Con el cambio de lenguaje en las plantillas de Blogger, de html a xml, agregar publicidad directamente en el código se volvió un poco menos intuitivo, además que cualquier error en la sintaxis puede ocasionar que no puedas guardar los cambios en la plantilla.
Para ayudarte en esta tarea hemos hecho una lista con 10 de los lugares en tu blog más comunes para poner publicidad, así como la forma de implementarlos y los formatos más adecuados en base a los disponibles en adsense. (Clic en leer más)
PUBLICIDAD
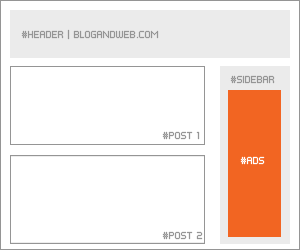
Sidebar

Implementación. Este es uno de los lugares más sencillos para colocar adsense. Basta con ir al panel de elementos (plantilla/elementos de página) y agregar un widget html con el código del anuncio o bien directamente un widget de publicidad adsense.
Formatos recomendados: 125×125, 120×600 y 160×600
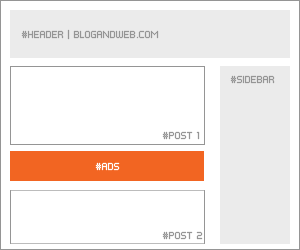
Entre posts

Formatos recomendados: 468×60, 300×250 y 336×280
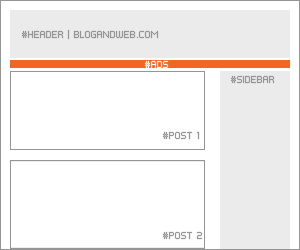
Bajo el header

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html. Puedes usar algún convertidor en linea.
- Busca
<div id='header-wrapper'> - Pega el código convertido justo después.
Formatos recomendados: 728×90 y 728×15
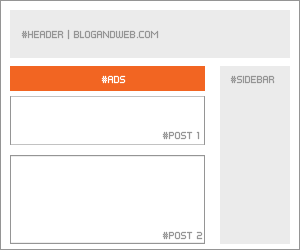
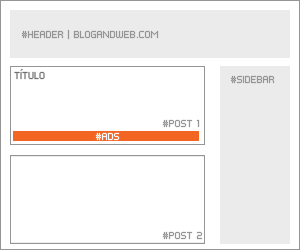
Sobre la columna de entradas

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Busca
<div id='main-wrapper'>; - Pega el código convertido justo después.
Formatos recomendados: 460×68, 468×15 y 336×280
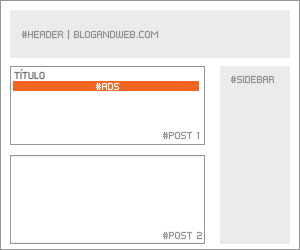
Bajo el título de la entrada (visible en todas las páginas)

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<div class='post-header-line-1'/>(sino lo encuentras búscalo sin/) - Pega el código convertido justo después.
Formatos recomendados: 468×68 y 468×15
Bajo el título de la entrada (solo visibles en páginas de las entradas)
Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<div class='post-header-line-1'/>(sino lo encuentras búscalo sin/) - Pega el código convertido siguiendo este esquema:
<b:if cond='data:blog.pageType == "item"'> <!-- Aquí el código del anuncio --> </b:if>Formatos recomendados: 468×68 y 468×15
Al pie de la entrada

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<p class='post-footer-line post-footer-line-3'/>(sino lo encuentras búscalo sin/) - Pega el código convertido justo después.
Formatos recomendados: 468×68 y 468×15
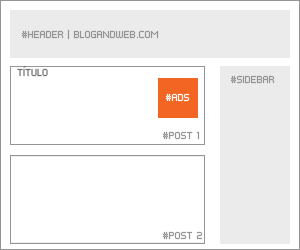
En el cuerpo de la entrada (visible en todas las páginas)

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<div class='post-body entry-content'>(sino lo encuentra busca<div class='post-body'>únicamente) - Justo abajo pega el código transformado siguiendo este esquema:
<div style='float:right'> <!-- Aquí el código del anuncio --> </div>
Formatos recomendados: 125×125, 180×150, 120×240 y 200×200
En el cuerpo de la entrada (solo visibles en páginas de las entradas)
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<div class='post-body entry-content'>(sino lo encuentra busca<div class='post-body'>únicamente) - Justo abajo pega el código transformado siguiendo este esquema:
<b:if cond='data:blog.pageType == "item"'> <div style='float:right'> <!-- Aquí el código del anuncio --> </div> </b:if>
Formatos recomendados: 125×125, 180×150, 120×240 y 200×200
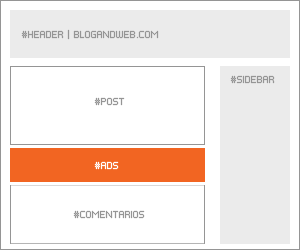
Entre post y comentarios (solo visibles en páginas de las entradas)

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca:
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'> - Justo arriba pega el código transformado siguiendo este esquema:
<b:if cond='data:blog.pageType == "item"'> <!-- Aquí el código del anuncio --> </b:if>
Formatos recomendados: 468×60, 300×250 y 336×280
Al pie del blog

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html. Puedes usar algún convertidor en linea.
- Busca
<div id='footer-wrapper'> - Pega el código convertido justo después.
Formatos recomendados: 728×90 y 728×15
PREGUNTAS FRECUENTES
Me adelanto a algunas preguntas que posiblemente surgirán:
No encuentro los códigos ¿qué hago?.
Comprueba haz expandido la plantilla de artilugios. Estos código son los genéricos de Blogger y están presentes en todas las plantilla a no ser que hallan sido cambiados por un hack o por el diseñador de la plantilla (en las plantillas de blogandweb no se eliminaron ni cambiaron).
Los anuncios se ven mal, ¿porqué?
Los anuncios se verán afectados por los estilos (css) en los selectores (divs) que los contienen y en algunas plantillas podría verse mal, aquí debes considerar modificar dichos estilos, buscar otro lugar pertinente o en caso extremo, cambiar la plantilla.
¿Debo poner los 10 códigos en mi blog?
No, haz uso solo de los lugares donde quieres poner publicidad, considera los limites que tiene adsense en cuanto al número de anuncios y hacer un balance con tu contenido.
¿Porqué se transforma el código a caracteres html?
Para que Blogger lo lea como texto y no como código y no te cause errores al guardar.
¿Porqué solo se muestran 3 anuncios en la página principal?
Se debe al limite que establece adsense de anuncios de texto en una sola página. Combina el tipo de anuncios (texto, referencias y bloques de vínculos) para que puedas mostrar el número de anuncios que deseas.
Ojala que les sea de utilidad.



Luis octubre 4, 2007 a las 8:56 pm
Excelente Fransico!!
En realidad me Gusto mucho este Post que acabas de crear. “Te sacaste un 10”
Espero que sigas asi..
Saludos
ResponderIgnacio octubre 4, 2007 a las 9:10 pm
Este post es genial, siempre se me olvidaba como hacerlo y me costaba encontrar estos trucos. Ademas nunca estaban todas las partes, gracias!!
ResponderGanate una PS3 octubre 4, 2007 a las 9:16 pm
Creo q este tipo de posts son d emucha ayuda para personas que apenas empiezan en esto de los blogs.
ResponderCentinela octubre 4, 2007 a las 10:53 pm
Te pasaste brother, que buena guìa, como siempre intuyendo bien lo que la gente necesita para mejorar su blog
Saludos
ResponderJorge octubre 4, 2007 a las 11:22 pm
hey! gran post…..! a lo mejor mi adsense esta maldito porque no puedo poner los anuncios entre posts…. en fin, creo que implementare uno dentro de la entrada para “compensar” ese problema…. gracias!
ResponderdSeos octubre 5, 2007 a las 12:59 am
Hola, buen artículo, pero tengo una duda: ¿están ordenados por efectividad? Es decir, de todas estas formas de colocar los banners, ¿cuáles suelen generar más clicks? Ya sé que eso depende de cada web (del contenido, del público, del diseño, etc.), pero… ¿hay alguna forma de conocer promedios? Oh, ya puestos a preguntar… ¿cuál es tu experiencia? Jeje, espero que no te moleste la pregunta, si no quieres contestar lo entenderé. Ah, ¡pero contesta las otras! 😉
ResponderJosé Olsson octubre 5, 2007 a las 9:39 am
Excelente post, muy fino y explicativo, haz logrado resumir miles de preguntas. Yo en especial uso un bloque de texto entre post y post, y la verdad es que va mejor, evita la ceguera de los usuarios, pues no es tan intrusivo o molesto, además que ofrece una mayor galeria de opciones.
EL cuadro al inicio de 336×280 es el rey.
ResponderAlejandro octubre 5, 2007 a las 12:29 pm
Yo en vez de poner el código adsense directamente en la plantilla, creo un “widget” en el lugar que deseo la publicidad, de esta manera:
ResponderDespués desde “elementos de página” edito el “widget” y agrego el código. De esta manera es más fácil hacer modificaciones futuras.
Fernando octubre 5, 2007 a las 12:30 pm
Antes estaba obsecionado por poner anuncios. Yo no, primwero quisiera tener visitantes y despues pensare en poner anuncios.
ResponderLuis octubre 5, 2007 a las 11:08 pm
Bueno Adsense solo es rentable si tenemos un “gran numero de visitas”, espero ver pronto manuales de como generar mas visitas..
Saludos
ResponderFrancisco octubre 8, 2007 a las 10:27 am
Que bueno les halla gustado el post, lo tenia en borrador desde hace un tiempo y ojala que pueda ayudar.
Sobre la efectividad de los anuncios, no están ordenados por rendimiento son solo recomendaciones en base al tamaño, google recomienda mucho el de 336×280 pero no hay como hacer pruebas con varios formatos y encontrar nuestra solución particular, para eso son útiles los criterios de seguimiento.
Un saludo! 🙂
ResponderMarco Aurélio octubre 11, 2007 a las 10:54 am
Nossa cara! pirei! curti demais ótimo tutorial! muito bem!
http://dedodeouro.blogspot.com
ResponderARETINO octubre 11, 2007 a las 11:41 pm
interesante el post. pero tengo un problema en los laterales no me parece el aviso a pesar que he copiado el script en una de las cajitas. He hecho lo imposible y nada.
la direccion es esta: http://bquilla.blogspot.com/
Respondery la plantilla es una que ustedes promocionaron
Francisco octubre 13, 2007 a las 2:45 pm
Aretino, lee al final del post (las preguntas) y veras la respuesta.
ResponderCentinela octubre 22, 2007 a las 2:39 pm
Una consulta:
Yo he elegido ayer colocar los codigos Adsesnse en la opción “SOBRE LA COLUMNA DE ENTRADAS” y hoy me ha aparecido http://www.blogger.com en sitios no autorizados que han mostrado anuncios mediante mi ID de editor de AdSense ¿que hago? ¿agrego a blogger.com en mi lista de sitios permitidos? ¿ò basta con permitirle acceso a mi cuenta? ¿ó ámbas?
Saludos.
Responderhopi octubre 22, 2007 a las 3:49 pm
gracias por los consejos de como colocar adsense en el post
Responderha funcionado perfecto
Francisco octubre 23, 2007 a las 11:38 pm
Centinela, no hay necesidad que agregues a Blogger.com, incluso es mejor que lo dejes en los no permitidos, así no cuentan las impresiones hechas ahí. Solo estate seguro que agregaste la dirección de tu blog con y sin “www”.
hopi, me alegro 🙂
Saludos!
ResponderRogelio octubre 24, 2007 a las 12:42 pm
Si que te tomaste el trabajo con este post.
ResponderMuy bueno
Javier octubre 24, 2007 a las 1:10 pm
Te queria preguntar como puedo sacarlos ?
Por ejemplo yo quiero sacar el que sale al pie de cada post
saludos! y espero puedas ayudarme
ResponderCentinela octubre 24, 2007 a las 11:10 pm
Gracias por el consejo Francisco, te pasaste.
Responderviedmense noviembre 2, 2007 a las 4:07 pm
baje una plantilla para blogger de blogandweb y quiero publicar los anuncios adsense pero no me deja, a que se puede deber. Intente tanto como lo indica este post, asi como por la forma automatica que incorpora blogger y no lo logro. gracias.
ResponderFrancisco noviembre 5, 2007 a las 4:11 am
Hola!
Javier, solo tienes que eliminar el código, si esta al pie de la entrada esta cerca del selector con clase “post-footer”.
viedmense, en algunos sitios para colocar la publicidad es necesario convertir el código, arriba hay un enlace con dicha herramienta. Para hacerlo directamente desde blogger tienes que darle acceso a tu blog, desde tu cuenta adsense en “Mi cuenta” / “Acceso a la cuenta”.
saludos!
Responderjuan pablo noviembre 7, 2007 a las 4:00 pm
una pregunta que me llamó mucho la atención
el convertir el código del Anuncio AdSense a HTML con la herramienta que linkeas, eso está permitido? digo, porque me huele a que se puede llegar a interpretar como “modificación del código”, y ya sabes lo que dicen en las políticas de Adsense….
saludos
muy buen blog
ResponderFrancisco noviembre 8, 2007 a las 2:35 am
juan pablo, buena pregunta, no conozco una respuesta “oficial” al respecto, pero desde mi punto de vista no infringes las políticas, porque blogger lo transforma a un html llano idéntico al original (con espacios, comentarios y todo). Además yo use el código así por varios meses y no tuve ningún problema.
Saludos!
ResponderEl Ultimo Polvo noviembre 10, 2007 a las 1:50 am
todo muy interesante la verdad, saludd
Responderwebmasterxotro noviembre 14, 2007 a las 8:53 pm
Que buenos exelentes diria consejos de optimizacion de los anuncios de ads gracias por el dato.
Responderantony enero 4, 2008 a las 8:38 am
Según las politicas del programa de google de adsense, “prohibe rotundamente modificar el codigo de los anuncios, tengan cuidado con eso por ke les pueden blokear la cuenta por modificar el codigo.
ResponderExpresion Che febrero 3, 2008 a las 12:19 pm
Gracias por tu aportación, siempre es impotante aprender consejos que ayuden a mejorar el blog.
Seguire visitandote
http://expresionche.blogspot.com/
ResponderExpresión Che
BARRATA febrero 4, 2008 a las 10:51 am
Hola, no encuentro la herramienta para convertir el codigo a html… tambien espero que no sea ilegal jejej siempre quise poner los avisos bajo el titulo pero ahora no e podido por que da error si no lo convierto a html…
ResponderBARRATA febrero 4, 2008 a las 11:03 am
Al final pille yuna aplicacion en la web, y no me sirvio, convirtio el codigo pero igual no me dejo nisiquiera previsualizarlo en mi blog…
estoy destinado a tener el codigo debajo de todo el posteo y no debajo dle titulo como quiero… :_(
ResponderFrancisco febrero 4, 2008 a las 1:00 pm
BARRATA, en el mismo post encontraras el link a un convertidor que funciona correctamente en blogger.
Y recalcar que transformar el código de esto modo no va en contra de las políticas de Adsense porque Blogger los retransforma al código original cuando se muestra en cada página.
ResponderBARRATA febrero 4, 2008 a las 5:41 pm
Ya pille el link al convertidor y me entere que es el mismo que use en la mañana :S algo debo estar haciendo mal que me daba error… weno mañana probare hoy no hay cabeza…
ResponderNati febrero 29, 2008 a las 10:35 pm
Muchas Gracias justo lo que estaba buscando!!
Felicitaciones excelente blog
Saludos
ResponderLUIS VALENTIN marzo 1, 2008 a las 1:25 pm
FELICITACIONES MI AMIGO, EXCELENTE POST, TE PASASTES!
Y LO ENCONTRE FACIL EN GUGOL! 😀
VOLVERE A VER SI HAS POST OTRO ARTICULO
^^
ResponderLito marzo 12, 2008 a las 6:38 pm
Muy buen post…Saber estas alternativas le da un poco de variedad a la ya “monotona” secciones predefinidas para poner publicidad en los blogs.Tengo una pregunta, existe una posibilidad en “blogger” de poner publicidad adsense (o cualquier otra) en un post especifico?O sea supongamos que solamente quiero que la publicidad aparezca en un post que hablo sobre impresoras pero en los restantes que no aparezca nada… es posible? si es asi me gustaria saber como se hace en blogger.Saludos
ResponderAlejandro marzo 30, 2008 a las 9:34 am
Muy buena la info, estaba en busca de como poner en otros lugares adsense en mi blog.
ResponderMuchas gracias
derleth abril 23, 2008 a las 9:40 am
oye esta bueno el manual, ya probe e inserte mis codigos PERO no veo mi banner por ninguna parte :S especialmente en
Al pie de la entrada
En el cuerpo de la entrada (visible en todas las páginas)
Entre post y comentarios (solo visibles en páginas de las entradas)
no se que pasa si todo me sale bien pero no muestra mi banner T_T alguien le paso lo mismo??
ResponderBloguista mayo 10, 2008 a las 1:51 pm
Muy bueno el tutoria, pero quisiera saber cómo poner publi en un posts determinado.. gracias por compartir la info.!!!
ResponderFrancisco mayo 15, 2008 a las 1:19 am
Se puede hacer con códigos condicionales en tu plantilla, pero demandaría crear código para cada entrada con publicidad y eso no es nada cómodo.
ResponderBloguista mayo 23, 2008 a las 7:42 am
Gracias Francisco por tu respuesta investigaré un poco
ResponderLucía junio 18, 2008 a las 7:40 am
Buenas :
Muy interesante el artículo … Yo he llegado buscando otra cosa y no sé si me podrían ayudar: hay alguna manera en blogger de insertar el código de adsense y que este se muestre sólo a las visitas que llegan a través de buscadores como se hace en WordPress??
Es que me gustaría poner algo de publicidad pero sin que moleste a los lectores habituales (que además no van a clicar,jeje)
Gracias con antelación
Saludos
Respondercarlos junio 24, 2008 a las 10:40 pm
puedo pegar el cdigo en myspace lo que pasa que no tengo otra pagina mas q el myspace y que debo de hacer mi mail es carlos_926@yahoo.com espero respuetas gracias
ResponderGiancarlo julio 2, 2008 a las 11:49 pm
Hola bueno hermanito con tantos comentarios positivos sobran las palabras, y para decirlo de una forma diferente FANTASTICA INFORMACIÓN, eres realmente un Duro. Por otro lado quisiera saber como incluir el cuadro de comentarios en mi blog, tal vez no tiene nada que ver con lo que se habla y disculpen si mi pregunta es demasiado obvia, pero no lo se hacer aun. Aprovecho a ver si me pueden ayudar con esto.
Muchas gracias.
Saludos.
Giancarlo
ResponderGuido julio 3, 2008 a las 11:45 am
Este post esta super resumida como para poder aplicarlas todas, a mi me resulto muy bien.
Gracias
ResponderJFK agosto 5, 2008 a las 11:26 pm
Muchas gracias por toda esta información, me ha servido de mucha ayuda.
Responder