Los enlaces de navegación (Siguiente página, página anterior o la paginación) son uno de los elementos más importantes del diseño de un sitio. Una barra de navegación bien diseñada permite al usuario pasar de página de manera casi instintiva e lo invita a seguir leyendo.
Revisando el top 100 de blogs en Technorati (sí, aun esta online), les presento algunos que llamaron mi atención para encontrar algunas buenas prácticas y malas prácticas.
Showcase
Mashable
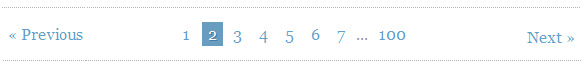
Mashable.com tiene una navegación por paginación, con números en contenedores grandes y cliqueables en toda su área. Tiene enlaces de Adelante y Atrás, pero no de Última y Primera, que en mi opinión, rara vez son útiles.
Engadget
Engadget.com tiene una navegación limpia y fácilmente reconocible.

Celebrity Gossip
tmz.com tiene una navegación fácilmente reconocible, pero que además invita a leer, adelantando que encontraras.

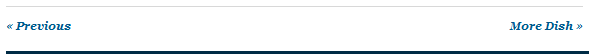
The Daily Dish
En The daily dish parece que no les interesa que sigamos navegando, una navegación pequeña y que se pierde entre el contenido.

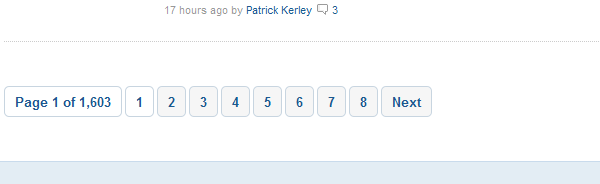
ReadWriteWeb
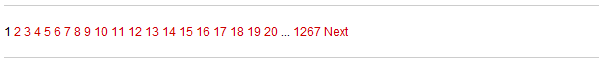
En Readwriteweb.com los números de paginación se confunden entre ellos. es difícil darles clic si logras distinguirlos del contenido.

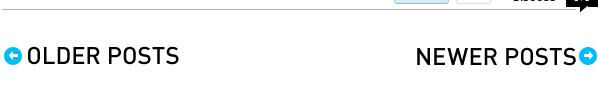
Popeater
En Popeater.com la navegación tiene buen espacio y es inconfundible su función. Otro punto interesante es que todos enlaces de navegación, usan el mismo color, distinto al color de los enlaces de contenido.

Politics Daily
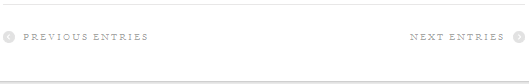
Politicsdaily.com también cuenta con una navegación fácil de encontrar.

Slash Film
Slashfilm.com además del clásico “Siguiente”, “Anterior”, tiene un banner, pero que por sus dimensiones es fácil confundirlo con publicidad.

The Next Web
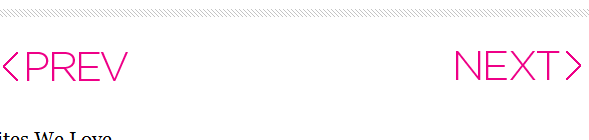
Thenextweb.com tiene una navegación minimalista y elegante, acorde a su diseño, pero que puede pasar desapercibida si no la estas buscando.

Joystiq
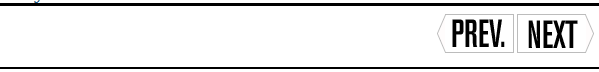
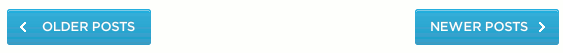
Joystiq.com tiene un par de botones en suficiente espacio y bien resaltados que no te hace buscar si quisieres seguir leyendo.

GigaOm
Gigaom.com tiene una buena combinación entre la sencillez de los botones siguiente y anterior y lo informativo de una paginación.

Neatorama
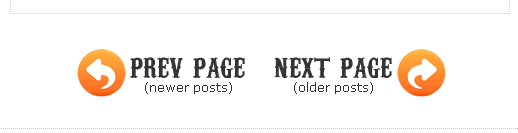
En Neatorama.com a cada enlace le agregan la información sobre en que dirección temporal de publicación se dirige. Al no haber una norma si “Siguiente” se refiere a más nuevo o más viejo, es una buena idea aclararlo.

Daily Intel
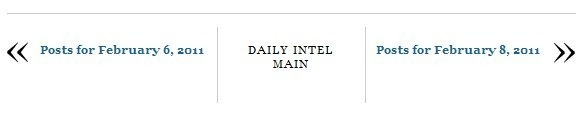
En Daily Intel agregan un enlace a la página principal en la navegación.

Yanko Design
En Yankodesign.com además de la típico paginación, agregan un enlace a un post aleatorio.
![]()
Conclusiones
Algunas conclusiones en base a mi experiencia de usuario en estos blogs son:
- Los enlaces de navegación deben diferenciarse claramente del contenido, por color, diseño, tamaño, espacio o cualquier otra propiedad.
- Dentro de una paginación los botones de Siguiente/Anterior deben resaltarse.
- Los números en un paginación, deben tener la mayor área cliqueable posible.
- En la mayoría de estos sitios, el botón “Siguiente”, se encuentra a la izquierda. Esto puede significar que el usuario esta más acostumbrado a verlo de ese lado, habrá que comprobarlo con una revisión de muchos más blogs.
- Usar “Artículos anteriores” puede ser más informativo que “Siguiente página”, pues este último no da referencia de la edad de las publicaciones.
- En algunos casos, es buena idea colocar una barra de navegación al inicio y al final de la página.
Con este ejercicio, he encontrado varios puntos a mejorar en mis sistemas de navegación. ¿Encontraste algo a mejorar en los tuyos?



the_mastersok febrero 11, 2011 a las 8:54 am
Muy buena entrada, me gustaron mucho los ejemplos, y pienso que cada barra de navegacion le da una identidad personal a cada blog…
ResponderLamentablemente en mi blog no se pueden realizar por el tipo de Theme que tiene 🙁
Alguna sugerencia???
Saludos desde Chile.
Elisabet febrero 11, 2011 a las 2:33 pm
Gracias Francisco.
ResponderMe ha resultado muy útil tu información. He camiado el texto según tu recomendación.
Un saludo.
Bet
Odomera febrero 14, 2011 a las 9:50 pm
Interesante. Por lo que he visto, una inmensa mayoría de blogs que usan Blogger tienen “Entradas antiguas” a la derecha al contrario de los que usan WordPress que tienen sus “Artículos anteriores” etc., a la izquierda. Y a veces eso resulta un poco confuso…
ResponderDiakchimba agosto 10, 2011 a las 2:20 am
Hola Francisco quisiera saber como puedo modificar los enlaces de navegación de mi blogger.
Responder