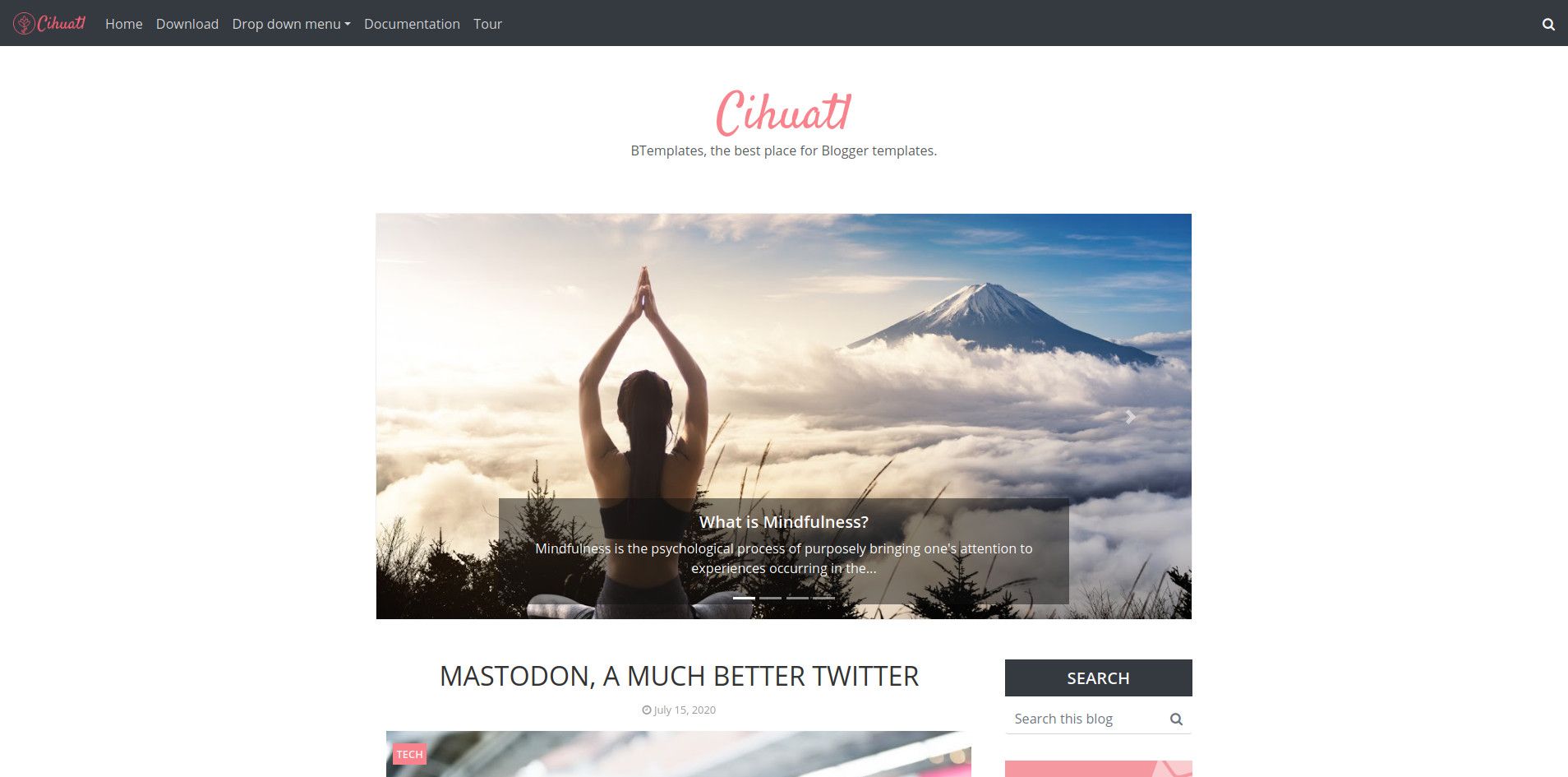
Cihuatl es la palabra Nahuatl para mujer y el nombre que escogí para esta plantilla. Cihuatl esta diseñada para blogs. Para blogs de viaje, de moda, sobre salud, ejercicio, tecnología y prácticamente cualquier tema por su colores neutros. Tiene dos columnas, donde el sidebar puede cambiar de lugar y también se puede convertir en un tema de una columna sin tocar código. Cihuatl, como últimamente, tiene dos versiones: La versión Pro con un poco más de funciones y sin necesidad de links de créditos y la versión gratuita, que tiene todo lo esencial e igualmente versátil.
Esta plantilla pronto tendrá un versión CSS y para WordPress.
Documentación
Opciones de plantilla
En esta plantilla encontraras un gadget de opciones, “Template Options” relacionado con elementos dentro de la plantilla. Estas opciones son:
- Sidebar location. Donde puedes escoger la ubicación de la sidebar o ocultarla y tener un diseño de una columna; Entonces, en el campo de URL puedes escribir: right, left o none.
- Top menu always visible (sticky menu). Aquí puedes decidir si quieres que se muestre el menú superior todo el tiempo o no. En el campo de URL puedes escribir: true (para siempre mostrarlo) o false.
- Force uppercase in titles. Transformar los títulos de posts, sidebar y otros a mayúsculas. En el campo de URL puedes escribir: true o false.

Menú principal desplegable
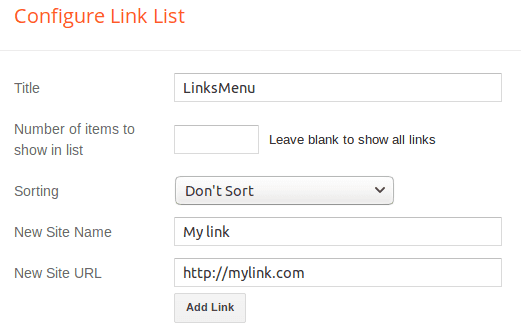
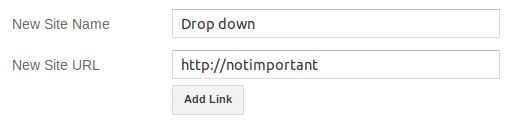
El menú principal soporta elementos desplegables. Este menú esta basado en un gadget de Lista de Links. Para agregar un enlace regular (sin desplegar un sub-menú), se agrega como cualquier enlace en estos gadgets, ejemplo:

Para agregar un elemento con sub-menú de UN NIVEL desplegable:
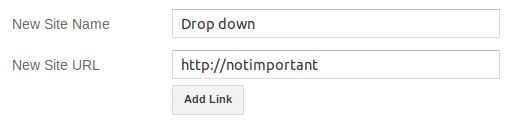
1. Crea un link regular, pero el enlace no es importante.

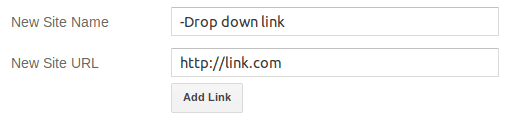
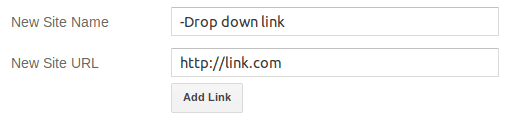
2. Crea un segundo link, pero esta vez agrega un guión a principio de Nombre/Título del enlace y agrega el enlace de manera normal. Este será el primer elemento del sub-menú.

3. Agrega tantos links como necesites pero recuerda agregar un guión al principio de cada título.
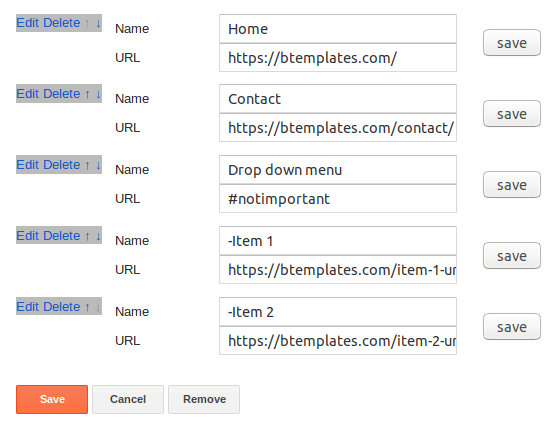
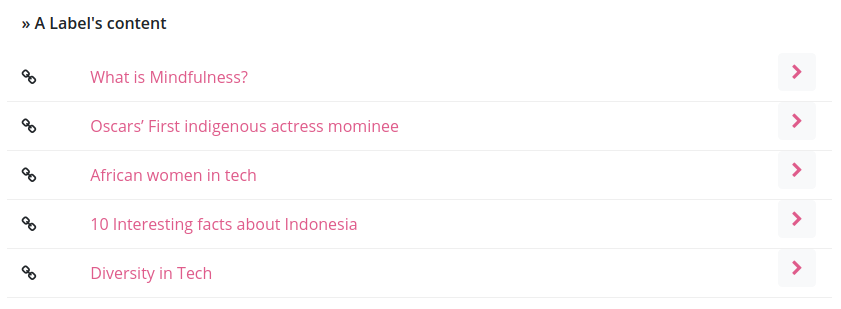
Ejemplo completo de este gadget:

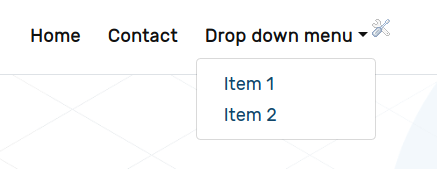
El resultado sería:

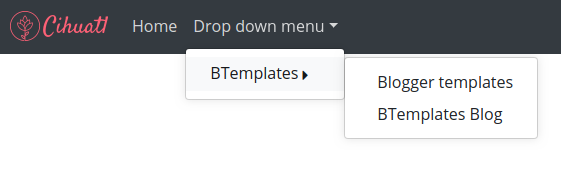
Para agregar un elemento con sub-menú de DOS NIVELES desplegables:
1. Crea un link regular, pero el enlace no es importante.

2. Crea un segundo link, pero agrega UN guión al principio de Nombre/Título del enlace y agrega el enlace de manera normal. Este será el primer elemento del sub-menú.

3. Crea un tercer link, pero esta vez agrega DOS guiones al principio de Nombre/Título del enlace y agrega el enlace de manera normal.
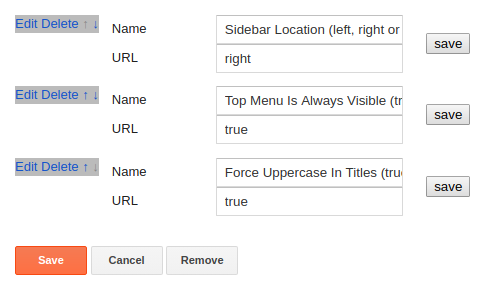
Ejemplo completo de este gadget:

Resultado:

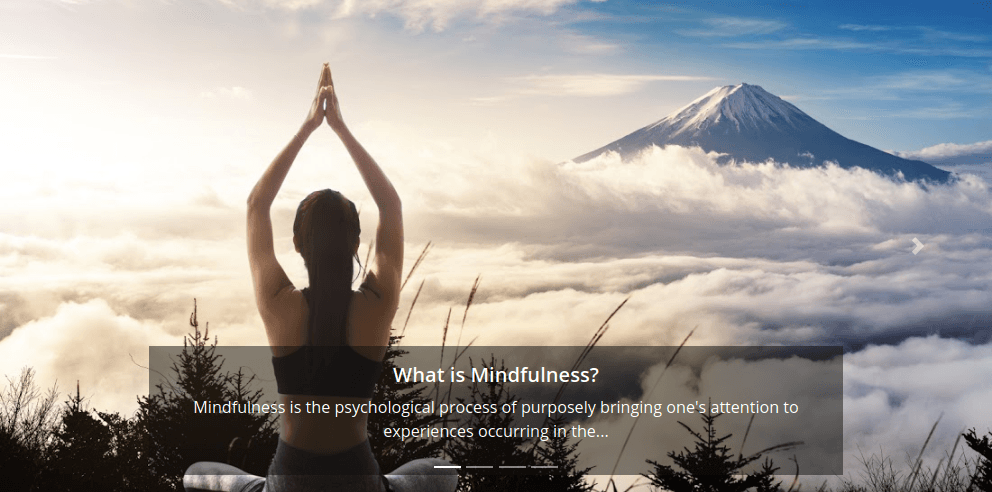
Slider

El slider usa un gadget de HTML para funcionar, creando una lista de posts: Los últimos posts en el blog (por defecto) o los últimos posts dentro de una etiqueta determinada. Para editar el slider ve a Blogger/Diseño y busca el gadget llamado “Slider”, da click en editar y verás el siguiente contenido:
4-latest-1110px-slider
Aquí puedes reemplazar el número “4” con la cantidad de posts que quieres mostrar. “latest” indica que se mostraran los últimos posts en el blog; para mostrar los últimos posts pero dentro de una determinada etiqueta reemplaza “latest” con tag: Nombre de la etiqueta.
Ejemplo: Para mostrar los últimos 3 posts en la etiqueta Mujer, la línea se vería así:
3-tag:Mujer-1110px-slider
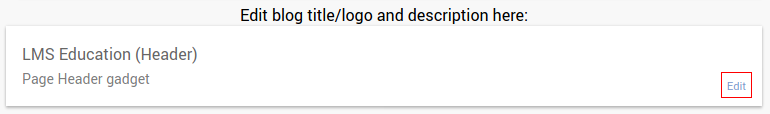
Título del blog y logo.
Para modificar el título o agregar un logo puedes ir al panel de Blogger, después Diseño y buscar Page Header Gadget.

Descripción en gadgets.
La mayoría de los gadgets en Blogger no tienen un campo para agregar una descripción u otro tipo de contenido. En esta plantilla puedes agregar una descripción a cualquier gadget simplemente cambiando el título del gadget con el siguiente patrón:
Titulo-desc:DescripcionWhere:
- Titulo – Es el título regular para tu gadget.
- Descripcion – Es la descripción que quieres agregar justo bajo el título.
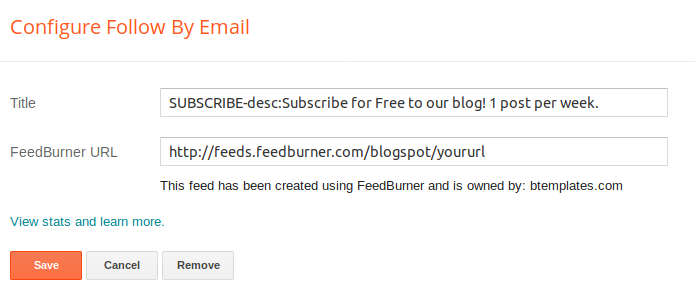
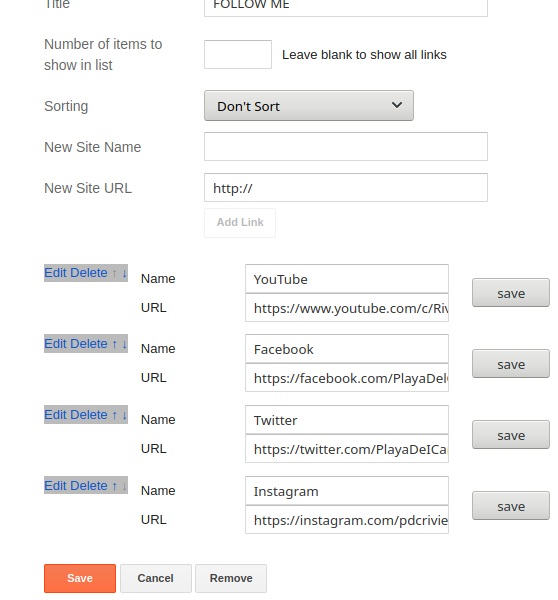
Ejemplo; El gadget de Seguir vía correo electrónico no tiene un campo para descripción, sin embargo es un buena lugar para agregar un mensaje para convencer a tus lectores a suscribirse, por tanto para agregar una descripción a este gadget se puede cambiar al título a:
SUBSCRIBE-desc:Subscribe for Free to get all newest tutorials and lessons.

Y el resultado sería:

Citas con Blockquotes

Para mostrar citas, blockquotes, con el formato adecuado dentro de un post, necesitas usar el editor de posts en modo HTML:

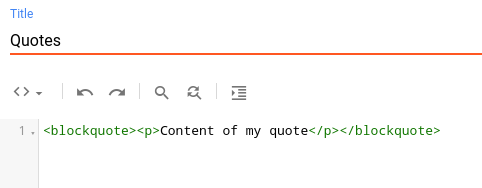
Y usar la siguiente estructura:
<blockquote><p>Contenido de mi cita</p></blockquote>

Código

Para mostrar código dentro de un post con el formato correcto, necesitas usar el editor de posts en modo HTML (ver blockquotes) y usar la siguiente estructura HTML:
<code><span>Este es mi código & luce genial</span></code>
Listas de posts dentro del contenido del post.

A veces es muy útil listar los posts relacionados a un evento o una persona y que ya fueron definidos por una etiqueta específica. En esta plantilla puedes hacer uso usando una línea de texto, muy similar a los shortcodes de WordPress.
Por ejemplo, para mostrar los últimos 50 posts dentro de la etiqueta “Women”, dentro del posts escribe la siguiente línea:
[posts--tag:Women--50]

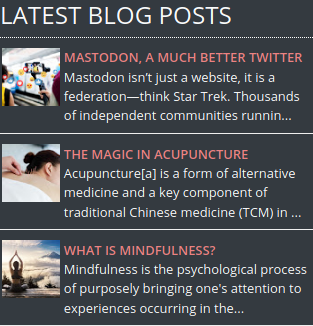
Similar al funcionamiento del slider, tú puedes crear listas con los últimos posts del blog o de una etiqueta determinada tanto en el sidebar como en el footer. Para crear una nueva lista de posts:
1. Ve a Blogger/Diseño y crea un nuevo gadget de HTML. Puedes usar el título que quieras.
2. En el campo de contenido: Para mostrar los últimos posts del blog usa:
3-latest-65px
Y para mostrar los últimos posts en una etiqueta determinada usa:
3-tag:Nombre de la etiqueta-65px
Donde “Nombre de la etiqueta” es el nombre exacto de la etiqueta que quieres usar.
En ambos casos puedes reemplazar el número “3” por la cantidad de posts que deseas mostrar.

En esta plantilla puedes agregar íconos a redes sociales en el sidebar o footer de manera muy sencilla, solo debes editar o crear un gadget de Lista de Links y agregar cada una de tus redes sociales con sus links respectivos, guardar los cambios y estos serán transformados automáticamente en íconos.
Ejemplo:

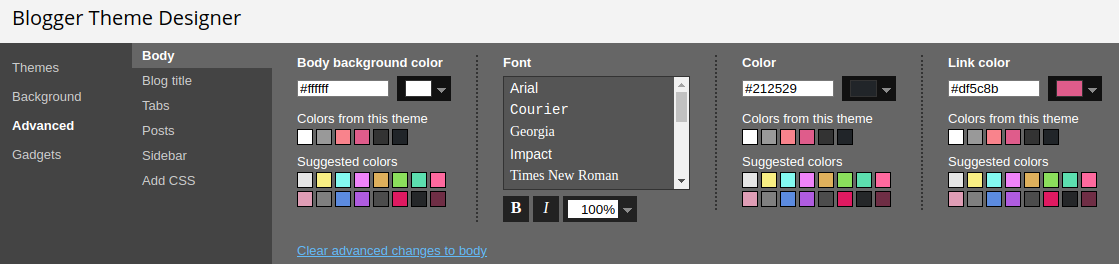
Fuente/Tipo de letra y colores principales.
Para cambiar la fuente (tipo de letra) principal así como la paleta de colores principal solo ve a la sección Plantilla y busca el enlace para el Diseñador de plantillas. Una vez ahí, ve a Ajustar ancho y ahí podrás hacer las modificaciones que necesites.

Changelog:
- Versión 1.1.2 – 19-02-2022 – Corrección de scripts por el cambio de formato en las URLs de imágenes
- Versión 1.1.1 – 21-09-2021 – Gadget de suscripción por correo eliminado debido a la cuestionable decisión de Google de descontinuarlo.
- Versión 1.1 – 16-03-2021 – Corregido un en el menu dropdown cuando se agregaban elementos de segundo nivel.
- Versión 1.0 – 08-06-2020 – Versión inicial.




ALESTIF octubre 2, 2020 a las 3:10 am
Es posible quitar que la primera letra no aparezca gigante?
ResponderFrancisco Oliveros octubre 4, 2020 a las 4:56 am
Qué tal, Ale. Sí, es posible.
ResponderMichael Douglas febrero 4, 2021 a las 8:48 am
I need to edit the slider for smartphones, because on smartphones the slider does not work like Windows. Images are not
Responderclickable. There is no description of the posts and the only thing the reader can do is see the images
René Dorta junio 17, 2021 a las 8:19 am
Instalé el tema Cihuatl en mi antigüo blogger. Funciona bien, excepto que los ajustes para mostrar el autor de cada post, la fecha de cada post (con su formato), etc. no me funcionan. Entro a “layout”, voy al “Page body”, edito “Entradas del blog”, cambiando por ejemplo “show author”… No hace ningún caso: siempre muestra el autor. Por otra parte no logro que muestre la fecha de publicación de cada post.
Responder