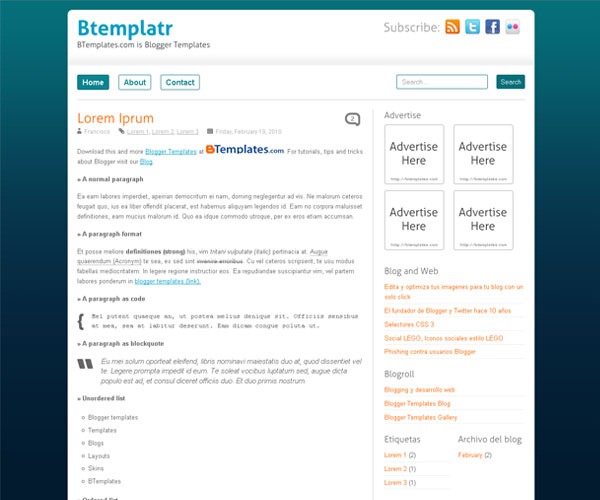
BTemplatr es una plantilla diseñada por Blog and Web y BTemplates exclusivamente para Blogger por los tres años de Blog and Web. Sus características son:

- Dos columnas principales, pero con sidebar de una o dos columnas
- Footer con tres columnas.
- 6 zonas para gadgets / widgets.
- Menú con páginas estáticas.
- Menú de servicios sociales.
- Marcadores sociales en páginas individuales.
- URL’s cortas (bit.ly) en páginas individuales.
- Tipografía Aller en títulos (javascript).
- Sección de banners 125×125.
- Configuración de colores desde el panel.
Descargar
Instalación
Para instalarla consulta el videotutorial y nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
1. Servicios sociales
Para cambiar los enlaces de los servicios sociales, en el código de tu plantilla (Inicio → Diseño → Edición de HTML) busca el siguiente código:
<!-- Social -->
<ul id='social'>
<!-- Flickr -->
<li><a href='http://www.flickr.com/photos/username/' rel='nofollow'><img alt='' src='http://4.bp.blogspot.com/_Zuzii37VUO4/S3-LyfVxBUI/AAAAAAAAEjU/zi87jQKxdfk/s1600/flickr_32.png'/></a></li>
<!-- /Flickr -->
<!-- Facebook -->
<li><a href='http://facebook.com/username' rel='nofollow'><img alt='' src='http://4.bp.blogspot.com/_Zuzii37VUO4/S3-LyR25l_I/AAAAAAAAEjQ/v-i37tCTMik/s1600/facebook_32.png'/></a></li>
<!-- /Facebook -->
<!-- Twitter -->
<li><a href='http://twitter.com/username' rel='nofollow'><img alt='' src='http://1.bp.blogspot.com/_Zuzii37VUO4/S3-MCutBS0I/AAAAAAAAEkg/Dh_uChXEdk4/s1600/twitter_32.png'/></a></li>
<!-- /Twitter -->Reemplaza "username" por tu propio nombre de usuario en cada servicio.
2. Menú
Para agregar enlaces al menú, solo crea una página estáticas desde el panel.
3. Banners 125×125.
La sección de banners 125×125 se encuentra en el código de tu plantilla, entre los códigos:
<!-- Ads -->
Código de banners.
<!-- /Ads -->Para usarlos reemplaza la url de la imagen y la url destino de cada banner.
Para eliminarlos, simplemente borra todo el código dentro de <!—Ads –> y <!-- /Ads –>.
Licencia
Licenciado bajo Creative Commons. Uso permitido en sitios web personales o comerciales, sin obras derivadas, atribución al autor (sin quitar o agregar enlaces a los créditos).



LMGuillermo marzo 6, 2010 a las 2:26 pm
Muy buena plantilla, con buen diseño, sencillo pero limpio y agradable. Gracias por postearla, saludos.
ResponderGuilherme marzo 7, 2010 a las 9:11 am
Olá, o titulo do post esta ficando cortado, quando você clicka por exemplo, no balão de comentários dele, olhe isso como exemplo:
http://www.dotaisfun.com/2010/03/respostas-de-pros-ao-apelo-de-remocao.html#comments
caso consiga arrumar poste a solução para eu editar no meu também.
PS: estou usando seu template, é maravilhoso, muito obrigado.
ResponderAliveSoul marzo 7, 2010 a las 9:16 pm
Muy bueno el template.. me servira para uno de mis blogger
Respondersaludos de argentina
Daniel marzo 8, 2010 a las 6:54 am
Muy buena plantilla ya la estoy usando y adaptandola, lo que queria es agregar en la parte superior (suscribete…) otras redes sociales como MySpace o Buzz, queria saber si habia algun lugar de donde sacar iconitos para que este a tono… graxias
ResponderMauricio marzo 8, 2010 a las 11:55 am
Oye bro como puedo hacer para que los titulos no se hagan imagenes?
SALUDOS y excelente plantilla ;)!
ResponderFrancisco marzo 8, 2010 a las 1:01 pm
@LMGuillermo Gracias! 🙂
@Guilherme Puedes solucionarlo agregando en el css: .post-title {margin-top:10px;}
@Daniel En el principio del código de la plantilla viene la URL de los iconos usados 😉
@Mauricio Solo borra los script de cufon.
Responderdaniel marzo 8, 2010 a las 10:02 pm
gracias padre! desde alguna parte del codigo puedo modificar el color de fondo de la columna lateral derecha??
Respondervoy a cambiar la cabecera por una imagen de q medida deberia ser? muchas gracias y disculpa las molestias
Ricardo marzo 9, 2010 a las 8:15 am
Es posible que no me funcione el buscador? busco terminos que estan en mi blog y no los encuentra….
Responderejner69 marzo 9, 2010 a las 7:40 pm
¿Se puede adaptar a WordPress?
Lo digo por la licencia “sin obras derivadas”
Muy bonito theme
ResponderSaludos!
fanoy marzo 10, 2010 a las 6:39 am
hai .. I wanted to ask, on my contact page [http://labelfanoy.blogspot.com/p/contact_23.html] I get the problem where the email form suddenly became flat and there was enough to disrupt the line of sight. is there a solution for this? thanks
ResponderFrancisco marzo 12, 2010 a las 12:36 am
@daniel Te agradecería si regresas los créditos a la plantilla 🙂
@Ricardo lo he probado con algunos términos y me funciona. Aunque si pareciera deficiente el sistema de búsqueda, revisaré si algo tiene que ver la plantilla, pero creo más es el sistema de blogger.
@ejner69 Esta plantilla la hice pensando en que fuera exclusiva a Blogger, por eso la licencia. Así que, no para esta, pero en la siguiente no solo será compatible sino que directamente la haré para WP y Blogger.
@fanoy Lo siento, visité tu página pero no vi problema. Aunque tampoco entendí bien tu pregunta.
Saludos!
ResponderFernando Coello (Quite Random) marzo 14, 2010 a las 3:23 am
Me gusta mucho, Francisco. Te has pasado con este diseño, felicidades.
ResponderFrancisco marzo 16, 2010 a las 7:22 pm
Gracias Fernando 😀 Es la primera que hago directo a Blogger y los comentarios son un gran insentivo ^_^ Un saludo!
ResponderFelipe marzo 31, 2010 a las 6:00 pm
Hola Francisco.
Estoy haciendo un par de pruebas en un blog, pero al momento de crear las entradas, en el Twitter link se muestra “Undefined”.
Me podrías explicar como arreglarlo o como funciona ese sistema.
ResponderUn saludo.
Excelente plantilla
Felipe marzo 31, 2010 a las 6:04 pm
Disculpa Francisco.
ResponderYa encontré el error, y fue hacer la publicacion de prueba sin ponerle título.
El Script funciona corectamente.
Un saludo.
yo-ysolo-yo abril 20, 2010 a las 9:23 pm
primero. gracias x la plantilla.. esta muy bonita.. pero tengo un problema.. le puse anuncios de infolinks. pero cuando poso el puntero del mouse sobre el enuncio este no se carga.. el unico lugar donde carga es la descripcion del titulo. en el header. lo demas nones.. alguna solucion?
Responderotra-vez-yo mayo 20, 2010 a las 6:34 pm
ya lo solucione xD. habia un conflicto con los emoticones.
ResponderRicard agosto 2, 2010 a las 4:55 pm
como hago que el menu de arriba no sea solo para “páginas” sino que pueda poner los links que quiera?
ResponderAjim Antena noviembre 14, 2010 a las 10:56 am
I love Fransisco, templatenya sangat bagus, aku suka
ResponderNaughtyric marzo 16, 2011 a las 4:49 am
nice template, i like this 🙂
Responder