“Leer más” o “Seguir leyendo“, es uno de los trucos más solicitados por todos los usuarios Blogger, y por el décimo aniversario de esta plataforma, desde Blogger in Draft se estrena el Reed More de forma nativa, es decir, incorporado a tu blog sin tener que modificar nada en tu plantilla.
Uso
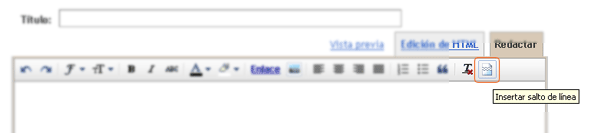
Hay dos formas de utilizar en Leer más y están en función del editor que se use. Entonces, para usar esta función, entra desde Blogger Draft, si estas en modo visual (Redactar) da clic en el icono de “Insertar salto linea” para cortar en ese punto tu artículo:

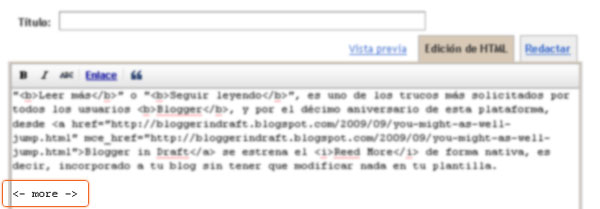
Desde el modo de Edición HTML, esta característica se puede usar desde el Blogger de siempre, solo agregando el código:
<!-- more -->En el punto de corte del artículo.

Configuración
Si quieres configura el texto por defecto “Más información“, solo tienes que ir a Diseño → Elementos de página → Entradas del blog → Editar. Y escribe la leyenda que más te agrade.
![]()
Una opción más que básica, después de 10 años llega a Blogger, no sé si es para celebrar o para llorar, pero la buena noticia es que ya esta ahí, tratemos de pensar en “Más vale tarde que nunca”.



jProgr septiembre 9, 2009 a las 4:26 pm
Es que a la decima es la vencida :p
ResponderDhampire septiembre 9, 2009 a las 7:25 pm
Ya era hora, asi evitamos tantos scripts. para implementarlo.
ResponderMiguel septiembre 10, 2009 a las 3:17 am
ofuf pues más vale tarde que nunca, aunque no se, porque de tarde, ya hasta me que pasado de blogger a otras plataformas…
Pero sin duda es una buena noticia para los que quieran esta opción sin tener que quebrarse la cabeza con scripts (aunque casi todo el mundo los tendría ya implementados, pero bueno).
ResponderFrancisco septiembre 10, 2009 a las 3:28 am
La verdad que si resulta hasta un poco cómico “estrenar” una opción disponible en otras plataformas hace años. Pero bueno, al menos llego y vienen más cosas.
ResponderSaborit septiembre 10, 2009 a las 9:10 am
No me sale esto del leer mas…. no si es porque antes habia modificado mi plantilla para utilizar un scrip sustituyendo algunas lineas de la plantilla original……
ResponderCatalina septiembre 10, 2009 a las 9:14 am
A mi tampoco me funciona. Realmente sí sale el corte pero no sale la opcion de “Leer mas” o “Seguir leyendo” en el post.
ResponderFrancisco septiembre 10, 2009 a las 10:35 am
Saborit, Catalina, si usan plantillas viejas, hay que agregar un código. En un rato actualizo el post.
Responderdonjl septiembre 10, 2009 a las 10:58 am
ya yo creo que es muy tarde
ResponderCésar septiembre 10, 2009 a las 12:10 pm
Pues creo que es una buena noticia, por que cuando escribes un tocho….
Pues ahora mismo voy a ver si lo pongo en practica…
ResponderLuis Lopez septiembre 10, 2009 a las 12:11 pm
Recuerdo cuando empece con un blog hace 3 años en blogger y eso es una de las cosas que me habrán gustado ver implementadas, coas que si vi en wordpress y por eso cambie de servicio.
ResponderMe alegra que lo hayan hecho aunque ya es tarde para mi.
César septiembre 10, 2009 a las 12:27 pm
Pues ya lo he probado en mi blog, en una de mis ultimas entradas, que es un pelin larga, y corta la entrada, si picas en el titulo te la muestra entera, pero no me aparece lo de leer mas, y que conste que lo he configurado tal y como se dice por aquí…
Será que es demasiado nuevo y no está depurado…
Responderelios septiembre 10, 2009 a las 12:47 pm
hola a mi no me funciona o no sale ningún mensaje de “leer mas”, no se porque…
Responderjose ant septiembre 10, 2009 a las 1:13 pm
a mi tambien no me funciona sale
Respondertreyvelan septiembre 11, 2009 a las 4:37 am
Buenas! A mí tampoco me sale. Me corta la entrada en ese punto pero no me aparece “Leer más” :(. Alguien que sepa la solución? De paso os pregunto, con el nuevo editor de posts de blogger no se pueden enlazar imágenes? Sólo texto?
ResponderSaludos
Iñaki Gómez Pagola septiembre 11, 2009 a las 7:58 am
Esperando. A mi tampoco me funciona. Gracias.
ResponderMiguel septiembre 11, 2009 a las 8:00 am
Pues vaya novedad, se ve que todavía está muy verde (a pesar de que hace años que no es novedad en otros sistemas de blogs…). Casi mejor seguir usando los scripts como hasta ahora y esperar que esté depurada la funcionalidad de blogger.
Un saludo.
ResponderFernando Castillo septiembre 11, 2009 a las 8:59 am
Yo lo probé y la verdad no me funcionó muy bien que digamos. será que lo intente más adelante. Excelente noticia por cierto.
ResponderCristian septiembre 11, 2009 a las 9:19 am
En este sitio aclara que para aquellos blogs que tienen personalizadas las plantillas por tereceros tendran que agregar este codigo
Despues de
data:post.body/>
Todavia no lo implemente, pero creo que esta es la solucion para nosotros, con sitios con plantillas diferentes.
ResponderUn saludo.
Cristian septiembre 11, 2009 a las 9:19 am
Ah, me olvide, pido perdon.
Aqui está el link de donde lo lei
http://www.google.com/support/blogger/bin/answer.py?answer=154172
Respondertreyvelan septiembre 11, 2009 a las 9:32 am
No se ve el código no? Yo no lo veo. Qué hay código hay que agregar?
ResponderReynosa Blogs septiembre 11, 2009 a las 4:52 pm
Ups lo instalare este fin de semana 😉
ResponderReynosa Blogs septiembre 11, 2009 a las 4:54 pm
Y mis comentarios se patinan 🙁
ResponderMikonos septiembre 11, 2009 a las 9:38 pm
Lástima que ésta función te tira el sidebar hacia abajo…lamentable pero a la barra lateral se la come, deformando tu blog
ResponderRafael R F septiembre 12, 2009 a las 6:38 am
El blogger de Brasil, esta opción no existe. Yo estaba feliz de saber que hay una manera sencilla y práctica para utilizar el ‘leer más’ en el blog. Ja’m un gran lector de este blog. Felicidades | No blogger do Brasil, esta opção não existe. Fiquei feliz em saber que há uma forma simples e prática para usar o ‘leia mais’ no blog. Ja sou um grande leitor deste blog. Parabéns
ResponderFernando septiembre 12, 2009 a las 7:12 pm
a mi me funciona….pero me desplaza la columna de los widgets de la derecha (donde deberian de estar) a abajo del todo…a alguien le paso algo similar?
ResponderDavidMG septiembre 12, 2009 a las 10:49 pm
Hasta que se dignaron en ponerle esa opción. Aunque yo sigo con mi WordPress 😛
ResponderIHM septiembre 13, 2009 a las 8:35 pm
No distingo muy bien la parte de corte de linea es un o
ResponderNo lo veo bien.
VanRaidex septiembre 15, 2009 a las 12:15 pm
Pues a mi me pasa lo mismo que a Fernando, me mueve los widgets hacia abajo y me deja el blog echo mierda.
Salu2, VanRaidex.
ResponderSmark septiembre 15, 2009 a las 6:10 pm
la verdad que buen post este que presentas me ayudo mucho ya que me resulta mas fácil hacer esto que andar modificando la plantilla
saludos
ResponderSmark septiembre 15, 2009 a las 7:26 pm
pero también me pasa lo mismo que a VanRaidex y a Fernando TT
si alguien conoce otra forma de hacerlo digalo por favor
ResponderVanRaidex septiembre 16, 2009 a las 2:36 am
yo he probado montones de codigo y plantillas, la veradd es que blogger me ha dada muchos problemas con todo. Ahora estoy probando con wordpress que dicen que es mucho mejor, cosa que no me extraña, ya que en blogger han tardado 10 años en poner la opcion de “leer mas” y encima la han puesto mal.
Salu2, VanRaidex.
Responderpedro septiembre 16, 2009 a las 3:15 am
Hola!
disculpa
es algo muy diferente al tema de la entrada…
Quisiera colocar un formulario para comentarios, algo semejante al que tu tienes y donde estoy escribiendo este comentario.
Pero… para blogger!!! Si, se que blogger tiene su propio formulario y bla bla bla… pero no me convence… me gustaria obtener uno asi, tipo wordpress… pero no se como hacerle
Responderme puedes recomendar alguna forma?
Luciano septiembre 17, 2009 a las 7:38 pm
Hola, como estan?, bueno les traigo mi problema.
Yo se que todo el mundo quiere tener el “leer mas” en su blog. pero a mi ya me ocacion problemas, Por que Bueno, les cuento.
Cuando yo publica algo en el blog me queda asi:
Titulo del Post
hora/fecha/publicado por… etc
Post post
fin de post
Continuar leyendo
Otro titulo de post….
quiero sacar ese “continuar leyendo” entienden es decir, me aparece todo muuuy pegado. fijense si no entienden. geargentina.com.ar y miren al final de cada post…
ResponderChristian01 septiembre 18, 2009 a las 6:44 pm
hey una pregunta, una gran pregunta y urgente
por que al agregar eso de “leer más” en todos mis post en mi blog, envío mi segunda columna a abajo?
como puedo resolver este problema?
porfavor ayudame.
Responderfrankeinas septiembre 20, 2009 a las 10:37 am
Por fin, mira que son lentiños en Blogger… A mi al principio me cortaba el post pero no aparecía “Read More”. Para que aparezca tenéis que editar la plantilla, despues de:
Tenéis que pegar lo siguiente:
A mi así me ha funcionado.
Saludos.
Responderfrankeinas septiembre 20, 2009 a las 10:41 am
Bueno, no se como pegar código en este comentario. El que tuviese el mismo problema que yo que se pongan en contacto conmigo y le digo.
Respondertreyvelan septiembre 20, 2009 a las 10:44 am
Cómo nos ponemos en contacto contigo? Danos tu e-mail. Tengo el mismo problema…O mándame un email si puedes a alvaroroma10@gmail.com
ResponderNeysi septiembre 23, 2009 a las 10:17 pm
Tambien blogger a implementado mostrar la imagen del perfil en los comentarios.
Si que va mejorando blogger
ResponderArmando septiembre 24, 2009 a las 1:17 pm
wow Lo ke estaba buscando desde hace tiempo gracias a ti se ve Espectacular mi blog.
Bye
ResponderEnzo septiembre 24, 2009 a las 1:54 pm
Para quienes no les ha funcionado tienen que entrar en editar
Diseño>Edicion de html
Expandir artilugios y buscar la línea:
Y pegar a continuación de esta lo siguiente:
Así ya aparace el enlace: Seguir leyendo …
Pero aún sigue mandando los widgets abajo!!!
ResponderEnzo septiembre 24, 2009 a las 1:57 pm
No se porque no parece lo que escribi antes.
Es, buscar la línea:
( )
Y pegar:
(
)
(sin paréntesis)
ResponderAzim septiembre 27, 2009 a las 1:29 pm
Es un problema ya lo intente y si me funciona el leer mas pero al colocarlo no se que sucede… que se pierde por completo el sidebar queda ubicado en la parte debajo de las entradas…
Que problema deseo usar el leer mas para alguna de mis entradas pero no logro que me quede bien ya que siempre mueve el sidebar a otro lugar, me desconfigura toda la plantilla 🙁
ResponderMariano septiembre 28, 2009 a las 9:17 pm
Hola Amigo, me simplificaste mucho las cosas. Puse lo que vos explicás al principio ” Uso
ResponderHay dos formas de utilizar en Leer más y están en función del editor que se use. Entonces, para usar esta función, entra desde Blogger Draft, si estas en modo visual (Redactar) da clic en el icono de “Insertar salto linea” para cortar en ese punto tu artículo:…”
Y perfecto. Arriba lo que quiero que se vea y abajo, lo que oculto para mostrar luego. Y aparece “mas informacion”, click ahí y sale todo el artículo. Y sin poner ningún código en la planilla.
Muchas Graicas !!!
Juan octubre 6, 2009 a las 9:19 am
hola, la verdad muy bueno, pero tengo un problema q en muchos post cuando pongo el salto de linea, la culumna de la derecha se va para abjaro de la central, podras saber q puede ser? desde ya muchas gracias.
ResponderUniversidadPeru octubre 9, 2009 a las 5:26 pm
La verdad es que el desarrollo de la plataforma Blogger está tan estancada, que no sorprende en lo más mínimo que se hayan demorado tanto en implementar una cosa tan sencilla como ésta… lo único que falta es que arreglen su sistema de comentarios que es tan arcaico e inútil que no provoca nunca utilizarlo…
Respondersergio octubre 19, 2009 a las 8:20 pm
hey muchas gracias, yo no sabia de esto,, saludos
ResponderFAIL Blog en Español octubre 22, 2009 a las 11:47 pm
¿No es un FAIL que Blogger recién integre esto cuando WordPress lo ha tenido desde hace años?
Respondergiannigt octubre 26, 2009 a las 7:14 pm
Gracias por la información, ero la he probado y no me ha funcionado bien, pues me desconfigura el blog, lo probé en dos de distintas templates y no me funciono, en ambos me cambia la sidebar horriblemente.
Gracias por la info de web, bendiciones!
Respondercabezarapada octubre 29, 2009 a las 7:03 am
Hola alguien me puede ayudar? no me deja pegar texto como siempre eh echo copiando de algunas webs y luego pegandolo como puedo solucionarlo?
ResponderLa Esfera Cultural noviembre 7, 2009 a las 7:16 pm
Mil gracias. Voy raudo a probarlo. Esperemos que funcione.
ResponderFelicidades por su blog. Un trabajo que nos aporta mucho al resto de blogers.
TECLAZO noviembre 17, 2009 a las 4:13 am
Modificando mi plantilla a mano y recién me entero que blogger ya lo tiene implementado, bueno entonces tendré que
probarlo a ver si me sale. Gracias por
el post.
Saludos…
Responderpaginas web noviembre 24, 2009 a las 9:15 pm
esto si que es un avance para blogger.
Respondercreo que se viene el momento de nuevas cosas en blogger.
seguirán apareciendo más novedades.
Fabiru69 diciembre 18, 2009 a las 5:59 pm
jajajaja apenas me vengo enterando que blogger tiene un nuevo editor jjejeje, y lo de leer mas es muy util, ya no tendre que modificar la plantilla de cada blog que creo XD
ResponderEleté diciembre 27, 2009 a las 6:48 am
Si, por fin llega esa opción. Es algo que vengo usando hace más de un año y en su momento tuve que agregar el código al HTMl del sitio, que para muchos no resulta tan simple!
Es sin dudas lo mejor del nuevo editor, aunque le erraron en el tema de las imágenes. Ahora solo tenés opciones para Grande, Chica o Mediana y sin la posibilidad de achicar las imágenes manualmente hasta X px. de ancho o largo como para poder adaptarlas bien a blog…
ResponderNapster febrero 1, 2010 a las 7:13 pm
Gracias, no sabia para que era eso del salto de linea..
ResponderMe sirvio muchisimo porque los scripts no quedaban bien por el diseño de mi blog..
Saludos!=)
Francisco febrero 2, 2010 a las 5:33 am
@Saludos Napster!
Responderhugo febrero 3, 2010 a las 9:22 am
Hola muchas gracias por la información.
A mi me funciona correctamente pero me genera otro problema:
NO SE VEN LOS VIDEOS EMBEBIDOS DE YOUTUBE en la portada del Blog, por más que estén antes del #more.
A alguien más le sucede esto?
Gracias!
ResponderCésar febrero 3, 2010 a las 3:22 pm
Pues sigo buscando la solucion al problema, y como no sale el codigo que escribis….pues a seguir buscando
ResponderLauri febrero 5, 2010 a las 11:36 pm
Por fin lo que buscaba, ha quedado perfecto!
ResponderExcelente información!
Muchas gracias!
evamm febrero 9, 2010 a las 11:00 am
genial!me funciona muy bien añadiendo despues de post body , tal como indica en el enlace
http://www.google.com/support/blogger/bin/answer.py?answer=154172
luego cambias para que aparezca lo que quieras en vez de más informacion y listo.
me ha resultado superfacil, que ya me estaba volviendo loca con tanto script.
Respondergraciasssssss
guille febrero 19, 2010 a las 5:32 pm
Gracias por la info…..a pesar de haberla visto hace unos días atrás en otro sitio, no estaba tan claro como en su pagina, o mas bien dicho a prueba de gente como yo, jejeje…
Saludos y gracias
ResponderMARIO febrero 21, 2010 a las 12:56 am
Gracias pana ya me estaba rompiendo el cerebro por q solo encontraba la explicacion para la plantilla clasica q no usa los wiges automaticos.
ResponderPatricia marzo 16, 2010 a las 8:04 pm
Hola, ¿Cómo puedo hacer para que se extienda el texto en la página principal con el resto de los post y no en la entrada individual?
Muchas gracias.
ResponderSanti marzo 23, 2010 a las 12:25 pm
Hola, me llamo Santi y tengo un blog con mis chorradas jeje y desde hace unos meses tengo unos problemillas para los que te agradecería que me dieses solución si es q la hay claro.
1º Problema, ¿por que me sale debajo de cada título de entrada “undefined undefined, undefined”? Por más q rebusco no soy capaz de eliminarlo ya que no sé a qué corresponde.
2º Problema. Llegué a tu blog gracias a lo de “leer más” ,por cierto muy útil; la cuestión es que a mi de repente me apareció “Read the rest of entry” sin saber por qué, y lo que realmaente me molesta es q “resto of entry” son sólo los comentarios. Vamos que me gustaría eliminar esto y poner lo de “leer mas” como bien explicas en el blog.
ResponderSanti marzo 23, 2010 a las 12:25 pm
Gracias adelantadas, que no te las había dado 🙂
Responderknight online marzo 26, 2010 a las 3:02 pm
Excelente información!
ResponderMuchas gracias!
vtunnel abril 6, 2010 a las 9:46 am
a pesar de haberla visto hace unos días atrás en otro sitio
ResponderArturo mayo 4, 2010 a las 3:16 pm
Hola Francisco, en mi blog el “Leer más” me sale tirado hacia la izquierda, como hago para moverlo a la derecha…gracias
Respondermanuel mayo 6, 2010 a las 9:36 pm
y CUANDO es que francisco va actualizar el post? a mi tampoco me sale lo de lee mas..
Respondermanuel mayo 6, 2010 a las 9:49 pm
POR FIN GRACIAS POR EL LINK
ResponderFlavio mayo 15, 2010 a las 4:27 am
Buenas!!!. Yo todavía me estaba rompiendo la cabeza con los códigos HTML!!!!
Respondermuchas gracias!!! y un gran abrazo desde Argentina.
Flavio mayo 15, 2010 a las 4:28 am
Y yo todavía rompiéndome la cabeza con los códigos HTML. Gracias!
Responderun gran saludo desde buenos Aires!
justo lo que buscaba mayo 25, 2010 a las 11:04 pm
justo lo que buscaba no se como no me di cuenta
Responderkuadro junio 15, 2010 a las 11:52 pm
Hola, saludos.
ResponderBueno, he seguido paso a pass las indicaciones, para agregar “leer más”, pero no aparece en las entradas. Me gustaría que dieran más opciones para poder agregar este enlace. Gracias.
karen Vanessa junio 21, 2010 a las 2:37 pm
no puedo hacerlo desde web easy profesinal
Responderq hagooooooooooo
karen Vanessa junio 21, 2010 a las 2:38 pm
@kuadro: a mi tambien me gustaria
ResponderMartin julio 6, 2010 a las 7:45 pm
Hola, me sirvio este post a medias…. hace rato que estoy intentando lo de “Leer Más…” y ni siquiera sabia que lo tenia incorporado Blogger, y mucho menos lo del nuevo editor de blogger…. por ese lado Muchas gracias!!!! ahora tengo una problemita… utilizo la herramienta de “Salto de Linea” y no me aparece el texto “Leer Más…” que he configurado en: “Diseño → Elementos de página → Entradas del blog → Editar.”, pero ya no me muestra todo el articulo completo cuendo estoy en Home…. lo unico que faltaria es que aparezca el “Leer Más…”, me explico? este es el blo que estoy armando, y asi queda usando el salto de linea.
Respondersera por que no es una plantilla estandar de blogger?? estube intentando agregar los codigos HTML que se encuentran en la web, pero no encuentro en mi planilla la parte de para agregar el codigo abajo. Bueno, espero ayuda!!! Mil gracias!!!!!
Francisco julio 7, 2010 a las 10:48 pm
@Martin Sí, es porque usas una plantilla modificada, debes agregar un código que da soporte a esta función.
ResponderMartín julio 12, 2010 a las 9:41 am
Hola Francisco, gracias por tu respuesta, pero cuando sigo el link, me va a la pagina de ayuda de google y me dice que no esta disponible en mi idioma… tengo que decirte que no soy experto en esto…. es más, soy mas bien un principiante curioso, y a fuerza de intentos voy a prendiendo…. si pudieras especificarme lo de la solución de la que me hablas, te estaría agradecido. Saludos muy cordiales.
ResponderPedro julio 17, 2010 a las 2:30 pm
Muchas gracias por la explicación! Muy buena y clara!
ResponderAhora, tengo un problema. En mi blog sale el corte y el enlace para seguir leyendo, pero se ubica al final de toda la entrada en el home, después de la calificación (rating) que he puesto.
¿Cómo puedo hacer para que “leer más”, cuando hago el corte, aparezca inmediatamente después del texto, antes de las estrellitas para calificar el post?
Gracias!
MWL julio 28, 2010 a las 11:56 am
Hola, mi proble es que en mi blog yo no muestro el leer mas… sino la primera imagen del post, pero el problema es que al hacer click en la imagen no entra al post si no que envia a otra pagina que simepre es la misma: multiweblibre.blogspot.com/undefined
como podri a corregir esto para que en cada post entrase mediante la imagen, ya que la unica manra es haciendo click en el titulo????
y de antemano muchas gracias =)
ResponderMWL julio 28, 2010 a las 11:59 am
te agredeceria mucho que me ayudara.
ResponderNatiu agosto 12, 2010 a las 1:57 am
La verdad es que a mi no me funciona… y ya no se que hacer… Digo, por ultimo lo dejo asi pero me da rabia porque creo que es que algo de ley estoy haciendo mal.
ResponderNo se si entendi bien, pero hice lo que estaba escrito y no sale.
Cuales podrian ser las causas? Vaya a saber por que…
victor agosto 18, 2010 a las 3:53 pm
as estado en el cine en tercera dimencion yo si es tan divertido estar alli
Respondervictor agosto 18, 2010 a las 3:54 pm
que lindo es aser blogs
ResponderAlexander septiembre 4, 2010 a las 9:14 pm
MUY BUENA MAN EXCELENTE TE PASATE CON ESA
ResponderRene septiembre 21, 2010 a las 3:20 pm
olle man, quiero hacer algo parecido, pero que quede asi
Seguir leyendo “(Aqui va el nombre del post)”
Responderespero que se pueda.
Saludos
copynet septiembre 24, 2010 a las 8:00 pm
@hugo: a mi tambien me sucede con los mismo la portada principal no sale el video como hago para solucionarlos
ResponderKelly octubre 5, 2010 a las 8:43 pm
Muchas, pero muchas gracias!!! He buscado esto en todos lados, pero nada me funcionaba. La verdad que fue muy últil, en verdad muchas gracias!!!
ResponderHaruka Namikaze noviembre 20, 2010 a las 5:27 pm
Nunca habia podido encontrar una manera para hacer esto en mí plantilla (xq en realidad las otras opciones no me servían de nada…) utilicé la tuya y es espectacular, además de fácil y rápido….
Muchas gracias por semejante entrada, es algo tan sencillo q parece insignificante, pero en realidad como ayuda….
Gracias nuevamente ^^
ResponderCraxsh diciembre 17, 2010 a las 9:56 am
Gracias,muy sencillo y muy útil.
Responderdario diciembre 18, 2010 a las 11:18 am
tengo un blog(blogger),con una plantilla del 2004 y no anda “leer mas” tal como lo explican con los saltos de linea , no se que estoy haciendo mal , tal vez me saltee un paso
Responderjavier febrero 11, 2011 a las 6:50 am
Me gustaria dejar ese espacio en blanco, es decir, que no ponga nada.
ResponderLa plantilla vuelve a poner mas informacion por defecto.
¿Hay alguna manera de dejarlo en blanco?
Musikito febrero 17, 2011 a las 5:10 pm
Pues si la verdad es que han tardado demasiado, pero bueno, más vale tarde que nunca como se suele decir 🙂
Respondertabela marzo 9, 2011 a las 10:16 am
I found a very successful blog site
Responderjuan marzo 21, 2011 a las 3:05 pm
Hola lo intente y no me aparece el “leer mas”.. mi blog tiene la plantilla madificada, quiero conseguir el codigo para que me aparesca el “leer mas” alguien me lo puede pasar.. los link de arriba no me muestra el codigo.
Responderpor favor si alguien lo tiene, me harian un gran favor..
Eneri marzo 30, 2011 a las 7:26 am
Gracias, me has ayudado!!
Respondermargot abril 29, 2011 a las 6:21 pm
bueno yo soy un poco poeta y me gustaria compartir con todos ud.
amada
yo no naci para ser rchasada
yo naci para ser amada
yo no vine al mundo paraser despreciada
Responderyo vine para ser admirada
natalia mayo 11, 2011 a las 4:50 pm
excelente aporte
Respondermargot mayo 12, 2011 a las 5:58 pm
hola, saben xq pasan muchas cosas malas en este mundo?
Responderbueno les voy a decirles esxq nosotros no estamos olvidandonos de dios .
saben donde esta el mejor lugar del mundo?
esta en los pies del señor
bueno si quieren saber + de esto lean la santa biblia
Z mayo 16, 2011 a las 6:04 pm
hola! lo he lo he hecho pero me aparece el read more 2 veces siendo uno de ellos no valido. Q he hecho mal?? y otra pregunta: se podría poner más grande y centrado??gracias!
ResponderFacundo mayo 18, 2011 a las 10:06 am
Siempre caigo en tu blog, sos un fenomeno! 😀
ResponderEsther mayo 24, 2011 a las 3:55 pm
Muchas gracias!! excelente! llevo una hora intentando poner la opción “leer más” en mi blog y cuando ya estaba a punto de rendirme he leído tu entrada y lo he hecho en 5 minutos. ¡¡Por fin!! 😀
ResponderEvey julio 26, 2011 a las 8:40 pm
Guau!!! Al FIN descubro cómo lograr este efecto en blogger sin scripts ni cosas raras, y se supone ha estado allí todo el tiempo xD. Gracias Francisco!
ResponderFederico julio 29, 2011 a las 6:30 pm
La segunda opcion no me funciono
ResponderDoc agosto 18, 2011 a las 12:51 pm
Gracias. Es lo que buscaba.
ResponderTammy noviembre 5, 2011 a las 7:44 pm
Hola. Este código ya me lo habían dado en otra ocasión y no funciona. Lo pongo donde quiero que corte el texto, pero luego al darle a vista previa pasan dos cosas:
Respondercorta el texto y desde donde pongo el código, el texto siguiente desaparece o no corta nada y el texto aparece íntegro. No sé qué hacer y ando bastante desesperada. Para colmo, no sé casi nada de ordenadores
Tammy noviembre 5, 2011 a las 7:48 pm
Quería decir que no me funciona a mí. Y gracias de antemano.
ResponderTammy noviembre 6, 2011 a las 8:47 pm
Síiiiiii!!!!! Ya funciona!!!!! Gracias!!! Me ha costado, pero ya me funciona! Muchas gracias. Eres de mucha ayuda ^^
Respondergorkaeff noviembre 10, 2011 a las 2:04 pm
Muchas gracias! Me ha servido y me ha ahorrado espacio en las entradas que quiero acortar! Saludos.
ResponderAlexmata noviembre 27, 2011 a las 10:29 am
A mi no me funciona
Responderbicho maldito enero 2, 2012 a las 3:57 am
No les funciona o no les aparece el ícono “salto de línea” porque no han renovado el editor de entradas de sus blogs. Para esto tienen que ir a:
Configuración > Básico > Configuración global (Afecta a todos sus blogs) > Seleccionar editor de entradas > Editor actualizado
Saludos.
Respondervaldeporresblog enero 3, 2012 a las 2:31 pm
@bicho maldito: Llego hasta “Básico”, luego no me sale lo de “Configuración global”, será porque solo tengo un blog?, el caso es que no consigo llegar a actualizar el editor. Lo tengo en draft.blogger.com.
ResponderY si que me sale el icono del salto de linea pero cuando lo publico o hago vista previa me sale todo, lo de antes del salto y lo de después sin “leer más”.
valdeporresblog enero 11, 2012 a las 6:10 am
Ya me sale bien y me he pegado el gustazo de poner una entrada que, en “leer más”, lleva un poco más de un folio mecanografiado. Gracias
Respondertonteriasde... enero 16, 2012 a las 7:06 am
hola! Yo estoy buscando algo parecido pero no es exactamente esto, no se donde preguntarlo y como lo que busco tiene que ver con “leer más” lo pongo aquí. Si no es el sitio adecuado pido disculpas.
ResponderTe cuento, en mi blog he puesto la opción de suscribirse por correo electrónico y funciona bien pero me gustaría que cuando llega el aviso a los correos suscritos no llegara la entrada entera. Quiero que llegue el principio de la entrada y luego un “leer más” y que las personas suscritas pasen por mi blog para ver la entrada completa e interactuar con el blog.
Gracias.
Javier abril 2, 2012 a las 2:02 pm
gracias por tu ayuda nos ayudas mucho a los blogeros.
ResponderJuan Carlos abril 19, 2012 a las 12:00 pm
Alguien sabe como hago para centrarlo? Gracias
ResponderPaqui abril 19, 2012 a las 6:29 pm
Hola !!!
ResponderAcabo de publicar en mi blog y si , me aparece el más información , no sabía cómo me ha ocurrido , hasta que leí tus explicaciones y creo que toqueteando por error lo active ….. pero quiero quitarlo y no se como !! jajaja
Me pueden ayudar ???
Cucho junio 25, 2012 a las 7:58 am
Gracias por el aporte. Muy útil!
ResponderAna enero 6, 2013 a las 3:29 pm
Excelente como siempre, Francisco. Amigos, sìgan a Francisco en Twitter. Contesta siempre y nos mantiene al tanto de las novedades.
ResponderChiki Market enero 15, 2013 a las 10:31 am
La verdad es que me ha venido genial este artículo porque solo llevo dos dias con el Blog y no se me dan muy bien estas cosas.
Gracias y un saludo, seguiré utilizándo tus consejos y trucos.
ResponderTabela Merkezi febrero 19, 2013 a las 11:17 am
successful blog site
ResponderÇavuşoğlu Tabela febrero 19, 2013 a las 11:20 am
successful and useful blog site
ResponderLAGART0N marzo 27, 2013 a las 11:37 pm
Te agradezco mucho la informacion, me ha sido de mucha utilidad para darle un toque diferente a mi Blog. Gracias y Exitos!! 🙂
ResponderSergioFM abril 17, 2013 a las 11:11 pm
Lo cierto es que yo quería que esto fuese algo automático, que se establezca solo después de determinada cantidad de palabras. u.u
ResponderRAB enero 1, 2014 a las 11:37 pm
a mí no me sale,solo el salto de línea, y luego sigue el texto. cómo se hace al final? =)
ResponderJosé J. Soto diciembre 7, 2020 a las 10:22 pm
¿Y si yo quiero lo contrario? Estoy experimentando con una plantilla que descargué y su único defecto es que las entradas vienen por defecto con “Read More” y lo que yo quiero es que se muestren las entradas completas, ¿Qué debo hacer? Saludos.
Responder