En esta ocasión he creado un pequeño tutorial para realizar un banner con estilo grunge, la idea es repasar lo que hemos aprendido sobre contraste y legibilidad. Empecemos por descargar el archivo “texturas banerBW.zip” donde tendrás el archivo para poder trabajar este tutorial.
Para hacer este banner usaremos Adobe Photoshop y Adobe Illustrator CS4, pero las funciones que utilizaremos pueden usarse desde la versión CS de estos programas así que si no tienes las versiones actuales no hay problema.
Texturas de papel
En este paso usaremos tres texturas de papel , abre el archivo Texturas bannerBW.psd. Hay un sin fin de lugares donde puedes encontrar texturas de este tipo, pero si tienes al oportunidad de escanear o tomar fotos también es muy bueno, la idea es jugar con las texturas, con las posibilidades que el modo de capa nos da, como lo es ” multiply”, “hard ligth” y demás tipos, las opacidades también pueden servir.
En este caso use 4 texturas, como lo puedes ver en el archivo y veras como jugué con los tipos de capa y sus opacidad para lograr la textura que busco .No hay limite de posibilidades, pero lo ideal es no excederse con el numero de layers que al final eso hará que tu RAM se sobrecargue).
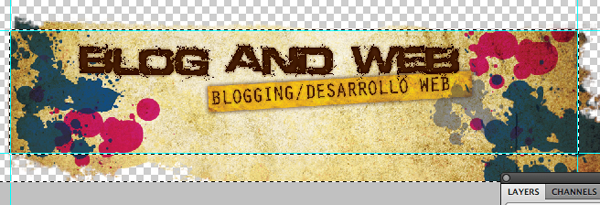
Una vez concluida tu experimentación con las texturas te recomiendo unir las capas, da click en el de la parte izquierda de la ventana de Layer→Merge Visble.
Poniendo tipografía
Ahora ponemos tipografía, damos doble click en la ventana de color y agregamos nuestro texto elige el color #4b2617; en este caso use la Defused que pues descargar de dafont.com con un estilo muy destroy, luego en el Menú Layer→ Layer Style.

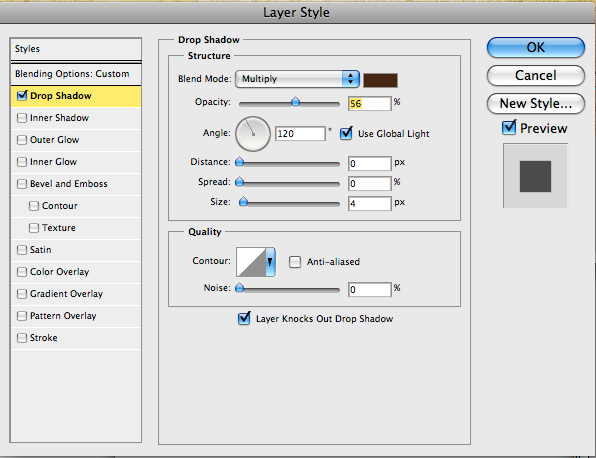
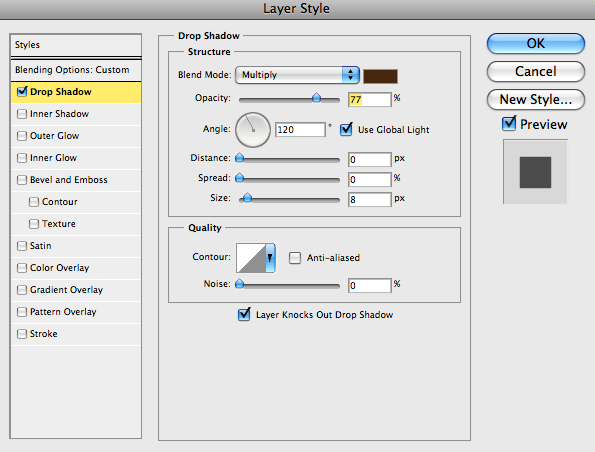
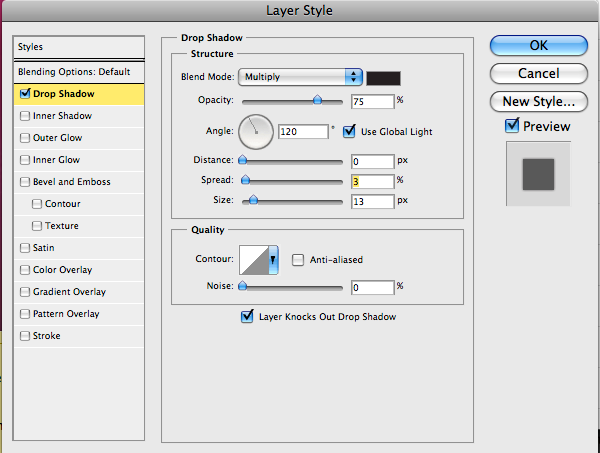
Ponemos los siguientes valores en la las opciones Drop Shadow.

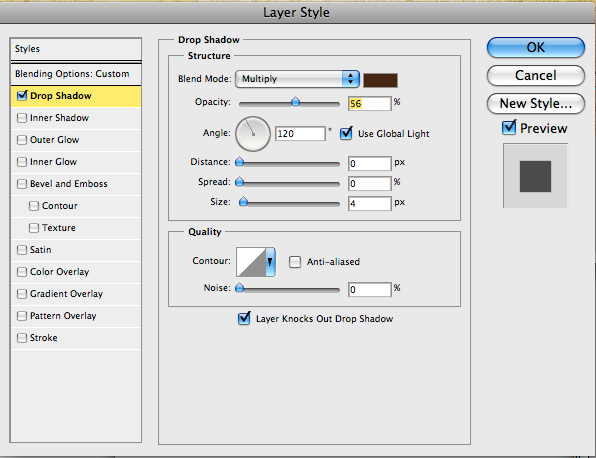
Ahora toca poner el subtitulo o descripción del sitio, para esta tipografía puedes usar alguna que sea serif y haga un buen contraste,usando el color #4b2617 y ponemos los siguientes valores para Drop Shadow ( Menú Layer→Layer Style).

Haciendo una cinta de pegote de la nada
Oprimimos las teclas cmd(Mac) o control (PC) + shft + N y creamos en automático otro layer, ahi haremos una selcción con la herramienta de selección cudadrada. Ahora la rellenamos con el color #ffc705 (shift + f5) o menú edit→Fill

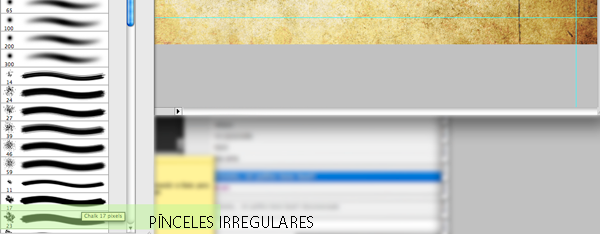
Ya que está esto usaremos uno de los pinceles, de forma irregular.

Con el color #ad7010 al 13% en modo multiply hacemos unos pequeños click para hacer que el amarillo se vuelva un color moteado y así hacer un poco de textura,

Después con ese mismo pincel pero con el color #ffdf71 y en modo Hard Color comenzamos a pintar para ahora dar la sensación de luces (se paciente y no te excedas con los clicks del mouse).

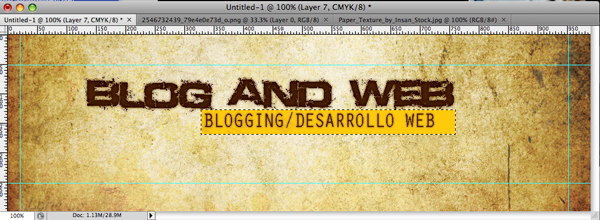
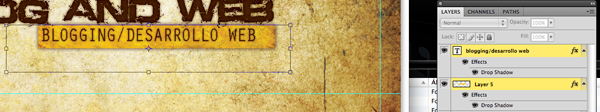
Ahora con el menu select→deselect , hemos terminado, nuestra cinta de pegote. ahora seleccionemos el layer del texto (bloggin/desarrollo web) y manteniendo shift apretado seleccionamos el layer de nuestra cinta, con esto hemos seleccionado los dos layers.

Ahora presionemos Ctrl(PC) o Cmd (Mac) + T y así podremos girar un poco nuestro cinta con todo y el texto.

Agreguemosle al layer de la cinta un poco de sombra con los siguientes valores

Tintas
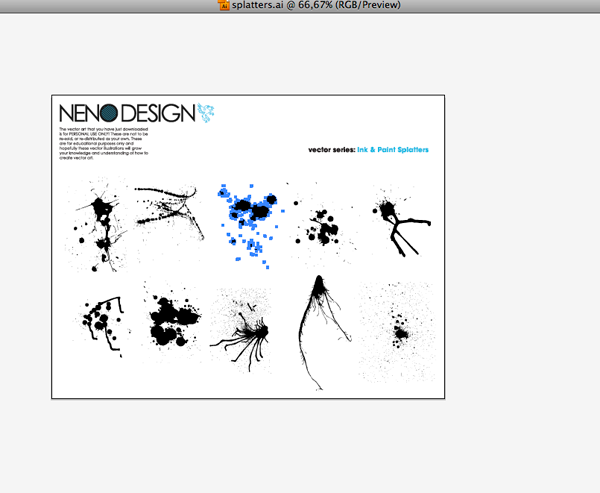
es tiempo de ponernos más audaces y para ellos usaremos unos vectores de manchas de tinta que descargamos gratuitamente del sitio Vecteezy, lo abrimos en adobe Illustrator y copiamos un par de ellos para pegarlos en el archivo de Photoshop.

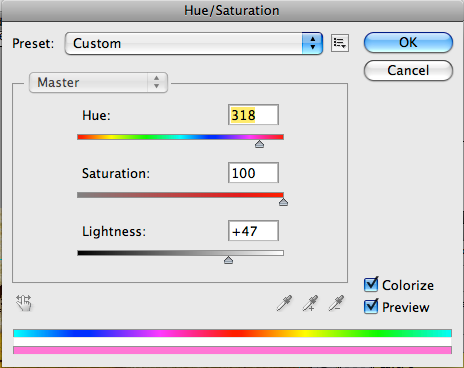
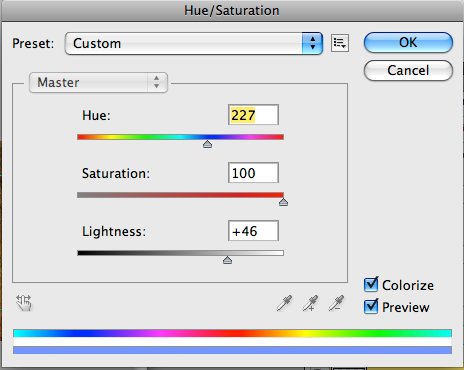
A la hora de pegarlo en Photoshop (le decimos que lo haga como pixel) luego en el menú Image→ Adjusment→Hue/saturation ponemos los siguientes valores. ponemos el Layer en modo Multiply.



Hacemos lo mismo con otro de los vectores pero ahora ponemos el siguiente valor. Es muy importante tener seleccionada la opción de colorized.


¡Listo! podemos duplicar capas y moverlos como se nos antoje e incluso poner en algunos con cambios de opacidad.

El grunge es irregular
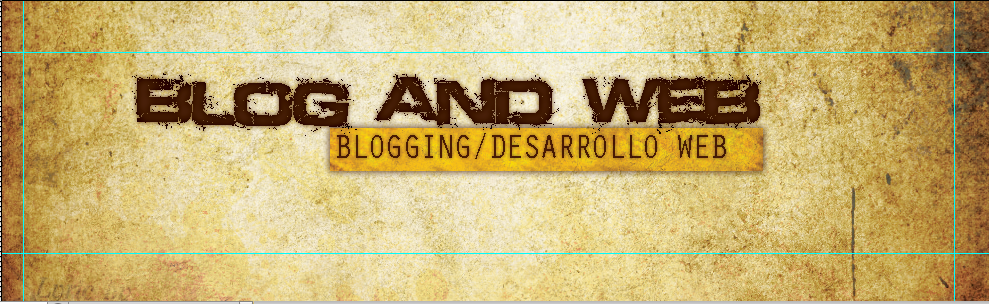
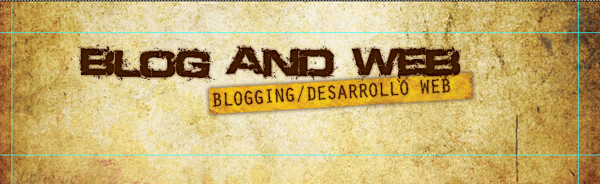
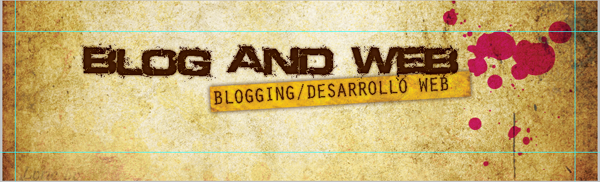
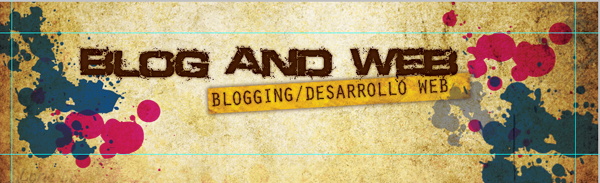
Nuestro banner ya casi queda listo ahora es cosa de darle a nuestro banner un terminado como de hora rasgada,usaremos las lineas guías del archivo de apoyo (sino la ves ve al Menú View→Show→Guide) y basando en ellas empieza a borrar sobre el layer de la textura de papel( por ellos unimos layers de texturas previamente). y a borrar, recuerda la idea es hacer que el banner tenga una forma irregular, usa los pinceles de forma regular te serán muy útiles.

Terminado esto solo añadimos sombra con los siguientes valores.

listo hemos terminado

Conclusión
Usa esto como una guía al fina tu mismo puede encontrar tu propio estilo y hacer un banner mas personalizado y único. juega con texturas de otros materiales, y vectores tu gusto. Internet es una gran librería de recursos gratuitos, pero también los hay de pago (unos cuantos dólares) solo analiza bien que es lo que buscas si prefieres las opciones de pago.
Espero te sea útil este tutorial dejame cualquier comentario sobre que te pareció.




Francisco febrero 18, 2010 a las 12:39 am
Te quedo mucho mejor que el header actual jeje Sino fuera porque el resto del theme tiene un estilo distinto lo colgaba.
Excelente tutorial Ulises, los que han escrito en Blog and Web siempre me dejen viendo mal con mis entradas jaja.
Un saludo!
ResponderNachitox febrero 18, 2010 a las 11:33 am
Excelente tutorial, me gusta mucho el estilo como para ponerlo como logo.
Muchas gracias, saludos.
ResponderUlises febrero 18, 2010 a las 11:47 am
Francisco: gracias por el cumplido, nada viejo, solo trato de empatarme a la calidad de las entradas de este blog
Nachitox: je, a mi también me encanta el modo grunge, Un tip por si quieres ponerlo en tu header: experimenta con texturas, eso le da un toque único a tu diseño. ( no importa que no sean de papel, el limite es tu imaginación)
Respondergonza febrero 20, 2010 a las 11:37 pm
recien descubro tu web, muchisimas utilidades viejo, decirte gracias por los aportes… nada mas.
Responderabrazo
@sebasxnco febrero 23, 2010 a las 5:51 pm
exelente sin palabras
Responderdiva87 abril 21, 2010 a las 5:52 am
y para guardarlo y q se vea asi en la web como lo hago?
ResponderMaxi agosto 21, 2010 a las 10:21 am
Hola. Muy bueno este tutorial ya que nos das la base para hacer algo personalizado. Comparto lo que tu dices: el limite es nuestra imaginación.
Responder