Esta es una noticia que esperábamos muchos usuarios de Blogger, desde ahora se podran agregar el formulario de comentarios en la misma página del post. Si, tal como lo oyen. ¿Y como agregar este formulario de comentarios a nuestro blog?
De entrada decir que esta nueva característica solo esta disponible desde Blogger in Draft, pero implementarlo es sumamente sencillo:
- Entrar a Blogger in Draft (No blogger normal).
- Ir a la pestaña “Opciones” y posteriormente a la opción “Comentarios”.
- Ahí encontraran una nueva sección “Ubicación del formulario de comentarios” con las opciones:

Donde se selecciona la marcada en la imagen.
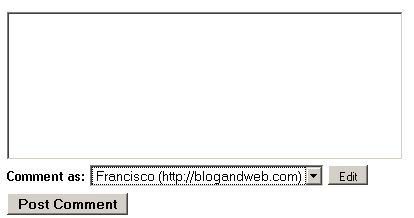
- Guardan los cambios y esta todo listo. El resultado es algo como lo siguiente justo bajo los post:

Una cosa importante, el formulario de comentarios no aparecerá si hemos modificado la sección de post y como esta sección se ha modificado en la gran mayoría de las plantillas que circulan en la red, entonces, si usan un plantilla diferente a las plantillas por defecto de blogger no podrán usar esta característica por ahora.
Algunas características de este nuevo formulario de contacto son:
- Trabaja con una cuenta Google, OpenID, Nombre/URL o de forma anónima según lo tengas configurado en las opciones.
- El login se hace en un iframe, para dar seguridad a las cuentas.
- Al igual que en el antiguo formulario puedes agregarle un mensaje arriba del campo principal y poner un captcha antispam desde la opciones.
- No tiene soporte para la opción para suscribirse a los comentarios y tampoco para previsualizar el comentarios.
Con esta característica Blogger gana muchisimo terreno y poco le pide a otras plataforma gratuitas. Sin duda dejará a muchos más que satisfechos y la pregunta es ¿de nos quejaremos ahora? y bueno, ¿qué les parece la noticia?
PD: En los siguientes días trataré de actualizar las plantillas para que acepten esta nueva opción y puedan disfrutarla lo antes posible desde su blog.





Yo misma junio 27, 2008 a las 3:47 am
Es una noticia que esperaba oir hace tanto tiempo!!! Pero mi plantilla está tan toqueteada que me da miedo hasta probarlo, lo haré en una de pruebas y ya veré si me gusta el resultado… De hecho, yo tengo los comentarios debajo de las entradas mediante un iframe. Gracias por la info, voy a probarlo!!!
ResponderminkAYuko junio 27, 2008 a las 4:33 am
¡GENIAL! gracias por actualizar las plantillas (la mia es ‘Azúl Brillante’ jeje).
¡saludos!
ResponderJorge junio 27, 2008 a las 4:42 am
Que buena noticia! Espero que funcione en mi blog, ya que me lo han pedido algunos lectores.
ResponderY a mi parecer, creo que todavia hay algo de que quejarse de Blogger: cuando saldrá algun aditamento tipo PageNavi de WordPress para Blogger?
Ignacio junio 27, 2008 a las 8:08 am
En el caso de mi plantilla no funciona… una lastima, era una buena opcion.
ResponderMauricio junio 27, 2008 a las 9:27 am
Woooow! esto lo esperaba desde hace años y no es exageracion…ja y tienes razón ahora de que se quejaran, para mi blogger con esta modificacion que le faltaba me satisface, tal vez falte un servicio de alojamiento de archivos pero ya es extra. Muy buena noticia, ah por cierto tambien publica que añadieron la opcion de importar y exportar blogs en la pestaña principal de configuraciones 😛
ResponderARETINO junio 27, 2008 a las 11:57 am
Buena noticia. El problema serian las plantillas .- ya nos empezamos a quejar – espero que actualices las plantillas para ver si la mía puede cargar de esta manera el form de comentarios.
Un abrazo
ResponderARETINO junio 27, 2008 a las 12:01 pm
Funciona!!!
ResponderAnibal junio 27, 2008 a las 6:07 pm
NO TIENE UN CODIGO ESPECIAL ESTE?
ResponderNO SE PUEDE DAR EL CODIGO DE LAS PAGINAS MODIFICADAS CON ESTA OPCION Y PODER PONERLO EN NUESTRA WEB?
Anibal junio 27, 2008 a las 6:21 pm
otra pregunta no se puede sacar en el formulario de comentarios estas opciones:
-livejournal
-wordpress
-typead
-AIM
-OPEN ID
LOS QUE ESCRIBEN COMENTARIOS EN MI BLOG NI SABEN QUE SON ESAS OPCIONES Y SE PIERDEN, SON MEDIO SONZOS JA
ResponderQUE QUEDE COMO ANTES GOOGLE NOMBRE/URL O ANONIMO NOMAS.. SE PUEDE MODIFICAR?
Cyberespia junio 27, 2008 a las 7:12 pm
Yo tambien esperaba esta funcionalidad aunque lo de la eleccion de las opciones tambien marea a mis visitantes pero bueno al menos ya se avanzo bastante con esta opcion de tener el formulario debajo de las estradas, bueno asi quedo el mio:
Responderhttp://www.cyberespia.com/2008/06/recanos-corren-su-alcalde.html
ARETINO junio 27, 2008 a las 11:08 pm
Bueno ya comente que funciona. Lo de las estrellitas no lo pude configurar como quería así que no lo implemente. Tal vez mas adelante. Una prefgunta, como puedo implementar un conter de post. Algo que nos diga cuantos post se han escrito o que al postear diga este es el post numero tal?
Agradezco cualquier sugerencia y gracias de antemano
ResponderRoberto H. junio 28, 2008 a las 2:27 am
para que las plantillas acepten esa nueva opción, buscar estas lineas:
y se cambian por estas:
y listo!
ResponderJack The Ripper junio 28, 2008 a las 4:11 am
Esta bueno
ResponderClaudia junio 29, 2008 a las 1:25 pm
Ayer traté de todas las formas posibles, y nada 🙁
Yo también pienso como Aníbal: que debe existir un código aplicable a todas las plantillas ya modificadas. Si no, a esperar 🙁
ResponderRoberto H. junio 29, 2008 a las 11:12 pm
Esta es la manera de hacerlo:
http://www.bloggerbuster.com/2008/06/how-to-add-comment-form-beneath-your.html
saludos!
Responderyoni se junio 30, 2008 a las 7:43 pm
no pude!!!!!!!!!!!!
Responderpablisho julio 7, 2008 a las 9:41 pm
Un genio!
ResponderJusto la información que estaba buscando, muchas gracias!
ekz julio 25, 2008 a las 12:43 pm
y la pregunta es ¿de nos quejaremos ahora?
Podríamos reclamar para que blogger siga los estándares, cada vez que intento validar mi blog, termino frustrado y maldiciendo a Google :@
—
ResponderMy life ekz | Ahora .com!
Dargedik agosto 11, 2008 a las 1:46 pm
Funciona pero me doy cuentak a la hora d emandar mensajes no le da click!! por lo tano nadie em manda mensajes arrglenlo ps
Responderjuan agosto 17, 2008 a las 3:07 pm
hola amigos
Responder@dano@ agosto 18, 2008 a las 4:44 pm
Hola,recién acabo de interesarme en hacer aparecer los comentarios en la misma pagina donde se publican los post,parece que esta inormació será útil,provaré y luego les cuento como me fue…
Responder@dano@ agosto 18, 2008 a las 5:27 pm
Resulto muy sencillo,aunque yo creí que los comentarios se publicaban en la página principal,y realmente se públican bajo el spot pero se utíliza otra ventana,quizás no me tome el tiempo necesario para hacer una lectura mas minuciosa,de cualquier manera se agradece..
ResponderCesar septiembre 10, 2008 a las 5:05 pm
Quisiera saber como hago para solicitar datos tal y como lo estas haciendo tu en este blog. El objetivo de un blog que estoy creando es hacer que a persona se registre para luego ser contactado.
Responderanonimo enero 12, 2009 a las 9:46 pm
jejejejejeje
Responderpalmo enero 28, 2009 a las 4:52 pm
gracias por el dao use el de los articulos mas populares todos me resultaron
Responderraul febrero 17, 2009 a las 4:46 pm
Hola, tengo el formulario de comentarios, pero me gustaría ponerlo como este que tienes tu, que la gente pueda poner su nombre y su email, sin tener que estar registrado en blogger, un saludos y gracias, ojalá me puedieses ayudar.
ResponderFrancisco febrero 17, 2009 a las 10:14 pm
@raul, eso lo puedes activar desde el panel de blogger.
Responderraul febrero 18, 2009 a las 4:19 am
Francisco, como activo el usar este formulario de comentarios que teneis vosotros??
que solo haya que meter nombre, email y url, y la opcion de suscribirse.
Me encanta vuestro formularo de comentarios porque es fácil de usar y completo. un saludo y ojalá me lo puedas explicar mas facilmente, para eliminar el formulario de comentarios que tengo y poner uno como el vuestro.
ResponderEdgar marzo 24, 2009 a las 10:54 pm
Estuve haciendo pruebas ya que tengo una plantilla que descarge de btemplates y no me funciona la opción de comentarios a pesar de que la he configurado en el blogger.
Estuve buscando las líneas de código indicadas pero nos las logre ubicar tal y como están aquí. Encontre algo pero esta disperso y un poco diferente.
¿Qué puedo hacer?
ResponderCarlos Mennen abril 3, 2009 a las 2:06 pm
Yo soy d eargentina y esta es una prueba…
ResponderALEXANDRA abril 21, 2009 a las 4:21 pm
Super lo aplicare en mi página
Responderpozoblanconews abril 30, 2009 a las 5:48 am
Hola amigos, enhorabuena por la información que tenéis a disposición de todos en este blog.
Me ha parecido bien lo de mostrar los comentarios a continuación del post, y raudo y veloz, he ido a mi blog para cambiarlo. He seguido vuestras indicaciones, pero no me sale el comentario a continuación del post. He señalado la opción “Entrada incrustada a continuación”, y además bajo esta opción reza lo siguiente:
Responder“El formulario de comentario incrustado no se puede utilizar si está inhabilitado ‘Publicar páginas'”. Y quizá sea esto por lo que no me muestra el comentario, pero por más que he buscado dónde está esa opción de ‘Publicar páginas’ no la veo por ningún sitio. ¿Me podéis ayudar? GRACIAS DE ANTEMANO
COCHITA junio 20, 2009 a las 3:25 pm
TODOS ME CAIN BIENN
ResponderHOLA MUNDO junio 20, 2009 a las 3:27 pm
BETOTIN JIJIJI
ResponderHOLA MUNDO junio 20, 2009 a las 3:28 pm
BUUUUS TRAVIL
ResponderHOLA junio 20, 2009 a las 3:34 pm
hol
ResponderHOLA junio 20, 2009 a las 3:36 pm
olas
Responderhola junio 20, 2009 a las 3:37 pm
ola mundo
ResponderJose julio 22, 2009 a las 12:15 am
Hey es un excelente tip. Gracias por la ayuda.
ResponderJose julio 22, 2009 a las 12:17 am
Oye como puedo aplicar un formulario como en el que ahora estoy dejando mi pregunta. Precisamente no puedo hacer que mi blog acepte comentarios por lo que haz dicho arriba y este me parece uno bastante atractivo.
ResponderPene julio 31, 2009 a las 12:31 pm
marcela agosto 20, 2009 a las 9:33 pm
gracias por esta informacion!!!!!!! espero q lo pueda hacer en mi blog.
Responderaxel noviembre 3, 2009 a las 4:13 pm
hola espero que funcione
ResponderTini enero 23, 2010 a las 8:00 am
Está muy bien pero…. explicame despues hay que rellenar todo sto que se hace en tu post? correo website…No es que me importe porque nunca uso el anonimato pero es fastidioso. mis comentaristas no todos tienen cuenta google o website asi que yo creo que cuanto mas se facilite el comentario es mucho mejor.. claro que esta es mi opinión, precisamente buscaba mas facilidad para mis visitantes Saludos!!
ResponderJheyson marzo 16, 2010 a las 9:31 pm
Hola amigo me preguntaba si en blog es posible hacer un cuadro de comentarios como el tuyo..que escriban su nombre correo y Url..Espero me puedas responderme..gracias por tus aportes son muy buenos.
Responderhernan marzo 19, 2010 a las 2:52 pm
sabes q m gustaria tener esto mismo donde t estoy escbribiendo pero en mi blog si m puedes ayudar gracias !!
Responderjuan abril 16, 2010 a las 9:21 pm
gracias
Respondermuneqiitha junio 19, 2010 a las 10:44 pm
lo probare y t abiso amiwoo ;D
ResponderNatalia agosto 18, 2010 a las 8:40 pm
Hola yo estoy armando mi blog de plantas y quisiera poner una pagina o seccion aparte para comentarios. ya intente todo lo que pude y entendi y no me dio resultado. me darìas una manito? desde ya muchisimas gracias
Responderevirh diciembre 21, 2010 a las 8:59 am
que aaaaaaaaaaaaaaaa
ResponderLucia febrero 11, 2011 a las 10:58 pm
amo a mariano palencia reyes ! te amo mucho aunque estes con esa alejandras eres todo mi mundo desde que t vi entrar en la oficina me enamore t lo juro ! te amo tendria q ablart pero nunca leeeras esto ! te amo t lo digo t amo de Paulina !!!
Responderelisa...lichazul abril 7, 2011 a las 2:22 pm
hola, existirá la opción de Responder a continuación del comentario como es en WordPress en Blogger sin tener que quedar al final cada respuesta??
Respondersi es así porfis la respuesta al mailito
Francisco abril 8, 2011 a las 10:57 pm
@elisa…lichazul Mmm es posible, aun no con mucha funcionalidad como en WordPress, es decir, que no muestra a quien responde, por lo que no sería de mucha utilidad.
Respondergustavo abril 17, 2011 a las 11:04 am
cherve
Respondermario mayo 6, 2011 a las 10:21 pm
los comentarios salen al final y al hacer clik en la nueva entrada, la idea es que siempre se vean en la pagina principal del blog, ¡como lo hago?
Responderfernando agosto 7, 2011 a las 11:33 pm
Tengo un blog de música, y últimamente la gente que ingresa solo descarga y NO agradece. Entonces decidì poner los link de descarga dentro de los comentarios para hacerles mas simple el trabajo, pero ni siquiera se dan la molestia de comentar. Ejemplo descargan 50 veces al dia un link y comentan solo 2.
Entonces la idea mia es la siguiente: Que primero el tipo No lea los comentarios, si no mas bien tenga uqe si o sì comentar y luego ver los comentarios, por ende ahi por fin podrà ver el link de descarga……ME HICE ENTENDER???
un abrazo enorme y por favor contestame en el blog
ResponderYoel agosto 21, 2011 a las 10:42 pm
Gracias por este aporte yo lo aprecio por que nos ayudaste bastante.
ResponderAlwadifa agosto 23, 2011 a las 6:32 pm
Entonces la idea mia es la siguiente: Que primero el tipo No lea los comentarios, si no mas bien tenga uqe si o sì comentar y luego ver los comentarios, por ende ahi por fin podrà ver el link de descarga……ME HICE ENTENDER???
ResponderYoel septiembre 2, 2011 a las 4:23 pm
Alwadifa. En verdad no pude entenderte a que te referías, te sugiero que si puedes te explique otra vez.
ResponderVictorhugo Montalvo septiembre 25, 2011 a las 2:17 pm
Muchas gracias por tu aporte realmente me sera mul util. solo espero que funcione bien saludos
Respondernatrzumi noviembre 14, 2011 a las 11:38 am
hola
Respondergracias por la inform
acion
Gab noviembre 17, 2011 a las 2:28 pm
Hola! tengo la misma inquietud que Raúl… Me interesaría poner un formulario similar al tuyo, ya que en mi página hago concursos y es molesto para los participantes publicar el mail como comentario, me gustaría que se hiciese con un campo, al igual que el nombre y Url… saludos
Responderjohanso noviembre 22, 2011 a las 5:18 pm
huy,,, graciass,, estaba buscando esto…
Responderbrenda febrero 17, 2012 a las 8:40 pm
Me hice hace poco el blogger en blogspot pero cuando voy a configuracion comentarios y quiero poner incrustar noooo me sale esa opcion como hago ??? gracias!!
ResponderCUBRILAND febrero 28, 2012 a las 2:25 pm
Como no me aclaro con mi blog, tendré que practicar algo más.
Responderane febrero 29, 2012 a las 4:22 pm
hola soy ane y tego 11 años y me gustaria encontar amigos
ResponderMarco junio 3, 2012 a las 5:20 pm
Esta bueno !
Responderjohanso agosto 15, 2012 a las 6:06 pm
Claro que Funciona!!! Gracias
ResponderJy0n septiembre 6, 2012 a las 1:42 am
@Anibal: Ami tambien me gustaria saber como quitarlos…. n_n
ResponderHec8tor) octubre 1, 2012 a las 6:21 pm
Esto no es para principiantes,que quieran participar.La verdad que Blogger me parece
Responder“antidemocratico”
LUZ octubre 3, 2012 a las 2:46 pm
cuando voy a configuracion comentarios y quiero poner incrustar noooo me sale esa opcion como hago ??? gracias!!
ResponderPedro octubre 16, 2013 a las 11:08 pm
Esto no es para principiantes,que quieran participar.La verdad que Blogger me parece
Responder“antidemocratico”
prueba octubre 16, 2014 a las 9:03 pm
holass
Responderprueba octubre 16, 2014 a las 9:08 pm
hola mundo!
Responderprueba octubre 16, 2014 a las 9:17 pm
body{
background: black url(“http://i.imgur.com/pd1Yj.jpg”);
background-repeat: repeat;
background-position: center;
background-attachment: fixed;
}
Responderanthon octubre 18, 2014 a las 11:09 am
entre y velan algo k k nadie de estado unido kieres k vean
Responder