Para ofrecer archivos en descarga directa muchas veces es necesario evitar el comportamiento por defecto del navegador y forzar la descarga.
Una forma muy común de hacerlo es por medio de instrucciones del lado del servidor, sin embargo, el nuevo estándar de HTML5 nos permite realizar la misma tarea solo con la incorporación de un nuevo atributo: download.
¿Cómo funciona el atributo download?
El atributo download funciona en los enlaces HTML, es decir, elementos <a /> y toma opcionalmente el nombre para el archivo (no tiene que coincidir con su nombre real). Por ejemplo:
<a href="https://blogandweb.com/wp-content/uploads/2013/10/archivo.pdf" download="nombre-para-el-usuario.pdf">
Descargar
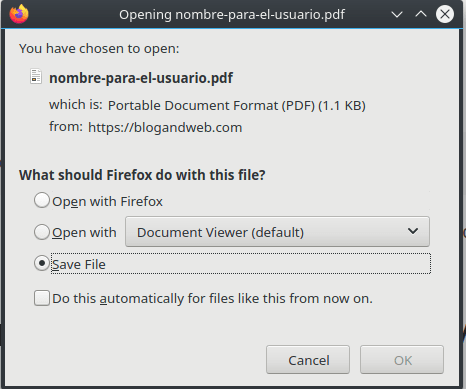
</a>Esto dará como resultado que cuando el usuario de click sobre el enlace automáticamente se presentará una ventana de descarga del archivo en https://blogandweb.com/wp-content/uploads/2013/10/archivo.pdf pero con el nombre por defecto: nombre-para-el-usuario.pdf.
Este código en el navegador luce así después de dar click:

Dialogo de descarga de un archivo PDF en Firefox, GNU Linux.
Este método en acción:
Si se quiere usar el mismo nombre de archivo del original, solo es necesario agregar el atributo download sin valor:
<a href="https://blogandweb.com/wp-content/uploads/2013/10/archivo.pdf" download>
Descargar PDF
</a>Hay que recordar que el atributo download:
- Es usado sólo si se define el atributo
href, es decir, la ubicación del archivo. - Forzar al usuario a un comportamiento determinado, descargar un archivo, podría no ser el de su preferencia. Antes de usarlo piensa cuál es comportamiento más adecuado para tus lectores.
Ejemplo: Forzar la descarga de un archivo HTML.
Un uso muy común para el atributo download es forzar la descarga de archivos PDF o HTML, pues sin este atributo, al dar click en una enlace el navegador intentaría interpretarlos y mostrar su contenido. Ejemplo: Código para la descarga automática/directa de un archivo HTML:
<a href="https://blogandweb.com/archivo.html" download>
Descargar HTML
</a>Este método en acción:
Descargar este artículo en HTML
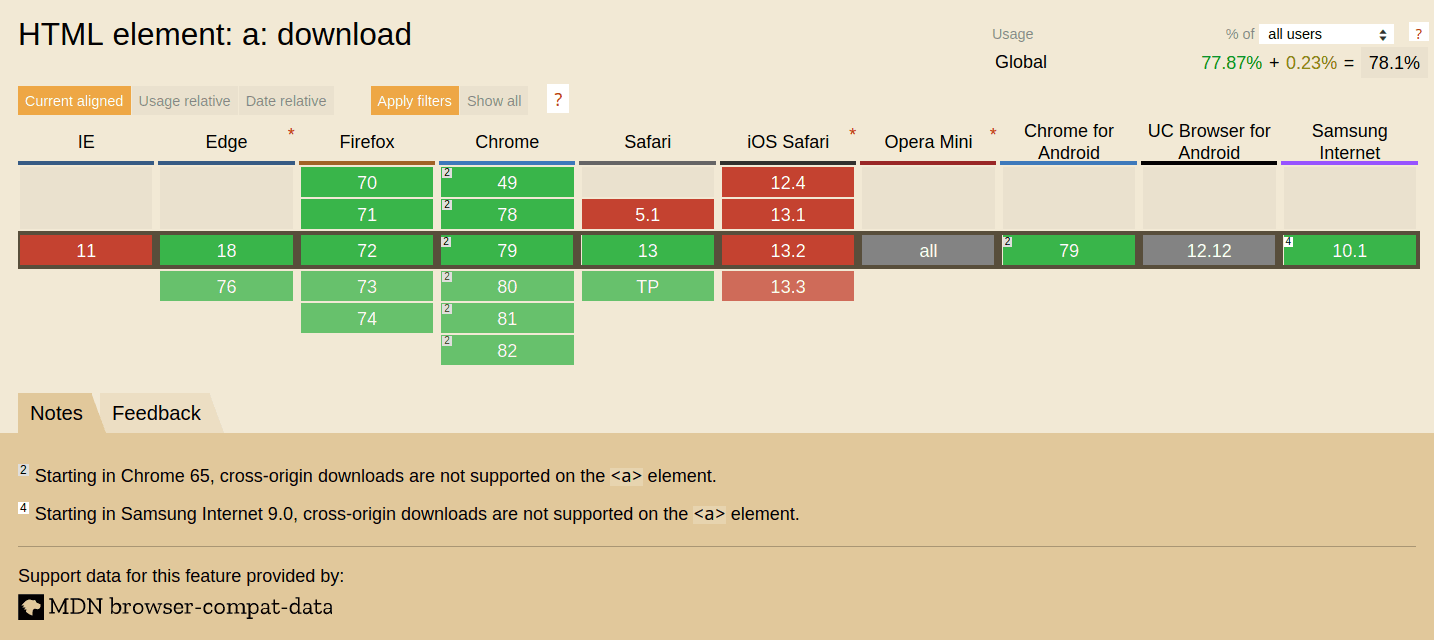
Soporte de “download” en etiquetas <a>.

Según Can I use, download es soportado en Firefox 23+, chrome 28+ y Opera 17+, abarcando el 93% de de usuarios en la web por que puede considerarse seguro para usarse en producción.
Conclusión
Sin duda este método para forzar la descarga de archivos de cualquier tipo es mucho más práctico que su similar por el lado del servidor, además ya goza de suficiente adopción para usarlo en la mayoría de las situaciones. Sin embargo, en circunstancias donde se requiera de un 100% de fiabilidad, aún será necesario agregar un fallback vía Javascript o del lado del servidor.




KPNG abril 9, 2014 a las 10:44 am
Funciona excelente. Gracias!!!
ResponderNicolas enero 12, 2015 a las 12:08 pm
Me ha funcionado!!! Muchas gracias por el aporte…
ResponderKarl enero 15, 2015 a las 11:48 am
Me sirvió!!! Gracias…
Responderrick septiembre 3, 2015 a las 9:49 pm
buenisimo graxias
Respondersiempre se aprende d todos
Lein noviembre 13, 2023 a las 7:11 pm
Hola en mi caso quiero descargar muchos archivos PNG desde un servidor sin tener acceso a dicha carpeta dentro de este. Intente usar este método para descargar las imágenes pero lo que hace es abrir la imagen y no descargarla. Hice algo mal o no se puede usar de esta manera.
Responder