LMS Education es una nueva plantilla para Blogger enfocada en sitios de educación, con herramientas para publicar cursos y otros recursos educativos de manera sencilla. LMS Education tiene dos versiones: La versión Pro con un poco más de características y más fácil de usar y la versión Free o gratuita que es totalmente funcional y también flexible.
Documentación
Habilitar versión móvil.
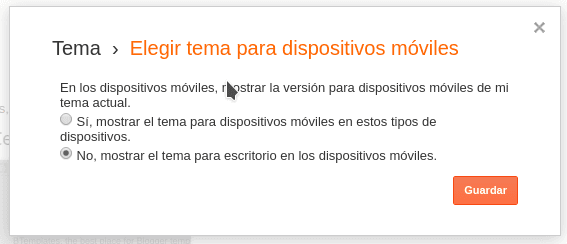
Para aprovechar al máximo que esta plantilla es totalmente responsive es totalmente necesario deshabilitar la versión móvil por defecto de Blogger. Para hacerlo, dirígete a «Tema», busca «Celulares» (Latinoamérica) o Versión móvil (España) y da click en el ícono de configuración: ![]() . Y escoge: «No, mostrar el tema para escritorio en los dispositivos móviles.»
. Y escoge: «No, mostrar el tema para escritorio en los dispositivos móviles.»

Menú superior.
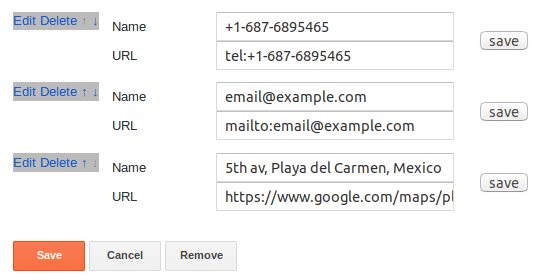
El menú superior esta basado en un gadget de Lista de Links, en este menú automáticamente se agregan íconos para email, teléfono y localización.
![]()
El menú identificará direcciones de email y teléfonos y agregará el ícono correspondiente automáticamente. Para el ícono de localización solo debes asegurarte que el enlace incluye la palabra «map» (map maps, mapas, etc), sino la incluye, tu puedes agregar #map al final de tu enlace. Ejemplo:
https://miblog.blogspot.com/p/about/#map
Ejemplo del gadget:

![]()
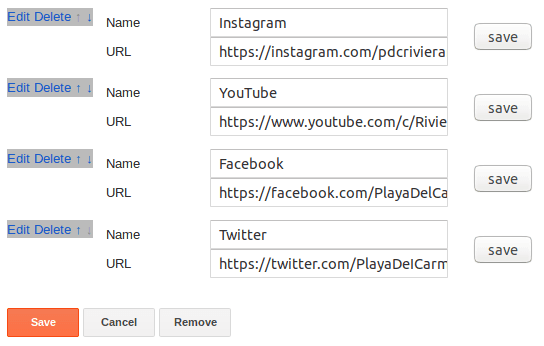
El menú social superior también esta basado en un gadget de Lista de Links. Tus enlaces serán transformados en los respectivos íconos sociales.
Ejemplo completo:

Menú principal desplegable
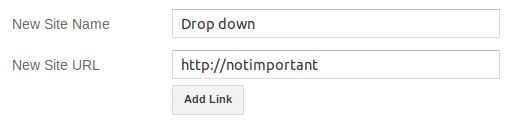
El menú principal soporta elementos desplegables. Este menú esta basado en un gadget de Lista de Links. Para agregar un enlace regular (sin desplegar un sub-menú), se agrega como cualquier enlace en estos gadgets, ejemplo:

Para agregar un elemento con sub-menú de UN NIVEL desplegable:
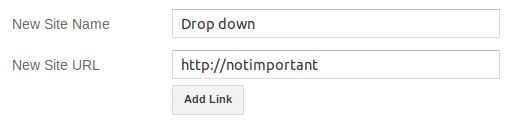
1. Crea un link regular, pero el enlace no es importante.

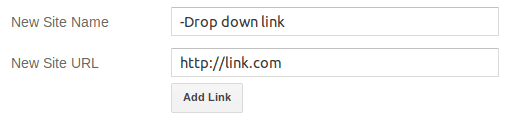
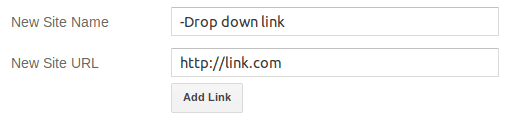
2. Crea un segundo link, pero esta vez agrega un guión a principio de Nombre/Título del enlace y agrega el enlace de manera normal. Este será el primer elemento del sub-menú.

3. Agrega tantos links como necesites pero recuerda agregar un guión al principio de cada título.
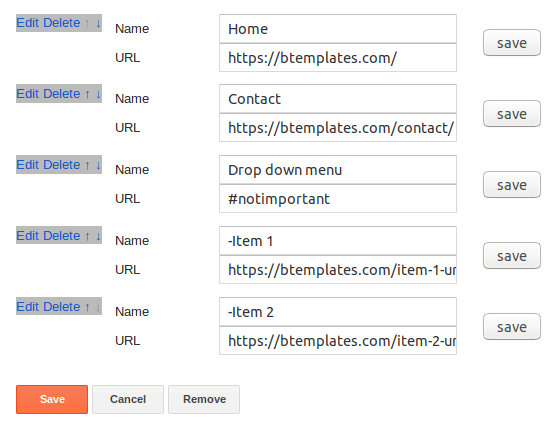
Ejemplo completo de este gadget:

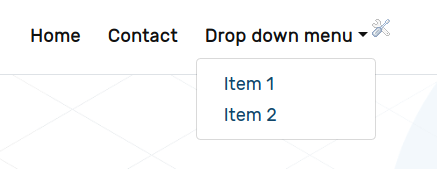
El resultado sería:

Para agregar un elemento con sub-menú de DOS NIVELES desplegables:
1. Crea un link regular, pero el enlace no es importante.

2. Crea un segundo link, pero agrega UN guión al principio de Nombre/Título del enlace y agrega el enlace de manera normal. Este será el primer elemento del sub-menú.

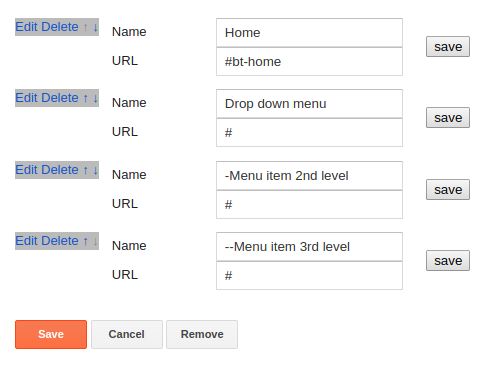
3. Crea un tercer link, pero esta vez agrega DOS guiones al principio de Nombre/Título del enlace y agrega el enlace de manera normal.
Ejemplo completo de este gadget:

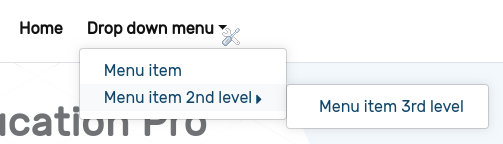
Resultado:

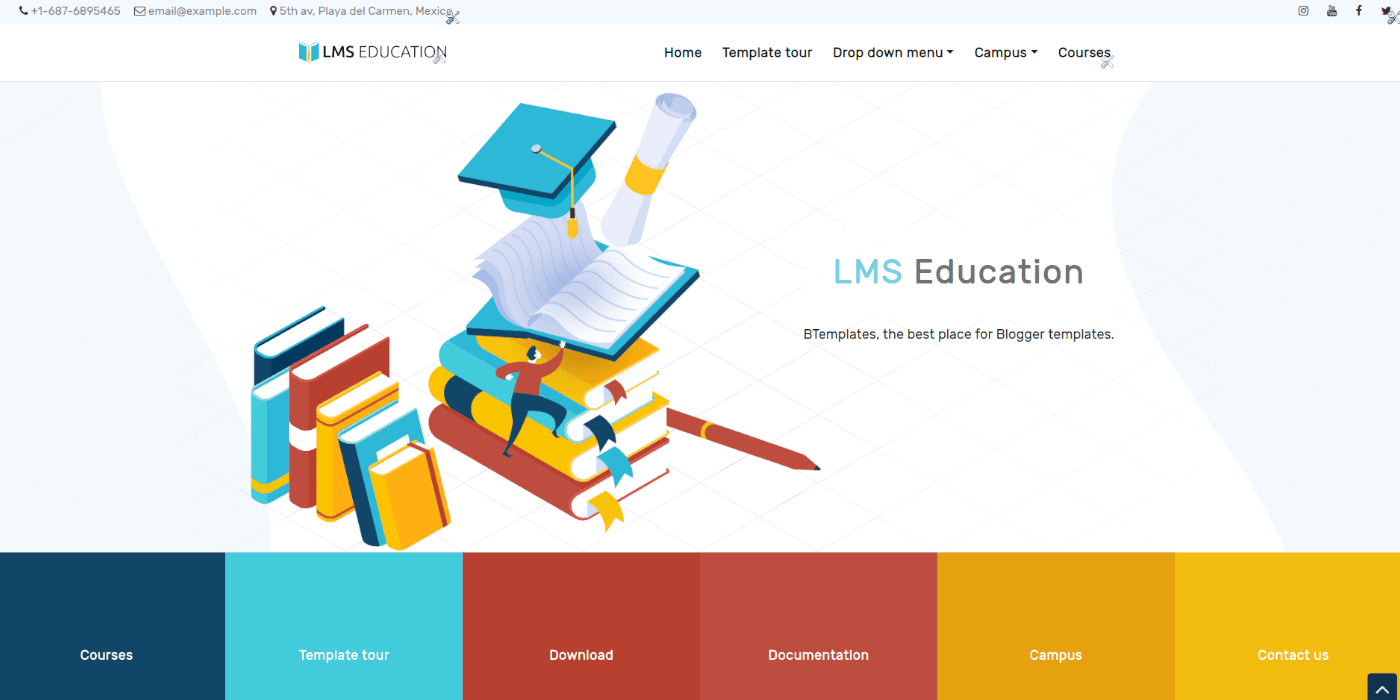
Fondo del encabezado/header.
Para cambiar la imagen de fondo del encabezado o header, en tu panel de Blogger, en la sección Diseño busca el gadget Header Background y da click en editar.

Para mejores resultados, usar imágenes con un ancho mayor a 1600px.
Título del blog y logo.
Para modificar el título o agregar un logo puedes ir al panel de Blogger, después Diseño y buscar Page Header Gadget.


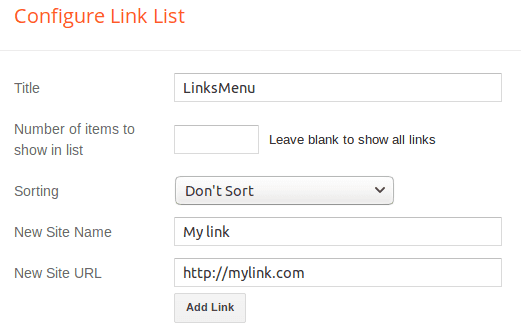
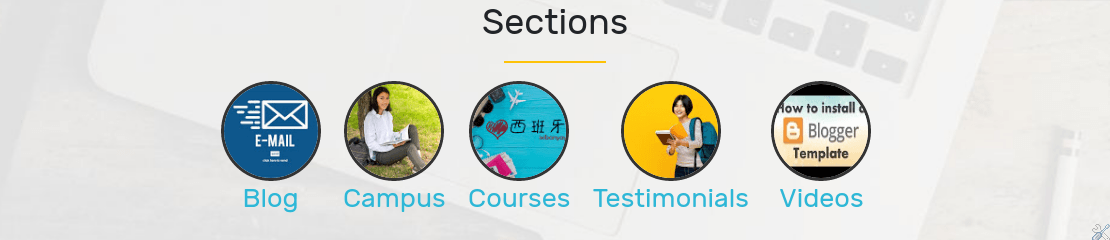
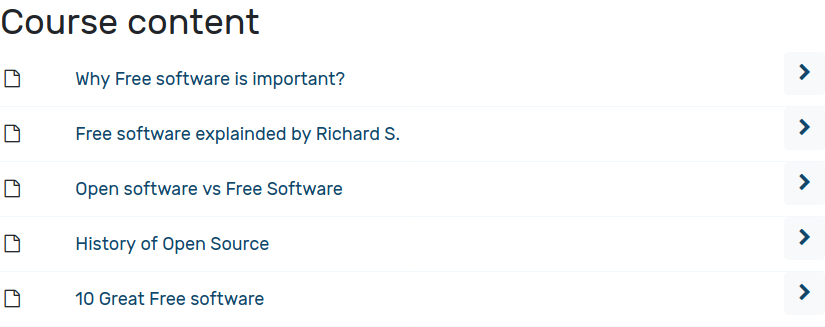
Mostrado únicamente en la página de inicio, el menú de bloques usa un gadget de Lista de Links. Dado que este menú no soporta elementos desplegables, se pueden agregar/editar/eliminar elementos al menú como a cualquier otra lista de enlaces y estos serán transformados en bloques.
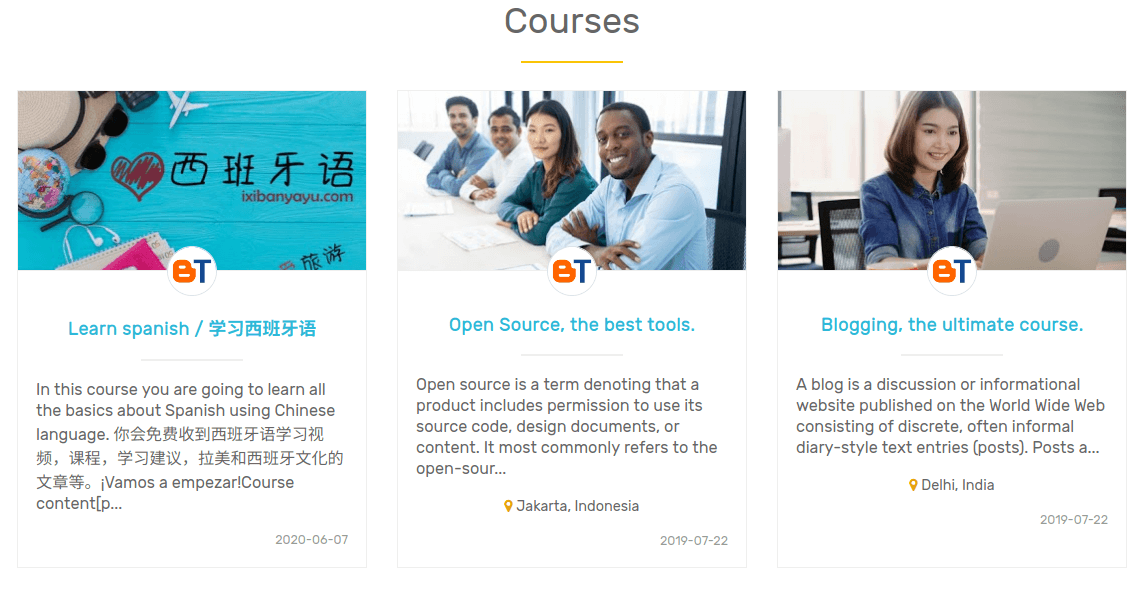
Lista de posts en página principal 1: Cursos

Tanto la versión gratuita como la Pro ofrecen el primer bloque de lista de posts. Tu puedes editar esta área para mostrar los últimos posts de tu blog o los últimos posts dentro de una etiqueta determinada.
Para editar esta área, da click en el icono de edición  . Para mostrar los últimos 6 posts del blog usa la siguiente línea:
. Para mostrar los últimos 6 posts del blog usa la siguiente línea:
6-latest-350px-coursePara mostrar los últimos 6 posts dentro de la etiqueta “Cursos”, por ejemplo, usa la siguiente línea:
6-tag:Cursos-350px-courseGalería de etiquetas

En la versión Pro es posible mostrar una galería de etiquetas de manera fácil y rápida y pudiendo escoger cuales mostrar y cuales no. En la versión gratuita también es posible crearla, pero para ello hay que editar el código HTML, el enlace y la imagen miniatura para cada etiqueta.
Para escoger las etiquetas a mostrar, solo debes dar en el icono de edición de este gadget  . Click en etiquetas seleccionas, después editar, escoger las etiquetas una a una y dar click guardar los cambios.
. Click en etiquetas seleccionas, después editar, escoger las etiquetas una a una y dar click guardar los cambios.
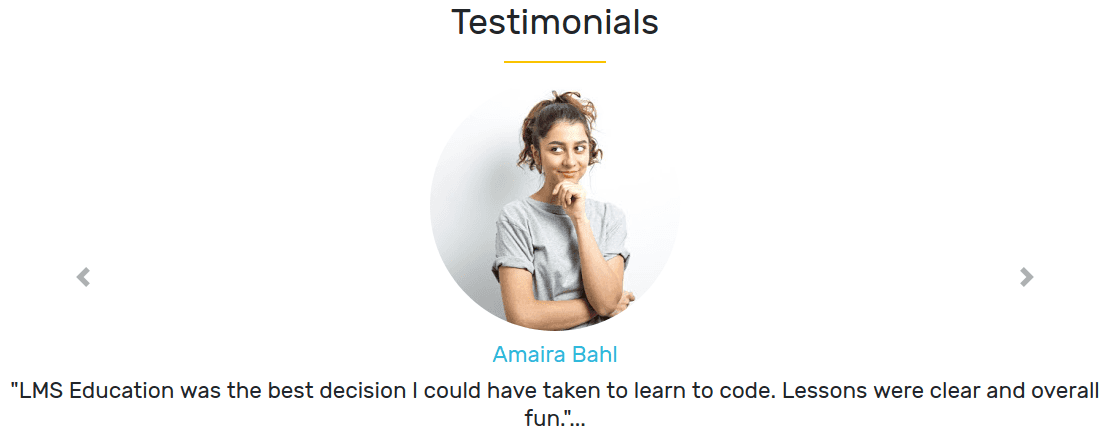
Slider de testimoniales

Esta sección es perfecta para mostrar testimoniales de clientes acerca de tus productos o servicios, pero dado que es una lista de posts basados en una etiqueta, puedes agregar cualquier tipo de contenido aquí. Solo necesitas especificar cuál es la etiqueta que deseas usar y el número de posts que deseas mostrar.
Por ejemplo, para mostrar los últimos 3 posts dentro de la etiqueta “Testimoniales”, da click en el icono de edición  y usa la siguiente línea:
y usa la siguiente línea:
3-tag:Testimoniales-250px-testimonialDescripción en gadgets.
La mayoría de los gadgets en Blogger no tienen un campo para agregar una descripción u otro tipo de contenido. En esta plantilla puedes agregar una descripción a cualquier gadget simplemente cambiando el título del gadget con el siguiente patrón:
Titulo-desc:DescripcionWhere:
- Titulo – Es el título regular para tu gadget.
- Descripcion – Es la descripción que quieres agregar justo bajo el título.
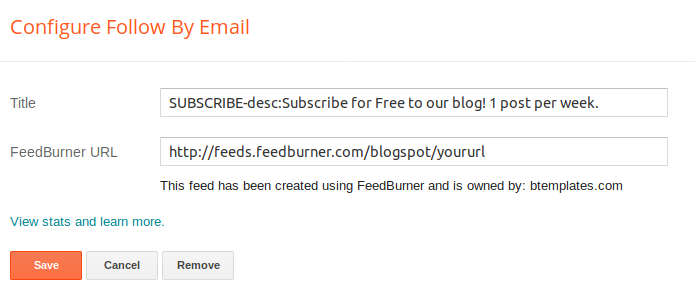
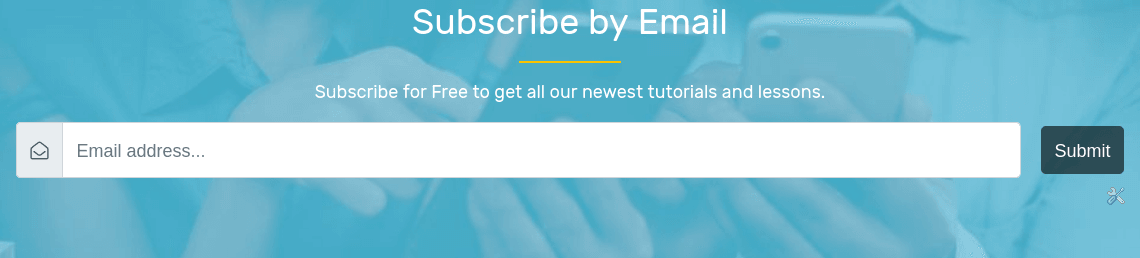
Ejemplo; El gadget de Seguir vía correo electrónico no tiene un campo para descripción, sin embargo es un buena lugar para agregar un mensaje para convencer a tus lectores a suscribirse, por tanto para agregar una descripción a este gadget se puede cambiar al título a:
SUBSCRIBE-desc:Subscribe for Free to get all newest tutorials and lessons.

Y el resultado sería:

Lista de posts en página principal 2: Blog

Esta selección sólo esta disponible en la versión Pro. Aquí también tú puedes mostrar los últimos posts del blog o los últimos posts dentro una etiqueta específica.
Por ejemplo, para mostrar los últimos 6 posts dentro de la etiqueta “Blog” da click en el ícono de edición  y usa esta línea:
y usa esta línea:
6-tag:Blog-350px-bloglistListas de posts dentro del contenido de un post

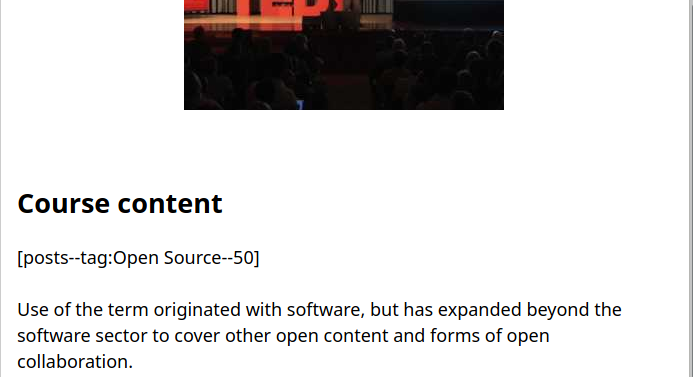
En un sitio de educación, a veces es muy útil listar el contenido de un curso que fue definido por una etiqueta específica. En esta plantilla puedes hacer uso usando una línea de texto, muy similar a los shortcodes de WordPress.
Por ejemplo, para mostrar los últimos 50 posts dentro de la etiqueta “Open source”, dentro del posts escribe la siguiente línea:
[posts--tag:Open Source--50]

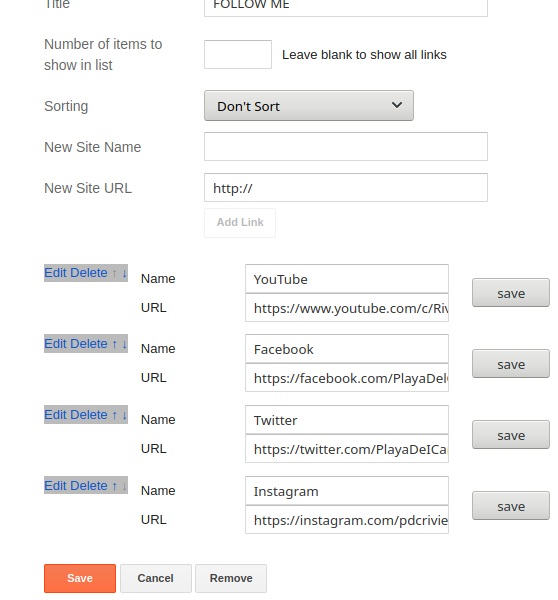
En esta plantilla puedes agregar íconos a redes sociales en el sidebar o footer de manera muy sencilla, sobre todo en la versión Pro, solo debes editar o crear un gadget de Lista de Links y agregar cada una de tus redes sociales con sus links respectivos, guardar los cambios y estos serán transformados automáticamente en íconos.
Ejemplo:

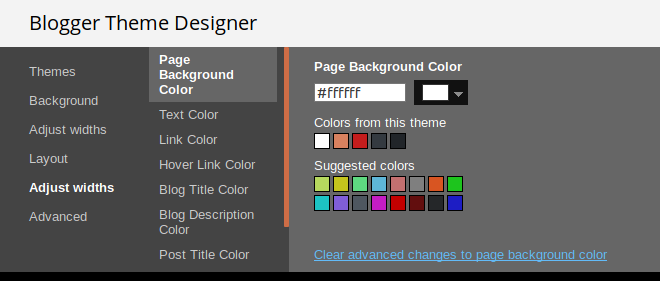
Fuente/Tipo de letra y colores principales.
Para cambiar la fuente (tipo de letra) principal así como la paleta de colores principal solo ve a la sección Plantilla y busca el enlace para el Diseñador de plantillas. Una vez ahí, ve a Ajustar ancho y ahí podrás hacer las modificaciones que necesites.

Changelog:
- Versión 1.0.7 – 19-02-2022 – Corrección de scripts por el cambio de formato en las URLs de imágenes
- Version 1.0.6 – 21-09-2021 – Gadget de suscripción por correo eliminado debido a la cuestionable decisión de Google de descontinuarlo.
- Version 1.0.5 – 16-03-2021 – Corregido un en el menu dropdown cuando se agregaban elementos de segundo nivel.
- Version 1.0.4 – 23-08-2020 – Agregado un widget de Template options / Opciones de plantilla. Corregido: Gadgets del sidebar ahora visibles desde la sección Layout.
- Versión 1.0.3 – 17-07-2020 – Corregido previos de YouTube de baja calidad. Agregado tercer nivel en menú desplegable.
- Versión 1.0.2 – 28-06-2020 – Corregido: previos de los posts más compatibles con el nuevo Blogger.
- Versión 1.0.1 – 24–06-2020 – Corregido “leer más” en páginas de Blogger.
- Versión 1.0 – 08-06-2020 – Versión inicial.




Luisa C noviembre 21, 2022 a las 7:21 pm
Una duda, compre la plantilla pero no encuentro como configurar el formulario de contacto. Me gustaria saber si puedo solicitar dirigir a una cuenta en especifico que no sea la de blogger.
ResponderFrancisco Oliveros diciembre 4, 2022 a las 9:19 am
Hola, Luisa.
Desafortunadamente el gadget de formulario de contacto de Blogger está muy limitado y no se puede personalizar el receptor. Posiblemente porque podría ser usado para enviar spam.
Un saludo.
ResponderJoaquin Mendoza febrero 5, 2023 a las 3:42 pm
En el area de seccion, crear o mostrar una galería de etiquetas, como hago este proceso, me podrian ayudar, a como crear y poner una imagen a cada etiqueta.
ResponderGracias
Francisco Oliveros febrero 7, 2023 a las 10:11 am
Hola, Joaquin. Ese característica es automática en la versión Pro. En la versión gratuita debes seguir la misma estructura HTML. En el demo, puedes dar click derecho sobre la galería de etiquetas y después “Inspeccionar”, así puedes ver la estructura más claramente.
ResponderOmar Ramirez febrero 21, 2023 a las 12:00 pm
como hago para que me reconozca los cursos como tal,uso las etiquetas “curso” en español o “course” en ingles y no aparecen en los listados de cursos de la pagina principal, igual pasa que en “testimonial”, sera que hay alguna condicion o linea de codigo que agregar a cada post para identificarlo como “Curso” o “Testimonio”
ResponderFrancisco Oliveros febrero 22, 2023 a las 12:33 am
Hola, Omar,
Debes usar etiquetas que existan en tu blog. Puedes ver el ejemplo arriba.
Un saludo.
ResponderOmar Ramirez febrero 24, 2023 a las 4:14 pm
Gracias Francisco el problema es que parece n funcionar cuando la cuenta de blogger es privada o por suscripcion, solo cambie eso y aparecieron todos los links correctamente
ResponderFrancisco Oliveros febrero 26, 2023 a las 2:09 am
Sin duda ese es el problema, si el blog es privado, se bloquea la api de Blogger para ese blog; es decir, no funcionan esas secciones.
Saludos.
ResponderMayron mayo 4, 2023 a las 12:16 pm
Hola. Cuando me coloco sobre el recuadro traslúcido en el que aparece el nombre del blog, sobre la imagen principal de la pantalla de inicio, aparece una zona amarilla abajo, como que cambiara algo de color pero no cambia todo el rectángulo ¿A qué se deberá?
Responder