
Dar estilo a los links de diferentes tipos es muy sencillo con CSS3, pues permite recoger la extensión de cualquier archivo con una instrucción y darle estilos directamente. Por ejemplo:
a[href $='.pdf'] {
padding-right: 20px;
background: url(icono-pdf.gif) no-repeat right;
}Desafortunadamente estos selectores no son soportados por IE6 (raro ¿verdad?) pero en Web Designer Wall nos dan una solución para hacerlo por medio de la librería jQuery.
- Descargamos la librería y hacemos el llamado entre las etiquetas <head> y </head>.
<script type="text/javascript" src="jquery.js"></script> - Enseguida después del llamado, agregamos la función que hará que se le otorgue una clase a cada tipo de link y otro que abrirá los enlaces externos en una nueva ventana.
<script type="text/javascript"> $(document).ready(function(){ //Definición de clases para cada tipo de archivo. $("a[@href$=pdf]").addClass("pdf"); $("a[@href$=zip]").addClass("zip"); $("a[@href$=doc]").addClass("doc"); //Estilos y atributos a los enlaces externos. $("a:not([@href*=https://blogandweb.com/])").not("[href^=#]") .addClass("externo") .attr({ target: "_blank" }); }); </script> - Ahora solo falta definir los estilo para cada tipo de archivo. Por ejemplo, agregándole un icono al inicio que lo identifique:
.pdf { padding-left: 20px; background: transparent url(icono-pdf.png) left top no-repeat; } .zip { padding-left: 20px; background: transparent url(icono-zip.png) left top no-repeat; } .doc { padding-left: 20px; background: transparent url(icono-doc.png) left top no-repeat; } .externo { padding-left: 20px; background: transparent url(icono-ext.png) left top no-repeat; }Estos estilos los definimos dentro de la hoja de estilos (style.css) o dentro de la sección css.
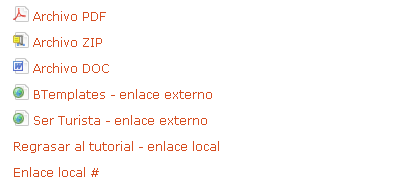
- Ahora cada vez que usemos un enlace con alguna de las extensiones definidas tendrán los atributos de la clase que le corresponde. Por ejemplo:
<div id="enlaces"> <p><a href="documento.pdf">Archivo PDF</a></p> <p><a href="documento.zip">Archivo ZIP</a></p> <p><a href="documento.doc">Archivo DOC</a></p> <p><a href="https://btemplates.com/">BTemplates - enlace externo</a></p> <p><a href="http://serturista.com">Ser Turista - enlace externo</a></p> <p><a href="https://blogandweb.com/dar-estilo-a-los-links-de-diferentes-tipos-con-jquery/">Regrasar al tutorial - enlace local</a></p> <p><a href="#enlaces">Enlace local #</a></p> </div>



ProDigital mayo 7, 2008 a las 2:26 pm
muy bueno!
Respondersaludos
BluesMaster agosto 19, 2008 a las 4:12 pm
Muy buen artículo, por aquí otro fanatico de jquery ;D
Responder