Una corte alemana levantó una multa a un sitio web por usar google fonts. Esto se agrega a la decisión de una corte austriaca de declarar ilegal el uso de google analytics.
¿Qué es google fonts?
Google fonts es un servicio “gratuito” (en realidad a cambio de la privacidad de tus lectores), que permite embeber fuentes o tipografías no estándar en un sitio web.
Problema de privacidad con google fonts
La sanción se da porque google fonts recoge la dirección IP y el agente de navegador en cada petición (visita). Por lo que es necesario una justificación de dicha transferencia de información y la aprobación expresa del usuario.
Tanto la IP como el agente del navegador se pueden considerar información personal que puede llegar a la identificación puntual de un individuo.
Bajo la GDPR, el usuario debe ser informado de qué información será recabada, cómo se usará, por qué es requerida, con quién es compartida y solicitar una aprobación expresa.
Solución y alternativa a google fonts
Reemplazar google fonts y evitar enviar información de manera innecesaria al gigante tecnológico es sencillo: hospedar las fuentes localmente.
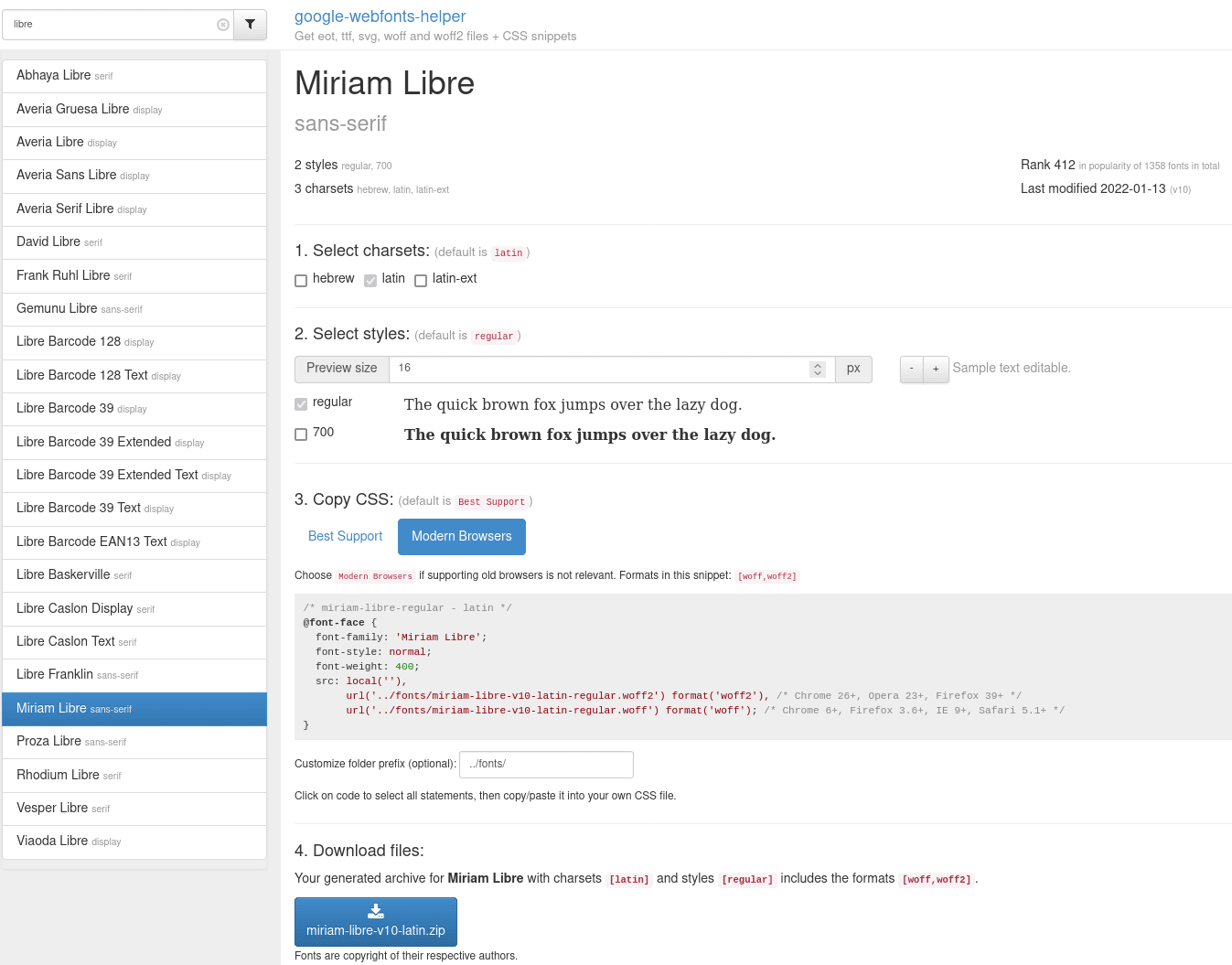
Una herramienta muy útil dedicada a esta tarea es google-webfonts-helper. Para hospedar fuentes de forma local sigue estos pasos:

Google webfonts helper, ejemplo.
- Selecciona la fuente que desear usar. En el ejemplo: Miriam Libre.
- Selecciona las propiedades de la fuente. Por defecto ya están seleccionadas las propiedades más comunes. Por ejemplo el conjunto de caracteres charset (latin, suele ser suficiente), los estilos (si es tu fuentes principal es bueno agregar la versión bold/”negritas”).
- Selecciona la ubicación de la fuente con respecto a tu hoja CSS escribiéndolo en el campo “Customize folder prefix (optional)”. Ejemplo: /fonts/
- Copia el código CSS provisto en tu hoja CSS.
- Descarga las fuentes y colócalas en ubicación indicada en el punto 3. Ver imagen de ejemplo abajo.
- Borra las referencias/enlaces a google fonts en tu sitio y listo. Adios google fonts.
google webfonts helper es una herramienta de código libre y que además tiene una API, si deseas automatizar la forma de agregar fuentes a tu sitio web.
Conclusión
Conforme las legislaciones sobre privacidad avanzan, las prácticas generalizadas por los gigantes tecnológicos (facebook, google, twitter, etc) te colocan en situaciones complicadas si usas sus herramientas en tu sitio web.
Como una práctica recomendada, evita agregar scripts, widgets o cualquier servicio de terceros en tu sitio web. No solo darás más privacidad a tus usuario, también harás tu sitio web más rápido (menos peticiones de DNS), tendrás una menor dependencia a condiciones y términos de terceros y cumplirás más fácilmente con futuras legislaciones sobre privacidad.