pm
Perdón, el codigo no aparece… Francisco, borrá el primero.
El código que hay que sacar para que el espacio entre el final del post y el footer es el siguiente:
<div style='clear: both;'>
Saludos!
ResponderJCanals octubre 13, 2007 a las 8:53 am
Este nuevo diseño me ha encantado muchisimo, pero en el primer post deja un espacio enorme entre la primera entrada y el la segunda… como se soluciona eso?
ResponderCentinela octubre 13, 2007 a las 10:38 am
Justo me estoy acostumbrando a ver bella mi plantilla y encuentro ésta maravilla de plantilla.
¡¡¡ Que tortura ¡¡¡ ¿cual elijo ahora si las dos son hermosas ?
Como siempre muy buenos trabajos Francisco.
Lo que si ese problemilla en el espacio del primer post también aparece. Cristian ¿cual còdigo dices?, no aparece nada, si es posible borra los símbolos del código y deja sòlo las letras asi aparece correctamente.
Saludos.
ResponderFrancisco octubre 13, 2007 a las 2:18 pm
Hola!
He visto la plantilla con IE6, Opera y Firefox y no veo ese famoso espacio. ¿En que navegador lo vieron? y ¿en qué páginas es visible el error?
ResponderArthas octubre 13, 2007 a las 3:27 pm
Francisco, sucede que la al crear la plantilla, no se nota para ti porque en el sidebar no tienes muchos widgets o contenido. Pero si lo llenas de contenido como publicidad, etc. Se notara un gran espacio que se corre desde el principio de la entrada y el footer de la entrada principal. Mientras mas contenido en el sidebar, mas baja la el fooder de la primera entrada. Yo lo solucione eliminando un codigo y colocando un codigo de otra plantilla ya q no manejo mucho XHTML pero me funciono, ajusntando un poco las medidas de ese codigo y quedo bien. Pueden verla desde http://www.devueltaymedia.com
ResponderCristian octubre 13, 2007 a las 3:42 pm
En el mensaje anterior no me salió. El código que yo saqué para que no se vea el espacio es el div style clear both que aparece unas líneas después del post header line 1…
ResponderFrancisco octubre 13, 2007 a las 5:10 pm
Ahora si entendí y vi el error, la solución fue eliminar el div del que hablaba Cristian. Gracias por la ayuda y ya esta corregida la plantilla ^_^
ResponderÀlex octubre 13, 2007 a las 5:23 pm
Hola Francisco
Enhorabuena por el trabajo.
Soy un novato en esto y me aparecen dos dudas; laprimera intento corregirla al leer los comentarios. Hace referencia a ese espacio que aparece entre el final del primer post y el pie de página. Intentaré arreglarlo.
La segunda duda es que no sé cómo eliminar la palabra SIMPRESS y el dibujito negro de la cabecera. Quiero poner el nombre del blog (es un blog familiar que hace referencia a su equipo de futbol) Cómo tengo que haerlo?
Gracias por adelantado
ResponderUn saludo
JCanals octubre 13, 2007 a las 5:28 pm
Vamos a ver, vamos a ver….
ResponderCristian octubre 13, 2007 a las 6:09 pm
Alex, esa palabra es una imágen, la tenés que sacar borrando la url que aparece en header-wrapper h1 al comienzo de la plantilla. La verdad, no sé como hacer para que el título se vea en ese lugar, yo te recomiendo que diseñes una imágen que ocupe ese lugar… queda mejor.
ResponderCentinela octubre 13, 2007 a las 6:24 pm
¡¡¡ Bakanazo, ahora si quedó perfecta ¡¡¡
ResponderDaniel octubre 13, 2007 a las 7:10 pm
Hola gente, les cuento yo instale esta plantilla en mi blog, pero encontre un problema, algunos post con imagenes no todos, les ocurre algo muy raro, cuando el post es muy corto, la imagen se pasa de su lugar ocupando parte del siguiente post, temporalmente lo solucione agregando espacios hacia abajo, pero no puedo realizar esto con todo el archivo son mas de 800 entradas, es mucho. Por favor si me pueden ayudar se los agradezco.
ResponderSaludos y felicitaciones por la pagina es la mejor!!
Daniel octubre 13, 2007 a las 7:16 pm
Hola, yo nuevamente, me di cuenta de algo, esta plantilla cuando uno achica la ventana se va modificando y el texto se va acomodando al lugar que tiene, en la ventana. Se me ocurrio achicar la ventana y vi que la imagen quedaba bien. Yo tengo un monitor de 19 pulgadas widescreen y se me ocurrio que tal vez es por el monitor que es demaciado ancho, puede ser?
ResponderGente si tienen un monitor de 15 o 17, pueden probar y me cuentan si se ve bien o no? o el monitor no tiene nada que ver?
Disculpen la ignorancia.
Arthas octubre 13, 2007 a las 8:11 pm
Daniel, tienes razon, al minizar la pantalla, se desconfigura todo el esquema del Blog, el sidebar se mueve, etc. Creo q deberiamos de buscar una soluciona esto urgente.
ResponderFrancisco, necesitamos saber como cambiarle, el tipo de letra y y quitarle el subrayado de las los enlaces, no se cambiandole el color nada mas como en las otras plantillas.
A ver si nos ayudas. Saludos.
Centinela octubre 13, 2007 a las 8:37 pm
Afirmativo lo de las fotos. Al minimizar la ventana, la foto grande del primer post deja un gran espacio.
Un quote es más ancho que los demás(sòlo lo noto por que le puse color al fondo de los quote´s) y al maximizas la ventana falta espacio para ver la plantilla completa.
Al parecer el áncho de los laterales y el ancho de donde van las publicaciones crean un conflicto (el cuerpo principal sigue bajando cuando colocas algo en los laterales) y al minimizar la ventana se manifiesta ése conflicto.
Al menos me parece que es eso, por que yo en códigos de plantillas domino lo básico.
Ojalà lo solucionen pues la plnatilla está excelente.
Saludos.
ResponderCentinela octubre 13, 2007 a las 9:19 pm
A pesar de todo éso está quedando bakan la pàgina con ésta plantilla.
¿Algún consejo para colocar el buscador de google en la parte superior derecha de la plantilla ?
ResponderArthas octubre 13, 2007 a las 11:12 pm
busca el codigo del buscador predeterminado y editalo con cualquier editor, ponle los links de busqueda de Google y listo!
ResponderCentinela octubre 14, 2007 a las 8:12 pm
Despues de mucho probar sobre la configuración que se acomodaba a mi página he desistido, es que no ecnontraba una configuración que me convenciera, de todos modos gracias por la ayuda.
Saludos.
ResponderCentinela octubre 14, 2007 a las 10:50 pm
Del buscador eh, por que la plantilla me ha encantado.
Ojalá sigan adaptando más plantillas con éste estilo
ResponderBlogging Mix octubre 15, 2007 a las 4:08 am
Hi. I would like to edit your templates and make it available to my blog readers (english) leaving the credit to your blog but including a link to mine. Would that be okay with you? Please drop me a message at my email address. Thanks.
ResponderDaniel octubre 15, 2007 a las 11:59 am
Hola gente, veo que segun dicen les pasa lo mismo con las fotos, yo probe minimizando las ventanas de sus blog y no veo el mismo problema, pero si en el mio.
ResponderEspero que encuentren alguna solucion para este inconveniente.
Probe muchas cosas una que por ahora me resulto para que la imagen no se pase es incluir una tabla en el post y luego escribir dentro de ella y tambien poner la foto.
Bueno nada mas.
Saludos!
Alexsander octubre 16, 2007 a las 10:27 am
amigo tengo un problema yo me baje una de tus plantillas adapadas es la blogy crepusculo y no me habia fallado hasta ahora pero me ha comenzado a fallar la parte posterior del blog es de color verde pero ahora apercio un color blanco ahora es mitad verde y mitad blanco. además los titulos de la barra lateral se pegan demesaido y encima el color de la barra ya no continua se vuelve blanco por fa dime que esta pasando que demás hice o como puedo arreglar me gustaria que me repondas al correo lo mas pronto posible sino tendre que cambiar d eplantilla y esta me gusta mucho alex
ResponderAlexsander octubre 16, 2007 a las 10:32 am
porfa podrias adaptar sino fuera mucha molestia esta plantilla para blogger…http://www.styleshout.com/templates/preview/PixelGreen1-2/index.html
ResponderCentinela octubre 16, 2007 a las 11:58 pm
Estuve investigando sobre esta plantilla en WordPress y hay un usuario que lo ha instalado, explorando su página he encontrado lo siguiente:
1.- El problema de la desconfiguración de la página (incluídas las fotos) cuando minimizas la página, también se presenta en la plantilla para Worpress.
RECOMENDACION: Poner un aviso llamativo indicando que la pantalla debe estar configurada en 1024 x 768 pixeles para la correcta visualización del sitio.
2.- Eviten que la pàgina principal (donde aparecen las publicaciones) sea más corta que los laterales (por tener poco contenido; ejm. se publica una sola foto ó un video sin mas nada). Pues al ver todas las publicaiones no hay problema, pero si sòlo vemos ésa publicación corta, aparece un espàcio entre la publicación y los comentarios que le corresponden(pasa lo mismo en WordPress).
RECOMEDACIÓN: Hacer los post lo suficientemente largos para que sobrepasen el largo del contenido de los laterales (por ejemplo: Aparte de usar tres pàrrafos de 4 líneas cada uno, también poner como mínimo 2 fotos de tamaño mediano y/o grande) Ò poner la menor cantidad de elementos en los laterales.
3.- Cuando hay más elementos en el lateral izquierdo que en el lateral derecho, la línea verde de la segunda publicación se desconfigura alargámdose hasta llegar al lateral izquierdo (no lo he comprobado en WordPress).
RECOMENDACIÓN: No hagan éso pes 🙂 , siempre el lateral derecho debe tener más elementos que el lateral izquierdo.
Lo que no he podido comprobar en WordPress es el problema que tengo al poner un elemento sobre el cuerpo principal, pues aparece también un gran espácio entre ése elemento y la primera publicación, ojalà puedan solucionar éso pues me interesa colocar un elemento con código adsense.
Siguiendo ésos truquillos pueden hacer funcional èsta plantilla que está bakanaza, a mi me ha fascinado y la sigo usando.
Saludos.
ResponderFrancisco octubre 17, 2007 a las 12:45 am
Àlex, la recomendación es remplazar la imagen llamada logo.gif en el código por una de iguales dimensiones con tu logo o nombre de blog.
Daniel, ya hice unas modificaciones en la plantilla para que afecte a las imágenes alineadas a la derecha, pero el problema sigue a la izquierda. Sobre la “deformación” al hace más pequeña la plantilla es por, como bien dice centinela, esta diseñada para resolución mínima de 1024px menos de eso ya no tiene mucho caso diseñar. Pero de hecho es una gran cualidad de la plantilla, pues se adapta perfectamente a resoluciones superiores.
Arthas, se tiene que modificar las propiedades font-family y color del lugar donde quieres hacer lo cambios de fuente y color, busca en google y encontraras mucho sobre css.
Blogging Mix, thankyou, but the traslate is a litle work and i don´t belive this necesary. Plese distribute only the original templates. (sorry for my “english”)
Daniel, esa es un solución, el único problema se da cuando se alinea la imagen a la izquierda con un float:left.
Alexsander, veo cambiaste a otra plantilla, hubiera estado bien ver el error para ver de que se trataba, en teoría, la plantilla no tendría porque cambiar si no se le hacen cambios.
Centinela, de entrada muchas gracias por tu ayuda, también estuve revisando la plantilla original y tiene los mismos errores, el no eliminar el float de las imágenes sin alargar el primer post. Ahora le hice otra modificación para que el problema se reduzca a solo las imágenes alineadas a la izquierda (un clear:right y no clear:both).
Saludos!
ResponderDiego octubre 17, 2007 a las 9:33 am
Muy Buenas! He instalado esta plantilla en mi blog y me funciona a la perfección, el unico detalle es como puedo hacer para que las entradas puedan ser ampiables, he estado mirando alguna página que m decia como hacerlo y me mandaban buscar un código () que no he encontrado por ninguna parte. Francisco, me podrías indicar como hacerlo? Muchas gracias!
ResponderDiego octubre 17, 2007 a las 9:36 am
Desde aqui puede entrar a mi blog en el anterior post me faltaba un punto, lo siento.
ResponderCristian octubre 17, 2007 a las 2:43 pm
Con el tema de la resolución no encontré solución… pero estuve modificando la plantilla y no tuve más problemas. Ahora quedó a 2 columnas, con la fecha debajo del título de las entradas y los comentarios en el footer… si quieren les paso el código
ResponderDiego octubre 17, 2007 a las 4:32 pm
Me le podrías pasar Cristian?chopedesign@gmail.com
ResponderCentinela octubre 17, 2007 a las 10:09 pm
Barbaro Francisco te pasaste con las correciones :-), ahora mis trucos 2 y 3 para los usuarios ya no van, pues el problema ha sido solucionado con ésta nueva correción. He probado multiples configuraciones y todo perfect.
Felicitaciones por el trabajo en la plantilla, está quedando excelente.
Saludos.
ResponderDaniel octubre 18, 2007 a las 11:42 pm
Gracias Francisco, ahora ya el problema es menor. Yo tengo una resolucion de 1440×900 y pensaba que tal vez era ese el problema pero muchisimas gracias por la solucion.
ResponderSaludos.
Aulo octubre 21, 2007 a las 3:24 pm
Hola, me gustó mucho la plantilla y la he puesto así que antes de nada gracias, pero he tenido un problema, y es que no soy capaz de que ponga el nombre del blog en la cabezera, en el html en la sección de cabecera me pone el nombre del blog y despues (cabezera) lo intento borrar por si es por eso pero no lo graba; no sé es que tampoco controlo mucho un saludo a ver si puedo solucionarlo.
ResponderAulo octubre 21, 2007 a las 4:22 pm
Vale ya me enteré, i´m sorry
ResponderAulo octubre 24, 2007 a las 4:57 pm
Bueno, gracias por todo, me ha quedado perfecta, bueno, más o menos; un saludo he usado muchísimos recursos de tu blog; gracias Francisco.
ResponderLoca por las compras octubre 31, 2007 a las 10:26 am
Hola: No consigo colocar una imagen en lugar del logotipo. La reduzco pero al buscar la ruta url de la foto, la amplía sin quq yo se lo pida y luego no al reduce en la plantilla. Al final sólo me aparece un recorte de la foto en tu plantilla. ¿Puedes explicarme cómo solucionarlo? Muchas gracias! 🙂
ResponderCarls noviembre 1, 2007 a las 5:57 am
Hola, a mi me pasa lo mismo que a (Loca por las compras), intento subir una imagen colocando la dirección de esta en la URL y me aparece solo un trozo de ella. He probado a poner otras con disintos tamaños y no me respeta la escala.
Gracias por anticipado.
ResponderLoca por las compras noviembre 1, 2007 a las 2:23 pm
Vale, lo que me pasaba era que colgaba la imagen en un blog, como decían por ahí arriba, y no funcionaba. La he alojado en Picassa y ahora sí va. Siento haber dado la lata.
ResponderFrancisco noviembre 5, 2007 a las 3:10 am
Hola!
Para cambiar la imagen les recomiendo hospedarla en imageshack o photobucket y debe tener el tamaño de 144×98 pixeles.
Un saludo!
ResponderPablo noviembre 5, 2007 a las 11:10 am
Francisco:
ResponderCuando voy a subir la plantilla, Blogger me dice lo siguiente:
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The document type declaration for root element type “html” must end with ‘>’.
Me podrías explicar que significa esto y que tengo que modificar?
Gracías
Bauchas noviembre 7, 2007 a las 9:57 pm
Francisco, que tal… obviamente no me conoces pero antes de todo quiero agradecerte porque llevo tiempo ya ocupando los recursos de tu web y siempre me han funcionado excelente, bueno hasta ahora.
Sucede que estoy probando modificaciones a esta plantilla en cuanto a colores y esas cosas, que por motivos corporativos en vez de blanco debo usar el negro. Ya logré modificar, todo lo que tiene que ver con imágenes. No problem. Cambié los colores de links, texto y eso, pero por más que busco y rebusco, no logro dar con el color de fondo para cambiarlo a negro.
Mientras que realizo las modificaciones tengo el templete alojado Aquí! para que lo puedas ver, podrás darte cuenta que me falta sólo eso!!
Please, ruego lo puedas revisar…
Y gracias de nuevo, ya que la actual plantilla que uso en la página también la obtuve desde acá!
Salu2
ResponderFrancisco noviembre 8, 2007 a las 2:23 am
Pablo, instala la plantilla subiendo el archivo xml directamente (no copiando y pegando).
Bauchas, va muy buena tu versión en negro, por lo que vi solo te falta agregar el atributo de fondo negro a la etiqueta body en el css:
background:#000000;
Saludos!
ResponderBauchas noviembre 8, 2007 a las 3:43 pm
Estimado Francisco muchísimas gracias por tu respuesta, pero lamentablemente permanece el problema. Mira, busqué vía Ctrl+f por Body, por 000000 y nada, no aparece. Expandí a plantilla de artilugios y tampoco. Tengo una copia en block de notas de la plantilla en cuestión que te puedo enviar a algún mail si quieres, tal vez haya algo que no veo… no lo sé.
Tienes mi dirección E-mail, si necesitas que te envíe la plantilla sólo avísame.
Gracias de nuevo, estaré atento!
Un abrazo.
ResponderEl Info noviembre 10, 2007 a las 10:20 am
Cristian, me podrias pasar el codigo de la plantilla con 2 columnas???
el.netblog@hotmail.com
Gracias
ResponderFrancisco noviembre 12, 2007 a las 10:23 pm
Bauchas, sino existe solo agrégalo, body {background:#color; }
ResponderBauchavisuales noviembre 13, 2007 a las 8:19 am
Francisco ahora sí!!!
Un millón de gracias, desconocía que sólo debía agregarlo y listo!
Ahora sólo me resta traspasar toda la información!
Un abrazo y muchas gracias de nuevo!
ResponderBauchavisuales noviembre 16, 2007 a las 4:08 pm
Francisco, yo de nuevo!
Pasa que soy muy terco y me niego a darme por vencido. He adelantado trabajo desde la última vez que te escribí, pero ciertamente aún hay algunas cosas que no logro reparar y que me tienen bastante preocupado.
La primera son los links subrayados. Sé que en los comentarios anteriores le recomiendas a otro blogger leer en google sobre el tema, pero estube probando un par de trucos que encontré y lamentablemente la gran mayoría fueron hechos para el antiguo blogger, por lo que se hace más dificil aplicarlos en las nuevas plantillas, por lo menos para mi. Por lo que te rogaría, si no es algo muy complicado, me lo pudieras consignar acá.
Lo segundo, es el gran espacio que deja entre la cabecera y el primer post. Sé que anteriormente ya trataron el tema, pero probé con la solución que habían mencionado y no logro corregirlo.
Créeme que si no hubiera probado ya varios métodos no estaría molestándote ahora con este post.
Espero que me tengas paciencia!!
Desde ya gracias!
ResponderCiudad Bohemia noviembre 18, 2007 a las 10:20 am
Mil gracias ante todo por la template, es increible.
Paso a preguntar mis dudas a ver si alguien puede echarme un cable.
1- ¿Cómo pongo los links en verde? Sé que es fácil pero no consigo cambiar sólo los del cuerpo del blog y no los de la izquierda. Me salen en el azul horrendo típico, los quiero en el verde de mi web.
2- ¿Cómo consigo situar el cuerpo de los post en el centro de la web y que las columnas se pongan una a la izquierda y otra a la derecha? Y si no hay más remedio a la izquierda las dos…
3- Tengo problemas con el archivo, me aparece raro en el blog, antes no pasaba eso, ¿qué tengo que hacer?
4- En cuanto siga trasteando tendré más, así que poco a poco.
Mil gracias!
ResponderCiudad Bohemia noviembre 18, 2007 a las 5:45 pm
Vamos solucionando cosas ya leyendo muchas cosas por ahí.
1- El de los colores solucionado
2- También situado la organización del blog
3- También el archivo
4- Ahora más problemas:
He visto que anteriormente teníais un problema por el espacio que deja el sidebar y me vuelve a pasar a mí. He intentado quitar lo que citáis pero nada…
¿Algún consejo? Gracias!
ResponderBauchavisuales noviembre 19, 2007 a las 10:52 am
Francisco, sé que debes tener mucho menos tiempo que yo, pero ahora sólo me resta corregir lo del tremendo espacio que crea la plantilla en explorer6 antes de la primera entrada.
Todo lo demás lo he corregido investigando en internet y consultando a otros bloggers para no molestarte más de la cuenta, pero de verdad que con este problema ya no encuentro solución que se ajuste a mis limitados conocimientos.
Por favor, apiádate de mi! jeje
Un salu2
ResponderFrancisco noviembre 23, 2007 a las 12:22 am
Ciudad Bohemia, Bauchavisuales, el problema del desplazamiento no me sucede a mi ni desde firefox, ni de IE6, probando en el demo de la plantilla mostrado arriba. Y bueno, recordarles que la personalización de la plantilla ya corresponde a cada uno.
Un saludo!
ResponderCiudad Bohemia noviembre 23, 2007 a las 12:42 pm
Pero cuando te metes en mi blog sí que pasa, y lo único que hice fue cambiar de lado las sidebar… Sólo será un código, pero me trae de cabeza y afea el diseño.
Gracias!
ResponderBauchavisuales noviembre 25, 2007 a las 11:45 am
Sí sólo a modo de aclaración.
Yo debo haber sido uno de los primeros en descargar la plantilla en cuestión, lo que me provocó serios problemas y dolores de cabeza, ya
que no alcancé a gozar de todas las modificaciones que luego Francisco realizó.
Tuve que volver a descargar la plantilla reparada y ahora supuestamente el problema está corregido, sólo me resta ahora determinar un tamaño máximo para las imágenes al interior de los textos y estaría en condiciones de implementarla.
Francisco, quiero agradecerte públicamente por todo el trabajo realizado, personalmente me parece que es esta una de las web’s más completas que hay en este tipo de temas, paso de continuo y me descargo todos los PSD y regalitos que pillo.
Gracias por la paciencia y por el tiempo invertido.
Salu2
ResponderDavid Delgado noviembre 25, 2007 a las 6:11 pm
Hola Francisco, primero decirte enhorabuena por tu blog, porque es genial. Segundo estoy utilizando esta plantilla para blogger, pero me gustaría que me mandases los css (blogy-simpress2.css y estilos-generales.css) para modificar los estilos. Te lo agradecería muchísimo, a el siguiente e-mail davi_delgado@yahoo.es
Muchas gracias y a seguir así.
Un saludo, David.
ResponderFrancisco noviembre 30, 2007 a las 3:07 pm
Ciudad Bohemia, si cambiaste de lugar todo, puedes hacer lo inverso a lo que se explica arriba, es decir, cambiar el clear:right por un clear:left.
Bauchavisuales, muchas gracias a ustedes por la paciencia y comprensión en estos errores. Felicidades por tu adaptación quedo excelente 😀
David Delgado, esas dos hojas de estilo solo están vinculadas para reparar problemas como imágenes caducadas o algún problema que se encuentre en el futuro, realmente puedes prescindir de ellas y todos los estilos que necesitas están en la misma plantilla.
Saludos!
ResponderCiudad Bohemia diciembre 2, 2007 a las 8:54 am
Gracias por la respuesta Francisco, pero no encuentro lo de clear right, porque busqué el clear both pero no sé dónde tiene que estar para que vaya bien. He estado tocando todo y nada…
Gracias en serio, a ver si con esto ya se soluciona en cuanto lo localicemos el código.
Un saludo!
ResponderEl Cerrajero diciembre 5, 2007 a las 4:15 pm
Muy buena esta plantilla, escribo sólo para informar de que los enlaces a
http://plantillasblogyweb2.googlepages.com/estilos-blogger.css
http://plantillasblogyweb2.googlepages.com/blogy-simpress2.css
dan un error 404.
Un saludo!
ResponderFrancisco diciembre 7, 2007 a las 1:22 am
Ciudad Bohemia, se encuentra un poco abajo del div con “post-body”. Si tienes la primera versión (la que tenía el error), ahí encontraras el clear:both.
El Cerrajero, las hojas de estilo están de respaldo por si caduca alguna imagen, pero bien puedes prescindir de ellas.
Saludos!
ResponderJM febrero 5, 2008 a las 12:24 pm
Hola Francisco.
El problema del espacio sigue existiendo, aunque es distinto al anterior. Quizá es por eso que Ciudad Bohemia no conseguía solucionarlo.
Mientras en la columna de Entradas no añadas ningún elemento más no hay problema, pero si añades alguno por encima o por debajo ocurre exactamente igual. A mí me acaba de pasar al añadir una imagen encima del bloque de Entradas… ¡y no sé cómo solucionarlo!
¿Tenéis alguna idea de cómo hacerlo?
Gracias
ResponderJM
Francisco febrero 7, 2008 a las 3:12 am
JM, como decía, el error no se elimino del todo, sobre todo por la construcción de la plantilla, pero el error se limita solo a imágenes alineadas a la izquierda en post con menor tamaño que la imagen.
ResponderJM febrero 7, 2008 a las 7:34 am
Ok, muchas gracias por la aclaración. En cualquier caso es una plantilla magnífica y ese pequeño incordio se puede rodear trabajando un poco la maquetación.
Un saludo y gracias de nuevo.
ResponderJM
JR febrero 27, 2008 a las 7:25 am
Hola Francisco,
La plantilla está genial, la he colocado en mi blog con unas pequeñas modificaciones.
Ya se que es una gran tonteria, pero no consigo hacerlo. ¿Como hago para poner todos los links en verde? (tanto los de los posts como los de los widgets)
He buscado todos los elementos a y link del codigo, he hecho pruebas, pero no hay manera.
Un saludo
Respondervansams marzo 3, 2008 a las 7:22 pm
Hola!
Quiero cambiar la plantilla de mi blog y esta es muy bonita, pero tengo un problema: cuando instalo la plantilla (con “examinar” y luego “cargar”) me aparece el siguiente error:
No hemos podido obtener una vista preliminar de su plantilla.
ResponderPor favor, corrige el siguiente error y envía la plantilla de nuevo.
Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’.
Francisco marzo 4, 2008 a las 11:20 pm
JR, para cambiar el color de los enlaces en la barra lateral busca los selectores: #sidebar1 li a, #sidebar2 li a y encontraras el atributo para cambiar de color.
vansams, corregí el error, por favor, intenta de nuevo.
Saludos!
ResponderCentinela marzo 13, 2008 a las 5:36 pm
Saludos Fracisco, el problema de vansams está corregido pero desconfigura la fecha, yo yambién quise aplicar la corrección y la fecha se puso horizontal totalmente en vez de estar la fecha arriba y el mes debajo.
Saludos.
Respondermaria laura abril 13, 2008 a las 8:45 pm
Hola, es genial este sitio. Disculpame que te moleste pero he intentado cambiar la plantilla de mi blog por una de las nuevas que publicaste aquí o en BTemplates y me ocurren dos cosas:
1) realizo la descarga y la guardo en mi pc
2) cuando le doy a la opción “descargar plantilla desde mi disco duro” me responde que no se puede
3) entonces copio y pego el XML, pero me sale el siguiente aviso:
“Por favor, corrige el siguiente error y envía la plantilla de nuevo.
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The document type declaration for root element type “html” must end with ‘>’.””
En fin, no soy una experta pero me las arreglo. Lo intenté muchas veces pero no lo logro. Me podrías ayudar? 😉
ResponderMuchas gracias.
Maria Laura
Dinheiro Legal mayo 17, 2008 a las 8:46 am
Gostei muito e a instalei em meu blog.
ResponderMas, posso mudar o título para Dinheiro Legal?
msndeyim junio 22, 2008 a las 2:40 am
very good maxportal
ResponderLelouch julio 25, 2008 a las 10:39 pm
Hola, me ha gustado mucho esta plantilla y la he instalado en mi blog pero después de que la instale y configure la fecha como dice en las instrucciones la fecha sale mal(puedes ver mi blog clickeando en mi nick)y en la parte de archivo de blog las lineas divisoras salen mal acomodadas también………podrías ayudarme a corregirlo?
saludos y gracias por esta excelente plantilla 😉
ResponderFernando julio 30, 2008 a las 8:39 am
Lo de la fecha se puede arreglar con ir a opciones de formato y probar con otros tipos de formato. Lo del archivo te tienes que meter a la configuración CSS para arreglar márgenes, yo tengo el mismo problema acá [ http://www.fernandocallo.tk ] en la parte de blogroll, en un momento salieron bien y al otro se movieron. Ten en cuenta también que estas están adaptadas de WordPress y es un trabajo duro y arduo, así que puede que cometan errores a la hora de adptarla.
En tal caso si no te convence mi respuesta, puedes preguntarle a Francisco.
Salu2
Responderraquel agosto 2, 2008 a las 12:24 pm
instalé esta plantilla pero se me borró una parte del codigo. me afecta a la fecha, alguien podria ver mi plantilla y decirme q me falta? hice algunas modificaciones por eso no me gustaria volver a ponerla plantilla original…
Responder