
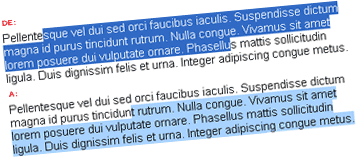
Las especificaciones para CSS3 traen consigo interesantes características, entre ellas, la posibilidad de modificar el color del texto cuando es seleccionado (por defecto azul) por medio del pseudo-elemento “selection“. Su forma de aplicación es sencilla, por ejemplo, para aplicarlo al texto de toda la página se tiene:
/* Para Safari */
::selection {
background: #ccc;
}
/* Para Firefox */
::-moz-selection {
background: #ccc;
}Y claro, también se puede aplicar a selectores y clases, por ejemplo para el selector “p” usual en el cuerpo de la entradas:
p.post-body:selection {
background: #ccc;
}
p.post-body:-moz-selection {
background: #ccc;
}Solo hay que tener en mente que las pseudo-clases, por ahora, solo son soportadas por los navegadores más modernos como firefox o safari.
demo | vía: css-tricks / intenta



Diego Matias febrero 4, 2008 a las 6:18 am
Vou usar! Ótima dica, obrigado!
ResponderLuis febrero 4, 2008 a las 1:25 pm
Muy buen truco, solo que tambien hay que tomar en cuenta, que algunos colores resaltan mucho y pueden ser hasta molestoso para el usuario..
Saludos
ResponderTony julio 10, 2010 a las 1:01 pm
Safari, Firefox y…Chrome! 🙂
ResponderVi este efecto en la web de rtve.es, que tiene un agradable efecto de texto seleccionado (como un tenue resaltador de Office, pero sin lastimar los ojos jaja).
Por supuesto, estás hablando de navegadores, y por ello, IE queda afuera… jajaja
Gracias por la entrada y saludo!
PD: los invito a visitar una web (en la URL)
jhonky81 noviembre 27, 2011 a las 7:44 pm
brother mil gracias, q buen dataso me has dado, me ha servido muchisimo, mil gracias 🙂
ResponderKari julio 20, 2013 a las 4:59 pm
Lo vi en una página y me gusto mucho. Es bueno saber que se puede modificar los pequeños detalles. Queda muy bonito.
Responder