
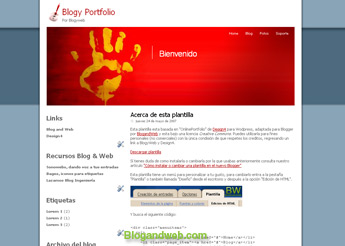
Esta plantilla esta basada en “OnlinePortfolio” de Design4 para Wodpress, adaptada para Blogger por BlogandWeb y esta bajo una licencia Creative Commons. Puedes utilizarla para fines personales (no comerciales) con la única condición de que respetes los créditos, regresando un link a BlogandWeb y Design4.
Características
- Definición de colores en el panel.
- Dos columnas.
- Menú personalizable.
Descarga
Instalación
Para instalarla consulta el videotutorial hecho por Patricia Pilar y nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
Esta plantilla tiene un menú para personalizar a tu gusto, para cambiarlo entra a la pestaña “Plantilla” o también llamada “Diseño” desde el escritorio y después a la opción “Edición de HTML”.
Y busca el siguiente código:
<div class="menuitems">
<ul>
<li class="page_item"><a href="#">Home</a></li>
<li class="page_item"><a href="#">Blog</a></li>
<li class="page_item"><a href="#">Fotos</a></li>
<li class="page_item"><a href="http://blogyweb.blogspot.com">Soporte</a></li>
</ul>
</div>En ese código, cambia los signos # por tus links y guarda.




porfineslunes junio 3, 2007 a las 6:08 pm
Por favor, se os ha agotado el ancho de banda para alojar esta imagen y justo acabo de poner yo esta plantilla en mi blog, que mola mucho por cierto, y ahora aparece desconfigurada la cabecera del blog 🙁
Podríais por favor arreglarlo, ya que la imagen está linkeada a vuestro blog directamente, y aunque he intentando encontrarla en cahé para subirla a imageshack no me deja??? Por favor, ponednos la imagen el algún sitio para que podamos cogerla desde ahí y así no tener problemas de ancho de banda. De todos modos vuestro link a vuestra página sigue estando en mi página, así que… Gracias.
ResponderIván junio 5, 2007 a las 11:08 am
En primer lugar mis felicitaciones por la página. He instalado vareias de las soluciones en mi blog, como esta plantilla, y no os había hecho un comentario antes.
ResponderY tengo una duda. Al finalizar la entrada, y venir el pie, donde van los iconos de los comentarios y envío del e-mail, no hay separación, yendo todo seguido. ¿Que manera hay de que haga automáticamente una separación, sin necesidad de escribir un espacio al final, con cada entrada creada?
Un saludo!
Francisco junio 6, 2007 a las 7:27 pm
Hola!
Porfineslunes: bueno quedo contestado en otro post.
Ivan: En el código css de tu plantilla coloca:
.post-body {
padding-bottom: 10px;
}
Y listo!
Saludos!
ResponderIván junio 8, 2007 a las 7:30 pm
Genial!
ResponderQueda perfecto. Muchas gracias por la solución. Y por vuestra genial página.
Un saludo!
Carolina septiembre 14, 2007 a las 1:31 pm
Pues quería decir que la verdad yo quisiera que ustedes supieran no el archivo xml sino el de las antigüas cuentas de blogger que van con html porque el código que sale para pegar no sirve para la edición en plantilla clásica. 🙁 Es todo. Lástima porque son muy bonitos los diseños.
ResponderMarcin Szrama mayo 11, 2008 a las 3:56 am
Hi,
a have a problem with the template on my blog http://spiellust.blogspot.com. In Firefox and Opera-Browser looks all OK, but when I’m opening the site in the Microsoft Explorer, than it shows a white line from up to down the site (left to the sidebar). What shall I do?
Sorry for my English, I speak it very poor.
thx
Marcin
Responderlucero mayo 26, 2008 a las 10:22 pm
Hola. quisiera que me ayudes porque no me sale. explicame paso a paso.
ResponderDessi marzo 21, 2009 a las 12:08 pm
Hola…
Estoy iniciando en la creación de mi blog, necesito urgentemente tu ayuda.
Puedo contactarlos por otra vía..???
Es que no entiendo por qué no puedo incluir imágenes en la portada, ni modificar la palabra Bienvenidos, etc.
soy nueva en eso.
gracias
ResponderDessi marzo 21, 2009 a las 12:15 pm
Hola…
Por qué no pasa nada cuando hago click en los enlac ces home..blog, photos….y al ir a soporte me envía a esta página
????
Respondergracias
Carlos Cea septiembre 14, 2009 a las 9:26 am
Disculpa.
ResponderLes quiero dar gracias por los geniales blog que tiene, solo tengo una consulta.
– como es posiblble utilizar las barras ( Home, Blog y fotos), ya que cuando hago click en fotos hace nada, tampoco en elementos de pagina,
porfavor necesito su ayuda.
a la espera de comentarios.
Carlos Cea.