Cuando generamos contenido gráfico, sean fotografías o banners para ilustrar nuestros contenido, muchas veces es necesario dejar en claro la licencia en que puede ser distribuida en otros sitios web u otros medios. La forma tradicional de mostrar una licencia, es por medio de una marca de agua, pero resulta intrusiva para quien la observa y le resta estética. Gracias a un sencilla técnica CSS propuesta por Derek Powazek es posible mostrar una imagen o fotografía sin agregar molestas marcas de agua o mensajes sobre la imagen y dificultarles el trabajo a quienes no acostumbran respectar las licencias.
De forma general esta técnica consiste en crear una imagen con un claro mensaje de licencia al pie de la imagen y ocultarlo cuando se muestre en nuestro con CSS. En forma metodológica:
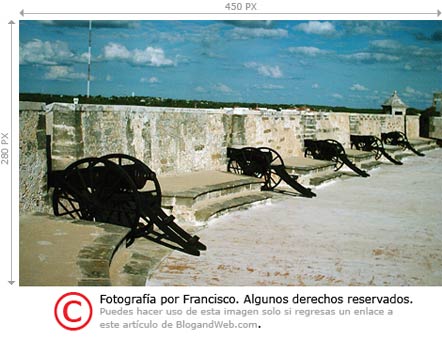
- Por medio de un programa de edición de imagen como Photoshop, agrega un mensaje al pie de la imagen con los datos que creas convenientes.

- Observa las dimensiones que usa únicamente la imagen (sin el mensaje), alto y ancho en pixeles.

- Inserta la imagen con el mensaje de licencia en tu web siguiendo el siguiente esquema:
<div style='width:450px; height:280px; overflow:hidden; background: url(http://tu-sitio.com/fotografia.jpeg) no-repeat;' > </div>Donde el ancho (width) y el alto (height) son las dimensiones de la imagen sin mensaje.
- El resultado es simplemente la imagen sin mensaje alguno… a simple vista.
Con esto, mostramos una imagen libre de texto y cualquier persona que la guarde lo hará con la respectiva licencia de uso. La técnica para nada es infalible, pero si evita el plagio de los usuarios más inexpertos y le da más trabajo a los usuarios que saben de esto.





Ricardo marzo 1, 2008 a las 4:14 am
Que tal amigo, perdon por poner esta pregunta aqui, ya que no es relacionada con el post pero esque la verdad ando desesperado ya que en mi blog no e podido agregar el “leer mas” no se que pasa no encuentro fracmentos de codigo, uso una plantilla adaptada por ti espero me puedas ayudar muchas gracias, ya que no e comenzado bien el blog por lo mismo =S
ResponderBaloo marzo 1, 2008 a las 1:22 pm
Parece haber un problema con esta técnica…
He probado a guardar la imagen final (en la que se oculta el tema de la licencia) desde Firefox en GNU/Linux utilizando el click derecho del ratón y no parece reconocer el elemento como una imagen ya que no aparece el “Guardar imagen como…”
Un saludo.
ResponderOtto marzo 1, 2008 a las 4:54 pm
No sé que sea, pero yo no veo tus imágenes. Solo veo : Hospeda las imágenes en tu propio servidor…
Es normar eso ?
ResponderFrancisco marzo 1, 2008 a las 5:05 pm
Baloo, precisamente es otra parte de la técnica, evitar en la medida de los posible que la imagen sea tomada sin respectar la licencia. Esto es sobre todo recomendado para fotógrafos o diseñadores que deben cuidar su obra en la medida de lo posible.
Otto, no es normal, es una protección antihotlink pero parece no funciona del todo bien, voy a ver como cambiarla porque si estoy teniendo varios problemas.
Saludos
ResponderRicardo marzo 1, 2008 a las 8:24 pm
y para mi no hay contestacion??? :S
Responderleopoldogolba marzo 1, 2008 a las 10:08 pm
como fazer com o metodo tradicional?
Responderhow do it with the traditional way? when we put the name inside the photo?
BeToZ marzo 1, 2008 a las 11:23 pm
se q no tiene nada que ver con el tema pero por casualidad sabes como hacer para abrir los enlaces externos en una nueva ventana en blogger? osea en general no tener que ir editando 1 x 1
ResponderÓscar marzo 3, 2008 a las 5:39 am
Buenos días. Enhorabuena por este espacio y por tus consejos.
Al repasar tus posts no he encontrado solución a un problema que me impide actualizar todo el contenido de mi blog.
Estoy en blogger (blogspot.com) y desde hace dos días, cuando accedo a la sección ‘Plantilla’, sólo me permite actualizar los elementos que aparecen en pantalla, ya que si trato de bajar con la barra lateral para ver el resto de elementos no me deja porque la barra, arrastrada por el ratón, se queda parada.
¿Qué solución tiene? Mi blog envejece en la mitad que no puedo acceder desde la plantilla y no sé que hacer.
Gracias de antemano e, insisto, enhorabuena por el sitio.
ResponderAlfonso marzo 3, 2008 a las 11:37 am
Muchas gracias por este truco. A mi me funciona muy bien.
ResponderVagabundia marzo 3, 2008 a las 4:09 pm
Ayuda en Blogger:
Ya no funciona mas el optimizador de titulos en blogger Francisco, siendo el Maestro tu, puedes darnos una solucion,
Las visitas comenzaran a caer. Espero chequees eso, blogger actualizo y ahora tira error.
Hay un scrip que optimiza, pero el buscador no lo reconoce por ser un script, y aunque en la pagina se vea como antes optimizado, el codigo fuente y el buscador muestra la verdad.
Ayuda!!!
ResponderFrancisco marzo 5, 2008 a las 2:35 am
leopoldogolba, sino quieres que aparezca de fondo, puedes eliminar el atributo de background donde viene la imagen y entre las etiquetas del div poner directamente el código de inserción de una imagen con src.
Ricardo, BeToZ, pueden encontrar una respuesta en las preguntas frecuentes de blogger.
Óscar, blogger esta haciendo muchas cambios en su plantillas últimamente, te sugeriría actualizar tu plantilla si usas una de las que se distribuyen acá.
CENSURA TV, el error esta corregido 😉 por favor intenta de nuevo.
Vagabundia, es parte de lo que le decía a Óscar, la única forma es con xml, pero blogger no permite insertar muchos de los códigos en el header :S
ResponderJavier marzo 9, 2008 a las 7:37 pm
gracias Francisco me funciono de maravilla el aviso me lo fusile completamente del tuyo jeje, espero no te enojes, de antemano un abrazo por la ayuda
Responder