El uso de variables en CSS es de gran utilidad al diseñar un sitio o aplicación web, pero ¿qué son las variables CSS? No son otra cosa que propiedades personalizadas, pero esta condición permite guardar valores en ellas y evitar repetir sus valores.
Cómo se usan las variables CSS
Una práctica común recomendada es definirlas dentro del pseudo elemento :root, pues de este modo estas variables estarán disponibles en el contexto de todo el documento HTML. Para obtener el valor de una variable se usa la función var() junto con el nombre de la variable.
Ejemplo: Supongamos que queremos que nuestro sitio tenga un fondo principal color blanco y una cabecera <header> y pie de página <footer> color gris. Usando variables, el CSS podría ser así:
:root {
--color-fondo-principal: #fff;
--color-fondo-secundario: #999;
}
body {
background-color: var( --color-fondo-principal );
}
header, footer {
background-color: var( --color-fondo-secundario );
}Y en general, cada vez que necesitemos usar un fondo blanco, podemos hacer uso de la variable --color-fondo-principal y si queremos cambiar el color blanco por negro, solo necesitaríamos cambiarlo en el valor de la variable.
Cabe notar que el nombre de las variables es sensible a mayúsculas y minúsculas.
Otros usos para las variables CSS
La flexibilidad de estas propiedades personalizadas es muy grande y nos permite hacer mucho más sencillo agregar funcionalidades como:
- Crear una opción de diseño de tonos obscuros o Dark mode.
- Crear opciones de varias paletas de colores.
- Diseño específico para impresión.
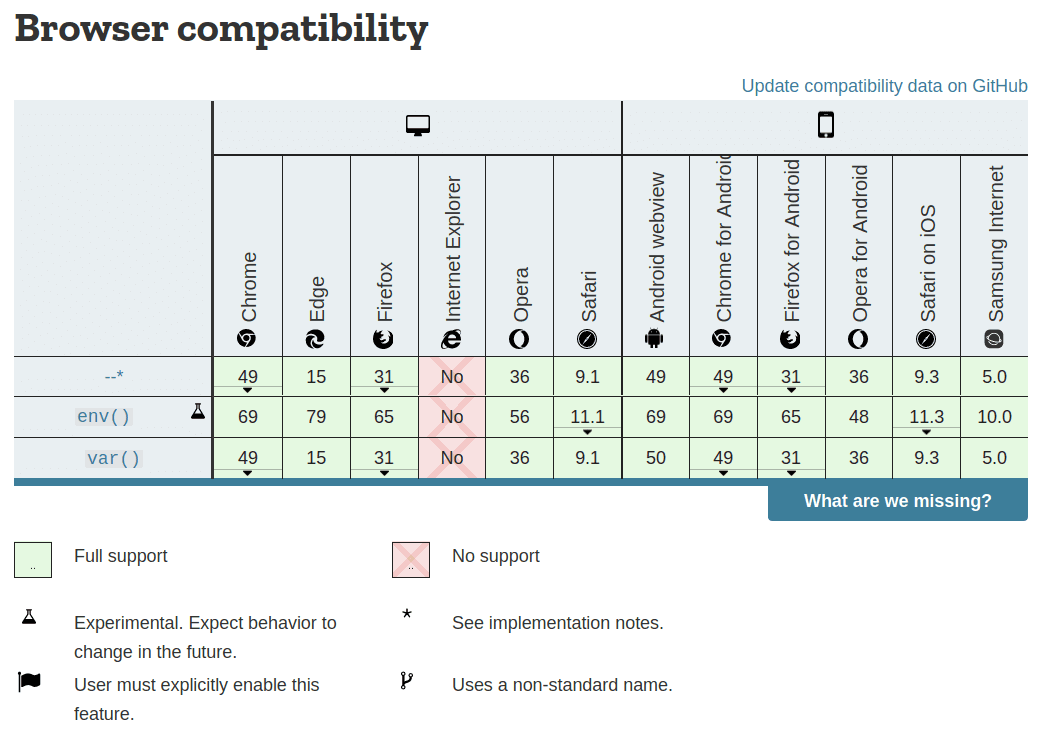
Compatibilidad

Compatibilidad de las propiedades personalizadas en CSS. Vía Mozilla Developers. Qué sorpresa que Internet Explorer no las soporte ¿no?
Las variables CSS ya son soportados por todos los navegadores modernos, así que, a menos que una extensa compatibilidad sea un requisito, es seguro usarlas en nuestros diseños en producción.
Conclusión
Debo admitir que dejé de actualizarme en muchas de las funciones “nuevas” de CSS y no es hasta ahora que realmente estoy sacando provecho de muchas ellas. Más que una conclusión, una pregunta: ¿Usas variables CSS en tus diseños en producción?