
Siempre he creído interesante el darle cierta animación a nuestros botones le den un plus gráfico, y hay, desde el enviar de manera automática un mail a alguien que se nos ha añadido en nuestra lista de lectores de nuestro RSS, y quizás un botón animado de agradecimiento puede ser también buena opción.
En esta ocasión haremos un ejercicio para crear un pequeño personaje desde el papel, pasando por Adobe illustrator, hasta llegar a la implementación en HTML y CSS. Al final, te dejamos las imágenes y el código en un archivo para que lo implementes en tu web si así deseas (Ver demo).
Vectores y la ilustración
Los vectores tienen grandes ventajas y las ultimas versiones de illustrator son sorprendentes, nuestro acabados serán muchos más que simples plastas de color.
No voy a negar que tener nociones de básicas de dibujo ayuda a poder hacer ilustraciones, pero definitivamente la web es un compendio muy amplio de imágenes para tomar ideas, para ver diferentes técnicas, para poder empezar nuestros proyectos, el dibujar ayuda, pero las buenas ideas siempre son mejores.
Bocetando y de ahí a illustrator
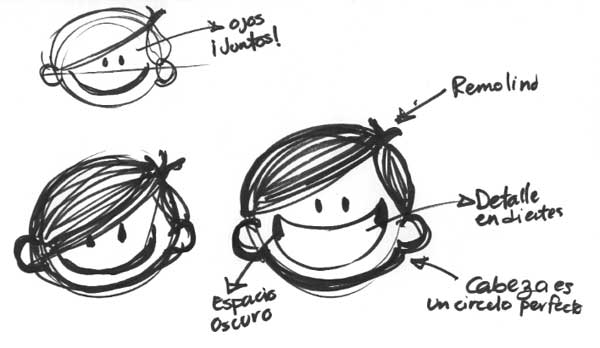
Empecemos por bocetar nuestro personaje, esto nos ayudara a tener una idea un poco más clara de como empezar. Como comento, puedes tomar ideas de ilustraciones que hayas visto y se te hagan interesantes.

Puedo mencionarles que prefiero hacer esto, bocetar aunque al final muchas veces trazo directo en illustrator pero al menos para mi me da una idea más clara y sé que haré, antes podía pasar horas en la computadora sin tener claro que dibujar y con ello perdía tiempo, unos momentos de boceto terminaron con eso.
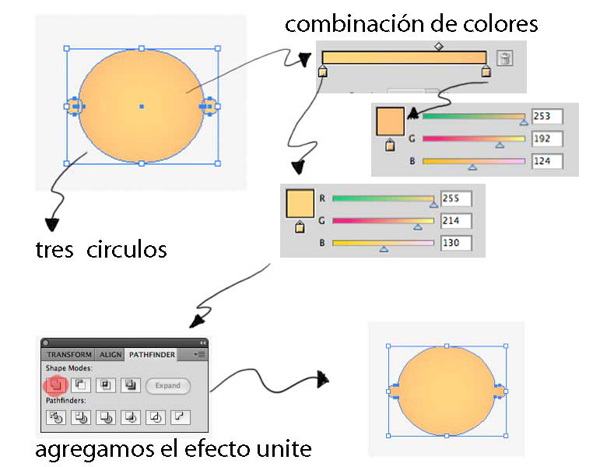
Empezaremos con las formas básicas para la cabeza y las orejas, trazaremos tres círculos, juntos para luego aplicar el pathfinder (menu window-pathfinder) y aplicamos el efecto de sumar.

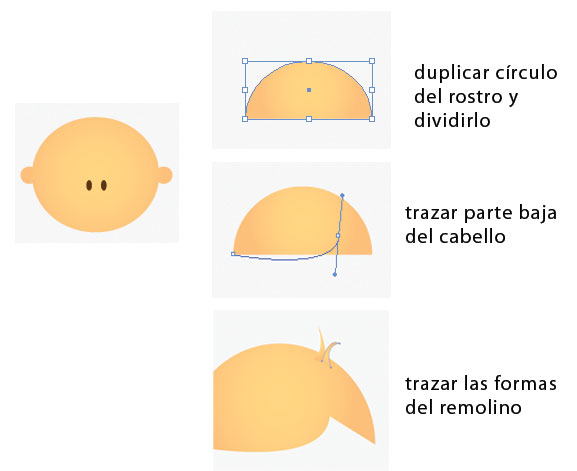
Trazaremos los ojos, dos círculos pequeños de color negro bastarán para hacerlo, colocamos y centramos, y después haremos el cabello.

Ahora solo ponerle color y unir las partes.

Esto solo es una guía, así que ustedes podrán hacer el personaje que quieran yo les muestro dos variantes de niño y niña.
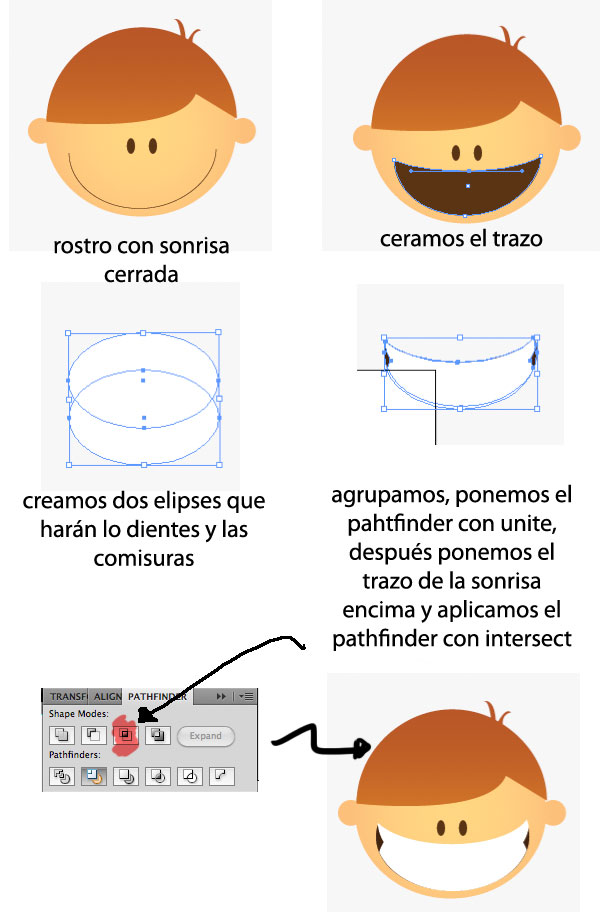
Ahora viene la parte interesante, la sonrisa, la cual será una de las cosas que cambian. Para comenzar haremos la sonrisa con la boca cerrada, un medio circulo será suficiente, para después hacer la sonrisa de la boca abierta. duplicamos nuestro layer o capa con nuestro personaje con sonrisa cerrada y hacemos lo siguiente en el layer duplicado.

Feed rss y strokes de etiqueta.
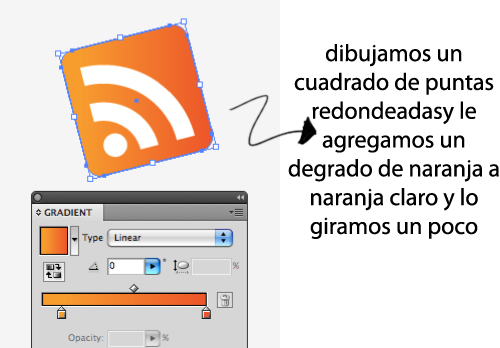
Haremos nuestro feed RSS que es el pretexto para hacer esta ilustración, lo colocaremos detrás del niño y en la imagen el botón se verá más, y crearemos un efecto de movimiento.

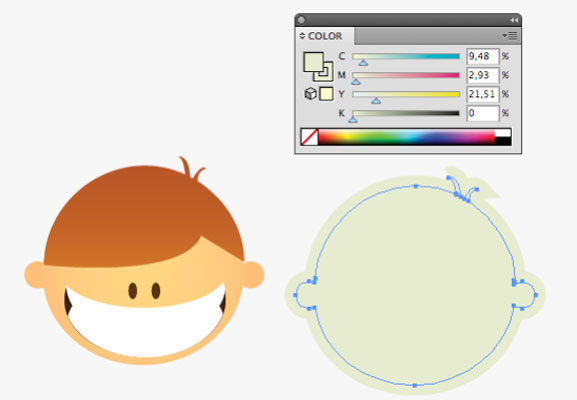
Ahora hagamos el terminado de etiqueta, seleccionemos el personaje, le damos Unite con el pathfider lo rellenamos del color y le damos un stroke o borde para que se rebase la figura, aplicamos lo mismo al botón feed RSS.

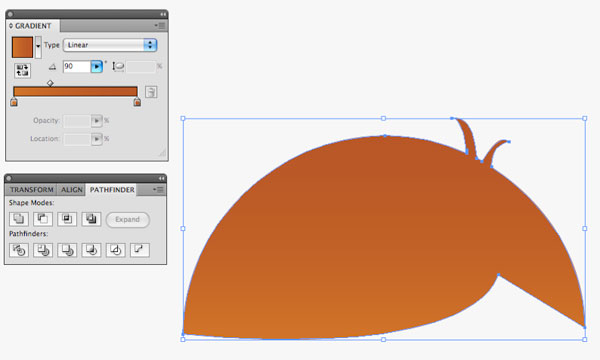
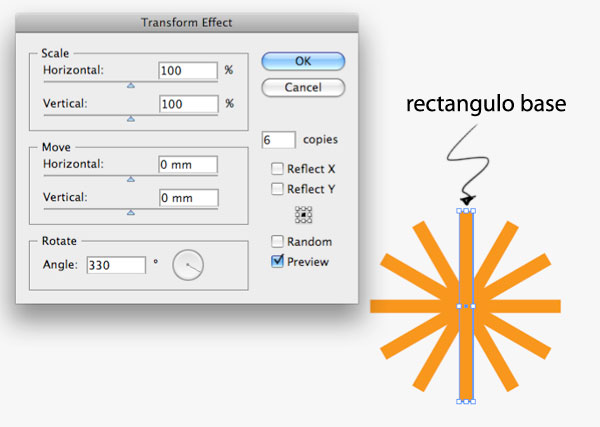
Vamos a hacer un pequeño destello en la parte de atrás de nuestro personaje. Creamos un rectángulo vertical y aplicamos el efecto de transform o transformar, (menu effects/Distor & Transform).

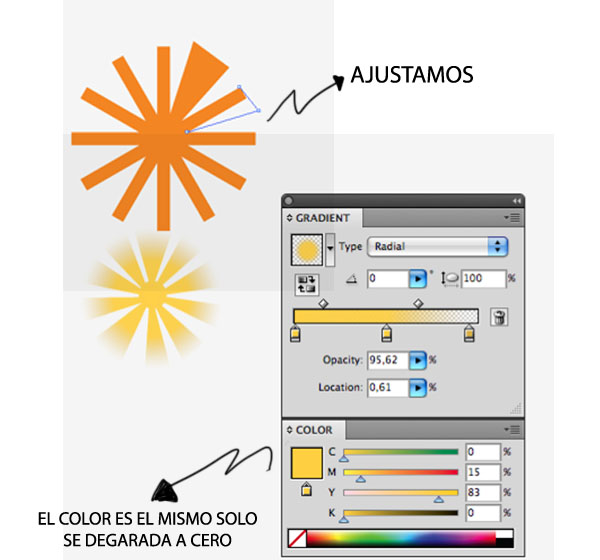
Expandimos la forma creada (menu object- eExpand Appearance) le damos Unite con el pathfinder, ajustamos algunas puntas de nuestra figura y añadimos una degradado.

Solo agreguemos un pequeño texto para hacer más obvio nuestro cambio y listo tendríamos por separado en cada layer un archivo así:

Implementación del botón
Desde illustrator de exportan las imágenes, el resultado, dos imágenes un formato de imagen web, por ejemplo PNG8. Para poderlas usar en un hover, ambas deben tener el mismo alto y ancho y estar alineadas vertical y horizontalmente. En otras palabras, que si pones una sobre otra, la silueta de cara coincide.
Hemos unidos después estas dos imágenes en una sola, una sobre otra, para usarlas como sprite CSS:

Para el HTML basta con el siguiente código:
<a href='https://blogandweb.com/feed' class='botonrss'>Feed RSS</a>El CSS será el encargado de hacer el efecto “hover“, es decir, que al pasar el puntero del mouse por encima se mostrará la segunda figura, dando la sensación de animación.
a.botonrss {
width:166px;
height:180px; /* Dimensiones de la imagen */
text-indent:-9999px;
overflow:hidden; /* Oculatando el texto del enlace */
display:block;
background:url(images/rss-boton.png) no-repeat 0 0; /* Poniendo la imagen como fondo */
}
a.botonrss:hover {
background: url(images/rss-boton.png) no-repeat 0 -180px; /* Al hacer hover, ponemos la segunda imagen de fondo */
}Ahora, solo resta ver el botón en funcionamiento.
Implementarlo en Blogger y WordPress
Implementarlo en Blogger y WordPress es bastante sencillo. El código HTML se puede agregar en un widget de HTML en el sidebar y el CSS, en WordPress va en el archivo style.css y en Blogger justo antes del código:
]]></b:skin>No olvides cambiar la URL por la de tu feed en el HTML y la ruta de la imagen en el CSS.
Descargar
Conclusión
En este tutorial vimos como crear un botón “animado” iniciando desde el panel, aunque resulta en algo de trabajo, el resultado generalmente vale la pena.
Igualmente, si te gusto este botón para tu sitio web, descárgalo e impleméntalo. Nosotros lo liberamos bajo licencia Creative Commons, y si nos quieres dar un link por los créditos, te lo agradecemos desde ahora 🙂
Por cierto, este es el primer tutorial que hacemos en conjunto, Ulises y Francisco (principalmente el primero), esperamos te haya gustado tanto como a nosotros al escribirlo.



Ulises abril 29, 2010 a las 12:42 am
definitvamnete sin la ayuda de Francisco este tutorial no hubiera sido terminado, gracias por tu conocimiento en el “code”, el boton luce delo mejor
ResponderEdgar abril 29, 2010 a las 12:50 pm
Perfecto!!
Respondertecnico abril 30, 2010 a las 2:56 am
Muy buen manual, paso a paso y con claridad, lo que me ha gustado más es la parte del Diseño, pasarlo del Papel a la Pantalla.
ResponderEn Sí ya sabía hacerlo, pero me ha enganchado la lectura.
LMGuillermo abril 30, 2010 a las 9:53 pm
Si, excelente tutorial. No tan largo pero muy claro, sencillo y bien explicado. Saludos.
ResponderMke mayo 1, 2010 a las 11:26 am
Muchas gracias… Aunque me ha costado separar las imágenes para que tengan el mismo alto…
ResponderOyun mayo 1, 2010 a las 5:36 pm
Artículo Gracias, gran
Responderdavichay mayo 3, 2010 a las 3:12 pm
Me gusto aunque ya habia usado esa tecnica.
ResponderGracias me encanta tu blog.
Fábio mayo 3, 2010 a las 4:43 pm
Ulises, me puede decir cuál es plantilla del Blog and Web?
Gracías
ResponderBebopDesigner mayo 5, 2010 a las 8:53 am
Excelente tutorial! me encantó. Mil gracias por compartir.
ResponderTu blog está buenísimo.
Linda Chadbourne mayo 6, 2010 a las 10:07 am
Love this so much! Made me smile!
ResponderVanessa mayo 6, 2010 a las 10:18 am
google translate please i want to follow your tutorial but i couldn’t understand the language. 🙁
ResponderModa mayo 8, 2010 a las 5:17 pm
I wish I want to find this tutorial in english!
ResponderUlises mayo 11, 2010 a las 9:59 am
@davichay: he pasado esta duda a Francisco quien es el fundador y adminitrador de este web.
ResponderLyNetTtE mayo 13, 2010 a las 12:27 am
Hola, pues déjenme decirles que el tutorial es genial y toma en cuenta todos los detalles del caso para la confección del boton animado, mil gracias por tomarnos a los principiantes en cuenta… 😀
ResponderDarinka mayo 13, 2010 a las 12:29 am
🙂 felicidades esta super
ResponderHack Crack mayo 19, 2010 a las 6:56 am
Waw les quedo muy bueno, pasens por mi pagina y miren el que yo implemente!
ResponderTania mayo 19, 2010 a las 9:57 am
muchas gracias siempre se aprende algun truquin nuevo!!!! pasen por mi pagina logolego.co o logotipos.mx saludos
Respondermoda mayo 22, 2010 a las 3:39 am
very good manuel. Thanks for this beutifull icons
ResponderUlises mayo 30, 2010 a las 5:02 pm
@Hack Crack: interesante implemenatción que bueno que te sirvio el tutorial, gracias!!
Responderadrian junio 12, 2010 a las 9:33 am
como subo las imagenes?
Respondersebartex julio 13, 2010 a las 10:13 am
buenisimo! muy practico
ResponderLuis Enrique agosto 5, 2010 a las 11:20 pm
Tengo una duda quiero hacer multiples botones pero solo que por decir asi que se iluminen logro hacerlo con el de RSS pero con twitter y facebook solo aparece el texto.
ResponderAdemas use el mismo codigo solo cambie los links de las imagenes pero solo funciono el de rss, que tengo que hacer para que funcione.
De antemano agradezco tu ayuda.
ojoj agosto 15, 2010 a las 12:10 pm
Gracias capo, me estaba volviendo loco tratando de que me quedara alineada la imagen de fondo con el texto. Lo único que cambié fue el display por inline-block para poder poner varios botones en la misma línea. Saludos.
ResponderEder diciembre 23, 2010 a las 3:06 pm
Estaba batallando con esto y el primer resultado que encontre en google fue este y super sencillo… tanks
Responderulises tomas diciembre 23, 2010 a las 3:30 pm
Tengo un pequeño problema, si me podrian ayudar, trato de agregar el boton rss animado, pero no se en donde se debe de agregar la URL de la imagen que subo al host. Me podrian ayudar?
ResponderÁlvaro Rafael enero 9, 2011 a las 7:29 pm
Excelente tutorial, empezaré a aplicarlo en mis páginas. Saludos.
ResponderFabio abril 14, 2011 a las 1:03 am
Gracias, de verdad que era lo que buscaba desda hace 2 dias y en español….. El efecto Hoveeeeer eso era, nuevamente gracias….
Respondermichael junio 16, 2011 a las 4:29 am
Estoy de acuerdo con su punto, buen artículo, thanks.I continuará leyendo sus artículos.
ResponderMafer agosto 14, 2011 a las 4:42 am
Hola amigo, déjame decirte que me encantó este tutorial y me ha funcionado de maravilla. Lo malo es que ahora intenté usarlo en el menú de mi blog, y entre los botones he intentado poner png transparentes para dejar espacios, pero por alguna razón dentro del elemento html que agregué todas las imágenes png transparentes se van a final y los botones se ubican uno a continuación del otro. como lo puedo arreglar?
Responderdavi agosto 17, 2011 a las 12:16 pm
muchas gracias por la instruccion sobre el efecto hover. lo felicito y gracias
Responderdavi agosto 17, 2011 a las 3:52 pm
disculpe, pero cómo hago para poner otros botones sin escribir todos esos codigos?
ResponderMiguel agosto 28, 2011 a las 8:32 pm
jajajaj asi como varias veces tenemos que aprender el ingles para ver manuales especializados, me parece que los que hablan ingles tambien deben aprender español, almenos lo basico 😛
————————————————-
Responderjajaja sometimes we have to learn english to understand the specialized manuals. I think that those who speak English should learn spanish too.
VladiiMM agosto 29, 2011 a las 7:52 pm
MM la verdad es que se me hacemuy dificil hacer la cara podrias hacer un videotutorial la verdad esk me confundo cn los vectores y no me sale bien
ResponderMiguel octubre 12, 2011 a las 5:20 pm
Bueno, la verdad, es que me tomo el tiempo y dedicacion en responder este post, con el motivo de agradecer humildemente, este GRAN aporte, almenos para mi.. me ha llevado un par de dias, y dolor de cabeza buscando lo mas parecido a lo que e encontrado en esta web.. Desde ya Muchas, Muchas, Gracias!!! 🙂
ResponderItzel noviembre 29, 2011 a las 8:26 pm
hola que tal! esta Genial!! me encanto tu tuto! y me pareces una persona intersante, yo apenas y me dedico a diseño de paginas web pues mi carrera es Tecnologías de la Info. y Comunicación,pero me enfoco más al area del diseño y esas cosas me encantan y trabajo para una empresa en desarrollo de software y diseño grafico apenas comenze, al parecer me hacen falta muchos tips y demás pero kreo que tengo el ptencial para expotarlo aprendiendo de los tutos de la web gracias por tu aportación espero me puedas agregar 🙂
ResponderSonia - Marketing en Video diciembre 15, 2011 a las 3:03 pm
Realmente ilustrativo este post. Como crea un botón tan original desde cero. Muchas gracias por todo el proceso.
Realmente estais creando valor.
Un saludo.
ResponderSonia