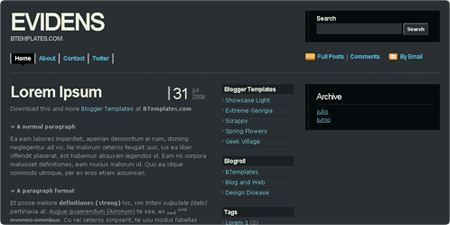
Evidens es un diseño de Design Disease, originalmente creado como theme para WordPress y ahora como template o layout para Blogger con licencia Creative Commons Attribution-Share Alike 3.0. Es un diseño sencillo pero muy elegante, en dos paletas de colores, a tres columnas y de ancho fluido, excelente pues se adapta bien incluso a grandes resoluciones de pantalla.
Descargar
Blogger
Instalación
Para instalarla consulta el nuestra miniguía de instalación.
Configuración
Menú
Para modificar los enlaces del menú ve al código de tu plantilla (Escritorio → Diseño → Edición de HTML) y busca algo como:
<ul>
<li class='current_page_item'><a expr:href='data:blog.homepageUrl'><span>Home</span></a></li>
<li class='page_item page-item'><a href='#' title='About'><span>Acerca de</span></a></li>
<li class='page_item page-item'><a href='#' title='Contact'><span>Contacto</span></a></li>
<li class='page_item page-item'><a href='http://twitter.com/btemplates' title='Twitter'><span>Twiter</span></a></li>
</ul>Ahí agrega o edita los textos y las URLs que tu necesites.
Fecha
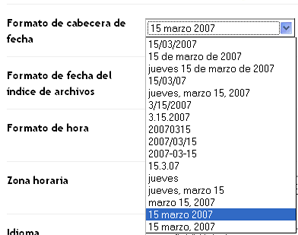
En tu panel, dirígete a la pestaña Configuración → Formato → Formato de cabecera de fecha, selecciona la penúltima opción del menú, estilo: 31 agosto 2009.

Guarda los cambios y la fecha se mostrará de forma debida.
Suscripción por email
En el código de tu plantilla (Escritorio → Diseño → Edición de HTML) busca:
http://feedburner.google.com/fb/a/mailverify?uri=URIFeedburnerSustituye URIFeedburner por la URL de tu feed, por ejemplo, nuestra URL es:
http://feeds.feedburner.com/blogandwebEl link de suscripción queda como:
http://feedburner.google.com/fb/a/mailverify?uri=blogandweb



Yhonny G España O agosto 2, 2009 a las 7:30 pm
Hola, oye que bien, ya extrañaba que publicasen por aca mas themes para blogger.
Muy bueno por que este theme de Design Disease para WordPress es un Diseño muy complejo,gran parecido a el compositio para WordPress y Blogger.
De usar Blogger me Quedaria con el Color negro, pues, fue el que mas me enamoro desde que lo lanzo Designs Disease!
saludos Fran!
ResponderFrancisco agosto 3, 2009 a las 12:35 am
Hola Yhonny, ya tenía tiempo que no publicaba ninguna, aunque si había hecho algunas que publiqué en la sección de plantillas.
Los diseños de esta chica me encantan y la verdad es muy bondadoso tenerlos libres para su uso.
Gracias por el comentario y un saludo!
ResponderYhonny G España O agosto 3, 2009 a las 10:54 am
@ Francisco : si, es verdad, aunque podrian ser mejores con las personas,con respecto a los lanzamientos de Themes para WordPress,pero bueno, que se le hace, a agarrar lo que le lanzen,jaja.
a mi me gusta mucho la Fervens C, pero para usarla en wordpress.
saludos!
ResponderAlexander agosto 3, 2009 a las 3:37 pm
Muchas gracias por la publicacion del template lo vamos a probar en uno de mis blogs de prueba.
Gracias Francisco por tus aportaciones.
Saludos desde El Salvador.
ResponderFrancisco agosto 4, 2009 a las 4:51 pm
@Yhonny Como decía en Twitter respecto a otro servicio … así son la cosas gratis.
@Alexander Ojalá que funcione.
ResponderYhonny G España O agosto 5, 2009 a las 2:32 pm
@ Francisco: Si verdad,lastima que no todos los bloggers seamos Diseñadores graficos!.
ResponderFrancisco agosto 5, 2009 a las 5:41 pm
@Yhonny No queda otra que ir aprendiendo y tener lo básico de cada cosa, tal vez no haremos grandes diseños o desarrollos, pero sí para llevarla tranquila con un blog.
Un saludo 🙂
ResponderHaCk CrAcK agosto 5, 2009 a las 7:46 pm
Estan muy buenos las dos plantillas en especial la de azul oscura.
ResponderYhonny G España O agosto 5, 2009 a las 10:56 pm
Si verdad,yo estaba pensando en pagarle a alguien para que me hisiese un diseño a mi gusto, pero, creo que me quedare con un diseño sencillo mejor!
Respondermajarete.com agosto 6, 2009 a las 10:41 pm
Me da pánico andar en la plantilla. Tantos códigos me marean. Letras, signos y demás, no me dicen nada.
ResponderA veces quiero cambiar algo, pero me da temor dañarla. He buscado libros que me traduzca los simbolos de las plantillas, pero en español no lo he encontrado informacion.
Hoy descubrí este blog, y lo seguiré visitando para tratar de aprender algo.
leslie agosto 10, 2009 a las 1:40 am
oye, haber si me puedes ayudar, en la plantilla que le puse a mi blog no aparece la fecha de publicación y yo quiero que salga, que codigo puedo poner? sin que se modifique mi plantilla?
Responderbloggermadrid agosto 10, 2009 a las 2:00 am
Francisco,
lo primero gracias por el trabajo. Es un template fantastico.
solo una pregunta. el texto del post me sale myy cerca del header y muy pegado dentro del post. hay alguna forma en que el interineado pueda separarse un poco? me das una pista?
gracias.
Responderdaniel agosto 12, 2009 a las 1:41 pm
hoy decidi crearme un blog para promocionar mi trabajo y este diseño me parecio perfecto, ya lo instale. muchas gracias!!
Daniel
ResponderFrancisco agosto 12, 2009 a las 11:46 pm
@Daniel, que sea útil 🙂
ResponderCatriel agosto 15, 2009 a las 10:31 pm
Está muy buena la plantilla.Pero tuve que pensar bastante para darme cuenta de que para que me queden bien los botones de la cabecera con los links a las otras páginas tenía que cortar y pegar en el código para reubicar desde ahí los links…
ResponderY ahora tengo este problema ¿Como edito el link de suscripción para cambiarlo de Atom a la dirección de feedburner? Porque además así funciona haciendo que los visitantes se suscriban a las acualizaciones de la página en que están y yo necesito que se suscriban a la página principal.
Ya se que soy medio molesto.Pero ya que saben como se hace ponganlo acá también así las instrucciones quedan completas ¿No?
Christopher agosto 17, 2009 a las 2:08 pm
Hola que tal francisco la plantilla esta muy buena pero tengo un problema con el sidebar por que el ultimo widget que he agregado no sale y me sale error en la pagina despues todo esta muy bien, espero que me puedas ayudar y gracias desde luego.!
ResponderFrancisco agosto 18, 2009 a las 11:37 am
@Christopher seguramente no se agregó correctamente en Blogger, prueba usando Opera como navegador, falla menos al momento de agregar gadgets.
ResponderChristopher agosto 19, 2009 a las 2:17 pm
OK, gracias…!
ResponderChristopherSC agosto 22, 2009 a las 10:28 pm
Hola francisco me preguntaba, como puedo hacer para bajar un poco el tamaño de los titulos en los post
ResponderFrancisco agosto 23, 2009 a las 12:16 pm
@ChristopherSC Cambia el font-size en .p-head h2 del código css de tu plantilla.
ResponderChristopherSC agosto 23, 2009 a las 5:44 pm
Gracias ya lo hice………!
ResponderKairos septiembre 1, 2009 a las 5:33 pm
Hola. Muy buena la información que proporcionáis. Muy buena la plantilla, me la he descargado pero en el copyright me gustaría incluir alguna frase adicional. ¿Cómo tengo que hacerlo? Gracias de antemano.
ResponderFrancisco septiembre 4, 2009 a las 12:16 am
@Kairos Sí, manualmente al final del código de la plantilla.
ResponderKairos septiembre 5, 2009 a las 1:58 pm
Gracias Francisco. Sé que es aquí:
Copyright © 2009
Pero soy un dummie en esto. ¿Dónde tengo que poner lo que quiero añadir? Quisiera poner algo así: “Permitida la reproducción siempre que se cite la fuente”. He probado a insertarlo en distintos sitios pero me da un mensaje de error en la plantilla.
ResponderKairos septiembre 5, 2009 a las 2:00 pm
Vaya quise decir que sé que es aquí:
” Copyright © 2009 ”
Pero dónde exactamente inserto el texto?
ResponderKairos septiembre 5, 2009 a las 2:02 pm
Bueno no sé ni poner el código HTML quiero decir que si me lo puedes poner en código que lo corte y pegue en mi plantilla. Siento ser tan torpe.
ResponderKairos septiembre 8, 2009 a las 11:27 pm
Mediate ensayo error he conseguido ponerlo todo. Sin embargo me queda otra duda. En el copyright aparece el nombre del blog. Si lo pinchas te lleva a la página principal del blog. ¿Podría hacerse que enlace con una entrada donde he puesto la información de los derechos de autor? Lo intento pero no me sale.
ResponderFrancisco septiembre 10, 2009 a las 1:44 am
@Kairos, si se puede, haz un link tipo:
<a href="URL con licencia">Licencia</a>
No te recomendaria eliminar el link al inicio de tu blog, mejor agrega el enlace y que estén ambos. A prueba y error se aprende mucho 🙂
Un saludo!
ResponderKairos septiembre 10, 2009 a las 7:15 am
Gracias Francisco por ponerme el link y por el consejo. Lo seguuiré. Efectivamente si la ciencia progresó así, ¿por qué no íbamos a hacerlo nosotros? 😉
Responderkike septiembre 10, 2009 a las 6:07 pm
hola, la plantilla esta buena y liviana, pero tiene algo que quisiera cambiar:
Al reducir la ventana, los posts se reducen y eso es poco estetico, se puede quedar estatico??
Gracias
Responderkike septiembre 10, 2009 a las 6:08 pm
me referia a la plantilla para blogger
Responderelios septiembre 12, 2009 a las 2:13 pm
hola he puesto la plantilla en mi blog, me gusta pero quiero editarla en colores y css, lo que no se es como cambiar el color gris del menu derecho, y como redondear desde el buscador toda la parte del sidebar.
ResponderEspero puedas responder, me interesa darle un toque personal pero se muy poco de CSS y html
Kairos septiembre 16, 2009 a las 1:49 pm
Hola Francisco:
Veo que en la plantilla de WordPress en la cabecera, en la segunda columna hay una casilla con la fecha del día que en Blogger no aparece.¿Se puede habilitar eso en Blogger? Gracias. Un saludo.
Responderjaime septiembre 18, 2009 a las 5:50 pm
Hola,
Me ha gustado mucho la plantilla y funciona perfectamente, sin embargo al abrirla en IE 8 bajo win 7 aparece un error/advertencia en la parte inferior izquierda (status bar) del explorador.
Personalmente uso el firefox, pero muchos de mis usuarios usan el IE, y aunque la pagina sea funcional, la advertencia da la impresion que algo anda mal.
ResponderKairos septiembre 19, 2009 a las 10:06 am
Confirmo lo que dice Jaime. En IE 7 y 8 tanto bajo Vista como bajo XP aparece esa advertencia de error y la barra que indica la carga de la página parece quedarse atascada, sin embargo la página se carga correctamente, imágenes y vídeos incluidos. En Firefox y Chrome no hay ningún problema ni sale la advertencia.
ResponderChristopher SC septiembre 19, 2009 a las 9:15 pm
Hola francisco la plantilla esta de maravilla con Firefox pero me preguntaba, como se puede eliminar el buscador de la misma plantilla por que blogger es muy chevere y quiero agregarlo pero no quiero tener dos buscador para que no! Jejej bueno gracias por la respuesta…
ResponderRosario noviembre 4, 2009 a las 1:21 pm
Estas plantillas estan de lujo, gracias por compartir 🙂
Respondermax febrero 21, 2010 a las 9:36 pm
hola excelente la plantilla!
Responderla estoy empezando a usar muy buena!
pero queria que los post que publico esten dentro de una tabla css simple, como si fuera un racuadro y separada por una linea, con 10px del borde al contenido, o sea en un post tengo tres articulos y quiero que esten enmarcados y que se dividan por una linea nomas, se que es una tabla simple, pero no logro encontrarla, si me pueden dar el codigo que va en la plantilla y el que va en el html del post, disculpen soy muy nuevo en esto, desde ya muchas gracias.
Francisco febrero 22, 2010 a las 7:57 pm
@max recuerda que la personalización ya le toca a cada uno. Saludos! 🙂
Respondermax febrero 26, 2010 a las 6:51 pm
hola a todos, tengo el siguiente problema en mi nuevo sitio con esta plantilla, con internet explorer 8 no se pueden ver los post, pero si todos los demas el error que me aparece es el siguiente:
HTML Parsing Error: Unable to modify the parent container element before the child element is closed (KB927917)
en todos los demas navegadores la web se ve correctamente, alguien me puede decir como se soluciona este tipo de error,
Respondervi por ahi que puede ser un error de script, la verdad no se como solucionarlo, soy novato en esto, y con este problema pierdo el 50% de la gente que ingresa a mi sitio, necesitaria alguien que me oriente a como solucionarlo,
desde ya muchas gracias a quien me pueda dar una mano.
max marzo 1, 2010 a las 7:30 pm
lo pude solucionar!!!
Respondergracias igual
Ivon marzo 19, 2010 a las 4:00 pm
Excelente aporte !
Estoy usando el template pero con el fondo blanco.
Pero no funciona correctamente el “Search”.
Al no ser un gadget, me está costando descubrir la razón.. Ya probé de exportarlo, de construirlo nuevamente…de reemplazar el html, cambiar el administrador, etc. Pero no logro darme cuenta..
Agradeceré toda ayuda que puedan darme.
ResponderIvon
Ramiro marzo 20, 2010 a las 7:27 pm
¡Hola!
Acabo de instalar esta plantilla para mi nuevo blog. Es estupenda. Pero como es la primera vez que utilizo el lenguaje HTML para un blog ando un poco perdido. ¿Qué tengo que poner para que cuando alguien de “click” en Contact le dirija a su correo predeterminado para enviarme un email?
Muchas gracias,
Ramiro
ResponderIvon abril 6, 2010 a las 11:51 am
Ramiro, en la configuración del blog, suscribite a FeedBurner. Fijate que hay una opción que es Publicidad x Mail. Seguí los pasos y luego reemplazá la dirección en el html
ResponderIvon abril 7, 2010 a las 11:05 am
perdón, rectifico..es para Novedades por mail…
ResponderShuo abril 28, 2010 a las 4:42 am
hey Francisco, just wondering, how do i change the margin between post title and post body, i reckon they were too close. thanks
Respondereva mayo 6, 2010 a las 2:44 pm
hola, soy eva, el otro dia estaba cambiando la plantilla y cuando fui a ver muy contenta como habia que dado me aparece un carte, en vez de mi blog, diciendo error bX-qgkwqf no se que significa ni como arreglarlo, intente remediarlo volviendo a la anteior plantillla pero nada, plis sip conoces alguna solucion informame :´(
Responderrodrigo mayo 13, 2010 a las 8:36 pm
lo malo de esta plantilla es que no tiene etiquetas h3 lo que hace que no sea bien indexada en google
ResponderAdolfo Alfonzo agosto 18, 2010 a las 11:45 pm
Un cordial saludo Francisco. Nuevamente por aquí para solicitarte la siguiente ayuda referente a la plantilla Evidens White.
Existe (o al menos conmigo) un problema con el menú de cabecera desde la plantilla original, Te explico:
El “current” o página actual no queda marcado. (Debería quedar el enlace en background negro con fuentes blancas pero este no se muestra)
Cuando se entra en cualquier página es el “home” el que queda como “current” cosa que no es verdad y confunde a los lectores.
Le he dado vueltas al código “menu” pero no doy con el problema.
NOTA: el de wordpress funciona impecable.
A la espera de su atenta y oportuna ayuda.
Adolfo
ResponderAdolfo Alfonzo agosto 21, 2010 a las 5:15 am
Estimado Francisco. Aquí de nuevo.
Tratando de modificar la plantilla original Evidens, estuve buscando y probando varios códigos de menúes haciendo una combinación de estilos con el resultado que ves aquí adolfoalfonzo.blogspot.com
Pero queda todavía la pregunta original…¿Cómo podría hacer para que se muestre diferente la pestaña activa (o pagina actual)?…lo que veo en la red es muy enredado y no logro entenderlo.
Un cordial saludo
Adolfo
Respondervero agosto 26, 2010 a las 12:51 pm
HOLASSSSSSSSSSSS tengo una consulta
Respondercomo puedo quitar las letras de un template? habierto con firework
esto claro sin dañar el fondo tenga;por decir si tengo un texto q diga STORE pero q tenga un fondo azul.
cuando quita las letras tambien se pierde el fondo y eso no me resulta……..
Ivon septiembre 8, 2010 a las 8:23 pm
Ramiro, podés reemplazar la dirección de contacto por la dirección de una entrada dentro de tu propio blog en que que hayas embebido un formulario de contacto creado con Google Docs. Intentalo que no es complejo e incluso tenés themas, para darle color.
ResponderSol octubre 29, 2010 a las 5:18 am
great template thanks guys
Responderthe only problem i have is that in the post area i can’t move the image at the left side it sets only at the center
any help??
Friends agosto 11, 2011 a las 2:53 pm
Thank you for the template!
Quick question…
For the footer elements, can I put the reaction to the right under the comments?
Default, reaction go to left.
Can you help me?
Thank you!
Responder