Using vector images to build the elements of your blog is a highly recommended practice. The flexibility of manipulation they allow (resizing without losing quality, editing, etc.) makes them a first-hand option to have things like icons, logos and the like in that format, so that it is very easy to create new versions or adapt old ones.
Using vector images to build the elements of your blog is a highly recommended practice. The flexibility of manipulation they allow (resizing without losing quality, editing, etc.) makes them a first-hand option to have things like icons, logos and the like in that format, so that it is very easy to create new versions or adapt old ones.
In the vector field, there is undoubtedly a program that is the king: Adobe Illustrator, a program that is almost a standard and has a great power to make all kinds of images. However, its cost is very high, almost like its learning curve. If you are a novice in this subject, when approaching Illustrator it is very easy to panic: the concept behind vector manipulation is different than that of bitmap editing.
Although Illustrator is undoubtedly one of the best programs on the market, it may be too much for you if you are interested in dabbling in the vector world. Therefore, and as an introduction for future articles, today we will talk about a free software alternative that is very close to Adobe’s program and in some aspects surpasses it: Inkscape.
Inkscape is a vector editing program that uses the SVG format, an open standard recommended by the W3C. This format can be displayed directly by some browsers, such as Firefox and Opera (IE needs a plugin), although I do not recommend its use in a general way in a web (only for specific things). Currently, Inkscape is in version 0.46, although version 0.47 is expected to be released soon. However, don’t be fooled by that zero in the version number: the program is fully functional and contains a large number of very interesting features. It is free software, can be downloaded free of charge and is available for Windows, MacOS X and GNU/Linux.

Features
As it says in the FAQ on the program’s site:
Although Inkscape does not have all the features that more advanced editors have, the latest versions provide much of the basic vector editing functionality. Many people use Inkscape successfully for a variety of projects (web graphics, technical diagrams, icons, creative art, logos, maps).
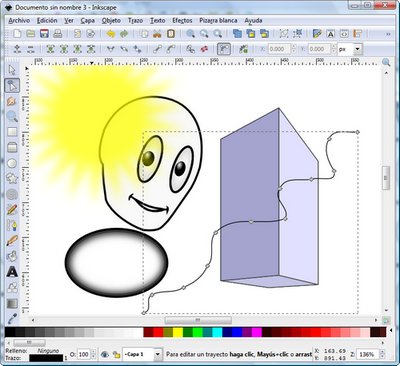
In fact, in my view this falls short. Inkscape provides not only basic, but also some advanced features that allow you to make almost any kind of image without any problem. Among some tools we can highlight:
- The conventional ones for drawing (bezier, freehand, node editing, grouping, shapes…).
- Use of layers.
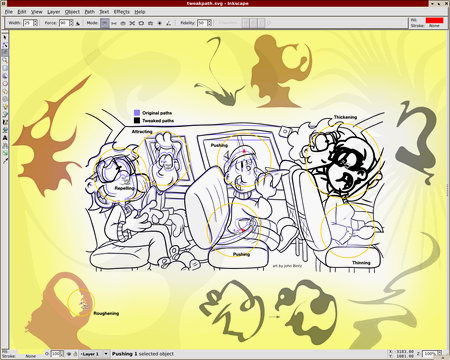
- Vector filters (although this will be improved in the next version) and complex operations with strokes, such as transparency and blurring.
- Text insertion and manipulation (convert to curves, snap to shapes, etc.).
- Bitmap vectorization.
- Creative Commons metadata support (so you can include your license inside the images).
- Bitmap import and some vector formats (AI -on GNU/linux- and EPS).
- Export to PNG and save as PDF.

Some resources to get started
If you are interested in Inkscape, here is a small collection of links that you may find very useful to take your first steps or to extend your knowledge:
- Inkscape Logo a logo course: an excellent book that addresses at a level suitable for both beginners and somewhat more advanced users the features of Inkscape. Available in PDF and ODT format.
- The Inkscape tutorials weblog: English-language blog that compiles tutorials about the program.
- Nicu’s how-to: also in English. Although it covers other programs as well, it puts a lot of emphasis on Inkscape. It also has SVG images for download under public domain.
- Brush Gallery: through the social network mentioned above, I found this set of images that, although brushes do not exist as such in Inkscape, as explained in the post can be used that way.
Using Inkscape for blogs
Actually, using vector images to generate blog elements is limited to your imagination. However, I think there are some for which it is advisable to use vectors for their creation, even if we later export them to bitmaps and modify them by means of an image editor. Here are some ideas:
- Logo creation: having your blog’s logo in vector format can make your life much easier to include it later in other elements, such as icons, wallpapers, etc.
- Icons: If you make an icon for the blog in bitmap, you should do it in a size that allows you to make it smaller without problems, but not bigger. A vector image can be resized as you want, and it is easy to modify it later.
- Advertisements: hasn’t it ever happened to you that you have made a banner with a certain size and then you needed another banner of the same size but bigger? With a vector image, resizing is easier.
- Promotional elements: with a vector editor, you can easily create wallpapers, book covers and even cheatsheets with an attractive design that you can then export to PDF. When creating a wallpaper, it goes without saying that it is much easier to make different versions in different resolutions.
- Everything with bitmaps: in many vector editors (mainly Inkscape) you can insert images in JPG, PNG… without any problem. This allows you to combine different elements to get a spectacular result.
Download: Inkscape.