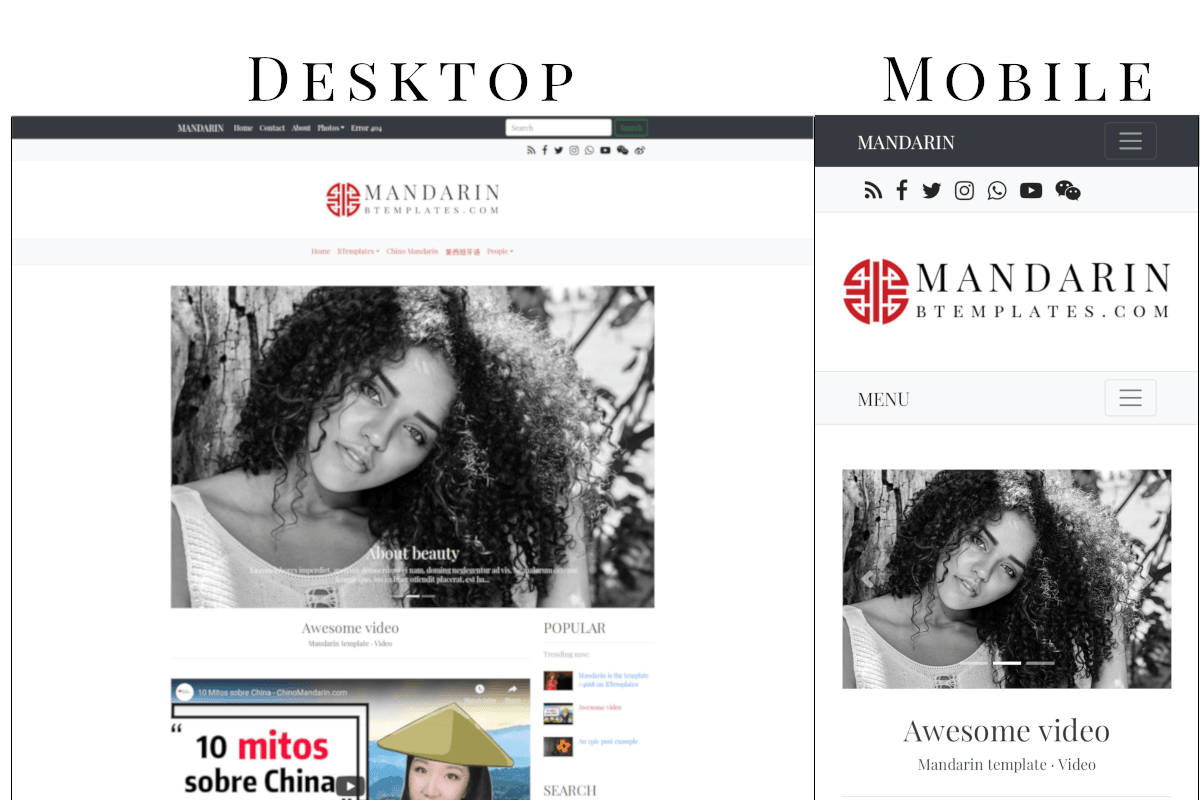
Después de mucho tiempo, me puse a hacer una plantilla Blogger, la llame Mandarin (solo por el hecho de que estudio chino mandarín, no muy creativo, lo sé). Entre las cosas que hice diferente fue usar Bootstrap 4 como framework CSS y la nada nueva api JSON de los feeds de Blogger para hacerla más flexible. ¿Flexible cómo? En teoría puedes crear listas de posts (recientes o por etiqueta) y colocarlas en cualquier widget, en un menú, como slider o como galería, sin tocar el código de la plantilla.
Descargar Mandarin.
Descarga gratis en BTemplates.
Principales características.
– Totalmente responsive.

– Muestra posts en cualquier parte.
Desde un widget HTML sin tocar el código de la plantilla.

Responsive y también sin necesidad de tocar código en la plantilla.

Documentación.
Habilitar diseño móvil de esta plantilla.
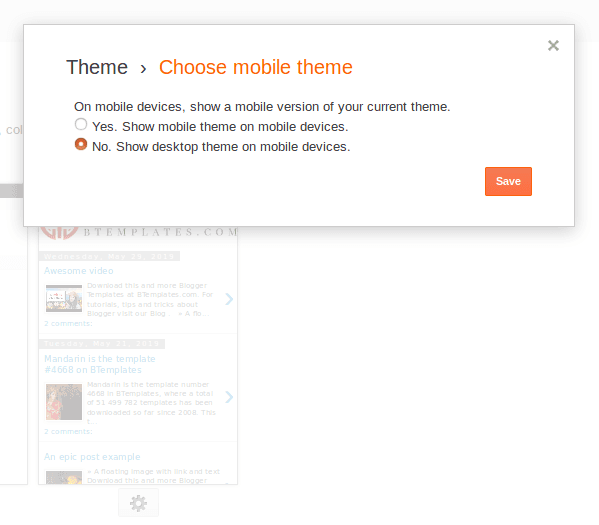
Para sacar todo el provecho de que se trata de una plantilla responsive (adaptable a cualquier dispositivo) es necesario desactivar la versión móvil que Blogger poner por defecto, para eso hay que ir a Tema, busca y da click en el botón bajo la versión móvil: ![]() y selecciona: No, mostrar el tema para escritorio en los dispositivos móviles.
y selecciona: No, mostrar el tema para escritorio en los dispositivos móviles.

La plantilla incluye redes sociales tanto en la parte superior como en widget para usar en el sidebar o el footer. Para el menu en la parte superior, agrega o edita el widget HTML con el siguiente código:
<!-- Social Network Icons -->
<nav class='navbar navbar-light bg-light'>
<!-- RSS Link (No need to modify url) -->
<a class='ml-2' expr:href='data:blog.homepageUrl + "feeds/posts/default"'>
<i aria-hidden='true' class='fa fa-rss'/>
</i></a>
<a class='ml-2' href='https://facebook.com/YOURFACEBOOK' rel='nofollow'>
<i aria-hidden='true' class='fa fa-facebook'/>
</i></a>
<a class='ml-2' href='https://twitter.com/YOURUSERNAME' rel='nofollow'>
<i aria-hidden='true' class='fa fa-twitter'/>
</i></a>
<a class='ml-2' href='https://instagram.com/YOURUSERNAME' rel='nofollow'>
<i aria-hidden='true' class='fa fa-instagram'/>
</i></a>
<a class='ml-2' href='#' rel='nofollow'>
<i aria-hidden='true' class='fa fa-whatsapp'/>
</i></a>
<a class='ml-2' href='https://youtube.com/YOURUSERNAME' rel='nofollow'>
<i aria-hidden='true' class='fa fa-youtube-play'/>
</i></a>
<a class='ml-2' href='https://wechat.com/YOURUSERNAME' rel='nofollow'>
<i aria-hidden='true' class='fa fa-weixin'/>
</i></a>
<a class='ml-2' href='https://weibo.com/YOURUSERNAME' rel='nofollow'>
<i aria-hidden='true' class='fa fa-weibo'/>
</i></a>
</nav>Edita o borra los enlaces de acuerdo a lo que necesites. Para los iconos en el sidebar o footer, agrega o edita un widget HTML con el siguiente código:
<div id="sidebar-icons">
<!-- rss -->
<a href="#" rel="nofollow" class="icon-rss">
<span class="fa-stack">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-rss fa-stack-1x fa-inverse"></i>
</span>
</a>
<!-- FACEBOOK -->
<a href="#" rel="nofollow" class="icon-facebook">
<span class="fa-stack">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-facebook fa-stack-1x fa-inverse"></i>
</span>
</a>
<!-- TWITTER -->
<a href="#" rel="nofollow" class="icon-twitter">
<span class="fa-stack">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x fa-inverse"></i>
</span>
</a>
<!-- INSTAGRAM -->
<a href="#" rel="nofollow" class="icon-instagram">
<span class="fa-stack">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-instagram fa-stack-1x fa-inverse"></i>
</span>
</a>
<!-- WHATSAPP -->
<a href="#" rel="nofollow" class="icon-whatsapp">
<span class="fa-stack">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-whatsapp fa-stack-1x fa-inverse"></i>
</span>
</a>
<!-- YOUTUBE -->
<a href="#" rel="nofollow" class="icon-youtube">
<span class="fa-stack">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-youtube-play fa-stack-1x fa-inverse"></i>
</span>
</a>
<!-- WECHAT -->
<a href="#" rel="nofollow" class="icon-wechat">
<span class="fa-stack">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-weixin fa-stack-1x fa-inverse"></i>
</span>
</a>
<!-- WEIBO -->
<!--
<a href="#" rel="nofollow" class="icon-weibo">
<span class="fa-stack">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-weibo fa-stack-1x fa-inverse"></i>
</span>
</a>
-->
</div>Menú desplegable.
Esta plantilla tiene dos menús con opción de ser desplegables hasta un nivel, un sobre el logo/nombre del sitio o otro bajo del mismo. Ambos menús funcionan de la misma manera. Ambos funcionan con un widgets de lista de enlaces, de modo que puedes agregar enlaces como normalmente:
 Pero si quieres que un elemento tenga otros elementos que se desplieguen al hacer click, sigue estos 3 pasos:
Pero si quieres que un elemento tenga otros elementos que se desplieguen al hacer click, sigue estos 3 pasos:
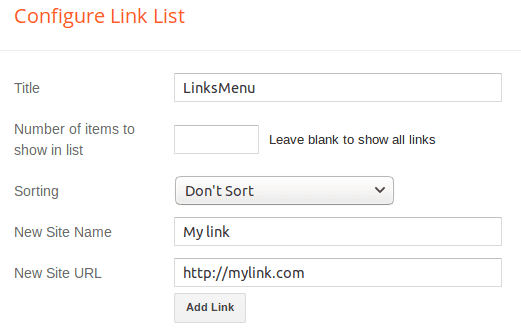
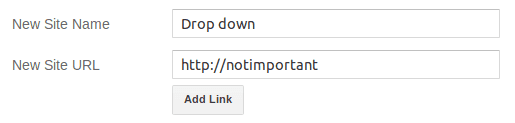
1. Crea un enlace, la URL no es importante, pero el texto es el que se mostrará en el menú.

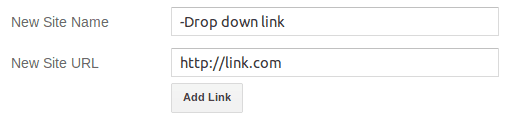
2. Crea un segundo enlace, pero agrega un guía a principio del campo de Nombre del sitio, esta vez la URL del sitio si es relevante. Este enlace será el primero en desplegarse.

3. Agrega tantos elementos como necesites siguiente el paso anterior, siempre agregando un guión a principio del nombre del sitio.
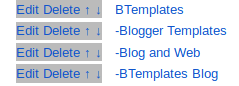
Por ejemplo, el siguiente widget de enlaces:

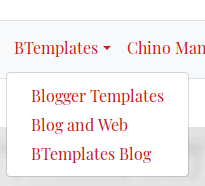
Tendría como resultado el siguiente menú:

Slider.
Para crear sliders simplemente edita o crea un widget HTML siguiendo el siguiente patrón como contenido:
NumeroDePosts-TipoDePosts-TamanoMiniatura-EstiloDonde:
NumeroDePostses la cantidad de posts que se quiere mostrar.TipoDePostspuede ser:latestposts– Para mostrar los posts más recientes del blog.tag:NombreEtiqueta– Para mostrar los últimos posts dentro de una etiqueta específica, donde NombreEtiqueta es el nombre de la etiqueta exactamente como aparece un posts (con acentos, ñ u otro).
TamanoMiniatura– Es el tamaño en pixiles de la imagen miniatura que se mostrará junto al post.Estilo– Puede ser:slider– Para crear un slider..list– Para mostrar una lista simple, ideal para el sidebar y el footer..mosaic– Para mostrar como galería. El NumeroDePosts debe ser un multiplo de 4 para mejor visualización.
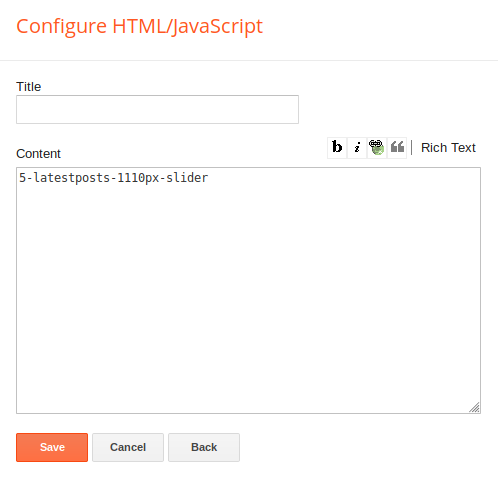
Por ejemplo, para crear un slider con los 5 posts más recientes del blog, en imágenes de 1100px, el contenido del widget HTML sería:
5-latestposts-1110px-slider
Y el mismo ejemplo, pero para un etiqueta llamada ¨Riviera Maya¨ sería:
5-tag:Riviera Maya-1110px-sliderListas de posts: recientes o por etiqueta.
Para crear una lista siemple de los posts más recientes o por etiqueta se sigue el mismo formato para el slider, pero en estilo lista. Nuevamente, el contenido del widget HTML debe seguir el siguiente patrón:
NumeroDePosts-TipoDePosts-TamanoMiniatura-EstiloDonde:
NumeroDePostses la cantidad de posts que se quiere mostrar.TipoDePostspuede ser:latestposts– Para mostrar los posts más recientes del blog.tag:NombreEtiqueta– Para mostrar los últimos posts dentro de una etiqueta específica, donde NombreEtiqueta es el nombre de la etiqueta exactamente como aparece un posts (con acentos, ñ u otro).
TamanoMiniatura– Es el tamaño en pixiles de la imagen miniatura que se mostrará junto al post.Estilo– Puede ser:slider– Para crear un slider..list– Para mostrar una lista simple, ideal para el sidebar y el footer..mosaic– Para mostrar como galería. El NumeroDePosts debe ser un multiplo de 4 para mejor visualización.
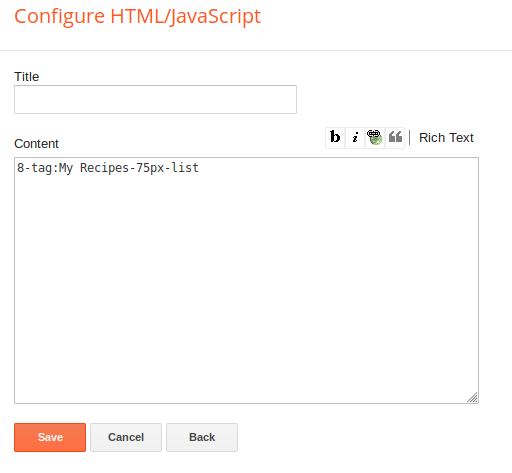
Entonces, para crear una lista simple de 8 posts con etiqueta ¨My Recipes¨, un tamaño de imagen de 75px, el widget HTML tendría el siguiente contenido:
8-tag:My Recipes-75px-list
Galería de posts.
Para crear una galería de posts, al igual que para un slider y lista de posts, en un widget HTML se sigue el siguiente patrón:
NumeroDePosts-TipoDePosts-TamanoMiniatura-EstiloDonde:
NumeroDePostses la cantidad de posts que se quiere mostrar.TipoDePostspuede ser:latestposts– Para mostrar los posts más recientes del blog.tag:NombreEtiqueta– Para mostrar los últimos posts dentro de una etiqueta específica, donde NombreEtiqueta es el nombre de la etiqueta exactamente como aparece un posts (con acentos, ñ u otro).
TamanoMiniatura– Es el tamaño en pixiles de la imagen miniatura que se mostrará junto al post.Estilo– Puede ser:slider– Para crear un slider..list– Para mostrar una lista simple, ideal para el sidebar y el footer..mosaic– Para mostrar como galería. El NumeroDePosts debe ser un multiplo de 4 para mejor visualización.
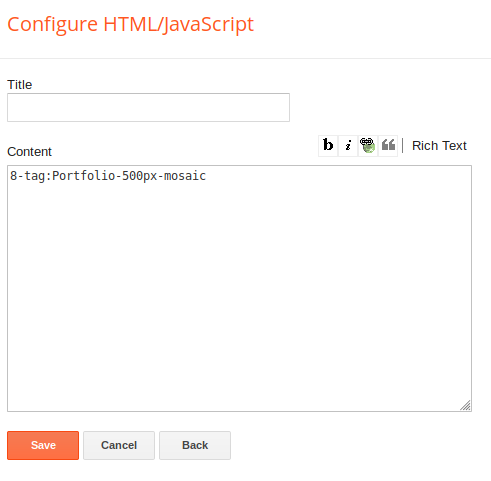
Por tanto, para crear una galería de 8 posts con imágenes de 400px con la etiqueta ‘Portfolio’ el contenido del widget HTML sería:
8-tag:Portfolio-500px-mosaic
Descripción en widgets.
La mayoría de los widgets en Blogger no tienen un campo para agregar una descripción u otro tipo de contenido. En esta plantilla puedes agregar una descripción a cualquier widget simplemente cambiando el título del widget con el siguiente patrón:
Titulo-desc:DescripcionWhere:
- Titulo – Es el título regular para tu widget.
- Descripcion – Es la descripción que quieres agregar justo bajo el título.
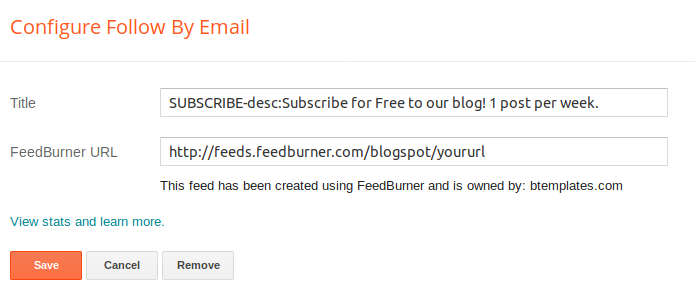
Ejemplo; El widget de Seguir vía correo electrónico no tiene un campo para descripción, sin embargo es un buena lugar para agregar un mensaje para convencer a tus lectores a suscribirse, por tanto para agregar una descripción a este widget se puede cambiar al título a:
SUBSCRIBE-desc:Subscribe for Free to our blog! 1 post per week.
Y el resultado sería:

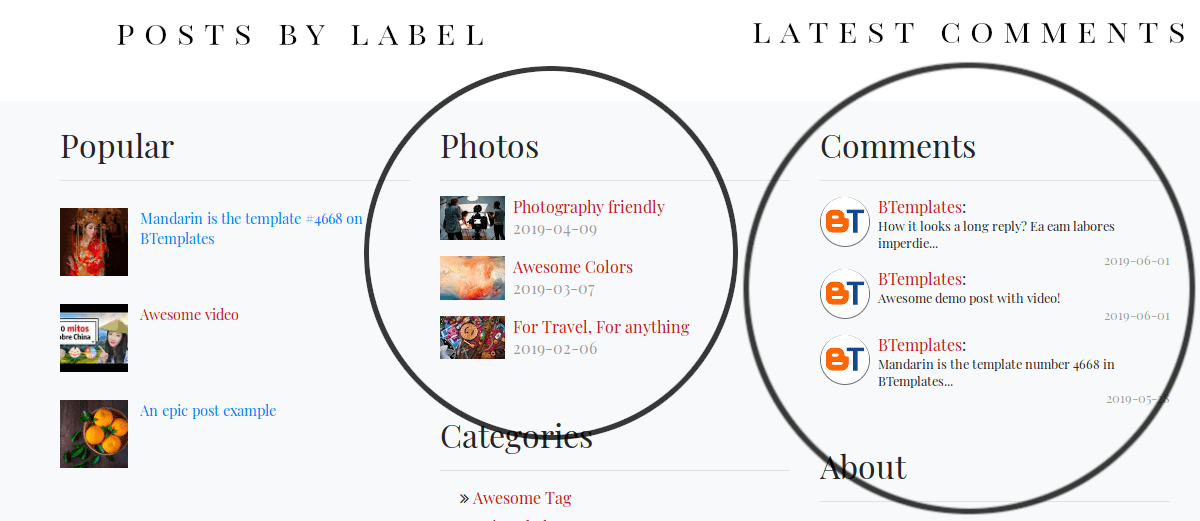
Widget de últimos comentarios.
Para agregar un widget con los últimos comentarios en tu blog, simplemente crea un widget HTML con el siguiente contenido:
NumberOfComments-commentsDonde:
NumberOfComments es el número de comentarios que quieres mostrar.
Ejemplo, para mostrar los últimos 3 comentarios, solo agregar un widget HTML con el siguiente contenido:
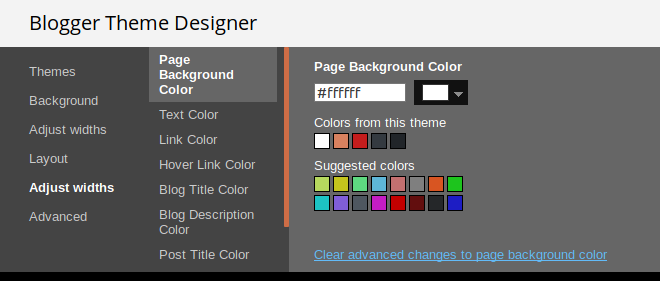
3-commentsFuente principal y paleta de colores.
Para cambiar la fuente (tipo de letra) principal así como la paleta de colores principal solo ve a la sección Plantilla y busca el enlace para el Diseñador de plantillas. Una vez ahí, ve a Ajustar ancho y ahí podrás hacer las modificaciones que necesites.

Feedback.
Si encuentras un problema en esta plantilla, por favor deja un comentario en el post de BTemplates.
Changelog.
- Versión 1.0.4 – 19-02-2022 – Corrección de scripts por el cambio de formato en las URLs de imágenes
- Versión 1.0.1 – Correcciones menores al Javascript.
- Versión 1.0 – Versión inicial.
Licencia.
Esta plantilla esta bajo la licencia: Atribución-NoComercial-SinDerivadas 4.0 Internacional (CC BY-NC-ND 4.0) .




Andrés junio 23, 2020 a las 3:56 am
Amig@ hay alguna manera de poner el sidebar a la derecha en el modo para escritorio??
ResponderMe gusta la plantilla, y disculpa si incómodo…
Francisco Oliveros junio 24, 2020 a las 7:09 am
Qué tal, Andrés no es problema. En el código de tu plantilla busca:
<div class='container'> <!-- Content-wrapper --><div class='row'>
Y reemplázalo con:
<div class='container'> <!-- Content-wrapper --><div class='row flex-row-reverse'>
Y ya.
Responder