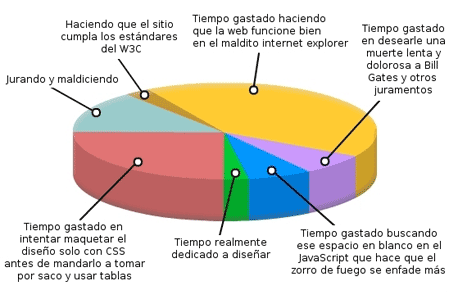
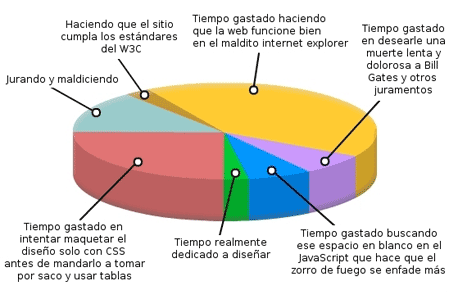
Diseñar un sitio web/blog es todo un proceso que podemos dividir en etapas bien definidas. Y ¿cómo se gasta el tiempo al diseñar una web? Berriart ha traducido un divertido gráfico donde podemos averiguarlo o al menos reírnos un poco (de la verdad).


Diseñar un sitio web/blog es todo un proceso que podemos dividir en etapas bien definidas. Y ¿cómo se gasta el tiempo al diseñar una web? Berriart ha traducido un divertido gráfico donde podemos averiguarlo o al menos reírnos un poco (de la verdad).
Neri febrero 7, 2008 a las 4:01 am
Jajaja muyyyy bueno!..expectacular..el del explorer el mejor 😛
ResponderSaludos!
Jesús Cortés febrero 7, 2008 a las 5:36 am
Buenísimo!
Habría que añadir otro que diga “tiempo gastado comentando en foros de diseño los problemas que has tenido al posicionar tal capa con tal efecto hover” 🙂
ResponderAlejandro febrero 7, 2008 a las 11:43 am
Creo que en mi caso sería:
Responder5% diseñar
45% cambiar 1000 veces el diseño original
50% hacer que se vea igual y bien en IE, FF y Opera
Asinox febrero 7, 2008 a las 12:39 pm
ejjej excelente!! jeej
ResponderLuis febrero 7, 2008 a las 12:47 pm
Graciosa la imagen.. 🙂
Saludos
ResponderMicro febrero 7, 2008 a las 1:48 pm
Estupendo gráfico, aunque hecho a faltar el tiempo usado con Photoshop (o Gimp)yo por lo menos intento depurar mucho las imagenes, aunque luego tenga como resultado un churro, jejejeje.
ResponderIván febrero 7, 2008 a las 2:05 pm
No si razón no le falta al gráfico jeje A mi me pasa cada vez que adapto una plantilla para Blogger. Seguro que a tí también te pasa ¿no Francisco? 😉 Un saludo amigo!
Respondermarco febrero 7, 2008 a las 2:11 pm
excelente, tantos blablas, los puede ilustrar mejor un grafico.
ResponderApegandonos a la filosofia popular ” una imagen vale mas que 1000 bloggers”
Antony febrero 7, 2008 a las 5:16 pm
Hola Francisco!, La verdad que es dificil tener y hacer o diseñar una web, y como dice el grafico que se adacte a IE, bueno mi blog no lo puedo adactar muy bien IE y eso me da una rabia enorme…
ResponderChristian febrero 7, 2008 a las 8:15 pm
Simplemente genial!!!!
ResponderFrancisco febrero 8, 2008 a las 3:29 am
Seguro Iván, siempre que uno piensa que ya termino viene el IE a aguarnos la fiesta y a darnos bastante más trabajo. La verdad que a veces es muy desesperante, tardarte dos horas buscando el problema y terminar solucionandolo con un par de lineas de código por dicho navegador no entiende como debería.
En fin, esperemos que el IE8 por fin entre a los estándares como ya se maneja por la web.
ResponderEnPro febrero 8, 2008 a las 2:10 pm
jajaj 😀
Respondercyberespia febrero 9, 2008 a las 9:29 pm
Lo de IE la puritita verdad…
Responderexcelente !!
x_silver febrero 10, 2008 a las 2:02 pm
Muy cierto, pero yo le daría un poco mas a intentar validar el xhtml y css
ResponderJuanu febrero 11, 2008 a las 11:07 am
ajajaja! Excelente! 🙂
Respondermanuel febrero 14, 2008 a las 6:33 pm
pues me gusta mucho su blog esta impresionante y la verdad si esta dificil diseñarla por que no te da muchas herramientas
les pongo mi blog para que me aconsejen y me den critica constructivaas de mi diseño
http://lexthercomunidadunica.blogspot.com/search?q=play+2
ResponderminkAYuko febrero 25, 2008 a las 10:31 pm
JAJAJA! muy bueno!!!!
ResponderJosekont marzo 16, 2008 a las 3:25 pm
Con lo de validar en la W3C creo que no es muy exacto (yo me tardo un poco mas) pero todo lo demas si es preciso.
Saludos!!!
ResponderDavid marzo 17, 2008 a las 6:39 am
Eso es una verdad como un templo, siempre en IE hay que estar dandole vueltas al codigo para que quede bien.
ResponderAli Suarez marzo 21, 2008 a las 12:18 pm
En mi caso, es completamente cierto excepto lo de maquetar con CSS. Para mi, maquetar con tablas sería el origen de un gráfico nuevo.
Responderjonas noviembre 3, 2008 a las 6:18 pm
muy buenaaaaaaaaaaaaa! ajaja
Respondersaludos desde rosario, argentina