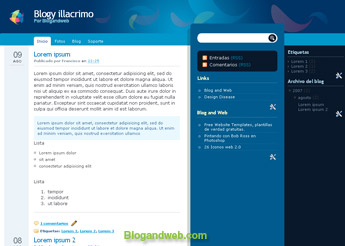
Esta plantilla me encanto desde que la vi para WordPress, esta basada en “illacrimo” de Design Disease, adaptada para Blogger por BlogandWeb y bajo licencia Creative Commons. Puedes utilizarla para fines personales o comerciales con la única condición de que respetes los créditos, regresando un link a BlogandWeb y Design Disease.
Características
- Definición de colores en el panel.
- 3 columnas.
- Menú personalizable.
- Buscador interno.
Descarga
- Blogger
Demo
Descarga (English and Spanish)
Instalación
Para instalarla consulta nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.
Configuración
Una vez instalada sigue estos pasos:
- Entra a la pestaña “Plantilla” y a la opción “Edición HTML”.
- Para personalizar el menú de navegación busca el siguiente código:
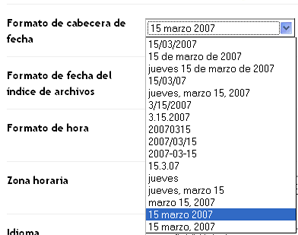
- Dirígete a la pestaña “Configuración” y la opción “Formato”. En la sección de formato de cabecera de fecha, selecciona la penúltima opción del menú y guarda los cambios.
<ul>
<li class="page_item"><a title="Fotos" href="#"><span>Fotos</span></a></li>
<li class="page_item"><a title="Blog" href="#"><span>Blog</span></a></li>
</ul>Remplaza los símbolos ‘#’, por tus enlaces correspondientes.

Es indispensable realices este paso para que se visualice bien la fecha.




BeToZ agosto 10, 2007 a las 4:14 am
Muy buena!!
ResponderBrainiac agosto 10, 2007 a las 7:04 am
Estaría muy bien al tener 3 columnas si se la pudiera adaptar también a la prodigiosa carga asíncrona de la Neo Template de Hackosphere.
ResponderYolanda agosto 10, 2007 a las 9:23 am
Preciosa la plantilla Francisco estoy pensando….ya sabes ufff!!! estoy dudando es mucho trabajo otra vez, pero…
Que vicio, jeje
Un besote no sé que sería de mi sin tí en blogger
Respondertylelly agosto 10, 2007 a las 3:29 pm
sigo tenieno el mismo problema con todas tus plantillas, y esta ultima esta muy bien, pero no hay forma de colocarla ya que siempre por una razon u otra me da error y es el siguiente:
“Por favor, corrige el siguiente error y envía la plantilla de nuevo.
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The document type declaration for root element type “html” must end with ‘>’. ”
Perdona la lata que te estoy dando, pero es que me estoy dando cuenta que soy un inutl y no hay forma. Si otros la pueden cargar, ¿donde estoy cometiendo el error?, si solamente copio y pego.
ResponderAlejandro agosto 10, 2007 a las 3:32 pm
Hola tengo una duda con esta y todas las plantillas:
Responderen el menu personalizable de arriba (inicio-fotos-blog…)
tu dices que hay que reemplazar # por el link, pero como lo hago si quiero que redireccione a otra pagina con el mismo dominio del blog? Ej.: si mi blog es “ale.blogspot.com” y presiono “fotos” quiero que me habra una pagina nueva en “ale.blogspot.com/fotos”
Porfa soy nuevo en esto y me gustaria saberlo, cualquier cosa respondeme aca mismo o a mi correo. Chao, Gracias.
In_darkness agosto 10, 2007 a las 4:12 pm
Francisco
Respondervocê e o MELHOR…
Cristian agosto 10, 2007 a las 5:01 pm
Creo que el problema está aca: !DOCTYPE html (View Source for full doctype…)
El “View Source for full doctype” no debería estar, sino el código que corresponde.
Responderbuscador de video agosto 10, 2007 a las 7:13 pm
el diseño de este tipo de pagians es conveniente a veces cuando se trabaja con sistemas como adsense
ResponderRay agosto 10, 2007 a las 9:27 pm
Partiendo de la base que es una preciosidad de plantilla, he de comunicaros que, no se trata de una plantilla de 3 columnas, si no de 2, ya que la he instalado en mi nuevo blog, y en “Elementos de la página”, tan solo aparece configurable una sola columna vertical, la 2ª. La 1ª no aparece.
ResponderRay agosto 10, 2007 a las 9:43 pm
Pido aceleradas y humildes disculpas por mi anterior comentario. El error ha sido mío, y solo mío, un dantesco problema de apreciación, no achacable a ningún tipo de excusa. Así que, corrijo mi comentario:
Es una preciosidad de plantilla. En cuanto la he visto, la he adoptado para que forme parte de un nuevo blog que nacerá, poco a poco y con la participación de varios amigos.
ResponderRecibid mi más cordial saludo y mi (nuestro) agradecimiento y felicitación por tan inconmensurable trabajo.
Yolanda agosto 11, 2007 a las 5:14 am
No hay ningún error en la plantilla.
Lo que pasa es que no es copiar y pegar en el blog, como de costumbre.
Primero hay que bajarla a vuestro pc y para ponerla en el blog desde: “Examinar y Subir” en vuestra plantilla,buscando el archivo que bajasteis en zip con la plantilla de Francisco en vuestro pc.
Lo sé porque tambien me paso, pero la baje bien asi despues, y la tengo en mi blog de pruebas ya. Solo es por si os sirve.
Saludos
ResponderYolanda agosto 11, 2007 a las 5:16 am
Respondo a Ray, si tiene tres columnas, es exactamente igual que se ve. Saludos
Respondertylelly agosto 11, 2007 a las 10:08 am
Estimada Yolanda, he seguido tus orentaciones y sigo teniendo el mismo problema de errores, no hay forma de colgar la plantilla:
Este es el error que me sale ahora:
“No hemos podido guardar tu plantilla
Por favor, corrige el siguiente error y envía la plantilla de nuevo.
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: Content is not allowed in prolog. ”
y en el codigo HTML me sale monton de cuadritos. Hay algun paso que se da por hecho y yo me estoy saltando. No se cual es.
Muchas gracias, Tylelly
Responderedy agosto 11, 2007 a las 11:29 am
thank you very much.. this is realy good…
ResponderLuis agosto 11, 2007 a las 11:52 am
Exclente plantilla!!!!
ResponderSaludos
dennis agosto 11, 2007 a las 9:39 pm
hola francisco mira estoy usando esta plantilla solo quiero saber como se hace una correccion
Responderlo que quisisera que me ayudes es como eliminar la parte donde esta la fecha (en la foto de la plantilla dice 09 Ago)y ese espacio usarlo para tener unos post mas amplios
nada mas la plantilla esta super
porfa respondeme gracias
Francisco agosto 12, 2007 a las 7:45 pm
Hi!
BeToZ, Luis, a mi me encanta el diseño 😀
Brainiac, bueno el diseño ahí esta y cada quien la adapta a sus necesidades.
Hola Yolanda, si, vi que ya la invertiste bastante trabajo a tu plantilla y un cambio de ella es mucho trabajo de nuevo, pero si me permites opinar, esta es un poco más versátil y aprovecha un poco mejor el espacio que la mynix, además, de cambios tan grandes se aprende mucho. Gracias por la ayuda en los comentarios 😉 Tienes un gran blog y cabe duda eres una gran ayuda-blogger :D. Un beso!
Javier, justamente voy a sacar en estos dias algo sobre dominios, por ahora te recomiendo goddady.com
tylelly, como bien dice Yolanda, en este caso no es de copiar y pegar y te muestra la forma de hacerlo (gracias de nuevo Yolis). Si así no te resulta ve la miniguía de instalación, tal vez sea como tienes codificado tu navegador.
Empece a eliminar esa versión .txt porque pensé que nadie la utilizaba así pero parece tendrá que regresar.
Alejandro, para poner direcciones de tu mismo blog, tienes que crear un entrada con el contenido que quieres para la pestaña, publicarla, copiar su dirección y pegarla como se muestra arriba. También puedes hacerlo con tus etiquetas, copiando su dirección y colocándola de la misma forma.
In_darkness, me la voy a creer jaja, gracias por el comentario, igualmente el mayor merito es del diseñador.
Juany, si no me equivoco ese es un error debido al scrip de la fecha, al consultar tu blog no me aparece, por lo que me hace pensar que tal vez tu navegador es antiguo o no tienes activo el javascript.
Cristian, tienes toda la razón ese código no sé de donde salio, para quienes la tengan instalada lo mejor es eliminarla, aunque no tiene porque influir en su correcta visualización. Igualmente ya lo corregí en la plantilla, gracias por el aviso.
buscador de video, sin duda, las 3 columnas te permiten manejar mejor la publicidad.
Ray, como dicen, es de sabios reconocer los errores propios, gracias por el comentario.
edy, por nada.
dennis, es un poco complejo, pero por ejemplo, para desaparecer la fecha puedes dar atributos “diplay:none; visibility:hidden” a #fecha en el código css de la plantilla. En #main-wrapper tendrias que disminuir el padding izquierdo, ahora tiene un valor 100px por ejemplo a uno de 25px. Como la plantilla no esta diseñada para ello, puede quedar un poco rara.
Saludos a todos!
ResponderFrancisco agosto 12, 2007 a las 7:46 pm
Wooow que comentario más grande, rompí mi record 😐
ResponderYolanda agosto 13, 2007 a las 10:30 am
Hola Francisco, un besote por tus comentarios hacia la Yolis, jeje ya sabes…Pero no es nada por todo lo que haces tu por nosotros y no es peloteo…eing!!
Ha puesto tu plantilla mi amigo de Futurox Blogx al final, que me dice porque es timido que te de las gracias miles de veces, asi que ya que somos cooperadores o seas canguros de blogs, cualquiera pone la misma; me mata!!!, que joio anda que no se dio prisa en cambiar…
Me encanta lo que haces, es maravilloso diseñar tanta preciosidad de plantillas, te lo aseguro y compartirlas te honra como persona.
Bueno…
Ya pillare otra más adelante pero tienes razon contra mas cambias mas aprendes y por eso estamos todos aqui, aprendiendo…
Una cosa.. bueno mejor te dejo la pregunta en el primer post
Un besote guapisimo bye
ResponderNico agosto 16, 2007 a las 8:14 pm
He estado cambiando cosas en la plantilla para intentar solucionar el problema de la fecha comentado en
Comentario de Nico
Realizado el Jueves, 16 de Agosto del 2007 a las 6:24 pm
y creo que el problema es que el script de cambio de fecha (remplaza_fecha) no se ejecuta cuando se le da a entradas antiguas.
ResponderALEXIS MARRERO agosto 16, 2007 a las 11:06 pm
estoy buscando con desesperación una blog parecido al que has publicado pero con cuatro columnas , se que pido mucho pero es el estilo que le quiero dar a mi blog , ruego e ayudes he colocado tu plantilla en otro blog que tengo y me gustan mucho, dos para los post y dos columnas como la “YGo Greenary 1.0” pero para blogspot.
Respondergracias
Lano agosto 17, 2007 a las 7:30 am
Simplesmente fabuloso, muito bem conseguido.
ResponderParabens.
Fabian agosto 17, 2007 a las 9:10 am
Hola, sabes que cambie mi plantilla por esta pero con esta no puedo colocar, como tenia en la anterior, el reemplazo de código para entradas expandibles. Me das una mano? El código cambia por completo con esta plantilla. Cómo le hago?
ResponderFrancisco agosto 17, 2007 a las 11:12 pm
Hola!
Yolanda, disculpa la confianza, es que aquí es muy común decirle “Yolis” a las Yolandas. Me alagan tus comentarios, creo que es una pequeña forma de regresar lo que este medio me ha dado, donde tu blog hace una gran labor. Me alegro le halla servido a tu amigo, el diseño a mi me encanta. Te mando un abrazo Yolis.
Ildemaro, gracias por tu comentarios, sobre la plantilla puedo decirte que se visualiza bien en FF y en IE (puedes comprobarlo con el demo), seguramente es algo que agregaste posteriormente lo que la deformo, es un situación común que elementos grandes deformen la sidebar, prueba cual elemento puede ser el culpable.
Iphone news, de hecho no es una plantilla, sino un diseño propio, muy bonito, eso si. Gracias por subir la imagen 😉
PeterWill, gracias por el aviso, lo corregiré.
Juany, si te conteste, puedes leer mi respuesta en mi comentario más arriba.
Nico, No es por el script, eso es por el sistema que usa blogger, ami tampoco me gusta que la muestre solo en ciertas ocasiones pero no he podido cambiarlo.
ALEXIS MARRERO, en blogmundi puedes encontrar un tutorial para agregar una sidebar y adecuarla a tus necesidades.
Lano, a mi también me gusta mucho 😀
Fabian, cual es el código que quieres usar?
Solo quiero recomendar a los usuarios de esta plantilla que busquen en el código de la plantilla las imágenes con dirección de imageshack, las guarden en su pc, las suben a otro hospedaje y remplacen la de imageshack con la suya para que no tengan problemas en un futuro.
Un saludo a todos!
Responderrafa agosto 18, 2007 a las 5:37 am
Francisco que ha pasado con las imagenes hospedadas en imageshark?
ResponderEs que se me ha jodido la plantilla
Francisco agosto 18, 2007 a las 3:26 pm
rafa, por favor sigue la recomendación al final de mi comentario anterior.
ResponderFabian agosto 20, 2007 a las 7:09 am
Brother, sigo intentandolo pero no consigo volver a tener los post expandibles…
ResponderAriel agosto 21, 2007 a las 5:39 am
Que editor usan para pasar una plantilla hecha para wordpress a blogger? estoy usando el DW pero se ve muy mal.
O estoy muy equivocado y tengo que usar otra cosa para la edicion.
gracias!
ResponderDennis agosto 22, 2007 a las 12:42 pm
Hola, primero agradezco este template que esta muy bueno. Ahora quisiera ver si pueden resolver otro problemita que tengo, las opciones de 0 Comentarios y Etiquetas que vienen con cada post estan muy separadas de ellos y en cambio estan muy pegadas al titulo del post anterior. Se puede hacer algo para remediarlo?
ResponderBea agosto 24, 2007 a las 6:00 pm
Hola Francisco,
ResponderHace un par de días llegue a tu blog, y ya me he enganchado.
Enhorabuena por él, publicas información muy útil para nosotr@s.
Acerca de las plantillas, tal como dice en tu blog, tienen una licencia Creative Commons, pero querría perguntarte si pueden modificarse, por ejemplo cambiando la imagen de fondo o de cabecera.
Estoy pensando en cambiar la plantilla de mi blog, pero no me decido por ninguna en concreto. Si alguna se pudiera modificar, quizás ayudaría decidirme.
Muchas gracias por tu respuesta.
Francisco agosto 25, 2007 a las 12:51 am
Holaa
Annie, nos llegan varias peticiones sobre adaptación y para no quedar bien con unos y mal con otros, no hacemos peticiones especiales, lo siento. Lo que si te garantizo es que irán saliendo más.
Fabian, que código estas usando?
Ariel, no usamos ningún programa, como todo se trabaja en css se va haciendo una adaptación de cada clase y selector en la misma plantilla.
Mauro, como le de decía a Arial, la adaptación es únicamente por css, eso es lo que hay que conocer realmente, en la ayuda de blogger encontraran todo sobre cada elemento de las plantillas, de ahí pueden aprenderse las clases y zona cerebral esta haciendo un buen trabajo para explicar el funcionamiento de las plantillas.
Dennis, el diseño original es así y a partir de él cada quien puede modificarlo a gusto.
Bea, gracias por tus comentarios, la licencia que manejan es Creative Commons Attribution-Share Alike 2.5 Mexico License. Con lo que puedes hacer cualquier cosa en tu plantilla, siendo la única condición el de devolver un link en los autores, que por defecto ya están al pie de la página. Así que hacer todos los cambios que desees.
Un saludo y suerte!
ResponderPing agosto 25, 2007 a las 4:34 am
Bea agosto 25, 2007 a las 5:56 am
Muchas gracias por tu rápida respuesta, Francisco.
ResponderAhora a aprender a modificarlas jeje
Es que me gustaría una plantilla de 3 columnas, pero las que encuentro son muy sencillas.
Gracias de nuevo.
Dennis, el novato agosto 27, 2007 a las 2:51 pm
Ante todo muchas gracias por responder. Pero es que soy nuevo en esto del diseño css y html, que me demoraria demasiado aprendermelos todo :P. Hasta ahora he tenido 2 problemillas, que se que son faciles para la mayoria pero yo me pierdo, sorry tenedme paciencia.
1. La primera es la que comente anteriormente. Se sabe que debajo de cada post vienen los comentarios y etiquetas, bueno vi la demo para wordpress y en este caso algo salio mal en la adaptacion que estan muy separados del post que corresponden y esta muy pegados al titulo del post anterior. Donde tengo que ir en el codigo para poder editar esa distancia?
2. Mis etiquetas y archivos los he puesto en la ultima sidebar, de la derecha, bien, ahi los textos son de color celeste, pero cuando clickeas se vuelven negros y se pierden con el fondo que tambien es negro. Igualmente, donde tengo que editar para por ejemplo que en vez de negro se vuelvan blancos al clikearlos?
Quizás estoy excediendome pero me ayudaría mucho si me ayudan con esas dudas. Gracias de antemano
ResponderDaniel agosto 28, 2007 a las 5:52 pm
Opino que es muy importante la aclaración que hace Dennis respecto a la distancia que separa el final del texto de los comentarios y palabras clave. Incluso, cuando se utilizan entradas ampliables el efecto visual poco agradable se agudiza.
Respecto al color del texto en la tercera columna, queda en negro porque toma el estilo del texto en general; en este caso queda negro sobre negro. Yo estuve intentando agregar noticias en la segunda columna de mi sitio y al quedar en negro sobre azul, el texto se vuelve ilegible.
Creo que sería necesario (yo no sé hacerlo), crear un estilo con un texto en color claro y aplicarlo en la segunda y tercer columna.
Francisto, te felicito por el sitio. De los que conozco en español es el más completo y el mejor desarrollado. Gracias por tus aportes.
ResponderMoises agosto 31, 2007 a las 7:14 am
Francisco una duda desde unos dias q visto que los que tine esa platilla el boton buscar se ve mal esteticamente como lo peudo arreglar?
ResponderLuis agosto 31, 2007 a las 11:44 am
alguien tiene las imagenes en su pc para que me las coomparta porfavor recien cree mi blog y no me cargan las imagenes que faltan y al ser nueov no las tengo si pueden plz enviarla a mi mail xluis2007x@gmail.com o subirlas a un host PLZ
ResponderMaxi septiembre 1, 2007 a las 9:50 pm
Muy bonita la plantilla, pero a veces bota un error en la parte inferior izquierda de la pnatalla (el icono amarillito con el signo de admiracion) me gustaria saber por que. o es q tiene algun desperfecto?
Gracias
Respondertvacosta septiembre 2, 2007 a las 1:30 pm
es lo maximo lo mejor
Respondertvacosta septiembre 2, 2007 a las 1:30 pm
es lo mejor
Respondernazmieski septiembre 3, 2007 a las 9:40 pm
Hi Francisco,
Thank you so much for making a good job in providing a very beautiful new blogger templates for free which based from wordpress theme. One of this day, i am sure will change my blog template into your free template as my new blog template.
But i have a problem to view your blog template completely. The images of the blog templates that you hosted in imageshack.us doesn’t show the same as the original theme in wordpress. Then i realized that i need to sign up for imageshack.us in order to view it beautifully that same as the original illacrimo wordpress theme.
So, my suggestion is…if you could change the imageshack.us into another free image hoster. So that visitors who like to view your demo template doesn’t need to sign up for imageshack.us in order to view your blog template completely.
last but not least, thank you again for my making my life blogging completely…..because i like and admire your work. Esp. your blog template.
🙂
ResponderFranco septiembre 4, 2007 a las 9:48 am
jajaja … francisco te mataron con ese comentario … jajajja
ResponderMatias septiembre 4, 2007 a las 9:59 am
Hola! nesecito que me ayudes a resolver un par de cuestiones jajaja..la cosa es asi..quiesiera poner en mi blog el [+/-] para expandir mis entradas (no en la pagina principal del blog sino entrando en las etiquetas)… el porblema es que sigo los pasos que detallas pero hay parte del codigo que falta en mi plantilla o esta modificado y no puedo sustituirlo… intente hacerlo pero no funciona… Te agradeceria si pudieras mirar mi blog y decirme cual es el problema :S GRACIASSSSS!!!!!!!!!!!… Esto mismo lo consulte con GEM@ y me dijo que recurriera a vos MUCHAS GRACIAAAS
ResponderAmaru septiembre 10, 2007 a las 3:54 am
Bueno Francisco hace bastante que debería haber dicho esto, pero nunca es tarde: MUCHAS GRACIAS. He utilizado un par de tus plantillas y han funcionado bastante bien. Creo, sin lugar a dudas, que esta es la mejor página con plantillas de blogger “new generation” (beta o el actual). He recomendado bastante esta página y pronto haré una entrada en un blog que tengo para ayuda a bloggers. Sigue así, que el trabajo es increíble.
ResponderLo que me da un poco de risa es qué irá a pasar cuando te aburras y decidas borrar todos los códigos jajajaja quedaremos bastantes blogeros a la deriva. Ojalá y nunca pase 😉
Karina septiembre 18, 2007 a las 8:39 am
Gracias Francisco por compartir los códigos de esta hermosa plantilla, aunque estoy debutando en el mundo de los blogs se me han facilitado las cosas con tus consejos al igual que los Gem@.
La plantilla la estoy utilizando en un blog que le estoy dedicando a mi bebé, apenas está en construcción pero estoy muy emocionada con mi proyecto.
Agradecida
ResponderKarina
Daniel Cano septiembre 19, 2007 a las 10:56 pm
Agradecientote mucho por esta plantilla, es genial!!! me tome el atrevimiento de usarla 3 veces, ahora mi blog luce mejor, me atrevi a quitarle el dibujito del titulo, espero comentarios, mil gracias!!!
ResponderSm4C septiembre 20, 2007 a las 11:52 am
hola la plantilla esta buena la puse en mi blog pero tengo un problema con el IE cada ves que veo mi pagina en el IE la la tercera columna sale abajo de la primera sera porque eh hecho algunas modificaciones ?? espero su ayuda gracias de antemano
ResponderFenomenologia septiembre 30, 2007 a las 6:06 pm
Hola, pues te escribo porque tengo problemas con la fecha, al parecer simplemente desapareció.
ensm78.blogspot.com
Ojala me puedas ayudar, mi correo ahi lo tienes.
Responderclyde septiembre 30, 2007 a las 10:58 pm
Hi
How can I remove the date on the left man?
I would like to remove it and have more space for the posts.
Thanks
Responderoscar octubre 9, 2007 a las 9:32 am
la tercera barra simplemetente desaparacio y creo un caos en el template, que paso? ya no funciona?, avisame asi lo cambio ya!!!!
ResponderrAfI octubre 11, 2007 a las 7:03 am
Alguien sabe incluir related post en blogger?
Respondertomas octubre 12, 2007 a las 1:04 pm
exelente plantilla
Responderepro tengo un problema
cuando trato modificar el codigo para el truco de “sigue leyendo”
ai alguan modificacion especial en esta plantilla para poder acer ese truco?
Lola octubre 14, 2007 a las 10:51 am
Hola! Luce precioso. A mi me gustaria usarlo, pero interfiere un poco con el formato de mi blog, ya que posteo muchos videos y fotos, y por cuestion de tamaño, la columna principal (la del post) no me es suficiente – quiza por el espacio que “roba” la fecha?
Hay alguna forma de retocarlo para ampliar dicha columna?
Gracias!
ResponderBritney Spears octubre 19, 2007 a las 4:10 pm
Hello
Can you tell me please how can I change the windth this template?
I don’t want to be so much free space on the left.Can I make the posts look further in windth?Please reply!
Thank you so much for the beautiful templates!
ResponderMaría José octubre 25, 2007 a las 4:09 pm
Hola Francisco!: lindisima esta plantilla. Ya la utilicé para mi blog, ahora lo que me interesa saber es cómo puedo agregar el link que estedes piden en mi blog, de BlogandWeb y Design Disease.
Gracias!
ResponderMajo
rAfI octubre 28, 2007 a las 7:49 am
Francisco ahora se porque se cae la plantilla. No hay nadie hackeando ni nada por el estilo, el problema reside en Imageshack, ya que cuando incluyes la palabra Porno (y mi blog no es de contenido erótico ni mucho menos), te elimina por unos segundos todas las imágenes hospedadas en tu pantilla. Un cosa rara.
ResponderAnando octubre 31, 2007 a las 2:20 pm
Hola Francisco
ResponderGracias por tu trabajo, la plantilla es hermosisima.
Un abrazo.
Anando noviembre 4, 2007 a las 10:05 pm
Hola Francisco
ResponderTengo un problema con mi plantilla y es que cuando enlazo alguna pagina en algún post y al ver el blog este anuncia “listo pero con problemas en la pagina”. Lo revise y solo aparece cuando linkeo algún sitio y solo al siguiente post. ¿Puede afectar esto en el futuro al blog?
Gracias de antemano.
Torreco noviembre 5, 2007 a las 2:37 am
A todos aquellos que deseen expander la columna de los posts y no han encontrado aún la forma de hacerlo, pueden consultar el post que sobre el tema he publicado. Un saludo
Responderpolycarpo noviembre 9, 2007 a las 12:40 am
gracias por el template, hace rato andaba buscando algo mejor, y llegue, despues de buscar un monton, a tu sitio
voy agregandole cositas, espero que quede lindo
Responderabrazos
canalizer noviembre 13, 2007 a las 7:04 am
wow, great template, I’ll use it in my next blogspot
thanks
Respondersanalmedia noviembre 14, 2007 a las 8:32 pm
Thanks…
ResponderSaç Bakımı noviembre 14, 2007 a las 8:33 pm
Thanksss
Responderyian noviembre 21, 2007 a las 4:36 pm
HOlaaaa
ResponderMe uno a todas esas voce que dicen que la plantilla está muy bien. Dicen que genios hay pocos y todos los demás son plagiadores, sin ánimo de ofender a nadie, no existe la primera causa incausada.
Soy nuevo en todo eso (descubrí hace dos días este mundo de los blogs). He usado tu plantilla y queda genial, además va muy bien con la idea de lo que quiero expresar. Mi unico problema (aunque no lo es tanto) es que me gustaría quitar el dibujito, o cambiarlo, que sale a lado de la cabecera. No se si se puedo o no, ni si parezco tonto diciendolo. Bueno, si me pudieras aclarar esto te estaría infinitamente agradecido.
Merci beaucoup
Rocio diciembre 15, 2007 a las 10:51 pm
hola
me gustan mucho las plantillas pero me gustaria saber como hago para cambiarles el color, si es que se puede, te agradeceria la respuetsa, es que me gustaria roja o rosa, por eso, muchas gracias desde ya
un beso enorme
Respondermauro diciembre 18, 2007 a las 11:36 pm
hola muchas gracias por el theme la verdad que es uno de los mejores
PD: a las imagenes las tuve que cambiar de servidor…
saludos
ResponderKony enero 8, 2008 a las 2:26 pm
Hola Francisco.
ResponderTe felicito por tu web y te agradezco que exista pues me está soluc inando bastante la vida. Estoy experimentando con Lacrimo para crear mi blog y me está saliendo bien, en blogger.
Pero me tope con problemas, uno de ellos y el que me tiene detenido es que en Blogger se puede editar agregar o suprimir vinculos muy facilmente pero al dar clik sobre ellos, ¡se cierra mi blog y se abre la otra pagina! es decir yo mismo sacaría a el visitante de mi blog. Esto ocurre en sitio pero para ir a paginas del mismo.
Mi consulta es en la matriz lacrimosa que he descargado, hay forma de que los links abran el vinculo en otra ventana?. Sabe alguien si en el blogger hay alguna manera de hacero?. He revisado en la web y la solucion que me dan es escribir la pagina a vincular mas “http://pagina.com” target=_blank> pero al escribir asi en el editor de vinculos de blogger me sale error, no existe, malo malo…etc.
Ojala un alma caritativa me ayude. Gracies et adeu
Neo enero 12, 2008 a las 7:42 am
Hola Francisco.
Me encanta esta plantilla y queria aplicarla en mi Blog. Lo único que quería saber es si puedo poner también el año en la fecha que aparece a la izquierda de los post.
Por ejemplo: ahora pone 10 ENE y yo quiero que ponga 10 ENE 2008.
¿Existe alguna posibilidad por pequeña que sea de hacer esto en dicha plantilla?
Gracias.
ResponderOscarQW#D enero 16, 2008 a las 9:10 pm
Hola Saludos
Responderquisiera Saber Como le puedo Quitar el Icono que tiene en la Esquina Superior Izquierda y Cambiarla Por otra
espero que me respondan Gracias
HBR enero 16, 2008 a las 10:26 pm
Hola, gracias por la plantilla!!!
De todas las del blog es la que mas me gusto y se adapta a mis necesidades por ahora…
ResponderEsteb@n enero 20, 2008 a las 8:28 am
Listo!… problema solucionado!. Gracias igual.
Bye!
ResponderCool Tool enero 27, 2008 a las 1:46 pm
Hello , i just want to say , that this theme is great!!!
ResponderSince today i used another great theme , but in IE looked shocking.Now my blog looks awesome !! Well , i hope 😉
Keep up the great job!
alex febrero 3, 2008 a las 1:51 pm
Hola!
Primero quiero que sepais que me encanta vuestra web y las plantillas de blogger son estupendas!
Me he bajado esta plantilla para un blog que voy a hacer, pero tengo una pequeña duda acerca de las entradas (RSS) y los comentarios (RSS) que vienen en la columna del medio, arriba.
¿Cómo funcionan? ¿Qué tengo que cambiar en el html para que funcionen correctamente? Por que cada vez que pincho me sale para descargar un archivo “default” que no sirve de nada.
Igual es una duda absurda, pero estoy empezando con esto de los blogs, y para que engañarnos, soy un poco paquete.
Gracias de antemano!
Respondernerdluck febrero 15, 2008 a las 10:02 pm
Hi… I hope you can help me out. I used your template in my blog and tried to change the heeader but as you can see.. It’s not coming out right… Can you help me out?
ResponderRafael Monge febrero 19, 2008 a las 3:26 am
Hola, ya estoy usando la plantilla pero me arroja un problemilla:
Línea: X
Carácter: X
Error: Constante de cadena sin terminar
Código: 0
He intentado corregirlo pero no he tenido éxito.
En la demo que tienes arriba no da problema porque es solo un post por fecha.
Noto que el error ocurre cuando hay más de un post por día, cada post entonces me da un error.
Otra preguntita: Cómo cambio el header?
Saludos
Respondernerdluck febrero 19, 2008 a las 8:30 pm
Regarding my last question… if any one can help me, I can only understand english. thanks in advance
ResponderMSN-MX marzo 4, 2008 a las 11:17 pm
Hola! soy Blogger casi nuevo, ando cambiando mi plantilla y todas las que he visto esta es genial, pero tengo un problema al instalarla , me dice que tengo un error en un ‘div’, el cual lo busco y generalmente me da donde esta la programasion de la fecha , borro todo ese modulo y vuala! ya me perite visualisarla en vista previa, pero sin la fecha que debe de apareser en al barra de la izquierda , que hago para solucionar este problema , de hecho ya hice lo recomendado aqui y aun persite el problema.
Respondermuchas felicidades por la plantilla esta muy chingona!
mi base es blogger.
Rafael Monge marzo 5, 2008 a las 9:47 pm
Yo tambien tengo el mismo problema que vos. En otro foro leí que se puede cortar eso de la fecha y pegarlo después de la etiqueta y el problema de guardar el template se resuelve pero me pasa lo que vos decís, ya no sale la fecha en la columnita de la izquierda.
Quiero saber como cambiar el header y el texto de la ultima columna de la derecha.
ResponderMSN-MX marzo 6, 2008 a las 9:07 pm
Hola , pues realmente no se cual fue el problema , se lo pase a una amiga yme ayudo a instalarlo , lo que me alcanzo a mencionar fue que borro todo, despues bajo la version en ingles y que lo cargo y ella no tuvo problema, pero realmente no se que fue lo queverdaderamete hizo.
Respondercuando la vuelva a ver le pregutnare si hizo algo mas y regresare a comentarselo, lo que sies que ahroa no encuentro la forma de hacer mas grande la fuente (letra) dentro del post.
lo que si es que esta muy padre la plantilla 😀
Matias marzo 12, 2008 a las 2:23 pm
Me pasa lo mismo que MSN y Rafael. No puedo modificar la plantilla porque me dice que hay un problema con el “div”. Tambien borre esa seccion en la plantilla pero me quedo sin la fecha de los post. No se que hacer. Por favor ayuda.
ResponderRap marzo 19, 2008 a las 10:23 am
jajaja … francisco te mataron con ese comentario … jajajja
ResponderPhilomenon marzo 19, 2008 a las 6:31 pm
Hello! Please can you help me. I installed your Theme yesterday. I have the problem, that some kinds of the design (maybe it’s only the graphic) isn’t loading at my side at the beginning. So one of the problems is, that the left sidebar, which is blue normaly, is white and the head-grafic isn’t loading. But if I load your demo blog in the browser, my website design is after that correctly. If I delete the browser history and restart the browser, I have the same problem again. I tested on 3 different pc on firefox, opera and IE. It’s everytime the same. Maybe do you know what it is? Thanks for helping hand.
Responderricard marzo 22, 2008 a las 5:22 am
Hola Francisco!
ResponderTengo el mismo pronblema que philomenon: cuando cargo la pagina no puedo ver las imagenes (ya he intentado cargarlas d nuevo en el imageshack). Si abro la edición del blogger o tu demo entonces se me ven bien, pero al cerrarlas, de nuevo vuelvo a no poder ver las imagenes de la plantilla. Sabes a què puede ser debido? Gracias.
Torreco marzo 31, 2008 a las 12:24 am
Hello Nerdluck.
ResponderWhat do you mean with ‘It’s not coming out right’
Conta Outra Piada abril 2, 2008 a las 3:34 pm
Muito bom.
ResponderGostei muito.
nerdluck abril 9, 2008 a las 12:05 am
Torreco,
Sorry for the late repy. As you can see in my blog, there is a space between the header I made and the body. also, when I made the header, it was supposed to be for the whole header. Instead it shrinks until the end of the first side column and then repeats the image again. Hope you can help me. thanks in advance.
Responderallen abril 10, 2008 a las 5:01 pm
what? the english one is exactly like the other one…it’s not in english
Responderabdelmotaleb abril 14, 2008 a las 10:26 am
thank you for this great template, its really great,and work perfect,i just wonder if i can change the search bar,to make it for my google adsense search, i hope some one there help me in that, or just to gave an example of google adsense compatible with this template, thank you again, and have nice life
ResponderJavier Roldám mayo 2, 2008 a las 5:10 am
No me funciona bien esta plantilla. Algunas veces se ve bien, y otras (la gran mayoría) no se ven las imagenes de fondo.
Es como si no fuese capaz de acceder a las imagenes que componen los fondos y que están alojadas (según puedo ver en el código de la plantilla) en blogspot.com
Si pulso con el botón derecho sobre un fondo y le doy a Ver imagen de fondo, entonces en vez de visualizarse me sale una ventana para descargarme la foto ¿?
He probado desde varios browsers y varias conexiones de internet y siempre me pasa este problema.
ResponderJavier Roldám mayo 2, 2008 a las 5:11 am
Por cierto, se me olvido comentarlo. El problema que tengo lo podéis ver en mi blog, que es http://www.useron.com
Responderkaiman mayo 14, 2008 a las 9:39 am
Hola! la plantilla funciona perfectamente excepto las fechas de la columna de la izquierda. En vez de la fecha me sale una línea de puntitos pequeños. He configurado el formato tal y como pone en las instrucciones pero nada de nada.
Alguna solucion? Gracias.
Responderjonathan junio 24, 2008 a las 2:16 am
amigos soy nuevo en esto tengo una duda hacerca de la barra de navegacion: en el lugar donde dice inicio, blog, soporte
logre cambiar el nombre de esas por ejeplo puede cambiar la palabra blog por calendario, pero me deriva a una pagina inexistente ………
que debo hacer debo crearme otro blog….
Responderariel julio 3, 2008 a las 9:21 pm
exelente la plantilla.
Responderlo unico malo es que en el blog q puse la plantilla no se ve el cuestionario que hice ..encontces no se ven las respuesta pero si la pregunta.
hay alguna forma de cambiar el color de la parte lateral del blog?si alguien lo save por favor pongalo como un comentario gracias y muy buena la plantilla
oyun oyna julio 26, 2008 a las 4:20 am
ilginc
Responderoyunson julio 26, 2008 a las 4:22 am
es lo mejor
ResponderCarlos Romero agosto 3, 2008 a las 4:06 pm
Ola,
Soy de Brasil y me gusta mucho esta plantilla, pero no estoy conseguiendo poner el formulario expandido en las subpaginas (posts). Ya experimenté modificar através de draft.blogger.com, pero es inutile. Que debo hacer?
Tambien no consigo visualizar el icone del quickedit y de email individuales para los posts.
Responder