Como había prometido y con el motivo del lanzamiento de BTemplates, aquí esta la plantilla estilo revista para Blogger. Es un diseño de Moses Franci y me parece que es una de las que mejor pueden explotar las características de Blogger, muy útil para sitios con muchos temas o contenidos. Se distribuye bajo licencia Creative Commons Atribución-No Derivadas 2.5 México, lo que implica conservar los nombres y enlaces de los autores y diseñadores al píe de la plantilla.
Descargar
Características
Las características principales de esta plantilla son:
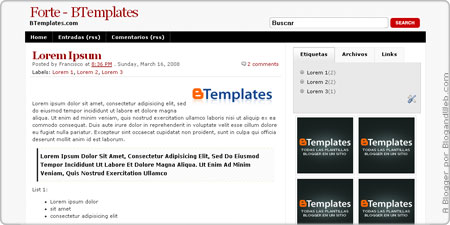
- 13 zonas editables para agregar widgets.
- 3 Columnas principales.
- 6 Columnas al pie de página.
- Navegación lateral con pestañas (tabs).
- Espacio destinado a publicidad. Recuadros de 125×125.
- Se visualiza bien en IE6, FF2 y Op9.
- Buscador interno.
- Iconos y enlaces de suscripción a sistemas de bookmarking en páginas individuales.
- Menú superior.
Instalación
Para instalar esta plantilla consulta la guía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Para el correcto funcionamiento de la plantilla es imprescindible que sigas las instrucción de configuración.
Configuración
Modificar las pestañas. Para modificar el contenido de las 3 pestañas solo tienes que editar/agregar widgets que aparecen a un lado de la zona de la entradas en el menú “Diseño/Elementos de página”. Los títulos de las pestañas deben ser modificados manualmente, en el código:
<li><a href='#tabone'>Etiquetas</a></li>
<li><a href='#tabtwo'>Archivos</a></li>
<li><a href='#tabthree'>Links</a></li>Modificar los banners de publicidad. Para cambiar los banners de publicidad, debes buscar el código:
<div id='advertisment-block'>Y justo debajo agregar el banner con el siguiente esquema de código:
<a href='http://enlace-del-banner.com'><img alt='ads' border='0' src='http://sitio.com/banner125x125px.jpg'/></a>Cualquier error en funcionamiento de la plantilla, favor de reportarlo aquí, solo recuerden que personalizarla ya es labor de cada uno. ¡Espero que les sea útil!




Luis marzo 18, 2008 a las 12:12 am
Gracias por esta maravillosa adaptacion Francisco.. 🙂 Se te agradece..
Un pequeño problemita, el link del DEMO no es el correcto..
Saludos
ResponderMoses Francis marzo 18, 2008 a las 3:29 am
Wow, i didn’t know this..Thanks for porting it. 🙂
ResponderFrancisco marzo 18, 2008 a las 4:29 am
Luis, gracias! toda la razón, con la emoción ni cambie el enlace del demo. Corregido.
Mauricio, seguro, siempre las plantillas tienen algo que no nos gusta, tal vez la ventaja de estos diseños es que por su “sencillez” sea un poco más fácil personalizarlos a gusto.
Moses Francis, thanks to you, this is a great design! 😀
ResponderJuliana Sardinha marzo 18, 2008 a las 5:15 am
Muchas gracias!
ResponderBlog and Web es lo mejor sitio para Bloggers.
Las plantillas son muy bellas y el nuevo sitio esta muy bueno.
Sorry, no sé escribir muy bien en español
Saludos desde Brasil!!!!!
isleño marzo 19, 2008 a las 6:40 am
Muy buena plantilla, felicidades a Francisco por el trabajo. Un par de dudas: ¿ Cómo hago para que los titulares de los posts no aparezca cada palabra con la primera letra en mayúscula, y la otra duda es qué hacer para que el buscador aparezca delante de la foto que he puesto en la cabecera?
Saludos
ResponderFrancisco Mendaz. marzo 19, 2008 a las 5:44 pm
Hola, felciitaciones por su diseño muy bonito. Aca una duda.
Cuando intento modificar la plantilla en html para hacerle algunos cambios, blogger dice:
Edita los contenidos de tu plantilla. Más información
No hemos podido guardar tu plantilla
Por favor, corrige el siguiente error y envía la plantilla de nuevo.
Se ha encontrado más de un artilugio con el ID: Feed1. Los ID de artilugio deben ser exclusivos
salu2
ResponderJuan marzo 19, 2008 a las 6:57 pm
Cuando intento modificar la plantilla en html para hacerle algunos cambios, blogger dice:
Edita los contenidos de tu plantilla. Más información
No hemos podido guardar tu plantilla
Por favor, corrige el siguiente error y envía la plantilla de nuevo.
Se ha encontrado más de un artilugio con el ID: Feed1. Los ID de artilugio deben ser exclusivos
Y tambien aparece con muchos más artilugios: textlist, links, etc…
Entonces tengo una última pregunta; si renombre cada uno, con un número diferente (Feed1 por Feed2), no causaré un problema en la plantilla????
Desde ya, gracias.
Responderisleño marzo 20, 2008 a las 1:31 am
Para Francisco: ahora va la dirección del blog que estoy modificando
ResponderFrancisco marzo 21, 2008 a las 3:45 am
Hola,
Que bueno les agrado la plantilla. Vi el error de los IDs supuestamente, cada vez blogger saca nuevos problemas, bien, ya subí una nueva versión con la que no debería existir problema alguno.
Para los que ya lo bajaron, lo mejor sería descargarlo de nuevo, me parece la solución más rápida.
Cualquier problema, me avisan.
Un saludo!
ResponderLuis marzo 21, 2008 a las 9:49 am
Quería darte las gracias por esta maravillosa adaptación. Tengo que modificar algunas cosas pero me parece que es una plantilla genial. Gente como vosotros que haceis tanto por la gente que no sabemos nada de programación os mereceis un diez.
Saludos y os seguiré leyendo
ResponderPlantillas Blogger marzo 22, 2008 a las 5:32 pm
NO habia visto esta plantilla hasta hoy para blogger, me encanto ese estilo en la sidebar, gracias por el aporte.
ResponderLuis Fernando Montoya marzo 23, 2008 a las 10:28 am
Muy buena plantillas, una pregunta l estoy colocando publicidad y como hago para pegar el codigo de Adsense, en la parte de los ads. Gracias
ResponderGeekius marzo 24, 2008 a las 9:04 am
este si q es un theme para blogger, gracias Francisco.
Responderjorge marzo 25, 2008 a las 9:50 pm
Hola Francisco,
soy el presidiente de la fundacion amigos de los discapacitados, y los post de nuestro blog de blogger implican detallar las actividades, y esto los hace bastante largos, tenemos otra pagina en wordpress (www.amigosdelosdiscapacitados.wordpress.com) con la misma informaciòn, pero en wordpress es sumamente sencillo colocarle el “leer màs” y en blogger ha sido imposible, tengo la plantilla forte y nada hermano…
Espero que me brindes tu gentil ayuda.
Jorge Escalante
ResponderLucia marzo 26, 2008 a las 12:00 pm
hola, me gusto mucho la plantilla… Pero no sé si se podrá cologar un banner en el header, seria perfecto si se pudiera
Respondersoren vargas marzo 29, 2008 a las 3:54 pm
Francisco, gracias por esta grandiosa plantilla. Yo no se mucho de personalizacion, pero ya he hecho algunos arreglos a una que estoy modificando. Pero tengo un par de preguntas. Primero, me gustaria saber como modifico la barra negra superior(inicio, nosotros, publicidad…) y como agregar a las pestañas (Archivos, Links…) mas de dos widgets que permiten cada una… ah! y como modificar la cabecera para quitar el buscador y solo subir una imagen del titulo. Muchas gracias!!!
ResponderDaniel abril 2, 2008 a las 5:04 pm
Hola por favor podrian explocarme como puedo hacer para borrar los iconos que se abren en cada post. al incio de cada post hya unos iconos con links a paginas “sociales”. como las puedo desaparecer???
ResponderDwhite abril 3, 2008 a las 6:30 pm
.. bueno creo que ya solucione el error . Saludos
ResponderAlexz abril 6, 2008 a las 3:42 pm
Hola bueno a mi no se por que pero no me da resultado lo pongo el bolg y me dice esto; !!No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
ResponderMensaje de error de XML: The document type declaration for root element type “html” must end with ‘>’.!!
bueno no se si yo este haciendo algo mal o que pasa, bueno espero que me ayuden a solucionar este problema
gracias de antemano
Aиσŋιкαт abril 13, 2008 a las 6:12 pm
Muchas gracias por la plantilla, buscaba otro tipo, pero esta tiene caracteristicas que iran muy bien con lo que quiero y el diseño me a gustado mucho.
ResponderFidel abril 22, 2008 a las 7:14 pm
Saludos a todos, y gracias por el aporte ke nos das….
una pregunta como le puedo hacer cuando publico una entrada pero trae mucho texto y kiero ke salga no mas los primeros parrafas y ke diga LEER MAS!
Gracias por todo y espero respuesta, saludos desde Tijuana, Mexico!!!!
ResponderGuala abril 25, 2008 a las 6:42 pm
Muy buena la plantilla, concuerdo con comentarios que el footer no es del gusto de todos, ya le haré algunos ajustes cuando aprenda hacerlo claro está, en fin, dejo un dato que yo mismo he utilizado, personalmente aprovecho la barra típica de Blogger, navbar-iframe en lo que a código se refiere, en tú plantilla simplemente escodes la barra, pues bien, cambiando el código por el que anexo a continuación (por cierto es un código que circula en muchas páginas y ni idea del autor original), con esto se consigue que al pasar el ratón por el borde superior de la página aparece la dichosa barra:
#navbar-iframe {
opacity: 0.0; filter: alpha(Opacity=0)
}
#navbar-iframe:hover {
opacity: 1.0;
filter: alpha(Opacity=100,FinishedOpacity=100)
}
este código debe reemplazar a este otro:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Salu2!!!
Responderrinconseo abril 30, 2008 a las 5:26 am
Graciasporeltemplate,me encanto…¿alguien conoce mas templates para google tipo revistas, periodicos online, newspaper..? me interesaba uno del tipo Revolucion de wordpress, pero para blogger
Responderjuanña mayo 9, 2008 a las 1:08 pm
Tengo un problema cuando realizo cambios en mi blog, borro entradas o agrego dir de web no pasa nada no se cambian please ayuda
ResponderJosué Randú mayo 15, 2008 a las 8:41 pm
Cuando creas un bloque entrecomillado en automatico todas las primeras letras de cada palabra aparece en mayuscula.
ResponderAyudenme a corregir este error ya que le quita estetica al diseño.
El blog en el que la uso es: http://www.facico.blogspot.com
Nahuel mayo 27, 2008 a las 4:05 pm
Hola… les comento que esta es una de las mejores plantilla que encontre y que ha sido inmediatamente de mi agrado… ya la hice algunos ajustos a mi gusto, pero tengo una inquietud… me gustaria poder depublicar el bloque de tabs para que queda debajo del otro, pero no se como hacer lo mismo… si alguno supiera como hacerlo le agradeceria ya que me me permitira dar un mayor orden al blog que estoy armando y dandola una mejor apariencia estetica al utilizar solo tabs…
Saludos cordiales
Responderoscar junio 2, 2008 a las 3:32 pm
Baje este hermoso template, lo puse en mi blog, cuando empece a cutomizar, cambie la etiquetas por comentarios, desde alli no se abre mi blog, me tira error continuamente, para probar, cambio el template por uno predifinido de blogger y volvio a abrir sin problemas, cuando volvi a cargar el template volvi a tener el mismo problema, que hago?
ResponderStudioM6 junio 3, 2008 a las 11:43 am
Para los que queréis que nos os salga en el titulo con el principio de cada letra en mayúsculas o que os salga en negrita el bloquote solo tenéis que modificar el tipo de letra que viene por defecto en esta plantilla, que es “capitalize”
(Capitalize por defecto pone la primera letra en mayúsculas, uppercase convierte todo a mayúsculas, lowecase en minúsculas y none, no hace nada.) Buscad en */body { y donde pone:
text-transform: capitalize; Sustituirla por por none
Saludos. ^^
ResponderTalín junio 10, 2008 a las 3:43 am
Hola Francisco,
Quiero poner una imagen en la cabecera, pero solo me sale la mitad.
Cómo puedo hacer para que salga completa?
Gracias y de nuevo felicidades por tu trabajo.
ResponderSalva junio 22, 2008 a las 5:40 am
Sé que ya ha pasado bastante tiempo desde que publicastéis este post, pero yo acabo de descubrir la plantilla. el caso es que me resulta intrigante porque tardan tanto en cargar correctamente las pestañas. ¿tiene algo que ver con los CSS que se remiten a otras webs?
ResponderManila julio 4, 2008 a las 11:32 pm
Porque al cargar la pagina aparece “listo pero con errores en la pagina” se trata de un problema con un script? se puede anular, cual es?
Responderchevalhen julio 31, 2008 a las 11:50 am
Estimados amigos les agradezco este tipo de apoyo realmente es de mucha utilidad especialmente las plantillas y sus comentarios.
Amigos en esta plantillatipo revista TENGO UN PROBLEMA resulta que en la parte inferior cuando quiero gestionar los elementos de página no se pueden hacer ya que los bloques se corren del cursos y eso no es correcto.Una vez agregados ya no los puedo eliminar o mover ya que se corren del puntero.
¿Ha tenido ese problema con esta plantilla?¿Qué puede estar sucediemndo?…Agradeceré mucho sus comentarios que me ayuden a utilizar mejor esta interesante plantilla.
Cordiales saludos para todos.
Chevalhen
ResponderSidmar Jr agosto 18, 2008 a las 2:29 pm
Correction:
Responder* I have tried all tutos AT THIS TAMPLATE (FORTE) but no one have been work on this tamplate.
Armand agosto 21, 2008 a las 10:06 am
It’s a wonderful template. Thanks.
Responder