
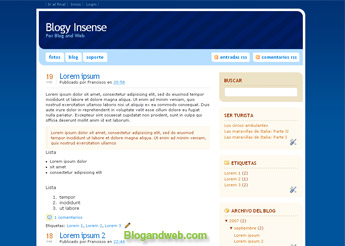
Esta plantilla también sale para celebrar el lanzamiento de nuestro primer blog en red: Ser turista, esta basada en “insense” de Design Disease , adaptada para Blogger por BlogandWeb y bajo licencia Creative Commons. Puedes utilizarla para fines personales o comerciales con la única condición de que respetes los créditos, regresando un link a Ser Turista y Design Disease.
Características
- Definición de colores en el panel.
- 2 columnas.
- Menú personalizable.
- Buscador interno.
Descarga
Instalación
Para instalarla consulta el videotutorial hecho por Patricia Pilar y nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
- Entra a la pestaña “Plantilla” y a la opción “Edición HTML”.
- Para personalizar el menú de navegación busca el siguiente código:
- Para cambiar las direcciones de feed, ahora busca el siguiente código:
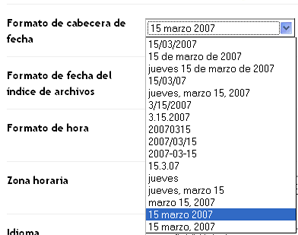
- Ahora, dirígete a la pestaña “Configuración” y la opción “Formato”. En la sección de formato de cabecera de fecha, selecciona la penúltima opción del menú y guarda los cambios.
<div class='MainMenu'>
<ul>
<li class='page_item'><a href='#' title='Page 1'>Fotos</a></li>
<li class='page_item'><a href='#' title='Page 2'>Blog</a></li>
<li class='page_item'><a href='https://blogandweb.com/' title='Soporte'>Soporte</a></li>
</ul>
</div>Remplaza los símbolos ‘#’, por tus enlaces correspondientes.
<li><a href='http://tublog.blogspot.com/feeds/posts/default'><span>Entradas RSS</span></a></li>
<li><a href='http://tublog.blogspot.com/feeds/comments/default'><span>Comentarios RSS</span></a></li>Y cambia “TUBLOG” por esa parte correspondiente a la dirección de tu blog y guarda los cambios. De otro modo, los links a los feeds estarán mal y tus lectores no podrán suscribirse de forma correcta.

Es indispensable realices este paso para que se visualice bien la fecha.



keite septiembre 25, 2007 a las 4:27 am
the best template i’ve seen..so clean and cool.
Responderdiosjano septiembre 25, 2007 a las 9:28 am
Esta genial esta plantilla
Respondergracias
Francisco septiembre 25, 2007 a las 7:22 pm
Siempre excelentes diseños los de Design Disease, que bueno también les agraden 🙂
Un saludo!
Responderagung octubre 4, 2007 a las 2:40 am
Mas, komentare pake boso inggris dong bingung aku pakde
ResponderKoGt2S octubre 17, 2007 a las 11:31 pm
Que tal francisco me gusto mucho esta plantilla pero veo un detalle…
Cuando existen el la parte de abajo vinculos “entradas antiguas” “entradas recientes” se ven con error, puedes verlo en tu pagina de la plantilla!
No falta el felicitarte!!!
Responderrodrigo octubre 18, 2007 a las 10:32 am
exelente template, puedo usarlo libremente? cual es la condición para usarlo??
Responderedoardo octubre 31, 2007 a las 7:33 pm
donde mas puedo bajar este theme?
Responderedoardo noviembre 2, 2007 a las 5:03 am
como puedo eliminar los botones fotos blog y soporte??
ResponderFrancisco noviembre 5, 2007 a las 3:24 am
KoGt2S, gracias por el comentario, estoy corrigiendo varios detallitos de todas las plantilla y espero esta semana ir con esta.
rodrigo, simplemente dejes los links que se encuentran al píe de página, no necesitas hacer más.
edoardo, eliminando todo el div con la clase “menu”.
Saludos!
ResponderKoGt2S noviembre 18, 2007 a las 11:25 pm
Gracias Francisco, estare al pendiente!! Saludos y Muy pero muy padre tu blog!!!
ResponderAlvaro diciembre 4, 2007 a las 1:06 pm
Holaa
Necsito Una ayuda Muy grande por esto
pero antes de eso
Muchas Gracias pOr tu plantilla 🙂
Lo que Pasa es que Ia estamos en Navidad Y deseo Colocarle Nieve Cayendo Al Blog
Pongo el javascript en La edicvion de HTML Y cuando lo pongo me sale que hay un error en el xml Y no he podido ponerlo.
Me ayudas???
ResponderFrancisco diciembre 7, 2007 a las 2:11 am
Alvaro, prueba convirtiendo el script a entidades html.
Respondervictoria diciembre 10, 2007 a las 11:14 pm
hola
ResponderLa verdad no entiendo muy bien como usar estas plantillas en mis blogs, descargue tres y segui los pasos copiando todo lo q aparecia pero no pude nunca porque me da siempre error y que esta mal formada. Agradeceria una respuesta, al menos para entender un poco mas y no quedarme sin mi plantilla 😉
saludos…..
ahh y graciass por publicarlas… estan muy buenas
Francisco diciembre 17, 2007 a las 2:48 am
victoria, para evitarte problemas, hazlo como indica el videotutorial que se enlaza arriba, de eso modo no suele haber errores.
Un saludo!
Responderluiseche diciembre 20, 2007 a las 8:31 am
Desde hace dias da continuos errores de CSS este theme me encanta pero me ad que voy a tener que cambiarlo. Sabeis a que puede ser debido?? ultimamente me da errores con los recuadros de comentarios y entradas rss. Un saludo
Responderluiseche diciembre 20, 2007 a las 8:48 am
se me ha olvidado comentar q en explorer no consigo funcionar el css.
Pd: lo del menu ya funciona si alguien quiere saber como que me lo pregunte.
Un saludo me gusta mucho tu blog francisco eres de gran ayuda
ResponderFrancisco diciembre 30, 2007 a las 8:17 pm
luiseche, seguramente tienes una versión pasada de la plantilla, te recomiendo la vuelvas a bajar y aplicar a tu blog, de eso modo ya no tendrás ningún error.
ResponderMario enero 4, 2008 a las 6:55 pm
You have great blog templates here!
Im using Blogy Insane for the first time and Im having a little problem.
When something is aligned in CENTER, the text that come next is bigger than normal. Here is an example: http://cidadaovagamundo.blogspot.com/2007/12/downloads-no-youtube.html
Im using a Firefox’s addon called Firebug wich have detected these errors: http://huntedbyafreak.no.sapo.pt/blog/css.jpg
Then I take a look at the CSS code in blogger, choosing the option “expand widgets”, and I find the code of function “remplaza” (I think I’m unable to put its code here). However, I dont know what to do with this code.
Can you give me some help? I’ll be very grateful!
(im portuguese but i think you can understand me better in english; however you could reply in spanish because i think ill understand you)
ResponderMario enero 5, 2008 a las 10:30 am
Oops! I forgot to edit one “font-size: 12px” to “font-size: 11px”. Sorry!
However Firebug still detects that error on “remplaza”, but it seems not to be very relevant.
Keep up the good work Francisco!
ResponderDiana enero 28, 2008 a las 6:01 pm
Hola una consulta para colocarle el truco del sigue leyendo que tengo que hace ??
Responderporque lo e intentado varias veces con diferentes codigos y ninguno aparece en la plantilla
Electroduende marzo 9, 2008 a las 7:51 am
Hola, muchas gracias por la plantilla, es muy buena. Pero tengo un problema. Verás desde que puse esta plantilla, Google ya no me indexa los post, sino que me indexa las etiquetas de la página principal del blog. Y claro, cuandoalguien a busca por Google sólo le aparece el título principal del blog y no el del post. Por lo que la mayoría de mis visitas de Google son de post anteriores al cambio de plantilla.
Muchas gracias y saludos
ResponderOmar Abid abril 4, 2008 a las 11:13 am
nice skin I’ll use it
ResponderCaruso mayo 9, 2008 a las 11:11 am
No puedo poner ninguna plantilla.
En todas me sale el sig. Mensaje
“No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The document type declaration for root element type “html” must end with ‘>’.”
¿Alguna sugerencia?
ResponderEmelys mayo 18, 2008 a las 4:23 pm
Gracias por las orientaciones, las plantillas son geniales y son puntuales en sus aportes.
Responderemguepo mayo 27, 2008 a las 10:55 am
Tengo dos pequeños problemas, el primero es que no he podido cambiar el color azul de los botones del menú, pienso que están en algún estilo, pero no lo consigo.
El segundo, es que en Internet Explorer no me aparece el color “rojo” del botón cuando se tiene el mouse encima, cual sería es problema.
Agradezco la ayuda que me puedan dar,
ResponderYuri septiembre 2, 2009 a las 12:41 am
Hola Francisco, de verdad gracias por todo lo que enseñas y compartes, en particular a mi me sirve de mi mucho y por ello desde ya permíteme darte las gracias.
Francisco reciénteme he decidido cambiar la plantilla de mi blog personal, pero al hacerlo todo estaba bien, hasta que me choque con un error al querer ingresar comentarios, aprecie que no aparecía el cuadro de comentarios cuando hacia clic en el incono y donde decía comentarios, por favor ayúdame a ver esto, te lo agradeceré siempre.
Saludos cordiales,
Yuri
ResponderFrancisco septiembre 4, 2009 a las 12:20 am
@Yuri, esta plantilla no esta actualizada, pero puedes hacerlo tu mista, en el buscador de arriba busca “agregar formulario blogger” y veras como hacerlo manualmente.
ResponderFede febrero 11, 2010 a las 4:59 pm
Hola Francisco, antes que nada queria agradecerte por la hermosa plantilla que adaptaste, la cual estoy por empezar a usar en breve cuando haga algunos ajustes.
Me interesaria saber como puedo hacer para borrar el buscador que esta plantilla trae incorporado, o en su defecto incorporarle el que trae blogger.
Otras de las modificaciones que me gustaria hacerle, seria la de insertarle un sub menu en alguno de los menus.
Espero que puedas darme una mano con mi problema, sin mas paso a despedirme.
Saludos
Fede
ResponderFrancisco febrero 16, 2010 a las 1:06 pm
@Fede, para borrar el buscador en el código de tu plantilla borra todo el div siguiente:
<div class="Search">...</div>Un submenu es más complejo, te aconsejo busques un tutorial especifico a ello.
Responder