Actualización: Firebug fue reemplazado por las herramientas de desarrollador en Firefox y ya no esta disponible como extensión.

Modificar una plantilla o theme es uno de los primeros retos de quienes inician un blog. Para hacerlo, nada nos libra de aprender lo básico de HTML y CSS, pero hay herramientas que pueden hacerlo más sencillo como Firebug, la extensión para Firefox y en versión Lite, para Chrome.
Una de las herramientas más simples, pero también más útiles de Firebug es Inspeccionar, como su nombre lo indica, permite navegar por cada elemento de un sitio web y conocer como esta configurado y como esta relacionado con otros elementos. Esta es la herramienta que puede ayudar a cualquiera a modificar una plantilla, sea Blogger o WordPress, sin mucha dificultad.
Esta pequeña guía se enfocará básicamente en modificar el CSS para adaptar un diseño a nuestras necesidades. En Blogger el CSS esta dentro de la misma plantilla, entre los códigos <b:skin> y </b:skin> y en WordPress en el archivo style.css en la carpeta del theme activo.
Modificar el CSS de un elemento con Firebug.
Para modificar cualquier característica de un elemento de una plantilla simplemente hay que:
1. Instala Firebug en tu navegador: Firefox o Chrome. Personalmente yo recomiendo usar la de Firefox, es más completa y rápida, pero a ambas aplica el contenido de este tutorial.
2. Dar clic en el botón de Firebug en la barra de herramientas ![]() , luego en el botón de Inspeccionar
, luego en el botón de Inspeccionar ![]() y ubicar el cursor justo sobre el elemento a modificar, puede ser texto, imagen, video, flash o cualquier elemento, y dar clic en él.
y ubicar el cursor justo sobre el elemento a modificar, puede ser texto, imagen, video, flash o cualquier elemento, y dar clic en él.
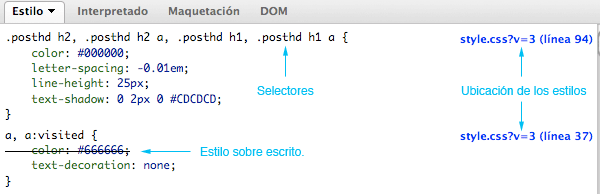
3. En el cuadro de la derecha de Firebug, estando la pestaña “Estilo” activa, se muestran todos los estilos que afectan al elemento.
Se muestran tal como los tendríamos en una hoja de estilos CSS, sin embargo, Firebug ordena las propiedades alfabéticamente y las estandariza.
Es fácil reconocer las siguiente información: selectores, propiedades y la ubicación de dicho estilo (línea de código y archivo que lo contiene).

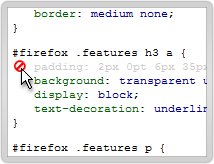
Aquellas propiedades que aparezcan con un tachado, implica que otra reglas CSS las ha sobrescrito y que por lo tanto no están siendo aplicadas.
4. Pruebas en vivo.
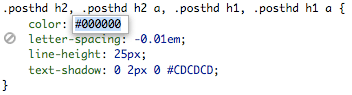
Algo muy interesante de Firebug es que puedes modificar cualquier propiedad CSS y ver los resultados directamente aplicados sobre la página. Para ello solo es necesario dar clic sobre la propiedad o valor para cambiarlo, y ver directamente que pasa en la página.

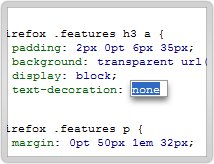
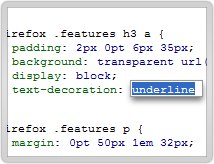
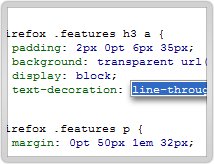
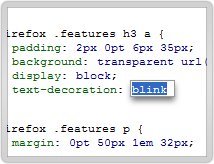
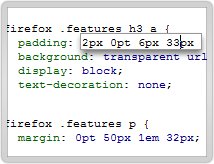
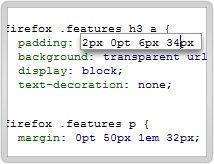
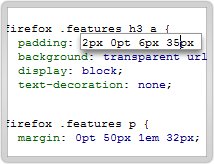
Para las propiedades que solo pueden tomar valores predeterminados, Firebug permite explorarlos con solo dar clic en el valor y usar las teclas de arriba y abajo del teclado.

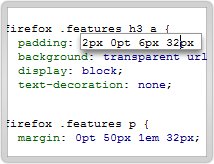
Y muy similar para los valores numéricos:

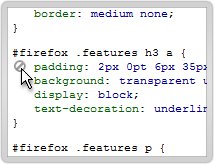
Otra opción muy útil es la de desactivar propiedades para saber como se comporta un elemento sin ellos, basta dar clic en el circulo rojo a la izquierda de cada propiedad.

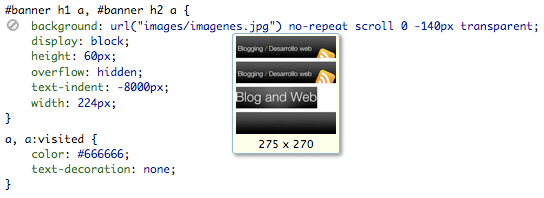
Encontrar la imagen de fondo de un elemento también es útil cuando se esta modificando una plantilla, para ello solo hay que colocarse sobre el elemento, dar clic y en el panel de “Estilo”, aparecerá el selector que contiene la imagen, normalmente en la propiedad background o background-image.

Y hay otras varias herramientas que pueden ver directamente en el manual oficial.
5. Usando los datos de las pruebas.
Una vez que sabes haz llegado al resultado deseado en las pruebas, es necesario aplicar esos mismo cambios a los estilos en tu plantilla. Firebug nunca guarda cambios, esta parte debes hacerla tu manualmente.
En otras palabras, si haz agregado una propiedad en Firebug, debes agregar esa misma propiedad a tu hoja de estilos; si haz hecho una modificación, esta debe hacerse también en los estilos de la plantilla.
Conclusión
Firebug es una herramienta muy intuitiva, así que algunas recomendaciones: Prueben y prueben, se aprende bastante de CSS y de la propia herramienta, pero sin riesgo de afectar nuestro código. Lean la guía oficial, donde se pueden aprender a sacar más provecho de la extensión. Y por último, aprendan al menos lo básico de CSS y HTML, hará cualquier tarea de diseño menos frustrante.




Jane septiembre 5, 2011 a las 7:07 pm
se ve super interesante esta herramienta , ya voy a bajarla.
Respondersrdiario septiembre 6, 2011 a las 12:12 am
Excelente aporte.
ResponderErnest septiembre 6, 2011 a las 8:02 am
Excelente aporte, gracias como siempre, con lo mejor
ResponderMichael septiembre 6, 2011 a las 10:16 am
Excelente, a probar
ResponderFernando septiembre 7, 2011 a las 3:23 pm
El Chrome tiene por defecto una herramienta para desarrolladores. al inspeccionar un elemento te brinda características para ver el comportamiento en linea.
ResponderIgual este aporte para Firefox es buenísimo y muy completo, lo estoy chequeando y esta de lujo, gracias.-
Jonathan septiembre 10, 2011 a las 1:51 pm
Fantástico, lo estoy probando y funciona de maravilla. Además he instalado una funcionalidad (pagespeed) para valorar la web.
Responderjuan septiembre 14, 2011 a las 1:25 am
fracisco hace unos dias llevo intentando hacer que se acorte la distancia de cada uno de mis gatget que tengo, y no logro hacerlo ,ojala me ayuden a lograrlo. se agradece.
ResponderVictor septiembre 20, 2011 a las 12:11 pm
Muchas gracias por el aporte. Parece más fácil así explicado, ahora solo me queda probarlo.
Un saludo!
ResponderLucas Martín septiembre 20, 2011 a las 8:14 pm
Muy buen tutorial. Me viene de 10 ya que ando modificando la plantilla de mi blog en WordPress y a veces me pierdo entre tanto código.
Saludos!
Responderegoloco octubre 3, 2011 a las 7:35 pm
Permitanme recomendarles Stylish. Es otra extensión para Firefox que permite sobreescribir estilos de igual forma como lo hace Firebug, sin embargo yo uso firebug para identificar los objetos y con stylish hago las “modificaciones”. Es excelente también.
ResponderPablo octubre 19, 2011 a las 1:04 pm
Para google chrome no hay alguna extension similar?
ResponderPop octubre 26, 2011 a las 6:27 am
Opera trae por defecto una utilidad con las mismas características que Firebug.
ResponderGran herramienta.
Fed noviembre 6, 2011 a las 7:00 am
Excelente!!
ResponderJavier Pérez Moreno noviembre 13, 2011 a las 9:05 am
Solo escribo para felicitaros a todos los participates y en especial a Francisco por su trabajo, he de comentar que gracias a este blogweb he podido subir de forma draconiana mi humilde blog a un buen puesto en cosa de 2 meses, tanto en PR como en lenguaje html diseño etc, he de decir que aunque tengo mucha capacidad de autodidacta no tenia ni puta idea hace 2 meses ( perdón por la palabra pero lo requiere). Gracias a todos una vez más y Francisco, si lées esto… ¡¡ éres un Crack!!
ResponderJavier Pérez Moreno noviembre 13, 2011 a las 9:06 am
…perdón, soy el de antes que escribí mal el email.
Responderangel web noviembre 17, 2011 a las 10:46 am
Cuando descubrí Firebug, me quedé maravillado. Facilita mucho la faena, y nos ayuda en nuestro trabajo diario en el diseño web.
ResponderDesde que lo descubrí, ya no puedo vivir sin el 🙂
mawen diciembre 6, 2011 a las 5:33 pm
Un add-on que todo desarrollador debe tener. La edición virtual del CSS en tiempo real es posiblemente la aplicación más útil y potente. Y gratis!
ResponderAlejandro Santiago diciembre 14, 2011 a las 9:46 pm
Un buen motivo para tener Firefox =D
ResponderAzheavyrock diciembre 23, 2011 a las 12:58 pm
Eres un fenómeno, gracias por todos los aportes porque aprendemos muchíiiiiisimo, saludos¡¡¡¡
ResponderLuis Fernando Restrepo diciembre 26, 2011 a las 2:39 pm
Muy interesante y claro los comentarios, me han servido de mucho para poder empezar a modificar mi blogs, estare buscando en la pagina mas informacion, gracias.
ResponderJuan Carlos enero 20, 2012 a las 6:39 pm
Interesante recomendación, pero hay que tener en cuenta que hay que saber bien css para poder realizar los cambios con exito
Responderjhon_betancourt enero 25, 2012 a las 4:41 pm
a muchisimas gracias brother esta es la herramienta que estaba buscando.. utilize una plantilla predeterminada en mi blog, ahora le he efectuado muchos cambios y creo que hay algunos que ya no funcionan pero no he logrado detectar en si que parte de codigo son, creo que con esta herramienta me ira muy bien
gracias
calibeat – musica electronica
ResponderJosé R. enero 26, 2012 a las 3:38 pm
Excelente Francisco, MIL GRACIAS!!!
ResponderJhonatan febrero 7, 2012 a las 10:18 am
Hola Francisco excelente tutorial felicidades y gracias por ayudarnos a conocer nuevas herramientas que nos hacen más fácil las cosas.
@Pablo:
Pablo mira en el punto número 1 dice que el Firebug lo puedes utilizar en google chrome solo que Francisco recomienda utilizarlo en Firefox porque es más completa y rápida.
ResponderSaludos!!
Luis Alberto febrero 9, 2012 a las 3:59 pm
Es uno de los mejores plugins que he utilizado para checar el codigo CSS de los sitios. Me fue muy útil al diseñar mi primera plantilla para WordPress.
ResponderJessik marzo 6, 2012 a las 11:46 am
¿Y cuál es la versión Lite para Chrome?
ResponderActualemente estoy usando la opción “Inspeccionar elemento” de Chrome; pero Firebug es mejor 😉
JoseluisRomero abril 12, 2012 a las 6:07 pm
A ver si me pueden ayudar.
ResponderNecesito cambiar el texto que viene predefinido para las entradas wordpress, para no tener que estar cambiando de letra cada vez que escribo un articulo
Se puede hacer a través de la hoja de estilos?
Por mucho que busco no encuentro nada
Saludos a todos y gracias por la ayuda prestada
miguel abril 13, 2012 a las 10:34 am
interesante herramienta, la probaré ya que estoy siempre cambiando de plantillas…. gracias por el aporte y desde luego eres mi favorito en cuanto quiero implementar algo de HTLM.
ResponderAlejandro junio 22, 2012 a las 9:23 pm
Al parecer Firebug es otro de los sistemas que solo endulzan al diseñador Web, existen varios software que nos permiten modificar online la pagina web, no son tan versátiles como Firebug en sus muestreos pero debemos de recordar que los editores de códigos web no todo se manejan igual por tanto el resultado es diferente. Por lo que parece Firebug no es capas de consolidar con lo que muestra en pantalla, es solo eso un lindo espejito de bronce incapaz de terminar el proceso para el cual estaba orientado inicialmente, no lo terminaron los chingados sistemistas y lo lanzaros así nomas “se quedaros con la primera base”, el mostrar lo lindo que parece, al final el diseñador Web terminara usando su típico editor web para terminar el trabajo, jajajajaja los diseñadores Web buscamos y buscamos por donde se graban las modificaciones hechas, pero al final terminamos por entender que es solo eso, espejito espejito quien es el mas bonito, jajajaja… existen tanto el Stylizer, XMLBlueprint, Style Master y otros que si cumplen con el proceso hasta el final, no son de las pantallitas lindas como Firebug pero esperamos que superen este escoyo lo antes posible, al final Firebug terminara cobrando una guasada por el sistemita que no cumple con el proceso, por ahora puro lanzamiento y nada de resultado requerido. El día que Firebug me muestre el botoncito de “Guardar” o que me pregunte por los FTP (servidor, usuario y clave), estaremos conformes, por ahora pura chingadera bien adornada.
ResponderAlejandro julio 27, 2012 a las 7:54 pm
buenas noches, busco ayuda para darle un diseño a mi pagina como el de mtvla.com refiriéndome a la forma en la que muestra las entradas en “ULTIMAS NOTICIAS” o “¿QUIERES VER MAS?” no se si me explico. soy nuevo en esto y cualquier cosa seria de gran ayuda gracias
ResponderPavel agosto 26, 2012 a las 7:19 am
Desde que llevo con el tema de las páginas web, siempre he usado esta herramienta. Es imprescindible y totalmente recomendable. 🙂
Responderdweb3d noviembre 7, 2012 a las 6:05 pm
Es cierto, firebug es un excelente programa para poder ver el código html, css y mucho más de las páginas que estamos diseñando o las páginas de referencia que queramos investigar, buen artículo y felicitaciones por el blog
ResponderJavier febrero 2, 2013 a las 6:08 pm
De mucha utilidad el post. Me sirve para complementar los conocimientos que tenía sobre este magnífico plugin.
Una duda que me surge, tengo algunas propiedades de CSS que me aparecen sobreescritas. ¿Cómo puedo averiguar cuál es la propiedad que las sobreescriben?
Gracias y un saludo.
ResponderEdison febrero 18, 2013 a las 11:36 am
Gracias brother muy bueno tu post 🙂
Saludos desde Ecuador y que Dios te bendiga mucho… chao!!!
ResponderIsabeltoujours abril 19, 2013 a las 10:05 am
Por favor, ¿me podrían ayudar?
Hace poco cambié la dirección de mi blog en Blogger y algo ocurre con el feed porque de golpe he perdido casi todas las visitas diarias que solía tener y la app RSS Graffiti de Facebook no me publica las actualizaciones. En mi perfil de Feedburner también veo que han bajado de golpe las visitas y los suscriptores me han desaparecido casi.
¿Podrían ayudarme? Soy bastante novata y ya no sé qué hacer 🙁
Responder