Si necesitas una redirección de un dominio a otro pero no tienes acceso al servidor (por ejemplo, en las plataformas de blog gratuitos), una redireccionar con Javascript puede ser la mejor solución.
¿Cómo funciona redireccionar con Javascript?
Las redirecciones en Javascript funcionan modificando propiedades en la interfase de ubicación del documento en el navegador. Esta interfaz es Document.location y Windows.location. y la propiedad que almacena la ubicación es href. Por ejemplo, la ubicación actual de una página puede ser obtenida de la siguiente manera:
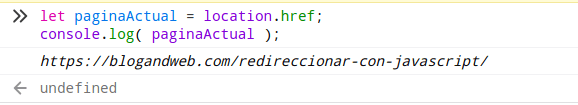
let paginaActual = location.href;
console.log( paginaActual );Resultado:

Resultado en la consola Javascript de Firefox.
Entonces, para cambiar esa ubicación y por tanto redireccionar la página actual, solo establecemos una nueva ubicación:
location.href = 'URL destino';Pero en la práctica este código no sería la mejor experiencia para el usuario.
Redireccionar con Javascript. Ejemplo práctico.
Cuando es necesario hacer una redirección la razón más probable es que hubo un cambio (dominio, contenido, importancia), entonces una mejor experiencia para el sea:
- Esperar a que la página cargue.
- Mostrar un mensaje sobre que el contenido cambio de ubicación y esperar x segundos para que sea leído.
- Ejecutar la redirección.
Para hacer usar este código:
<script type="text/javascript">
let nuevaURL = 'https://blogandweb.com'; // La URL de destino.
let espera = 5; // La espera en segundos antes de ejecurtar la redirección.
function paginaCargaCompleta(fn) {
if (document.readyState !== 'loading') {
fn();
} else {
document.addEventListener('DOMContentLoaded', fn);
}
};
paginaCargaCompleta( function(){
espera = parseInt(espera);
setTimeout('location.href="'+nuevaURL+'"', espera*1000);
} );
</script>Donde debes reemplazar:
- https://blogandweb.com – Con tu URL de destino, la nueva URL. No olvides agregar el protocolo:
http://ohttps://al inicio. Otros usos: Se puede redireccionar hacía un correo electrónico: Ejemplo: “mailto:mi@email.com”. O a una ancla en la página. Ejemplo: “#footer”. - 5 – Con la cantidad de segundos antes de ejecutar la redirección. Puede ser 0 para que no exista tiempo de espera.
Como cualquier otro código Javascript, lo puedes colocar directamente entre <head> y </head> o bien, en un archivo externo de funciones .js
Soporte
location.href es una propiedad muy antigua y bien soportada por todos los navegadores. Puedes usarla con tranquilidad en producción.
Conclusión
Redireccionar con Javascript no no es quizá la forma más elegante de resolver un cambio de URL, pero hay situaciones donde no hay otra opción y resulta ser la mejor solución.




Alejandro febrero 4, 2008 a las 10:19 pm
Muchisimas gracias, se lo agregue y funciono a la maravilla
ResponderTopMind JC julio 25, 2008 a las 3:36 am
Muchisimas gracias me funciono excelente.
ResponderAlex julio 28, 2008 a las 1:39 pm
Hola, yo he hecho el traslado de WordPress.com (hosting gratis) a wordpress.org (hosting privado). Sin acceso al css ¿puedo meter el código?. Gracias.
ResponderWendy Pepper julio 28, 2008 a las 9:25 pm
Fransico: tengo una pequeña pregunta que versa sobre el tema de las redirecciones.
El código funciona perfectamente. Pero yo quiero hacer algo mas: quiero redireccionar desde una entrada específica de un blog (en este caso una entrada inexistente, pero que sigue en los resultados de busqueda de los buscadores)hacia la index de otro blog (en donde está el contenido que antes estaba en el primer blog).
Evidentemente este codigo no sirve para esta acción.
Se ve que vos hiciste algo así con tu dominio viejo de blogger. Lo que yo estoy moviendo es desde blogger a blogger. es decir, no tengo servidor pago ni nada. ¿Se podrá hacer algo?
Saludos y gracias
Responder