Llegan las nubes de tags a Blogger de forma nativa, en otras palabras, que ya podrás crear tus nubes de etiquetas sin necesidad de algún script externo y modificaciones en la plantilla.

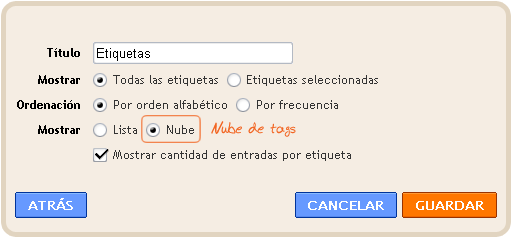
Para generar una Tag Cloud se usa en gadget de etiquetas normal, pero esta vez encontraras dos formas de mostrarla: como Lista, que es la manera tradicional en que se mostraban y como Nube que es lo opción para mostrar las etiquetas de manera jerárquica según la cantidad de post que contienen.
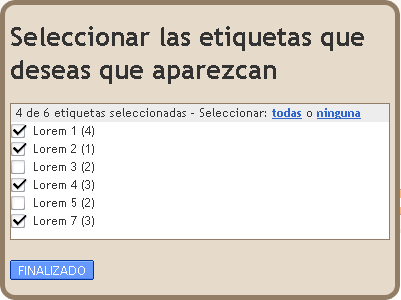
Otra característica interesante es que puedes escoger las etiquetas que quieres que aparezcan en la nube y priorizar aun más tu contenido.

Algo que no es posible desde el panel es determinar el tamaño de la tipografía de la etiqueta más pequeña y de la más grande, por defecto ya incluye algunos estilos CSS definidos en porcentaje para acoplarse de la mejor manera a tu diseño. Sin embargo, mendiante CSS es posible personalizar el tamaño de cada elemento de la nube, la cual se basa en usar una clase por cada nivel de etiquetas, los valores por defecto son:
/* Tamaño de las etiquetas en la nube de tags */
.label-size-1 {
font-size:80%;
opacity:0.8;
}
.label-size-2 {
font-size:90%;
opacity:0.9;
}
.label-size-3 {
font-size:100%;
}
.label-size-4 {
font-size:120%;
}
.label-size-5 {
font-size:160%;
}
/* Características generales para la nube de tags */
.cloud-label-widget-content {
text-align:justify;
}Todos estos valores de tamaño se pueden agregar al código CSS de la plantilla y personalizarlos. Por ejemplo, se podría cambiar el color de la clase más grande label-size-5 a rojo e ir disminuyendo la intensidad de este color en las siguientes o bien, hacerlo lo mismo con la opacidad.
Esta características es una de las tantas que se anunciarán en los próximos días por el décimo aniversario de Blogger, así que puedes hacer uso de ella desde ahora normalmente.



Fernando Callo agosto 25, 2009 a las 7:21 pm
Hola! no hay manera de tener Tags y Categorías en Blogger verdad? sea de forma nativa o externa. Pues yo actualmente en mi blog utilizo “Etiquetas” como categorías y creo que es lo que el común de gente utiliza pero si quisiera poner Categorías y además Tags (utilizando esto de Tag Cloud) como haría?
ResponderFrancisco agosto 25, 2009 a las 8:38 pm
@Fernando, no hay forma, pero según los de Blogger nos preparan varias sorpresas para estos días y ojalá las categoría sea una de ellas.
Un saludo!
ResponderFernando Callo agosto 25, 2009 a las 8:41 pm
Vi que se puede colocar doble widget de Etiquetas y se simularía pero igual las etiquetas aparecerían como categorías y viceversa en los post es decir.
CATEGORÍA: Peronal, compre, auto
donde “compre” y “auto” serían tags y no categorías
De todos modos gracias!
ResponderFrancisco agosto 25, 2009 a las 10:08 pm
@Fernando, una manera sencilla sería hacer una lista manual de las etiquetas que funcionan como categorías y después crear una nube de tags y excluir a las etiquetas en la primer lista.
ResponderMiguel Angel Gallego Caro agosto 26, 2009 a las 6:10 am
Buenos días ¡¡
Por fin!! Novedades para los blogger, no me lo puedo creer 🙂
No estoy muy puesto en el tema, así que pregunto.. exactamente en que parte del codigo de la plantilla.. head, body,…?
Gracias ¡¡
ResponderFrancisco agosto 26, 2009 a las 2:14 pm
@Miguel, en la sección CSS, antes de
Responder]]></b:skin>Fernando Castillo agosto 26, 2009 a las 4:10 pm
Orale. Excelente aporte. Gracias
ResponderMar septiembre 1, 2009 a las 7:48 pm
Muchisimas gracias por tus trucos! Son muy prácticos sobretodo para los que nos iniciamos en esto de los blogs
ResponderFrancisco septiembre 4, 2009 a las 12:19 am
@Mar Gracias a ti por el comentario.
Respondernafire septiembre 24, 2009 a las 10:36 pm
hola me estoy dando cuenta que con la plantilla que tengo vuestra la colourise no esta funcionando ninguna de las actualizaciones que ha dado blogger ya que no puedo tampoco poner la nube de tags entre otros,podriais decirme que hacer gracias
Responderazdoe octubre 26, 2009 a las 7:15 pm
Hola, soy nuevo en todo esto.
Cuando publico una entrada nueva y la añado etiquetas, estas me salen en la cabecera de la entrada. Como puedo hacer para que no salgan, o que salgan al pie de la entrada?
Gracias
Un saludo
ResponderAni noviembre 26, 2009 a las 8:58 pm
Me pasa lo mismo que a nafire… 🙁
Mi plantilla creo que no es compatible con ninguna actualización de blogger.
¿Hay solución para tan grave enfermedad bloguística?
Gracias!!
ResponderEleté diciembre 27, 2009 a las 6:50 am
Otro update que nos debía Blogger. En el proceso de renovar mi blog me he llevado gratas sorpresas con adiciones como esta. Yo personalmente manejo como 300 etiquetas, así que la posibilidad de seleccionar las mejores sirve muchísimo.
Supongo que ahora este tipo de actualizaciones no se me pasaran por alto XD
ResponderFrancisco diciembre 28, 2009 a las 4:23 am
@Eleté, y dicen que seguiran saliendo más características, así que sí, habrá que estar atentos.
Responderadriancybor diciembre 28, 2009 a las 4:25 pm
muchas gracias 😀
Responderdeivit enero 20, 2010 a las 5:10 am
Pues lo que yo me esperaba es que hicieran algun widget que te permitiera publicar el título de las entradas que tengan cierta etiqueta. Algo así como los ultimos comentarios pero en plan entradas. Sería una forma de discriminar contenido. Por ejemplo, si etiqueto algo como propuestas quiero que todas las propuestas estén debajo de un widget que haya titulado como PRÓXIMAS SALIDAS, por ejemplo. Ya sé que puedo seleccionar la etiqueta y ver todas las que tienen esa etiqueta, pero no es lo que pretendo
ResponderIskah enero 26, 2010 a las 7:10 am
Bueno vengo con un poco de retraso pero gracias por tu post me ha sido de mucha utilidad!! Saludos!!
ResponderIskah enero 26, 2010 a las 7:12 am
PD. deivit acabo de leer lo que querías hacer. Mi propuesta es la siguiente: cojes el widget de “últimos posts” y le pones la url de la etiqueta que quieres, y de título le pones eso de últimas salidas. Creo que es una buena solución.
ResponderCuriosa febrero 16, 2010 a las 10:06 pm
Hola. Aún tengo mi plantilla con el Blogger “clásico” y quisiera colocarle una cajita para las etiquetas y así mis seguidores pudieran conseguir los artículos de una manera más rápida,pero no consigo nada. ¿Podrías ayudarme y decirme si existe o no la menar de incluir eso en mi blog?
ResponderMuchas gracias.
paskin abril 13, 2010 a las 11:33 pm
Hola amigo la nube de tags en momiviento ya no funciona y las soluciones que lei por ahi tampoco
Responderpedro salinas mayo 13, 2010 a las 9:13 pm
Aportazo (y)
Responder