Para muchas personas no hay duda, el papel es el mejor lugar para bosquejar ideas, para probar, borrar, rayar y romper. Y las mismas ventajas tiene en el diseño web convirtiéndose en uno de los mejores para iniciar un diseño.
Y para tener una base al iniciar un diseño se han hecho un buena cantidad de plantillas imprimibles:
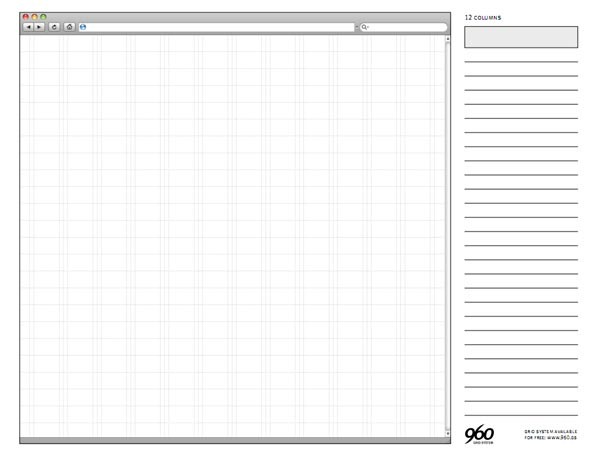
960 Grid
Del famoso framework del mismo nombre, que uso –a medias- en el maquetado de este sitio. Hay plantillas para uno o varios bosquejos en la misma página y siempre con espacio para notas.

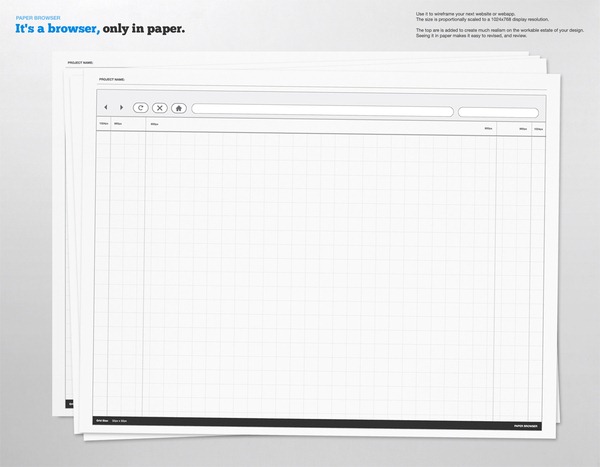
Paper browser
Plantillas de un navegador web escalado a 1024px de ancho y con una cuadricula que te permitirá llevar los valores directamente a Photoshop. Diseñado por Behance.
↓ Descargar plantilla vertical.
↓ Descargar plantilla horizontal.

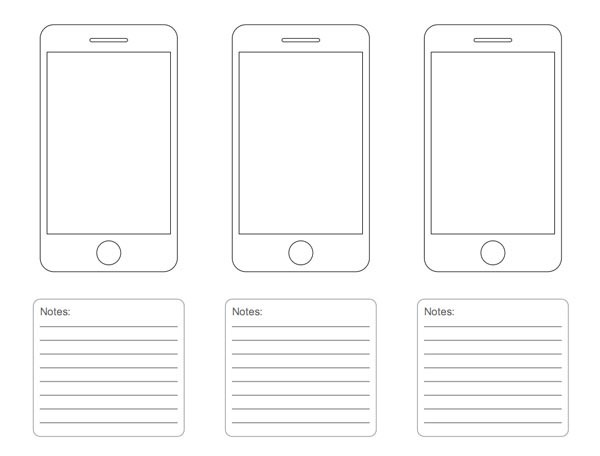
iPhone Wireframe Templates for Sketching
Si crees que la plantilla anterior es más de lo que necesitas, esta versión de Evan K. Stone te vendrá mejor en tu incursión con el diseño en celulares.
↓ Descargar plantilla horizontal.

Conclusión
Sea que uses plantillas o no al iniciar tus diseños, siempre es buena idea iniciar en papel, es una de los primeros medios con que aprendimos a comunicarnos y la naturalidad de su uso hace que te enfoques solo en lo que quieres hacer. Además, ¿no se antoja siempre rayar una hoja en blanco?



Tepi enero 27, 2010 a las 1:23 pm
Cuando uno cree que ya estaba todo dicho, te tiran algo asi. Personalmente creo que el lapiz y el papel juegan un rol fundamental en la informatica toda. Sin ir mas lejos, yo uso cuadernito con todas mis claves de foros y sitios (por seguridad).
ResponderFrancisco enero 27, 2010 a las 7:27 pm
Tepi, sin duda, creo que el papel no será reemplazado en un buen rato, yo siempre empiezo mis -pocos- diseños ahí y conozco a un par de personas que hacen lo que tu, con las contraseñas.
Saludos!
Respondermcallus enero 28, 2010 a las 6:00 am
Muy buenas plantillas, si señor. Las del iPhone App Wireframe Template nos la tenía de antes, me han encantado y me vendrán bien porque tenía otras más feas y sin posibilidad de tomar notas para diseñar mis aplicaciones del movil de Apple
ResponderJaime Campos febrero 14, 2010 a las 5:19 pm
Ya conocía con anterioridad el 960 Grid y es una muy buena metodología para diseñar. Gracias por compartir el resto de métodos. Saludos!!
ResponderNúria noviembre 28, 2011 a las 5:56 am
Mil millones de gracias, que gusto pintar, rayar, borrar….
Responder