
¿Cuántas veces nos ha pasado que queremos publicar varias imágenes de diferentes tamaños en nuestro blog y simplemente hay que batallar mucho para editarlas una por una? La cosa es fácil cuando tenemos 3 imágenes cuando mucho, pero personalmente he tenido la experiencia de querer publicar alguna muestra de fotografía con alguna temática ( más de 10 imágenes), lo cual hace que la tarea de editar sea tardada.
Quizás nuestros objetivos sean publicar toda una colección inspiracional de 30-40 imágenes. Como sea el caso; este tutorial te puede servir si quieres ser más productivo y editar imágenes con las mismas características de vez en cuando, pero con un solo click.
Photoshop (PS) tiene una herramienta llamada Acciones (Actions) que justamente sirve para no tener que repetir el mismo proceso con cada imagen, y que esto se traduzca en una menos inversión de tiempo para hacer lo que de verdad nos interesa: centrarnos en pensar en nuestro contenido y no en cuanto nos llevara realizar la edición del post. En internet puedes encontrar miles de acciones para PS descargables, pero hoy aprenderemos a hacerlas desde cero.
Una imagen basta de ejemplo
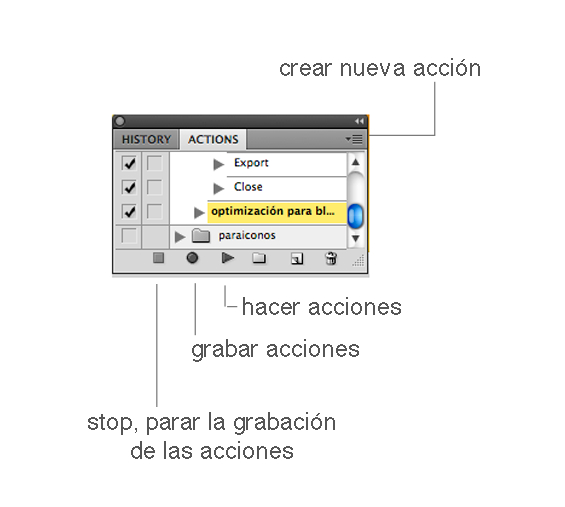
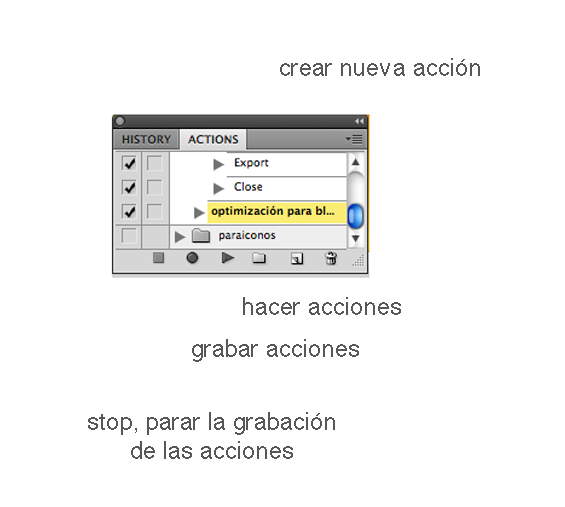
Primero debemos de tener un archivo con el cual grabaremos todas las acciones para después guardarlas. Ahora abrimos la ventana de las acciones menú Window→Actions

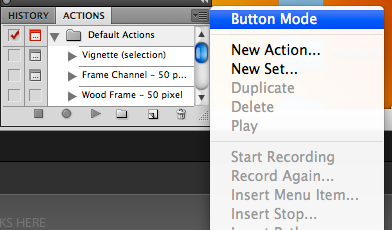
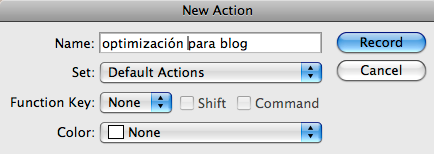
Ahora en la esquina derecha le damos click y agregar nueva acción.

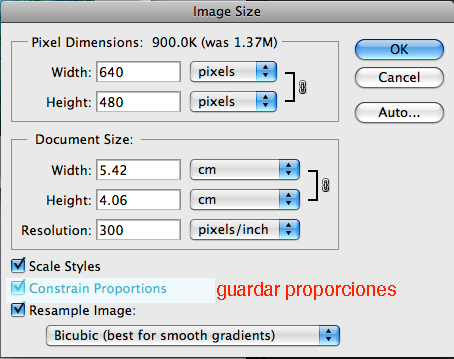
Lo que haremos será oprimir el botón rojo que comienza a grabar todo lo que hacemos (abrir menús, cambiar opciones, etc) nos vamos al menú Image→Image Size y ahí ponemos los datos de nuestra imagen.

Regularmente cuando tengo imágenes me preocupo por el ancho de estas para que cubran gran parte del espacio del post; en mi caso, el espacio es de 640px, así que solo doy ese valor, marco la casilla de guardar proporciones y el alto se reducirá a proporción.
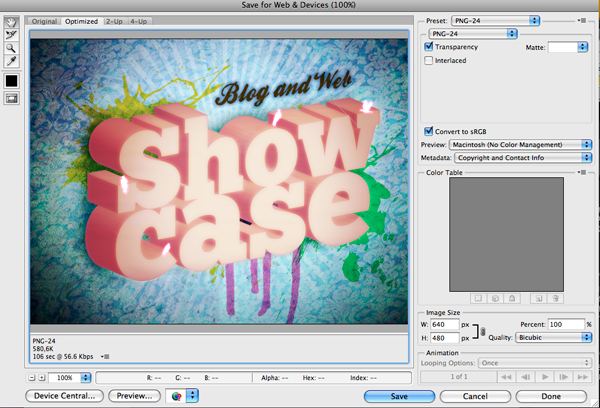
Oprimimos Comand(mac) o Crtl(PC)+Alt+Shift+s o menú Archivo→Save for Web & Devices.

Listo regularmente pongo opción PNG-24 pero ahí tu puedes usar las opciones que quieras.
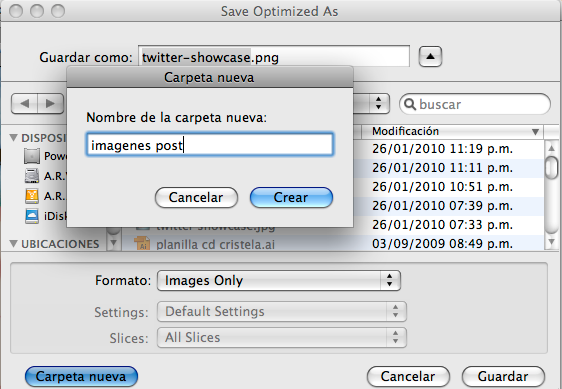
Cuando damos guardar asignamos una carpeta nueva, cuando hacemos acciones lo mas fácil es que por omisión los archivos se guarden con el mismo nombre, para no sobreescribir asigno por ello una carpeta nueva donde se guardarán los archivos con esta acción.

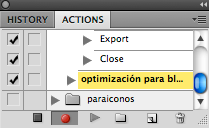
Luego cerramos el archivo y stop en la ventana de acciones.
Para terminar
Ahora puedes abrir cualquier imagen, solo dar click y estará guardada en la carpeta que asignaste. Sin problemas, ya no perderás más tiempo, esta solo es la base, puedes modificar según tus necesidades las acciones e incluso hacer diferentes grupos de estas, como cuando quieres hacer cambios de contraste o otros tamaños que necesites.
Espero este pequeño tutorial te sea útil.






SieteOrejas marzo 5, 2010 a las 6:20 am
Excelente tutorial, es cierto muchas veces si queremos personalizar las imágenes o tratarlas nos lleva muchísimo tiempo, probaré esta herramienta para agilizar el proceso. Gracias por el aporte
ResponderGuiyo marzo 5, 2010 a las 8:04 am
Hola ulises, 2 preguntas:
Responder1.- sobre la protección de la propiedad intelectual de las fotos, el copyright o la autoría: Cómo poder encriptar o proteger NUESTRAS imágenes de manera que alguien no apriete el botón derecho del mouse y se “haga dueño” de nuestras fotos?. Sobretodo en Facebook y Blogger?
2.- existe algún sistema en Blogger, WP, twitter y FBK, de generación de diapositivas o álbumes para exhibir las fotografías como “galería de imágenes”, tipo Slide? Con velocidad, imágenes de tamaño estándar y diseño?. Y de no ser así, tienes algún tutorial para “meter” un Slide dentro de un FBK, twitter o blog?
Saludos cordiales desde Chile y excelente tu artículo!
LMGuillermo marzo 5, 2010 a las 5:47 pm
Sí, muy bueno y últil este post, sirve bastante para ahorrar tiempo.
Y Aunque no me corresponde, respondiéndole un poco a Guiyo, le diría sobre su pregunta 1, que aunque se desactive el click del botón derecho del mouse o las imágenes estuvieran en Flash para evitar ser guardadas de esa manera, basta con que alguien te capture la pantalla para guardar tus imágenes, lo más recomendable creo que sería ponerles un sello o marca de agua.
Y sobre la pregunta 2, existe un plugin para WordPress que se llama Nextgen Gallery y entre otras, trae la opción de mostrar las galerías tipo slide, es muy últil. Para Blogger, Twitter y Facebook no sabría decirte.
Espero te haya servido. Saludos.
ResponderBebop marzo 7, 2010 a las 1:06 pm
Excelente post! Mil gracias por el tip. Esto realmente ayuda montones a mejorar el workflow para crear post.
ResponderFrancisco marzo 8, 2010 a las 12:51 pm
@LMGuillermo Gracias por responder. 🙂
ResponderMario marzo 15, 2010 a las 7:56 am
Excelente post! Mis felicitaciones desde Argentina.
Respondermiguel diciembre 20, 2010 a las 1:23 am
gracias por el post es un tip de 10… saludos y felicidades por el contenido de tu blog
Responder