For some time now, I’ve loved browsing sites with the option to activate a dark mode, not because of the aesthetics but because of the comfort for my eyes. Fortunately for my unfortunate eyes, more and more websites are implementing this option and so did I for BTemplates. Adding a dark design option is easier than it seems and it’s possible to do it just using CSS and maybe a bit of Javascript.
Benefits of a dark mode
The benefits of adding this option for your website are:
- You offer a better user experience to visitors who like to navigate in this mode.
- A better integration with the experience of the browser and/or operating system.
- Dark designs consume less energy, so indirectly it has an ecological benefit.
How to activate dark mode in your operating system or browser
Before adding a dark mode to your website you need to activate it on your operating system or browser.
To activate it in Mozilla Firefox:
- In the navigation bar type
about:configand hit enter. - Accept the warning and search for:
ui.systemUsesDarkTheme - At the center select the
Numberoption and click on the+button and type1in the new appeared field.
For other browsers and operating systems, at Duckduckgo.com, look for the name of the software plus “dark mode” and you will find more than one guide. Example: “KDE Plasma dark mode”.
How to implement dark mode on your website
1. Create CSS variables with the current colors
To make the task much easier, it is advisable to create CSS variables with the main colors of the current design, mainly the colors and gradients for backgrounds and texts.
Real example of the definition of variables in BTemplates:
:root {
--menu-background-color: #fff;
--main-background-color: #fff;
--secondary-background-color: #e9ecef;
--terceary-background-color: #fff;
--header-background-color: linear-gradient(180deg, rgb(23, 150, 198) 0%, rgb(23, 179, 198) 100%);
--navigation-background-color: #f8f9fa;
--main-text-color: #555;
--preview-border-color: #dee2e6;
}See: How to create and use CSS variables.

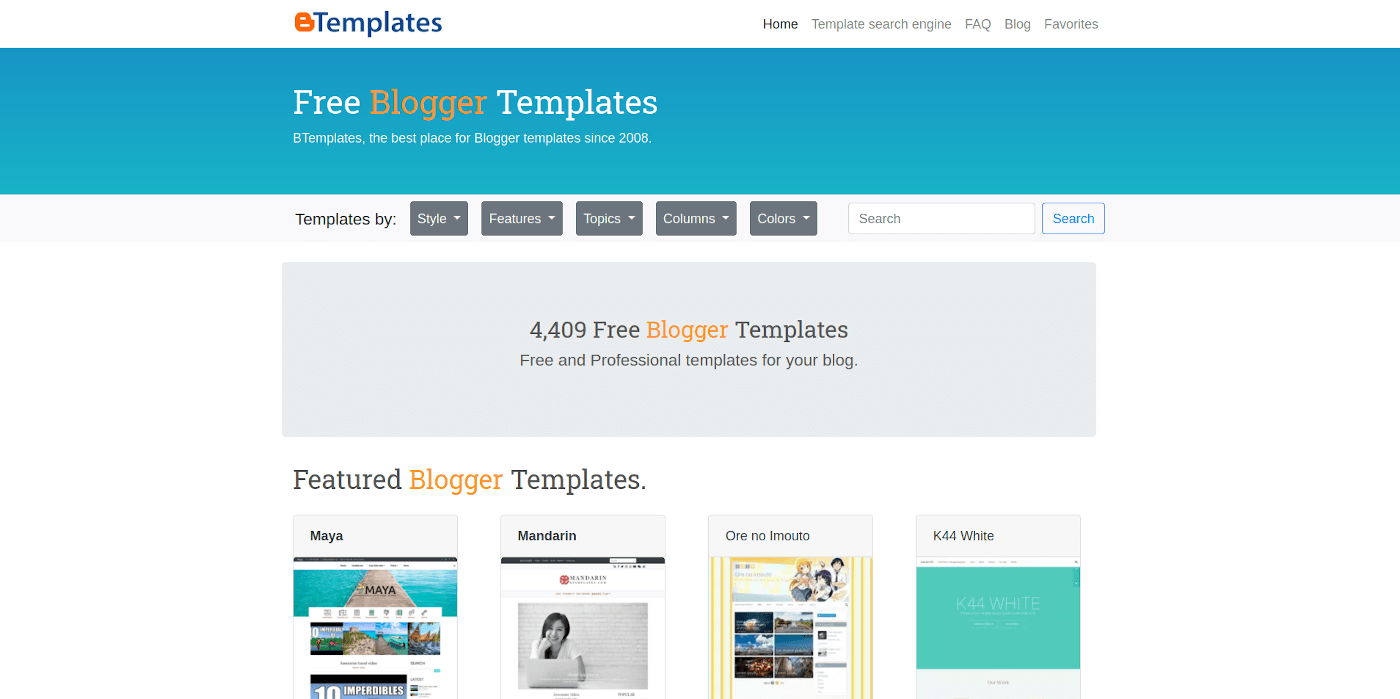
BTemplates’ current design, no dark mode activated.
2. Create the CSS variables with the colors for the dark mode.
This is the part that does the magic. All modern browsers have an option that “listens” to the preferences of the operating system to identify whether the user has dark mode enabled as a preference. This option is: prefers-color-scheme and with it we can create a conditional in CSS so that if the user prefers the dark mode, he uses the rules inside this conditional.
Put these variables right in front of the current color variables from step 1 so that they are overwritten. Real example of BTemplates:
@media (prefers-color-scheme: dark) {
:root {
--menu-background-color: #343a40;
--main-background-color: #505459;
--secondary-background-color: #3b454f;
--terceary-background-color: #414e5b;
--header-background-color: linear-gradient(180deg, rgba(14,43,84,1) 0%, rgba(46,79,125,1) 100%);
--navigation-background-color: #343a40;
--main-text-color: #fff;
--preview-border-color: #3b454f;
}
}
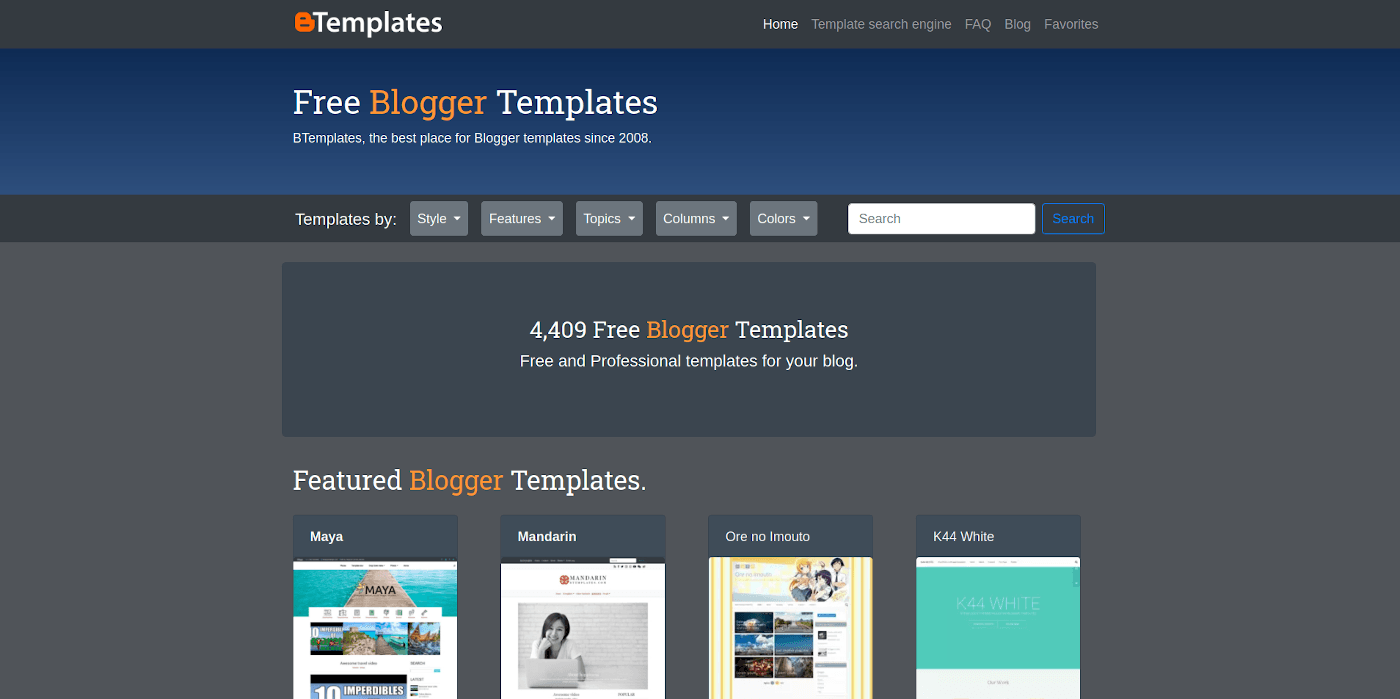
BTemplates, dark mode activated. I know, still needs some work.
3. Fix the rest with Javascript.
Changing background colors and text, gradients and images using CSS in step 2 may be sufficient for most designs; however, some elements may need to be modified or replaced using Javascript. To identify whether the user has dark mode enabled using Javascript, we can make use of the following conditional:
//Dark mode
if( window.matchMedia("(prefers-color-scheme: dark)").matches ) {
}Real example with BTemplates:
//Dark mode
if ( window.matchMedia("(prefers-color-scheme: dark)").matches ) {
$j('.bg-light').removeClass('bg-light').addClass('bg-dark');
$j('.navbar-light').removeClass('navbar-light').addClass('navbar-dark');
$j('.text-dark').removeClass('text-dark').addClass('text-light');
$j('.btn-light').removeClass('btn-light').addClass('btn-dark');
$j('.breadcrumb').addClass('bg-dark');
$j('.breadcrumb-item a').addClass('text-light');
$j('#logo img').attr( 'src', $j('#logo img').attr('src').replace( 'blogger-templates-btemplates', 'btemplates-logo-white' ) );
}
});Here I made a substitution of the logo with Javascript, but it’s possible with CSS and maybe it’s a better solution. Since I use Bootstrap, I decided to change color related classes via Javascript.
Conclusion
Using a dark mode is perhaps not the most popular option, but offering it will certainly make some of your visitors happy. Additionally, it reduces the light load on your eyes and even saves energy. Best of all, it depends on the visitor’s preference.