Desde hace un tiempo me encanta navegar en sitios con opción a un modo obscuro o dark mode, no por su estética sino por la comodidad para mis ojos. Afortunadamente para mis desafortunados ojos, cada vez más sitios web están implementando esta opción y así lo hice yo también para BTemplates. Agregar una opción de diseño obscuro o dark es más sencillo de lo que parece y es posible realizarlo usando CSS y quizá un poco de Javascript.
Beneficios de un dark mode
Los beneficios de agregar esta opción para tu sitio web son:
- Ofreces una mejor experiencia a los usuarios que nos agrega navegar en este modo.
- Una mejor integración con la experiencia del navegador o sistema operativo. Explicado abajo.
- Los diseños obscuros consumen menor energía eléctrica, así que indirectamente tiene un beneficio ecológico.
Antes de agregar un dark mode a tu sitio web necesitas activarlo en tu sistema operativo o navegador.
Para activarlo en Mozilla Firefox:
- En la barra de navegación escribe
about:configy da enter. - Acepta la advertencia y busca:
ui.systemUsesDarkTheme - En el centro selecciona la opción de
Númeroy da click en el botón de+y escribe1en el nuevo campo.
Para otros navegadores y sistemas operativos, en Duckduckgo.com busca el nombre del software más “dark mode” y encontraras más de una guía. Ejemplo: “KDE Plasma dark mode”.
Cómo implementar el dark mode en tu sitio web
1. Crear variables CSS con los colores actuales.
Para hacer la tarea mucho más sencilla, es recomendable crear variables CSS con los principales colores del diseño actual, principalmente los colores y gradientes para fondos y textos.
Ejemplo real de la definición de variables en BTemplates:
:root {
--menu-background-color: #fff;
--main-background-color: #fff;
--secondary-background-color: #e9ecef;
--terceary-background-color: #fff;
--header-background-color: linear-gradient(180deg, rgb(23, 150, 198) 0%, rgb(23, 179, 198) 100%);
--navigation-background-color: #f8f9fa;
--main-text-color: #555;
--preview-border-color: #dee2e6;
}Ver: Cómo crear y usar variables CSS.

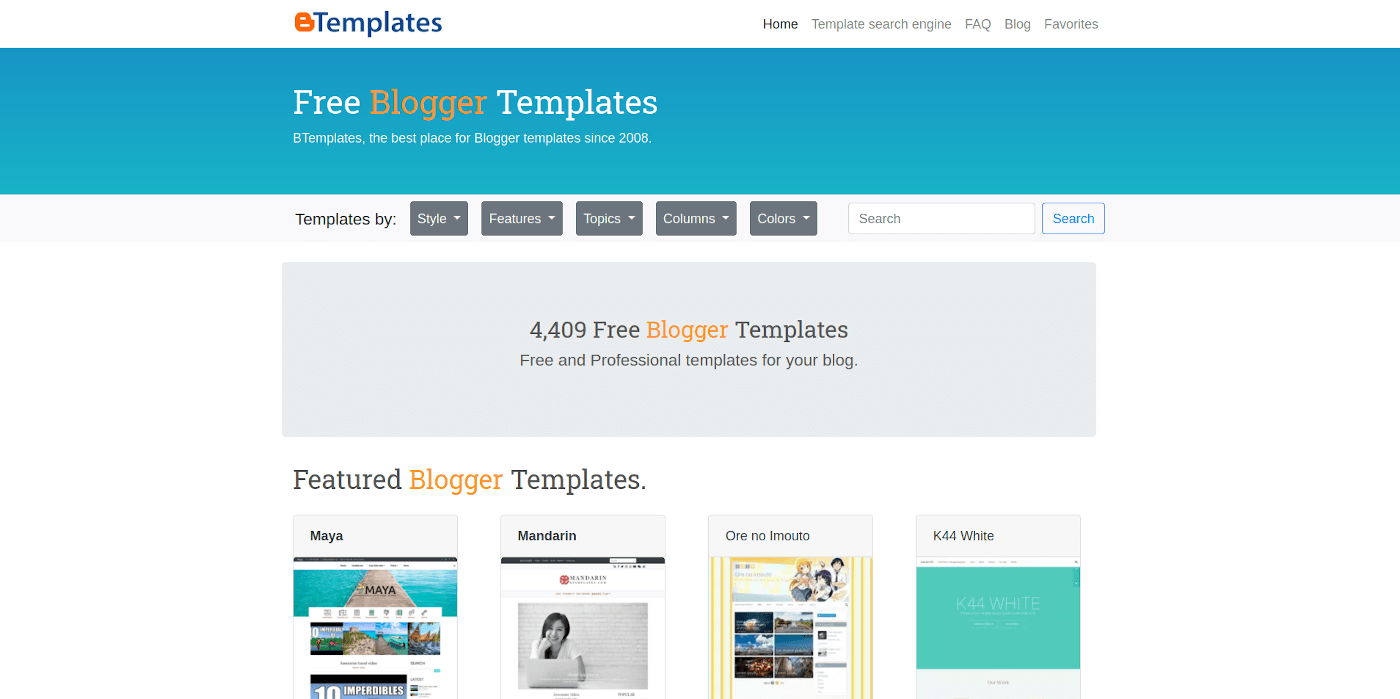
Diseño actual de BTemplates, sin dark mode activo.
2. Crear las variables CSS con los colores para el modo obscuro.
Esta es la parte que hace la magia. Todos los navegadores modernos tienen una opción que “escucha” las preferencias del sistema operativo para identificar si el usuario tiene activado el modo obscuro como preferido. Esta opción es: prefers-color-scheme y con ella podemos crear una condicional en CSS para que si el usuario prefiere el dark mode, use las reglas dentro de este condicional.
Estas variables ponen justo delante de las variables de colores actuales del paso 1 para que sean sobreescritas. Ejemplo real de BTemplates:
@media (prefers-color-scheme: dark) {
:root {
--menu-background-color: #343a40;
--main-background-color: #505459;
--secondary-background-color: #3b454f;
--terceary-background-color: #414e5b;
--header-background-color: linear-gradient(180deg, rgba(14,43,84,1) 0%, rgba(46,79,125,1) 100%);
--navigation-background-color: #343a40;
--main-text-color: #fff;
--preview-border-color: #3b454f;
}
}
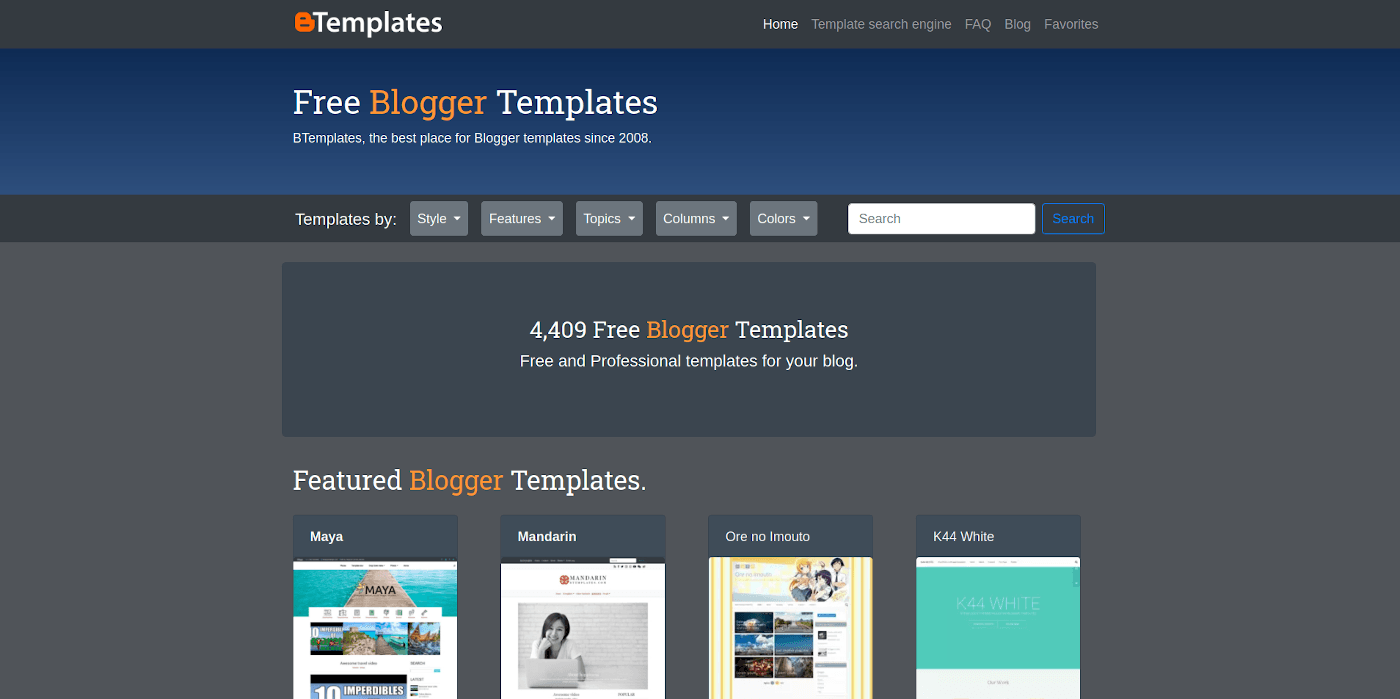
Diseño de BTemplates con dark mode activo. Lo sé, necesita mejorar.
3. Corrige el resto con Javascript.
Cambiar colores de fondo y texto, gradientes e imágenes usando CSS en el paso 2 puede ser suficiente para la mayoría de los diseños; sin embargo, es posible que algunos elementos necesiten modificarse o reemplazarse usando Javascript. Para identificar si el usuario tiene activado el dark mode usando Javascript, podemos hacer uso del siguiente condicional:
//Dark mode
if( window.matchMedia("(prefers-color-scheme: dark)").matches ) {
}Ejemplo real con BTemplates:
//Dark mode
if ( window.matchMedia("(prefers-color-scheme: dark)").matches ) {
$j('.bg-light').removeClass('bg-light').addClass('bg-dark');
$j('.navbar-light').removeClass('navbar-light').addClass('navbar-dark');
$j('.text-dark').removeClass('text-dark').addClass('text-light');
$j('.btn-light').removeClass('btn-light').addClass('btn-dark');
$j('.breadcrumb').addClass('bg-dark');
$j('.breadcrumb-item a').addClass('text-light');
$j('#logo img').attr( 'src', $j('#logo img').attr('src').replace( 'blogger-templates-btemplates', 'btemplates-logo-white' ) );
}
});Aquí hice una sustitución del logo con Javascript, pero es posible con CSS y quizá sea una mejor solución. Dado que uso Bootstrap, decidí cambiar clases que tienen relación con los colores vía Javascript.
Conclusión
El uso de un dark mode tal vez no es la opción más popular, pero ofrecerla seguro hará felices a algunos de tus visitantes. Adicionalmente reduces la carga lumínica en tus ojos y hasta ahorras energía. Lo mejor de todo es que depende de la preferencia del visitante.



