Quando queremos usar Javascript, temos duas opções para incluí-lo em nossa página da Web: a primeira é colocar o código diretamente entre as tags <head> e </head> e a segunda é usar um arquivo externo com extensão .js. Nesta postagem, falaremos sobre como criar esse arquivo .js.
O arquivo externo tem a vantagem de tornar sua página mais leve porque é salvo no cache do navegador e não precisa ser carregado a cada visita. A criação desse arquivo .js pode ser feita de várias maneiras diferentes:
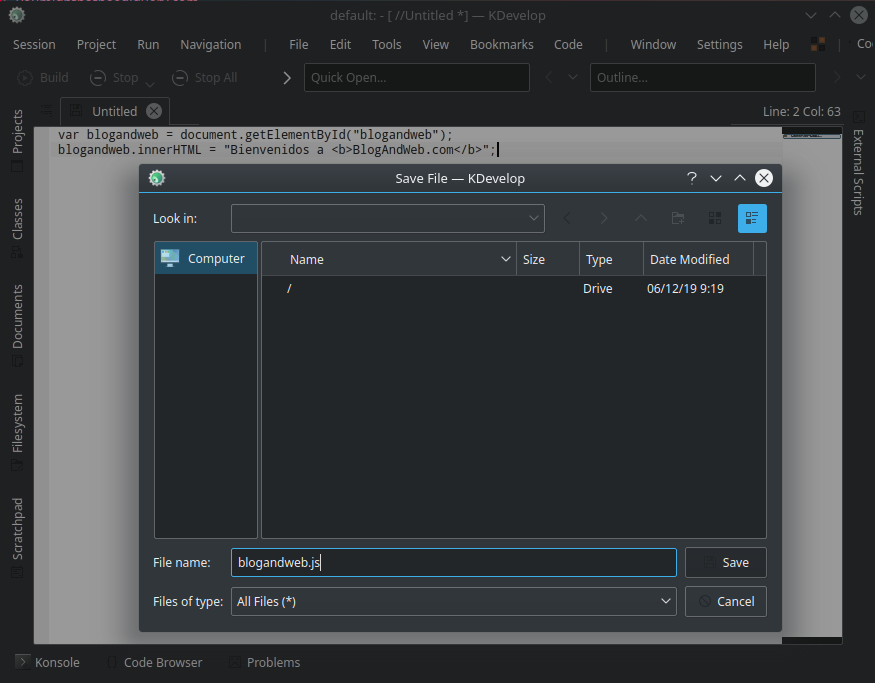
1. Com um programa de criação e edição de código, também conhecido como IDE (Integrated development environment, ambiente de desenvolvimento integrado), é muito fácil criá-lo. Recomendo usar um programa gratuito, mas também livre, como o KDevelop, disponível para Windows, GNU/Linux e macOS. No KDevelop, você só precisa criar um arquivo (Arquivo / Novo), escrever seu código e salvá-lo com a extensão .js (Arquivo / Salvar como).

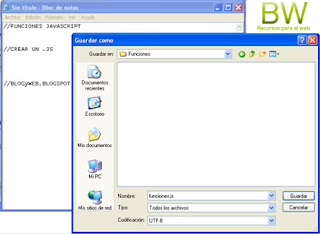
2. Com o bloco de notas. Se, por algum motivo, você não tiver um software de web design, poderá criá-lo com qualquer aplicativo de anotações.
- Abra o bloco de notas.
- Cole suas funções em um novo documento. Nesse arquivo, você não deve incluir as tags
, pois quando você as inclui diretamente no código HTML, se elas aparecerem na sua função, basta removê-las. - Vá para o menu “arquivo” e “salvar como”. No nome do arquivo, exclua o nome padrão e escreva o nome do seu arquivo, mas com o final “.js”, por exemplo: functions.js.
Um pouco abaixo, na guia “Type” (Tipo), selecione “All files” (Todos os arquivos) e, abaixo, na guia “encoding” (Codificação), selecione “UTF-8” (UTF-8) e pronto, você tem seu arquivo .js. Carregue-o em seu host ou em um host gratuito, como o neocities.
Para vinculá-lo, vamos para o código HTML de nossa página e nos colocamos entre as tags <head> e </head>. É aqui que faremos a chamada para o arquivo e faremos isso da seguinte maneira:
<script src="functions.js" type="text/javascript"></script>
Aqui só precisamos alterar o local do nosso script, ou seja, substituir functions.js pelo URL completo do local do nosso arquivo JS.
Espero que seja útil, pois é muito básico, mas é sempre difícil quando não se sabe.