Fireshot es una otra extensión para Mozilla Firefox y el terrible chrome que nos permite hacer capturas de pantallas (screen capture) con las opciones básicas como es capturar la pantalla completa o solo el área visible, pero que además, permite editar las capturas directamente en el navegador.
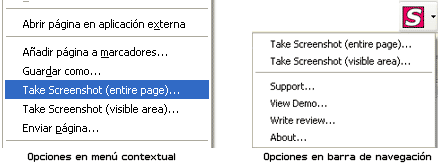
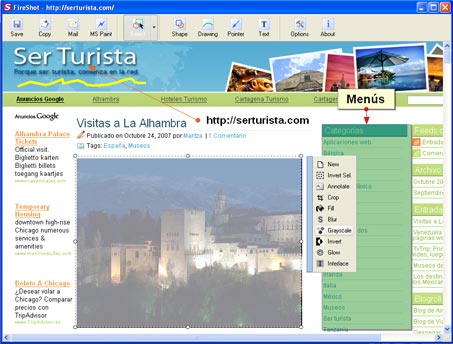
El funcionamiento de fireshot es sumamente sencillo, agrega las opciones de captura en el menú contextual (si, ese que sale cuando damos click derecho) y en la barra de herramientas de navegación (donde se encuentra la barra de direcciones), al seleccionar el tipo de captura que deseamos, automáticamente se abre una ventana donde podemos guardar la imagen, copiarla en el portapapeles, enviarla por correo, enviarla a Gimp o iniciar la edición, esto último es lo más interesante de la extensión.

En la edición puede agregarse anotaciones de texto, dibujar y crear formas, y al hacer una selección con el cursor es posible recortar la imagen, aplicar relleno, desenfoques, convertir a escala de grises, invertir colores y crear marcos e intercalados.

Voy a probar esta extensión por un tiempo, de entrada me parece completa pero también es un poco más tardado el proceso para realizar la captura respecto a screencaps. Ya la práctica dará el veredicto.




alemamá octubre 26, 2007 a las 12:18 pm
Gracias.
ResponderUna pregunta algo relacionada: ¿Cómo puedo desinstalar las extensiones que no me gustan de Firefox? me siento muy tom¡nta, pero no encuentro nada desinstalable.
Luis octubre 26, 2007 a las 2:12 pm
Alemama.-
has probado en todos los programas..?
probablemente la mayoria de los plugins los encuentres ahi..
Saludos
ResponderFrancisco octubre 26, 2007 a las 2:18 pm
Hola!
alemamá, Para desinstalar cualquier extensión ve al menú “herramientas”, opción “complementos” y ahí esta la opción para desinstalar o desactivar cualquier plugin.
Luis, gracias 😉
Saludos!
ResponderRain octubre 27, 2007 a las 1:43 am
Ante todo albricias por la labor realziada en tu página que brinda valiosa ayuda a los blogueros.
Por favor, como no hallé un mail indicado para escribirte, recurro a ti en este comentario, porque en firefox mi blog que está funciobnando recientemente se ve con encuadres desecentrados, lo que no sucede en Explorer. SOS: ¿podrías ayudarme a configurarlo correctamente?
Espero tu respuesta.
Muchas gracias por darle atención a esta solicitud.
Rain.
ResponderMauricio octubre 27, 2007 a las 6:10 pm
Hola, primero que nada les quiero decir que gracias a ustedes me siento bien con el diseño final de mi blog. Felicidades por esta web!
Ahora…tengo una duda, casi todas las he resuelto consultando este Blog pero hay una que no he encontrado, y es que baje una de las plantillas que ustedes ofrecen y todo esta perfecto pero quería saber como darle un espacio al link para que comenten.
Es decir, podrían ver mi Blog aquí y ver que al final de cada entrada aparece la leyenda “Escribir un comentario”, pero aparece demasiado junta de la información del post y quiero saber como hacerle para darle un poco mas de espacio. Supongo que se hace en la “Edicion De HTML” pero la verdad no se como. Espero me puedan resolver mi duda y gracias de antemano 🙂
ResponderClaudya octubre 28, 2007 a las 11:13 am
Francisco, grande dica!!!! Espero você testar e passar o que você achou. Bjos. do Brasil.
ResponderSujeto 1 octubre 28, 2007 a las 10:11 pm
Primero que nada gracias por el pasado tutorial de Blogger. Bueno, lo que quiero preguntar es que si es posible modificar la pagina de error 404 de Blogger, para sacarle mas provecho…
Responderedoardo octubre 29, 2007 a las 2:44 am
saca el theme de serturista para blogger que no?
ResponderFrancisco octubre 30, 2007 a las 12:14 am
Hola!
*recordar escribir sus dudas en el lugar correspondiente para que que puedan ser contestados.
Rain, últimamente hay problemas con el ancho de banda donde se encuentra una de las hojas de estilo: estilos-generales.css , cuando tu blog se vea normalmente, descárgala con la dirección que viene en el código de tu plantilla y súbela en otro hosting gratuito.
Mauricio, puedes darle un margen mayor a la clase de los comentarios: .comments, como:
.comments {
margin-top:(numero)px;
}
en la sección css de la plantilla, en edición html.
Claudya, Muchas gracias 🙂
Sujeto 1, lamentable no es accesible en blogger :S
edoardo, tal vez no adapte el mismo diseño, pero si el que tome como base, como sea, tomamos en cuenta tu sugerencia.
Saludos a todos!
ResponderEl Blogo octubre 30, 2007 a las 11:27 am
Gracias, ya hace varios días andaba buscando algo así.
saludos
ResponderMauricio octubre 30, 2007 a las 7:01 pm
muchas gracias, si me sirvio tu ayuda 😛
Responder