
Acerca de la plantilla
Este es un diseño muy estilo “web 2.0” que Azman muy amablemente me permitió traer a Blogger. Esta basada en el theme para wordpress “O2” de Eches, adaptado para Blogger por BlogandWeb y bajo licencia GPL. Puedes utilizarla con fines personales o comerciales con la única condición de que respetes los créditos, regresando un link a Blog and Web y Eches.
Descargar
- Blogger
- WordPress
Demo
Descarga (English and Spanish)
Puedes descargar la plantilla original para WordPress en Eches.
Características
- Definición de colores en el panel.
- 3 columnas principales.
- Estilo en comentarios.
- Buscador interno.
- Menú personalizable.
Instalación
Para instalarla consulta el videotutorial hecho por Patricia Pilar y nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
Para visualizar correctamente la plantilla es necesario que sigas los estos pasos:
- Entra a la pestaña “Plantilla” y a la opción “Edición HTML”.
- Para personalizar el menú de navegación busca el siguiente código:
- Modificar el logo de la plantilla.
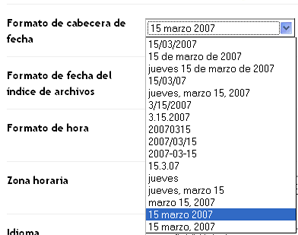
- Para visualizar de forma correcta la fecha, dirígete a la pestaña “Configuración” y la opción “Formato”. En la sección de formato de cabecera de fecha, selecciona la penúltima opción del menú.
<li class="page_item page-item-2"><a title="Perfil" href="#">Perfil</a></li>
<li class="page_item page-item-2"><a title="Fotos" href="#">Fotos</a></li>Remplaza los símbolos ‘#’, por tus enlaces correspondientes y guarda los cambios.
Dentro del archivo zip se encuentran los archivos correspondientes al logo y la badged para modificar en photoshop, así como la fuente que se usa en ellos.




Abihmetal diciembre 19, 2007 a las 2:58 am
Francisco te luciste con esta plantilla esta exelente, el unico pero q le pondria es q no muestra el dia en la fecha si no me equivoco, pero muy bien todo.
espero q pronto este listo el nuevo diseño de blogandweb.
Saludos.
ResponderMtraker diciembre 19, 2007 a las 3:15 am
El tema esta muy bien y ademas muy personalizable. Solo le veo un fallo, y es la fecha del post.
ResponderDa igual en que dia estes que siempre pone 9 de agosto.
Mtraker diciembre 19, 2007 a las 3:17 am
añado algo más, el buscador no busca
ResponderOctaviz diciembre 19, 2007 a las 4:26 am
alguna solución al tema fecha que siempre sale 9 de agosto?
Saludos.
ResponderFrancisco diciembre 19, 2007 a las 4:36 am
Solucionado la fecha en el archivo, el buscador no tiene error y funciona correctamente.
Saludos!
ResponderOctaviz diciembre 19, 2007 a las 4:44 am
Cual es la solución a la fecha?
Gracias.
ResponderMCH diciembre 19, 2007 a las 6:04 am
Muy buena plantilla…
ResponderMtraker diciembre 19, 2007 a las 6:24 am
Descargate el archivo otra vez Octaviz y pon la fecha como dice el post.
Francisco la busqueda funciona ok, gracias. El problema lo tenia yo, que se me habia trabado el firefox de mac no se por que con la busqueda, pero ya esta resuelto. Muchas gracias.
ResponderOctaviz diciembre 19, 2007 a las 7:02 am
Ok funcionando a tope, pero hay alguna opcion para que la imagen de la fecha no salga en post, ya que hay posts que no sale la fecha debido a que no todas los post llevan la misma fecha
Saludos
ResponderNeri diciembre 19, 2007 a las 8:07 am
Guaaaau! es muy buena…
Responderahora la pruebo en alguna web 😀
Saludos
lun diciembre 19, 2007 a las 8:11 am
I like this template. I will introduce your templates and web on my blog.Thank you very much.I come from Taiwan. Excuse me,are you Italian or other? I can not read your article except blog name and cateloge. I just can read english article.Sorry, my english is poor.
ResponderAndrés diciembre 19, 2007 a las 9:59 am
Muy linda plantilla, si que mola… estoy pensando seriamente en dejarla en mi blog, claro una vez que se solucione el tema con las fechas y todo. Muchas gracias.
Respondergunner diciembre 19, 2007 a las 1:54 pm
Excelente Francisco, tengo que admitir que nunca antes habia posteado quizas de puro vago que soy, pero con esta plantilla te pasaste, realmente muy buena!!! Ojalá sigas poniendo otras parecidas de 3 columnas que según mi opinión estrictamente personal son las que mejor nos vienen.
El único “pero” que le encuentro al theme es el cuadro de búsqueda que como que no va con el theme..pero será cosa mía supongo.
Muchas gracias por tu blog, te pondré un banner más adelante!!!
ResponderIgnacio diciembre 19, 2007 a las 2:10 pm
Como se cambia la fuente del texto? 🙂
ResponderEsta muy buena la plantilla, sigan asi
saludos
Octaviz diciembre 19, 2007 a las 2:14 pm
Hola, queria saber como se hace para que salga la fecha en todos los posts, ya que por lo que veo blogger pasa de hacerlo, y queda muy feo que se vea la imagen del calendario y el mes y día no.
Gracias por adelantado y un 10 por la plantilla
ResponderBasto diciembre 19, 2007 a las 6:31 pm
Merci et Bravo 🙂
ResponderFrancisco diciembre 19, 2007 a las 11:26 pm
Que tal,felicitaciones por la plantilla! El diseño es increíble.
Lo he implementado en mi blog y tengo un problema: en la segunda barra lateral no se muestran los títulos de los widgets (por ejemplo, el “archivo”).
Un saludo y espero que lo puedas resolver sin tener que bajar toda la plantilla de nuevo :S
Responderimece blog diciembre 20, 2007 a las 5:09 am
very nice themes..thank you :))
ResponderHimajina diciembre 20, 2007 a las 6:07 am
Gran plantilla!!!
Un problema que no acabo de poder solucionar:
“Por favor, confirma que los siguientes artilugios deben borrarse. Se borrará toda la información de configuración de los artilugios.
Profile1”
Aunque confirmo su borrado (?), me sigue saliendo mensaje de error de blogger… Any idea?
ResponderEnPro diciembre 20, 2007 a las 10:45 am
Wow la verdad es que siempre bienes con una nueva, increible, esta plantilla esta delujo 🙂 recientemente le cambie la plantilla a mi blog y ahora estoy pensando en ponerle esta plantilla porque esta nitida.
Respondercristian diciembre 20, 2007 a las 12:35 pm
Hola esta plantilla me a gustado mucho, pero tengo una duda como cambio la cabecera ese logo y el texto ya que realmente no se como hacerlo.
ResponderMarkos diciembre 20, 2007 a las 3:22 pm
Hola Francisco!
2 cositas:
1º Muy buena adaptación , siempre me sorprendes 😉
2ª Buen método el de la protección anti-spam , hay mucho espabilado en la web :S
¡Saludos!
ResponderGARRAPIN diciembre 20, 2007 a las 5:44 pm
Muy bueno el diseño y me quedo estupendo en mi blog, ha sido muy muy fácil instalarlo y funciona todo de maravilla.
Saludos y muy buen trabajo.
ResponderLuis diciembre 20, 2007 a las 5:56 pm
Igualmente tambien Gracias por la plantilla Fco.
En la pagina de eches creo que ya salio tambien una nueva plantilla muy parecida a esta…
Saludos
ResponderAlaitz diciembre 21, 2007 a las 5:36 am
Hola, a mí no me permite poner el título de mi blog en la cabecera. He conseguido borrar el logo de wordpress pero sigo sin poder escribir sobre el fondo el título del blog.. alguna solución ?
Un saludo y gracias por la plantilla.
ResponderBasto diciembre 21, 2007 a las 1:45 pm
Hola francisco,
la plantilla es super pero me gusteria cambiar la ” font” del mesaje muchas gracias por tu alluda
ResponderGARRAPIN diciembre 21, 2007 a las 2:38 pm
Alaitz: Cuando te bajas el zip, dentro encontrarás el archivo logo.psd , lo que debes hacer es en el PHOTOSHOP, poner el nombre de tu blog y luego guardarlo como logo.gif.
Posteriormente sube la plantilla, es decir el archivo xml a blogger. Luego lo único que debes buscar es el enlace hacia el logo.gif que es un enlace bastante largo, y deberás subir tu logo.gif modificado, a algún sitio de almacenamiento de imágenes o bien a un servidor propio como hice en mi caso, y poner el enlace de la imagen en la plantilla, sustituyendo el enlace original, por el nuevo enlace.
Igual me he extendido un poco, pero creo que ha quedado bastante claro, no?
ResponderSaludos y suerete.
Radiobuzz diciembre 23, 2007 a las 1:32 am
Me encanta el template, gracias, pero tengo un pequeño problemita. Si bien las fechas de las últimas entradas se ven bien, todas las anteriores salen vacías. ¿Alguna idea?
ResponderPeterWill diciembre 26, 2007 a las 9:18 pm
el mismo problema de radiobuzz, alguna idea como solucionarlo?
ResponderWilliams diciembre 27, 2007 a las 12:26 am
hey tengo problemas en mi pagina me gustaria ke se dieran una vueltita por aya a ver ke me pueden decir porke en verdad no soy muy bueno con el html y me da errores visuales!!
ResponderFrancisco diciembre 29, 2007 a las 12:13 am
Que tal?
Sobre el problema con la fecha es parte del sistema de blogger, que solo la muestra 1 vez en todos los post publicados el mismo día.
Saludos! ^_^
ResponderFacundo enero 2, 2008 a las 6:44 pm
Hola Francisco, Feliz año nuevo amigo.
ResponderNos dijiste que tendriamos una plantilla estilo revista para blogger y creo que se te ha olvidado o pasado el asunto. Era para preguntarte si estas haciendola o cuando vas a hacerla, te lo agradeceriamos mucho Francisco
Artea enero 3, 2008 a las 7:40 pm
Iniciar el comentario agradeciendo la plantilla y felicitando a sus autores. Es sencillamente estupenda.
ResponderPero me aparece un problema que no acierto a solucionar.
Me pasa lo mismo que a Radiobuzz y Peterwill.
En la primera página del blog las fechas se visualizan perfectamente en cada post.
Lo mismo sucede si se utiliza la navegación por el archivo del blog o por las etiquetas…. todo está perfecto.
Pero si en la primera página utilizas el link de pie de página “Entradas antiguas” es cuando se estropea todo. A partir de ese momento la totalidad de post se visualizan sin fecha.
No es el problema de blogger que deja vacíos de fecha los post posteriores al primero de cada fecha.
Además, yo implementé un javascript para poder expander o contraer los post con “Leer más” y “Contraer” y me sucede exactamente lo mismo: funciona a la perfección en la primera página, en la navegación por etiquetas y en la navegación por el archivo del blog, pero en cuanto activas el link de pie de página “Entradas antiguas” todos los post que visualizas a partir de ese momento tienen la opción de “Leer más” o “Contraer”, hayan sido publicados o no con esa característica.
¿Alguna sugerencia para solucionarlo?
Gracias anticipadas.
Lenon Marcel enero 17, 2008 a las 8:09 pm
Muito bom este template para o blogger, apliquei ele no meu blog.
ResponderObrigado! Gracias!
Biwebs.com enero 17, 2008 a las 8:17 pm
Gracias por tu recopilacion de plantillas para blogger son muy buenas y me an sido de mucha utilidad espero y consigas mas un saludo y sige como vas con este blog es super.
Respondertop10mp3 enero 17, 2008 a las 8:45 pm
Tq very much!! i’m using this now!!
Responderantonio enero 24, 2008 a las 2:42 pm
¿Cómo se sube una imagen en la cabecera, que ocupe todo el header, y que permanezca el buscador interno?
Responder¿Hay alguna forma de que la letra se vea más grande?
MUCHAS GRACIAS
Mike enero 25, 2008 a las 9:05 am
el problema de la fecha =( =(
=(
ResponderAiya Blog enero 29, 2008 a las 2:42 am
Hi blogandweb.com
I’ve fixed the date error.
Thankyou
ResponderJabov5 enero 30, 2008 a las 7:34 am
¿Existe alguna forma para ocultar parte de las entradas?
He intentado poner lo que he encontrado sobre leer mas en blogger pero ninguno funciona.
ResponderPerkin febrero 8, 2008 a las 5:43 am
Resulta que quiero agregar la plantilla como indica el tutorial de esta web en el nuevo blogger pero.. me sale lo siguiente:
Lo sentimos, pero no hemos podido llevar a cabo tu petición.
Al notificar este error al servicio de asistencia de Blogger o al grupo de ayuda de Blogger:
* Describe lo que estabas haciendo cuando recibiste este error.
* Proporciona el siguiente código de error e información adicional.
bX-kkts3w
Información adicional
blogID: 2132744575424198190
host: http://www.blogger.com
uri: /html
Esta información nos ayudará a detectar tu problema específico y solucionarlo. Disculpa las molestias.
ResponderOscar GP febrero 9, 2008 a las 7:49 am
Pues sí, el tema es muy chulo, pero no lo voy a poder en mi blog porque hago bastante eso de publicar dos entradas en un día, y la verdad es que es un problema. Aún así enhorabuena, y te animo a cambiar eso, al estilo de uno de Apple que he visto más adelante. Enhorabuena
Respondermarco febrero 9, 2008 a las 1:46 pm
bueno. le decia francisco que ya la instale..no tuve problemas y solo cambie el encabezado en photoshop…
ResponderAnzony febrero 17, 2008 a las 10:02 am
Muchas gracias por esta plantilla que esta de lujo sinceramente, aunque me gustaria ponerle una imagen de patron de fondo y que se valla repitiendo para que tenga un poco mas de rollete :D.
¿Alguien sabe como puedo hacerlo?
¿Donde tengo que meterle el codigo?
He buscado y supuestamente el codigo que hay que meterle es este…
body { background:#fff url(tuimagendefondo); margin:0; padding:40px 20px;
El tema es que no encuentro en esta plantilla el ” body { background:#fff…”
Soy un poco nuevo en esto asi que perdonad mi ignorancia y gracias por adelantado ^^
ResponderWebcitizen febrero 24, 2008 a las 12:59 pm
la plantilla funciona perfecto pero cuando quiero agregar elementos de página no puedo hacerlo en la columna izquierda ya que aparece cortada la imagen pero solo en Diseño>elementos de pagina, en el blog aparece todo
ResponderANdres3020 febrero 28, 2008 a las 8:22 pm
NO FUNCIONA
me ha dado este error
No hemos podido guardar tu plantilla
ResponderPor favor, corrige el siguiente error y envía la plantilla de nuevo.
Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’.
Fernando febrero 29, 2008 a las 2:31 pm
Se me puderes ajudar…
Deixei de conseguir editar o modelo em HTML. Aparece-me sempre esta mensagem: Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’.
Já fiz um novo Download e a mensagem aparece sempre. Obrigado.
Respondercartografia20 marzo 1, 2008 a las 6:05 am
Hola
durante unos dias ha funcionado perfectamente pero ahora me aparece el mensaje
Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’.
en los grupos de ayuda de blogger me remiten al diseñador
¿que puede estar pasando?
ResponderJoaquín marzo 2, 2008 a las 11:43 am
Hola Francisco..
los últimos días, la plantilla me ha andado excelente, pero.. la tenía en un blog de prueba, y cuando la voy a subir a mi blog me aparece lo siguiente:
“Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’”.
Por favor, decinos una solución lo más antes posible.
ResponderMuchas Gracias
Hye marzo 3, 2008 a las 9:33 pm
Hi Francisco… I am using this template as well and now I receive the error message “Your template is invalid because the tag ‘DIV’ appears inside of the tag ‘head'” What could be the cause and how to resolve it? Thanks ;D
Hye
ResponderFrancisco marzo 5, 2008 a las 1:27 am
Hola,
Aquí algunas recomendaciones para que tengan errores con la plantilla:
– No copien y peguen el código, suban la plantilla directamente desde “Edición HTML” como se ve en el videotutorial enlazado arriba.
– El problema de las fechas esta resulto y en entradas del mismo día solo se muestra en la última debido a que así trabaja el sistema de blogger.
– El error: “Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’” lo acabo de solucionar, solo tienen que volver a bajar el archivo e intentar de nuevo.
Y bueno recordarles que yo pongo el diseño original de la plantilla y cada uno le cambia a gusto, sería muy difícil hacer una plantilla a la medida de cada quien.
Saludos y espero no tengan problemas, cualquier cosa sigo pendiente.
ResponderIgnacio marzo 7, 2008 a las 8:53 pm
Amigo, muchas Gracias por ereglarlo 🙂 en fin muchas Gracias por tu dedicacion a este mundo de Blogger 🙂 te debo todo ! 😀
ResponderOpcionez marzo 8, 2008 a las 5:17 am
El problema de “Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’” no es cuestión de la plantilla, o si? el caso es que Blogger ha decidido arreglar algo que muchos hacíamos mal en las plantillas, que es poner ‘divs’ dentro de la etiqueta .
ResponderOpcionez marzo 8, 2008 a las 5:41 am
El problema de “Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’” no es cuestión de la plantilla, o si? el caso es que Blogger ha decidido arreglar algo que muchos hacíamos mal en las plantillas, que es poner ‘divs’ dentro de la etiqueta <head>.
La solucion es reubicar el <script> de la fecha </script>, justo debajo de <body>
y es todo…
ResponderFrancisco marzo 8, 2008 a las 2:10 pm
El problema ya ha sido resulto en la plantilla y no hay necesidad de hacer cambios.
ResponderJavier Cercas Rueda marzo 10, 2008 a las 10:16 am
¿habría posibilidad de que se viera el AÑO, además del día y del mes?
ResponderMuchas gracias por la plantilla y por el trabajo.
Opcionez abril 3, 2008 a las 5:45 am
Problema de fechas el mismo día solucionado!!
Responderhideyoshi abril 8, 2008 a las 8:51 pm
i’m using this template now, its good!
anyway, can we add “read more” in this template?
like on wordpress
thanks
ResponderYouTube Music mayo 14, 2008 a las 7:10 pm
Gracias por la plantilla, es muy buena.
Decidi quitar las fechas.
Para modificar la imagen de encabezado se puede tambien subir la imagen luego de modificarla con el fotoshop dando click en la opcion editar del header, recomiendo eliminar la instruccion que establece el fondo para la imagen logo.gif en los estilos del encabezado para que se vea bien.
Responderjosema junio 24, 2008 a las 10:53 am
Hola, tengo una pregunta, que no soy capaz de conseguir, veras, en el menu horizontal cada celda de menu que pongamos debemos poner esto
Home
RSS
RSS email
Contacto
Veras ese menu quedari asi
Home|RSS |RSS email|Contacto
y mi intencion es como en su paguina, que de esas 4 pestañas, puedan salir otras, y que al arastrar el raton se despleguen, nose si sera muy dificil, lo que intente, me dio resultado, pero aparecian visibles es decir un ejemplo
Home|RSS |RSS email|Contacto
Hom1
hom2
Espero que puedan resolver esto
Felicito por su blog
Saludos
Responderjosema junio 24, 2008 a las 10:57 am
Hola, tengo una pregunta, que no soy capaz de conseguir, veras, en el menu horizontal cada celda de menu que pongamos debemos poner esto
<ul class=’nav’>
<li class=’page_item page-item-2′><a href=’#’>Home</a> </li>
<li class=’page_item page-item-2′><a href=’#’>RSS</a></li>
<li class=’page_item page-item-2′><a href=’#’>RSS email</a></li>
<li class=’page_item page-item-2′><a href=’#’>Contacto</a></li>
</ul>
Veras ese menu quedari asi
Home|RSS |RSS email|Contacto
y mi intencion es como en su paguina, que de esas 4 pestañas, puedan salir otras, y que al arastrar el raton se despleguen, nose si sera muy dificil, lo que intente, me dio resultado, pero aparecian visibles es decir un ejemplo
Home|RSS |RSS email|Contacto
Hom1
hom2
Espero que puedan resolver esto
Felicito por su blog
Saludos
ResponderRubix julio 22, 2008 a las 5:14 pm
Muy buena plantilla. Un 10! De hecho la estoy usando en mi nueva web y la verdad es que con un par de modificaciones queda que ni pintada.
Saludos!
Responderkiko julio 23, 2008 a las 4:56 pm
Francisco no puedo ver la fecha, podrías mandarme un email y ver por qué es? he probado todo, pero no me sale fecha alguna. un saludo.
Responder