Este es otro hermoso diseño de Elena originalmente lanzado para los lectores de Smashing Magazine y traído para ustedes en su versión para Blogger. Esta basado en el theme para wordpress “Dilectio” de Design Disease, adaptado para Blogger por BlogandWeb y bajo licencia Creative Commons. Puedes utilizarla con fines personales o comerciales con la única condición de que respetes los créditos, regresando un link a Blog and Web y Design Disease.
Descargar
- Blogger
Demo
Descarga (English and Spanish)
Características
- Definición de colores en el panel.
- 3 columnas principales.
- Estilo en comentarios.
- Buscador interno.
- Menú personalizable.
Instalación
Para instalarla consulta nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
Para visualizar correctamente la plantilla es necesario que sigas los estos pasos:
- Entra a la pestaña “Plantilla” y a la opción “Edición HTML”.
- Para personalizar el menú de navegación busca el siguiente código:
<li class="page_item"><a title="Perfil" href="#"><span>Perfil</span></a></li>
<li class="page_item"><a title="Fotos" href="#"><span>Fotos</span></a></li>Remplaza los símbolos ‘#’, por tus enlaces correspondientes.
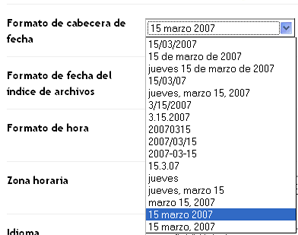
- Para visualizar de forma correcta la fecha, dirígete a la pestaña “Configuración” y la opción “Formato”. En la sección de formato de cabecera de fecha, selecciona la penúltima opción del menú.

- Guarda los cambios y ¡listo!




Luis diciembre 26, 2007 a las 2:18 am
Muy bonita plantilla, me gusto que fuera de 3 columnas..
Saludos
Responderiván diciembre 26, 2007 a las 5:04 am
La verdad es que está muy bien. Ya va siendo hora de que cambie la mía. También es vuestra y jamás tuve ningún problema con ella.
Responder¡Enhorabuena por el trabajo! A mí me ha servido de mucho.
Un saludo!
Deckard diciembre 26, 2007 a las 1:26 pm
It is a beauty! But how do I get the storydate to work when there are more than 1 post per day. The backgrounds are displayed but the date is only shown on the first post.
ResponderAndrés diciembre 26, 2007 a las 9:55 pm
Que tal francisco? hermano estoy probando esta plantilla y encontre algunos errores, resulta que cuando se hace un post y se sube una imagen centrada no se centra, (automáticamente me la pone al lado izquierdo).
También en la columna lateral al escribir algún texto hay parte de el que no se puede ver, a no ser que lo marquemos con el mouse.
Y por ultimo (no se si es un error o es que la plantilla es así) cuando se publican varios post en un día, no sale la fecha de los otros, solo la del primero.
Eso es todo.
Saludos.
PD: excelente trabajo con esta plantilla, ya la quiero aplicar a mi blog!
Responderiván diciembre 27, 2007 a las 5:59 am
Andrés, lo de la fecha es normal. Cuando publicas varios en un día blogger solo aplica la fecha en la entrada a la primera que aparece en la lista.
ResponderAndrés diciembre 27, 2007 a las 11:53 am
Amm ok gracias iván! pero ahora faltan las otras cosas :s..
ResponderRealmente es una bonita plantilla!
heliarly diciembre 28, 2007 a las 9:25 am
MUITO obrigado…. O template de vocês é muito BONITO!!!
Nunca ia achar um tão bem feito e elaborado!
O que puder fazer por vcs é só me falar!
Respondertxamu diciembre 28, 2007 a las 10:12 am
hola, tengo un problema con esta plantilla. Al acceder al blog no se muestran las imágenes colocadas en el css, pero en cambio al hacer una vista previa si se ve.
Estoy utilizando mi propio dominio, puede ser por eso ?
gracias
Respondertxamu diciembre 29, 2007 a las 10:15 am
Ya lo solucioné. Puse las imágenes en google pages y listol. La web es un regalo para un amigo: Miguel Nuñez
ResponderSbg diciembre 29, 2007 a las 3:41 pm
Resulta que el titulo de mi blog (Pagina de Prueba de plantilla) no cabe en el espacio para el titulo y la parte que sobra (plantilla) aparece en una especie de segunda linea totalmente descalibrada por debajo del subtitulo.
ResponderComo puedo cambiar el tamaño de la letra del titulo para que quepa completa en una linea o pueda correr la parte donde cominenza el titulo un poco mas a la izquierda tambien para que quepa.
Sbg diciembre 29, 2007 a las 3:54 pm
Acabo de notar que en el Internet Explorer el titulo aparece en una lineo pero en el Firefox no!
ResponderEstoy pensado y creo que la solucion mas posible seria correr unos pixeles el titulo a la izquierda pero no se como hacerlo.
Alguien expliqueme…
Francisco diciembre 30, 2007 a las 9:22 pm
Luis, si a mi también me agrado bastante por eso ^_^
iván, me alegro que te sirva.
Deckard, Andrés, como bien dice Iván, la fecha solo se muestra en un post por día.
Andrés, para evitar que las imágenes floten a la izquierda busca la clase “.post-body img” y elimina el atributo “float:left”.
Sbg, para ampliar el ancho disponible al título modifica el atributo “width” de “#header-inner”.
Saludos!
Responderflôr! diciembre 31, 2007 a las 12:19 pm
Me encanta la plantilla! Gracias!! ^^
ResponderOScar enero 4, 2008 a las 8:54 am
Ivan muy buen theme ya lo estoy usando en el nuevo proyecto mio
Responderhttp://www.sellersclub.blogspot.com el unico problema que tengo es que la caja de busquedano me funciona… gracias
Giancarlo enero 7, 2008 a las 10:36 pm
HOla, sabes si se puede cambiar la iamgen que se utiliza como header
ResponderAndres Ponce enero 10, 2008 a las 3:45 pm
Muy lindas plantillas!
No entiendo como cargarlas. Eso de remplazar tus “#” por los enlaces correspondientes. ¿Donde puedo encontrar un tutorial?
Gracias!
A!
ResponderGraciela enero 11, 2008 a las 1:55 am
¿Cómo puedo hacer que el diseño sea de dos columnas? Es decir, eliminar la tercera (la que está más a la derecha) y adjudicar ese espacio a la izquierda.
ResponderGloria enero 12, 2008 a las 2:31 am
Hola Francis, como estas. Te felicito por tan exquisita plantilla. Como hago para sacar el color celeste que queda entre párrafo y párrafo.Gracias. Saludos
ResponderRemy enero 14, 2008 a las 1:01 pm
Excelente plantilla, desde que la vi me enamore de ella *¬*…
pero aun estoy batallando con lo de centrar las imágenes 😛
Respondertxamu enero 14, 2008 a las 4:32 pm
¿Habeis visto que están utilizando este diseño en http://www.jovenesenred.com/, que es del Gobierno de España, y no hacen ninguna referencia a la procedencia de la plantilla ?
Responderzaebos enero 16, 2008 a las 11:24 am
Muy buena la plantilla… hacía tiempo que quería darle un lavado de cara a nuestro blog y al final me he animado con ésta; pero tengo un problemilla… la verdad no se muy bien a que se debe, pero al subir imágenes a los posts, éstas siempre salen justificadas a la izquierda (he probado a subirlas centradas, sin justificación u centrarlas luego con allign=center… etc…) y claro, luego el texto sobrante sale hacia los lados (exactamente igual que si subiera imágenes justificándolas yo hacia un lado). No se si me habré explicado bien… bueno, gracias y un saludo.
grandiosa página esta, por cierto.
ResponderSilvia enero 16, 2008 a las 2:02 pm
Hola!
ResponderEstoy utilizando la plantilla en mi blog: http://4230norte130este.blogspot.com/ ye stoy muy contenta.
Enhorabuena!
Wyliam enero 21, 2008 a las 7:58 am
Não está na hora de colocar novas templates para a gente baixar???????
ResponderENRIQUE enero 22, 2008 a las 8:20 pm
DISCULPA NO ME PUEDES MOSTRAR LA PARTE DONDE SE PONEN LAS IMAGENES EN LAS PLANTILLAS PARA PONER UN DISEÑO AL FRENTE DEL BLOG, SI SABES ME PUEDES RESPONDER A MI CORREO VAIO-2006@HOTMAIL.COM
ResponderZiúlefran enero 23, 2008 a las 5:52 pm
aaah, ayuda, quiero nuevo diseño y nuevo cursor en mi blog, hasta musiquita, alguien sabe donde los consigo gratis???
ResponderAmaru enero 28, 2008 a las 10:16 pm
Fernando, muchas gracias siempre por tan buenas plantillas transformadas.
Tengo unas cuantas de las que tú has puesto. De hecho, creo que desde aquí saco todas mis platillas y lo recomiendo bastante.
La cosa es que me he dedicado, desde hace un tiempo, ha subir algunos scripts y CSS’s al googlepages y me gustaría subir los CSS de esta plantilla. Ojalá y puedas ponerlos a disposición, ay que a través del link no se descargan ni salen expuestos ahí mismo.
Es sólo un afán personal y si no tienes mucho tiempo, pues no 🙂
Lo hago también para no colapsar el ancho de banda.
ResponderFrancisco enero 30, 2008 a las 8:22 pm
Me alegra mucho les este siendo útil. Si tienen problemas para centrar las imágenes pueden ver lo que le dije a Andres en mi comentario de arriba.
Amaru, todos los estilos css que usa la plantilla están en ese mismo archivo xml, de ahí tendrías que pasarlos a una hoja de estilos, pero ten cuidado no pasar aquellas clases y selectores con variables de color en ellas.
Saludos!
ResponderJmpaSrgc febrero 3, 2008 a las 5:03 pm
Hola Francisco:
¿Cómo puedo ponerme en contacto contigo? ¿Tienes alguna cuenta de correo activa o algún formulario que no sea este de los comentarios?
Un saludo
ResponderJesús Cortés febrero 4, 2008 a las 5:28 am
Hola!
Enhorabuena por la adaptación, la verdad es que la gente de Smashing hizo un gran trabajo y vosotros lo habeis adaptado muy bien.
Nosotros hemos realizado una versión del original, para un podcast de cine que producimos quincenalmente, por si a alguien le sirve de ejemplo: http://www.00podcast.es
Saludos!
Responderaru febrero 4, 2008 a las 8:05 am
hola ocurre un problema cuando lo subo la plantilla…podrias agregar el codigo html a parte asi lo puedo subir?…muchas gracias y blogandweb sigue creciendo espero q sigan asi
ResponderFrancisco febrero 4, 2008 a las 9:10 am
JmpaSrgc, en el menú de arriba, en “nosotros” encuentras como contactarme 😉
Jesús Cortés, pues les ha quedado muy bien y felicidades por el aniversario.
aru, suele ser más problemático copiar el código directamente, lo más recomendable es que sigas el videotutorial que se enlaza arriba o bien, descargar la plantilla, abrir el archivo con el bloc de notas y copiar/pegar el código en blogger.
Saludos!
Respondernovatillo febrero 6, 2008 a las 2:39 pm
Hola! me ha gustado mucho la plantilla, me gustaria saber si se puede quitar el buscador, pues no me queda muy bien. Que tendria que cambiar para que no apracezca el buscador en codigo HTML. Gracias!
ResponderRaquel Montero febrero 6, 2008 a las 3:15 pm
Hola Francisco,
Diría que ayer había dejado un comentario, pero no lo veo, supongo que lo dejé en otra entrada. Era para agradeceros la plantilla, es superchula. Muchísimas gracias, de verdad. Estaba buscando algo parecido.
ResponderYo tengo una duda, añadida a la de novatillo. En mi caso no quiero quitar el buscador, porque lo considero muy útil para mi página. Lo que quiero saber es si se puede integrar el buscador de Adsense ahí dentro.
Muchas gracias
Francisco febrero 7, 2008 a las 2:06 am
novatillo, en la sección css puedes colocar lo siguiente:
.Search form {display:none; visibility:hidden;}
Raquel Montero, se puede integrar como widget de html, pero es poco aconsejable, no tienen tan buenos resultados como el de blogger y deja muy pocos ingresos.
Saludos!
ResponderOmar febrero 8, 2008 a las 4:54 pm
Hola Francisco!
Quisiera saber como hago para que me ponga la fecha en todas las entradas de un dia? Solo sale en la primera entrada en las demas quedan en blanco solo la imagen
ResponderPhil febrero 12, 2008 a las 7:17 pm
Excelente esta plantilla! La he puesto tambien para mi blog.
ResponderTambien queria solucionar el error javascript de la fecha. Alguien tiene una idea a parte de publicar una entrada al dia?
emigasei67 febrero 15, 2008 a las 11:26 am
Hola, bueno, creo que he mandado un email y aún no me han respondido…Me gustaría incorporar, si puede ser, la plantilla del blog de Jabba..Me gusta bastante….Perderé algún dato?? Seguirá teniendo las mismas cosas????.Se podría poner esa misma plantilla con tres columnas???..Muchas gracias por su respuesta…
Atte…emigasei67..adm. de http://emigasei67-elrastreador.blogspot.com/
Responderjosema febrero 22, 2008 a las 10:30 am
Hola, uso esta plantilla, pueden verla en mi web, le agradeceria que me dijeran como quitar el boton Search, y la barra de busqueda. Y si fuera posible en el cuadro naranja que la distancia entre comentario y cuentemelo, sea menor. Un saludo. Visiten mi blog
Un saludo
Ah! Les invito a formar parte de “Pixel to Know” es una forma de promorcionarse en mi web, totalmente gratuita.
ResponderFrancisco marzo 4, 2008 a las 8:16 pm
Omar, Phil, desafortunadamente esa es la forma en que blogger las muestra.
emigasei67, se pierden todos los datos de los artílugios por eso es recomendable guardes todos sus códigos antes de hacer el cambio. Si es posible agregar otra columna, pero esa ya es una tarea de cada quien.
josema, para eliminar el cuadro de búsqueda elimina todo el contenido del selector “form” y sobre el espacio, reduce el padding en la clase “Search” del css de la plantilla.
Saludos!
ResponderFranklin marzo 4, 2008 a las 9:40 pm
Saludos! muy bueno este tema para Blogger. Solo tengo una pregunta: ¿como cambio el idioma de los distintos titulos de las barras? Todos estan en ingles y quisiera pasarlos al español. Gracias adelantadas!
ResponderSubgrafo marzo 4, 2008 a las 11:30 pm
De ante mano felicitaciones, gran labor y excelente Blog!¡
Bueno, agradecer la plantilla, la riqueza cromatica me encandiló, esta de pelos!
Que bueno leí los comentarios ante de consultar las justificacion a la izquierda de las fotos… pues quitando el float.left asunto arreglado!¡
Hasta pronto, gracias!¡
Saludos cordiales!
ResponderDiablillo marzo 5, 2008 a las 8:28 pm
Hola, estoy usando esta plantilla y hasta ahora todo perfecto.
Tan solo tengo dos dudas y son sobre el código adsense.
Me gustaría eliminar o modificar el buscador interno para utilizar uno vinculado a adsense.
También colocar anuncios entre POST y POST, no encontré la forma de hacerlo en esta plantilla. Si me puedes ayudar te lo agradecería mucho.
ResponderUn saludo
canido marzo 13, 2008 a las 1:40 am
hola saludos acabo de usar esta plantilla en mi blog
http://eslatuty.blogspot.com
y te cuento que no se puede centra ninguna imagen, y las letras salen donde quieren no se por que sera, echale un vistazo no se que pasa, tal vez tengas la solucion, espero respuestas chaoo
Respondercanido marzo 13, 2008 a las 12:06 pm
jojo no habia leido bien pero francisco me dio la solucion bueno gracias francisco, quede belleza ahora las imagenes ya no se van a la izquierda, haa pero tengo un solo problema ahora, mi blog no se abre en todas los ordenadores jeje no se por que sera, en mi ordenadora abre bien bien pero voy un ciber o locutorio y no entra en algunas maquinas que sera el motivo no??? si alguien tiene alguna idea agradeceria sus repuestas
ResponderKevin marzo 20, 2008 a las 5:42 pm
Hola Andres, muy chevere la plantilla te pasaste, lo estoy usando aqui http://sayesk.blogspot.com 😀
ResponderSbg abril 3, 2008 a las 6:48 pm
Como hago para que la fecha salga en todos los post
ResponderAndroide 23 mayo 14, 2008 a las 5:22 am
Gracias! Mis Androides Roqueros quedaron perfectos 😉
http://androidesroqueros.blogspot.com
¡Saludos intergalácticos!
ResponderFabian julio 17, 2008 a las 10:42 pm
Alguien sabe cómo ampliar un poco la “pág central”?? O sea, sería restarle un poco de bordes con el diseño de fondo color crema con esas curvas, para que el fondo blanco se agrande y así pueda ampliar también la columna de texto. Lo que pasa es que es muy angosta y con textos extensos, la columna se alarga demasiado. Muchas gracias
Respondermax play julio 28, 2008 a las 9:35 am
Your work is so influential! I love it, keep up the awesome work!
ResponderJose, a secas agosto 14, 2008 a las 8:16 pm
Tengo esta plantilla aplicada en mi blog personal desde hace meses, con algún que otro cambio estético para personalizarla pero hoy me he encontrado con un pequeño problema que realmente no se desde cuando sucede pero resulta que el buscador no funciona correctamente.
He revisado el código de arriba a abajo pero no encuentro el error.
¿Sabéis que puede pasar?
Gracias y un saludo.
Responder