 El uso de imágenes vectoriales para construir los elementos de tu blog es una práctica más que recomendada. La flexibilidad de manipulación que permiten (redimensionamiento sin perder calidad, edición, etc.) hace que sean una opción de primera mano para tener cosas como iconos, logos y similares en ese formato, de manera que sea muy sencillo crear nuevas versiones o adaptar las viejas.
El uso de imágenes vectoriales para construir los elementos de tu blog es una práctica más que recomendada. La flexibilidad de manipulación que permiten (redimensionamiento sin perder calidad, edición, etc.) hace que sean una opción de primera mano para tener cosas como iconos, logos y similares en ese formato, de manera que sea muy sencillo crear nuevas versiones o adaptar las viejas.
En el terreno vectorial, indudablemente hay un programa que es el rey: Adobe Illustrator, un programa que es casi un estándar y que tiene una gran potencia para realizar todo tipo de imágenes. Sin embargo, su costo es muy alto, casi como su curva de aprendizaje. Si eres novato en este tema, al acercarte al Illustrator es muy fácil entrar en pánico: el concepto detrás de la manipulación vectorial es diferente que el de la edición de mapas de bits.
Aunque Illustrator es sin duda uno de los mejores programas que hay en el mercado, tal vez sea demasiado para ti si están interesado en incursionar en el mundo vectorial. Por ello, y a manera de introducción para futuros artículos, hoy hablaremos de una alternativa de software libre que se acerca mucho al programa de Adobe y en algunos aspectos lo supera: Inkscape.
Inkscape es un programa de edición vectorial que utiliza el formato SVG, un estándar abierto recomendado por el W3C. Este formato puede ser mostrado directamente por algunos navegadores, como Firefox y Opera (IE necesita de un plugin), aunque no recomiendo su uso de manera general en una web (sólo para cosas concretas). Actualmente, Inkscape se encuentra en su versión 0.46, aunque se espera que no dentro de mucho salga la versión 0.47. Sin embargo, no hay que dejarse engañar por ese cero en el número de versión: el programa es totalmente funcional y contiene un gran número de características muy interesantes. Es software libre, se puede descargar sin costo alguno y está disponible para Windows, MacOS X y GNU/Linux.

Características
Como dice en el FAQ del sitio del programa:
Aunque Inkscape no tiene todas las características que poseen los editores más avanzados, las últimas versiones brindan gran parte de las funciones de edición vectorial básicas. Muchas personas utilizan Inkscape con éxito para diversos proyectos (gráficos web, diagramas técnicos, íconos, arte creativo, logotipos, mapas).
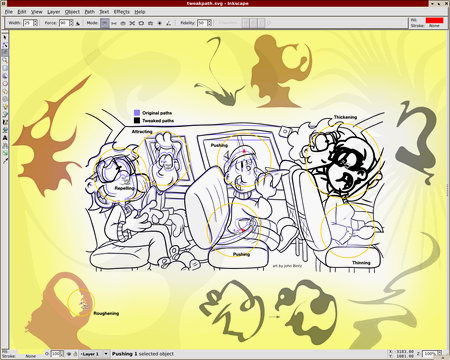
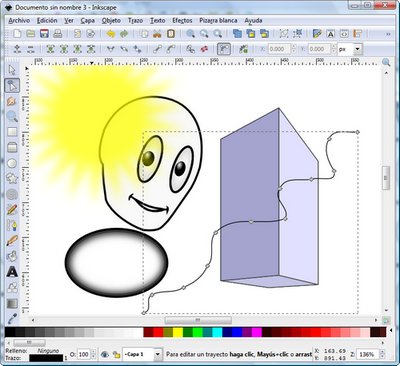
De hecho, bajo mi punto de vista esto se queda corto. Inkscape provee de las funciones no sólo básicas, sino también de algunas avanzadas que permiten realizar casi cualquier tipo de imagen sin ningún problema. Entre algunas herramientas podemos destacar:
- Las convencionales para dibujar (bezier, mano alzada, edición de nodos, agrupamientos, formas…).
- Uso de capas.
- Filtros sobre los vectores (aunque esto mejorará mucho en la próxima versión) y operaciones complejas con los trazos, como transparencias y difuminados.
- Inserción y manipulación de texto (convertir a curvas, acoplar a formas, etc.).
- Vectorización de bitmaps.
- Soporte de metadatos Creative Commons (de manera que puedas incluir tu licencia dentro de las imagenes).
- Importación de mapas de bits y algunos formatos vectoriales (AI -en GNU/linux- y EPS).
- Exportación a PNG y posibilidad de guardar como PDF.

Algunos recursos para comenzar
Si te interesa Inkscape, aquí tienes una pequeña recopilación de enlaces que te pueden resultar de mucha utilidad para dar tus primeros pasos o para extender tus conocimientos:
- Curso Inkscape Logo a logo: un excelente libro que aborda con un nivel adecuado tanto para principiantes como para usuarios algo más avanzado las características de Inkscape. Disponible en formato PDF y ODT.
- The Inkscape tutorials weblog: blog en inglés que recopila tutoriales sobre el programa.
- Nicu’s how-to: también en inglés. Aunque cubre también otros programas, hace mucho hincapié en Inkscape. También tiene imágenes en SVG para descarga bajo dominio público.
- Galería de brochas: por medio de la red social mencionada anteriormente, di con este conjunto de imágenes que, aunque las brochas no existen como tales en Inkscape, como se explica en el post pueden usarse de esa manera.
Uso de Inkscape para blogs
En realidad, el uso de imágenes vectoriales para generar elementos de un blog se limita a tu imaginación. Sin embargo, creo que hay algunos para los cuales sí es recomendable utilizar vectores para su creación, aunque después los exportemos a mapas de bits y los modifiquemos por medio de algún editor de imágenes. Aquí van algunas ideas:
- Creación de logos: tener el logo de tu blog en formato vectorial te puede facilitar mucho la vida para incluirlo luego en otros elementos, como iconos, papeles tapiz, etc.
- Iconos: Si realizas un icono para el blog en mapa de bits, deberás hacerlo en un tamaño que te permita hacerlo más pequeño sin problemas, pero no más grande. Una imagen vectorial puedes redimensionarla como quieras, además de lo fácil que luego resulta modificarla.
- Anuncios: ¿no te ha pasado alguna vez que has hecho un banner con un cierto tamaño y luego has necesitado otro igual pero de mayor tamaño? Con una imagen vectorial, el redimensionamiento es más sencillo.
- Elementos promocionales: con un editor de vectores, puedes crear fácilmente papeles tapiz, portadas para libros e incluso cheatsheets con un diseño atractivo que luego exportes a PDF. Al crear un papel tapiz, ni que decir tiene que resulta mucho más sencillo realizar diferentes versiones en distintas resoluciones.
- Todo con mapas de bits: en muchos editores vectoriales (y principalmente en Inkscape) puedes insertar sin problema imágenes en JPG, PNG… Esto te permite combinar diferentes elementos para conseguir un resultado espectacular.
Descarga: Inkscape.




David febrero 9, 2009 a las 1:16 pm
Una pregunta yo utilizo photoshop para manipular imagenes y leo en muchos sitios que es el rey en cuanto a edicion de imagenes se refiere, sin embargo Francisco tu hablas bien de Illustrator e Inkscape.
Se q uno editod de mapade bits y los otros vectoriales, pero:
¿Puedo lograr con Photoshop lo q Illustrator e Inkscapen hacen?
ResponderIvan febrero 9, 2009 a las 10:46 pm
Como lograrlo, yo creo que sí. Ahora bien, es cuestión de las técnicas que emplees y con las que te sientas más cómodo. Y de cuál sea tu objetivo. A lo que se está apuntando más bien con los dos programs vectoriales es más bien al contrario de tu pregunta: tratar de hacer vectorial lo que se puede hacer en edición de mapa de bits. Por ejemplo, la próxima versión de Inkscape traerá unos filtros que están muy bien.
ResponderPara manipular imágenes, es desde luego mucho mejor Photoshop. Sin embargo, para dibujar desde cero, me parece mejor un editor vectorial como Illustrator o Inkscape.
¿Lo mejor? Combinar ambos: realizas una imagen base en un editor vectorial y luego te dedicas a manipularla en Photoshop… o GIMP, del cual hablaremos no dentro de mucho.
Byron febrero 11, 2009 a las 2:28 am
Tengo mucho tiempo de seguir blog and web y la verdad nunca me imagine que mi colaboracion seria parte de un post de este blog, la verdad me siento muy feliz, gracias por tomar en cuenta lo de la galeria de brochas.
De inkscape puedo decir que es una de mis aplicaciones favoritas, su uso es muy sencillo y como se puso en este post, es bueno si quieres comenzar en este mundo. No puedo dar mi opinion si es mejor que ilustrador porque la verdad nunca lo he utilizado pero creo que inkscape tiene lo suficiente para poder realizar trabajos asombrosos.
Actualmente lo uso en linux sin ningun problemas pero he notado cierta inestabilidad y lentitud en maquinas con windows, espero estos problemas se corrijan en el proximo release.
Inkscape tambien tien algunas cosas para manipulacion de mapasbits que sabiendolas usar puedes lograr efectos como los de gimp o photoshop.
Saludes y este es mi post favorito de blogandweb
ResponderDavid febrero 11, 2009 a las 11:07 am
Saludos, (por fin pude ver los comentarios, han sido ya un par de dias que no pude visualizarlos)
Una gran respuesta Ivan y disculpas por llamarte Francisco como el ha sido el que casi siempre ha posteado por aca.
Ahora tendre q ver bien quien escribio tal o cula post jejeje.
Saludos hasta la proxima.
ResponderIvan febrero 15, 2009 a las 1:18 am
@Byron: Gracias a ti por tu trabajo :-). En cuanto a las inestabilidades en Windows, tienes razón. Aunque no se trata de nada grave, en GNU/Linux corre mucho mejor. Sin duda, la próxima release ha de mejorar ese aspecto. Estuve probando una versión de desarrollo y no pude abrirla en Vista (sí en XP). Pues bien, en un par de actualizaciones se arreglo. Por cierto, esa versión está fantástica (los filtros me enamoraron).
@David: No pasa nada ;-). Un saludo.
ResponderCbasto abril 13, 2009 a las 7:43 pm
Creo que el problema no es único de Inkscape en plataformas Linux, yo había trabajado en ellos sin problemas, pero ahora al mudarme a Windows Vista por cuestiones de trabajo y al utilizar con Frecuencia varios documentos de Inkscape y al cerrarlos no libera la memoria en Windows Vista por lo que no tarda en mostrarme el mensaje de “Memoria Insuficiente”
Responderhttp://carlos.suricatodigital.com.mx/diseno-con-software-libre/problemas-en-inkscape-con-windows-vista.html
camila agosto 17, 2009 a las 6:22 pm
hola me re gustaron los comentarios y el tipo de informacion q me pudistes ofrecer, sirvió de mucho, eso te lo garanto, un saludo grande
Responderdaslive enero 15, 2012 a las 3:16 pm
Este pequeño gran programa me salvo de muchos dolores de cabeza, al pasarme de plataforma, muy recomendado.
ResponderJuan julio 31, 2018 a las 11:46 am
Hola, he empezado el tutorial logo a logo en las primeras lecciones todo ha ido bien, estoy usando al parecer la última vesión 0.92.2-x64 en el logo a logo se usa referencias y pantallas de la versión 0.48 La pregunta que me hago es para ordenar objetos dice: ir a Objetos/Filas y columnas…y al parecer este comando Filas y columnas ha sido sustituido por algun otro. Concretamente hablo del logo EIGHTY20. Si me pudieras responder seria de gran ayuda.Gracias
Responder