Cuando queremos usar Javascript tenemos dos opciones para poder incluirlo nuestra página web, la primera es poner directamente el código entre las etiquetas <head> y </head> y la segunda es utilizar un archivo externo con extensión .js (Javascript). En este post hablaremos de como crear ese archivo .js.
El archivo externo tiene la ventaja de que hace más ligera tu página pues se guarda en el cache del navegador y no tiene que cargarse en cada página visitada. La creación de este archivo .js puede hacerse de varias formas:
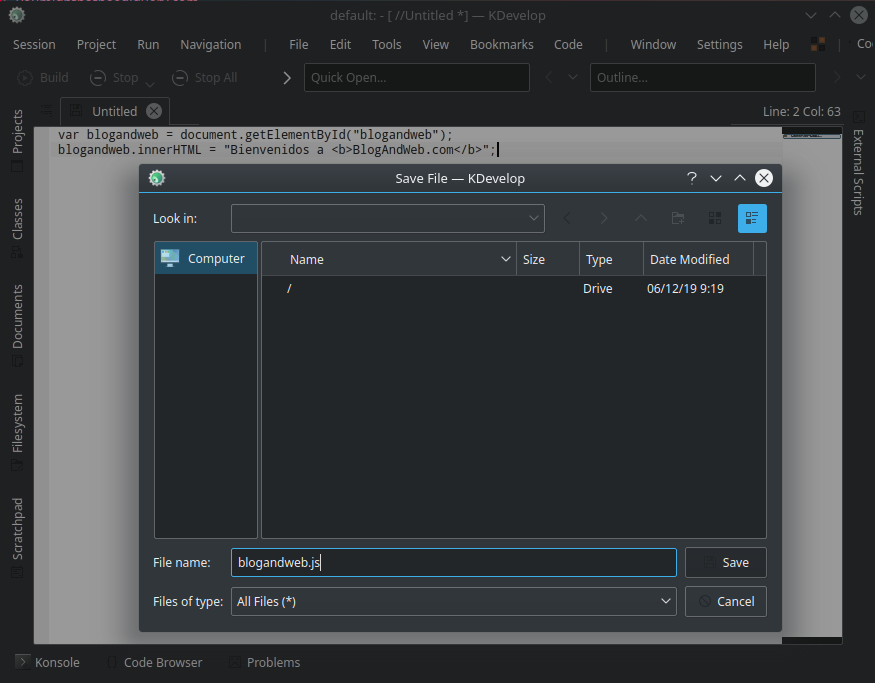
1. Con un programada de creación y edición de código, también conocidos como IDE (Integrated development environment) es muy fácil crearlo. Yo recomiendo usar un programa gratuito, pero también libre, como KDevelop, disponible para Windows, GNU/Linux y macOs. En KDevelop solo necesitas crear archivo (File / New), escribir tu código y guardarlo con extensión .js (File / Save as)

2. Con el blog de notas. Sí por cualquier razón no cuentas con un software de diseño web, puedes crearlo con cualquier aplicación para notas.
- Abre la aplicación para notas.
- Pega tus funciones en el nuevo documento. En este archivo no tienes que incluir la etiquetas
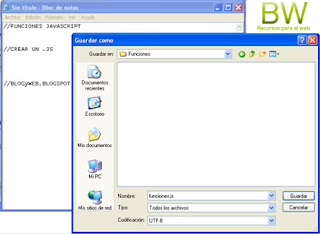
<script type="text/javascript"></script>como cuando las incluyes directamente en la página, sí aparecen en tu función, simplemente elimínalas. - Ve al menú “archivo” y “guardar como”.En el nombre del archivo, borra lo que tiene por default y escribe el nombre de tu archivo pero con terminación “.js”, por ejemplo: funciones.js. Un poco abajo, en la cortina “Tipo” selecciona “Todos los archivos” y abajo de esta, en la cortina “codificación” selecciona “UTF-8” y listo, ya tienes tu archivo .js, súbelo a tu host o a algún host gratuito como neocities.
Para vincularlo, vamos al código HTML de nuestra página y nos ubicamos entre las etiquetas <head> y </head>. Es aquí donde haremos el llamado al archivo y lo haremos de la siguiente forma:
<script src="funciones.js" type="text/javascript"></script>
Donde sólo tenemos que cambiar la ubicación de nuestro script, es decir, reemplazando funciones.js con la URL completa a la ubicación de nuestro archivo JS.
Espero que les sea útil, es muy básico, pero siempre es difícil cuando no se sabe.





Paloma junio 9, 2008 a las 10:41 pm
Hola
ResponderHe intentado hacerlo pero no hay forma,puse en un archivo .js, para probar, los codigos del scrip para bloquear el boton dercho del mouse, lo subi al servidor y nada, no me funciona.
Soy muy novata en esto, ojala me puedas ayudar
Gracias
paloma
falco abril 28, 2009 a las 2:38 am
hola he hecho los pasos , el hot que utilizo es boxstr.com, di me si me sirve para guardar el archivo js, mi pagina en un blog de blogger, estube buscando la etiquetas y .
y solo puedo encontrar es esto es lo que encuentro:
<![CDATA[.texthidden {
display:inline
}
.shown {
display:block
}
/*
porfavor colaborame
gracias
Responderpixi mayo 8, 2009 a las 11:15 pm
hola, disculpa lo impertinente, pero ya estoy harto en el trabajo hahaha
Responderquiero saber: si creo un js en debian, me deberia corren en windows no es cierto? es posible que este js corra en un celular?? de que tipo tendria que ser?
a proposito, el js que quiero crear es uno que sea capaz de llevar un inventario de mercaderias de forma eficiente y rapida (para no tener ke recurrir a los anticuados papeles a los que nos someten xD)
bueno, eso es, mushas gracias y
un saludo libertario y hasta pronto,
Leonardo junio 9, 2009 a las 1:44 pm
Hola, Francisco e Iván: gracias por este contenido. Sí, es elemental pero fundamental.
Excelente trabajo…
Responderioannis septiembre 13, 2009 a las 8:00 pm
amigoo muy buena aportacion
gracias .tenia mas de 15 dias buscando el por que no corrian los scripts que guardaba en archivos js. y creo que era por que los guardaba en ansi en lugar de utf-8
ResponderCesar octubre 20, 2009 a las 11:59 am
hola
Nunca he guardado un script , no se como ver el codigo fuente,para guardarlo y llamarlo desde mi blog….
como lo guardo? donde?
gracias!
Responderadrii diciembre 1, 2009 a las 7:35 pm
gracias por como pasar a . js porqe no sabia 😀
Responderalanis diciembre 8, 2009 a las 10:56 pm
0ola
Responderfransisco
te amo
muchisimo
no tanto
como a
apolo lo amo
con toda mi alma.
alanis diciembre 8, 2009 a las 10:59 pm
te amo
Responderapolo0o0o0o0,
te quiero0o0o0,
te extraño y te
adorooooooooo0o0o0o0o0o0o0o0o00o0o0o0o0o0o0o
:):):)
Pepe septiembre 28, 2010 a las 4:28 pm
Hola, una corrección: se dice bloc de notas, no “blog” de notas. Saludos!!!
ResponderOnhim febrero 17, 2011 a las 3:41 pm
Quisiera agradecer su ayuda, esto si me sirvio correctamente
Respondergracias, muchas gracias!
caro marzo 17, 2012 a las 10:37 pm
gracias me ayudo mucho, aclaro mis dudas
Responderariel abril 25, 2012 a las 3:25 pm
hola qiciera saber si me pueden ayudar con un problemilla que tengo
tengo una pagina funciones_valida.js y las llamo de esta forma a un formulario asp
y en el boton ingresar
esta de esata forma
ingresar= return validar()
Responderpero no me funciona
faltara alguna libreria para que me reconosca el llamado a la pagina js ? el framework que estoy ocupando es mootools
pero aun asi no me funciona.
ariel abril 25, 2012 a las 3:26 pm
ariel abril 25, 2012 a las 3:27 pm
la llamada a la pagina funciones_valida.js
Responderhector mayo 9, 2012 a las 3:36 am
Muy bueno me sirvió mucho… tambien soy algo novato en programación web.. Gracias
ResponderImagine octubre 25, 2013 a las 4:34 am
Hola. Gracias me funcionó de maravilla. Lo que me animó a dejar mi opinión fue tu comentario “Espero que les sea útil, es muy básico, pero siempre es difícil cuando no se sabe.”
Sabes…. me ayudaste a relajarme y a comprender que siempre es satisfactorio desde que se intenten hacer las cosas, de ser valiente y saber que aunque no sepas siempre cuentas con gente dispuesta a ayudar porque pasaron por lo mismo que uno está pasando.
Responderleider diciembre 2, 2013 a las 4:35 pm
hola toda la jente …sta muy buena la infomacion.. me sirvio vastante y me justa la programacion en web
ResponderAlf diciembre 13, 2013 a las 7:44 am
Gracias Francisco. Fácil y bien explicado. Saludos desde Madrid.
Responderguku abril 20, 2017 a las 3:21 pm
Saludos amigos!! alguien sabe donde puedo hospedar mis archivos js, class, o html que se puedan ejecutar? antes se lograba con dropbox pero ha quitado la función de enlace publico, ya no prestan servicio de presentación de contenido html
ResponderJavier agosto 1, 2017 a las 9:07 am
Gracias Amigo,
ResponderMuy bien explicado.
Un Saludo Fjweb.
Eduardo marzo 23, 2018 a las 11:09 am
Muchas gracias
ResponderGhost pasado marzo 31, 2018 a las 12:59 am
ME sirvió bien para entender la idea. Vaya, este tipo de comentarios si que dan nostalgia, veamos… 8,7,5,4 años.. ya tienen bastante esos comentarios, me pregunto si aquellas personas seran igual en el futuro, quien sabe… me resulta muy curioso, en fin, igual pasare a ser parte de la historia.
ResponderMuy útil el dato jaja
Ghost pasado marzo 31, 2018 a las 1:03 am
@Paloma:
El comentario más viejo mmmm, ojala en este año, o la actualidad, hayan alcanzado sus metas!.
Responder