Blogger ha agregado un nuevo detalle a su plataforma, se trata de botones para compartir el contenido de un post en servicios sociales como: Facebook, Twitter, Blogger y el mail de toda la vida.
¿Cómo agregarlos?
Primero hay que activarlos en:
Escritorio → Diseño → Blog Posts → Editar

Si con esto no se muestran en tu blog, seguramente tienes una plantilla modificada, así que hay que agregar el código manualmente. En el código de tu plantilla (Escritorio → Diseño → Edición de HTML → Expandir plantilla de artilugios ), busca algo como lo siguiente:
<div class='post-footer-line post-footer-line-3'>Nota: también puedes buscar por post-footer-line-2 o post-footer-line-1.
Justo después agrega el siguiente código:
<!-- Botones para compartir -->
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>Te cuidado de que las etiquetas se abran y cierren correctamente, de otro modo, obtendrás un error.
Personalización
A partir de las clases que Blogger pone por defecto, es posible dar estilos a estos iconos y así personalizar su ubicación, dimensiones o cualquier otra propiedad con CSS. Las clases que agrega Blogger son:
.post-share-buttons {} /* Contenedor de los botones */
.share-button {} /* Aplicada a todos los botones */
.sb-email {} /* Botón para compartir por email */
.sb-blog {} /* Botón para compartir en un blog de Blogger */
.sb-twitter {} /* Botón para compartir en un Twitter */
.sb-facebook {} /* Botón para compartir en un Facebook */
.sb-buzz {} /* Botón para compartir en un Google Buzz */
Conclusión
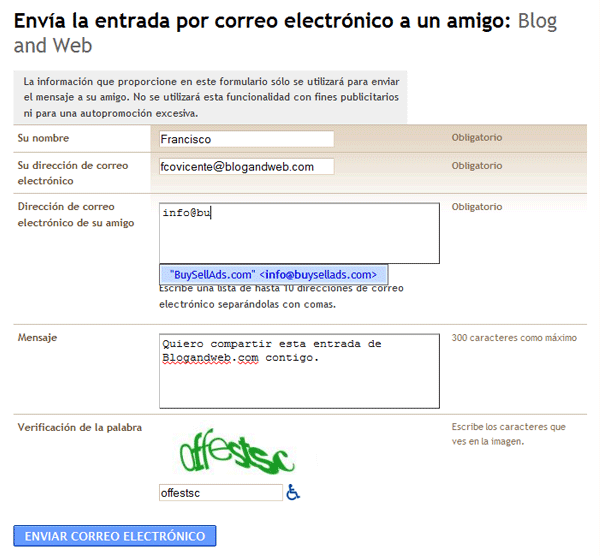
Fieles a su costumbre, Blogger llega años tarde con características que sus usuarios ya usaban sin su ayuda. Me parece que la opción es completa, pues ofrece los servicios más usados por los usuarios: Facebook, Twitter y el correo electrónico. Este último, quizá es el mayor aporte de esta función, pues agrega una nueva página con un formulario fácil de usar, que además hace uso de los contactos guardados en GMail.




Catalina junio 30, 2010 a las 8:20 am
Muchas gracias!!!
ResponderAunque agregando la opcion no me funcionó, lo hice agregando el código y funcionó perfectamente. Es realmente muy útil. Gracias!!
Frank junio 30, 2010 a las 11:38 am
Muchas gracias por la ayuda! ya lo implenté por q los anteriores que tenía estaban haciendo la carga lenta.
ResponderLMGuillermo junio 30, 2010 a las 2:23 pm
Pues muy buen post, aunque a mi no me quedan ni agreándolos con la opción de blogger ni modificando el código manualmente. A pesar de que quite el de addthis que ya tenía ni así lo pone ni en post-footer-line-1 ni en post-footer-line-2 ni en post-footer-line-3, es más ni en post-footer-line (sin número).
ResponderFrancisco junio 30, 2010 a las 5:50 pm
@LMGuillermo: Lo que pasa es que tienen que ser ambas cosas a la vez, activar en el panel y luego agregarlo en la plantilla. Solamente si abriste tu blog en el último mes, no será necesario agregar el código manualmente.
ResponderSergio Martínez julio 3, 2010 a las 12:46 am
Maestro GRACIAS!
ResponderFacilisimo de comprender, vas a favoritos.
Zikeritox julio 3, 2010 a las 1:20 am
Aaaaah lastima no me funciono! active los botones y no me aparecierón! agregue el codigo y desaparecen mis post’s! hehehe a que creen que se deba esto? cualquier ayuda o comentario les estare perennemente agradecido! saludos…..
ResponderFrancisco julio 3, 2010 a las 8:29 pm
@Zikeritox: Seguramente no has cerrado una etiqueta bien, comprueba todo se abra y se cierre como corresponde.
ResponderJane julio 26, 2010 a las 2:46 pm
me sirvio bastante
ResponderAntonio agosto 1, 2010 a las 9:42 am
Gracias!!!
ResponderFrancisco agosto 15, 2010 a las 10:26 am
hola queria preguntarte si me ayudarias a centrar los botones gracias
ResponderLayla agosto 19, 2010 a las 6:35 am
Hola! Muchisimas gracias por el post!!! Antes activando los botones no me salían, pero al poner el código en mi plantilla si!!! Muchas gracias por la ayuda ^^
Un saludo
Responderasmodeo agosto 19, 2010 a las 8:15 pm
Gracias 😉
Responderno sabia como ponerlos
saludos!
Braian agosto 20, 2010 a las 1:24 am
Muchas Gracias!! funciona perfectamente el codigo.. lo unico que en vez de un 1 me aparecia un 3 en este, en el nº final->
ResponderMartin Caporali agosto 21, 2010 a las 5:29 pm
GRACIAS!!! Me funcionó de 10 el codigo!!! Excelente!!! +10 para ustedes!!!
ResponderLenin Puga agosto 31, 2010 a las 9:06 am
Hola, gracias por el post, tengo una consulta, ¿como puedo hacer que los botones se vean en color y no grises?, ¿en que parte del css o html le modifico?, saludos y gracias de antemano
ResponderBeatriz septiembre 2, 2010 a las 8:30 pm
HOLA COMO TE VA, QUIERO QUE ME AYUDES PORFIS DIME COMO PUEDO INCLUIR COMPARTELO EN TWITTER EN MI BLOG, YO NO SE MUCHO DE HTML, AYUDAME PARA PONER EL CODIGO EN I BLOG,
ResponderGRACIAS
Beatriz septiembre 2, 2010 a las 8:31 pm
HOLA GRACIAS POR TODOS TUS COMENTARIOS, PERO NO SE POR QUE SE PUSO NOMODIFICAR, ME LLAMO BEATRIZ, A TUS ORDENES Y ME ENCANTAN TODOS TUS ARTICULOS
ResponderSALUDOS
Andrés GF octubre 3, 2010 a las 12:16 pm
Hola, Francisco, apliqué tus indicaciones y conseguí ubicar el botón de “me gusta” de Facebook, en la página de cada entrada de mi blog. Muchas gracias.
Ahora quiero preguntarte: ¿Cómo puedo hacer para ubicar este botón al lado de los botones para compartir y que no quede desalineado y haya todo ese espacio después de él?
Excelente tu página, y te agradeceré que me respondas. Abrazo!
ResponderPhoenix octubre 4, 2010 a las 6:09 am
Muchas gracias por tu post me ha servido de gran ayuda.
Un saludo, Phoenix.
Responderalex octubre 30, 2010 a las 12:02 pm
funciono gracias
ResponderLuis octubre 31, 2010 a las 9:38 am
de hecho ya estan los botones desde Twitter eso es una maravilla pues nos libramos de los plugins al menos en wordpress
ResponderJavi noviembre 18, 2010 a las 7:29 am
¡Muchas gracias por esta entrada, me ha sido de gran ayuda para incorporar los botones oficiales de compartir!
Seguiré pasándome para leer los tutoriales, creo que me van a ser muy útiles así que de nuevo, ¡gracias!
Javi
Responderangelikova noviembre 28, 2010 a las 4:19 pm
que tal, me fue de mucha ayuda tu articulo, ya logré lo que quería después de batallar jajaja
solo tengo una duda… cuando le doy click al botón de compartir a facebook, sí funciona solo que en mi muro sale parte del código y no la reseña del artículo… copio aquí lo que aparece:
var mydate=new Date() var year=mydate.getYear() if (year < 1000) year+=1900 var day=mydate.getDay() var month=mydate.getMonth() var daym=mydate.getDate() if (daym
incluso he visto q en varios muros de gent que comparte en su face, aparecen codigos similares, que puedo hacer??
Respondergracias!!
Roxana diciembre 1, 2010 a las 2:12 pm
Hola Francisco, he agregado el código en la plantilla de HTML pero al momento de probar los botones aparece que no encuentran la página y un error…¿que puedo hacer?
ResponderNacho diciembre 1, 2010 a las 7:09 pm
Gracias por la info. me aparecen los iconos pero al comprobar me da error. Aparece que la página no existe. No encontre ni 1, 2 ni 3 y lo puse al final de footer’. Sabes donde puede fallar?
Gracias,
ResponderNacho.
Santiago diciembre 4, 2010 a las 7:53 pm
¡¡Muy bueno, muchas gracias!!
Recién lo agregué a mi blog. Le incluí un float right para que flote a la derecha, pero no sé por qué se ve excelente en Google Chrome e IE, pero aparece una línea en blanco en Firefox =S
¿Tenés idea de qué puede ser y cómo arreglarlo?
¡Saludos, y muchas gracias otra vez!
ResponderSantiago Mendoza diciembre 27, 2010 a las 11:52 am
Amigo me podrias ayudar, ya busque el codigo que especificaste, pero no aparece en mi blog (en la edicion html).
Me podrias ayudar?
Respondera2b.cat enero 20, 2011 a las 12:02 pm
Muchas gracias. No sabia que código se tenía que añadir para que apareciera!!!
ResponderDiego febrero 5, 2011 a las 2:22 pm
Muchísimas gracias!
ResponderJean Roa febrero 6, 2011 a las 5:42 pm
Que tal Francisco ni idea que se podia hacer de esa manera, en mi plantilla no salia, Mil Gracias por el aporte…
Responderportaltodo febrero 9, 2011 a las 2:40 pm
@angelikova:
hola a mi igual me sale ese error en facebook en mis entradas individuales en blogspot estoy rompiendome la cabeza con esto pero lo encontrare pero esto me pasa pues tengo un script para miniaturas en mi portada y cuanda ingreso en cada entrada y se comparte aparece el error de una parte de mi script
summary_noimg = 300; summary_img = 300; img_thumb_height = 145; img_thumb_width = 185; //=1) { imgtag = ”; summ = summary_img; } var summary = imgtag + ” + removeHtmlTag(div.innerHTML,summ) + ‘
ResponderMarcela febrero 19, 2011 a las 11:09 am
Hola!
He intentado varias veces pegar el código que indicas, pero me dice que no se puede guardar y aparece la siguiente frase:
Se ha encontrado más de un artilugio con el ID: HTML18. Los ID de artilugio deben ser exclusivos.
Que puedo hacer???
ResponderGracias!!
Marce
Enrique marzo 1, 2011 a las 7:49 pm
Un artículo de gran ayuda. Gracias.
Respondersantiago marzo 11, 2011 a las 7:13 pm
Hola. Active la opción e inserte el codigo pero no se ve. Buscando vi que ya está el codigo en mi plantilla, debajo de ‘2’ pero no se ve… ¿Qué podrá estár pasando????
ResponderGRACIAS!
Joel abril 6, 2011 a las 4:46 pm
Muchísimas gracias por tu ayuda!
Respondereluser abril 9, 2011 a las 3:27 pm
yo quiero modificarlo que al pasar el raton sobre ellos se expandan xD y no e podido
ResponderFacundo Xmil mayo 22, 2011 a las 3:49 pm
GRACIAS!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
LO NECESITABA MUCHO!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! ERES UN GENIO!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
ResponderMercedes Navarro junio 2, 2011 a las 3:37 pm
Hola,
Necesito poner un boton de Me Gusta en un correo generado por mailchimp, puedes ayudarme,
gracias
ResponderLía junio 20, 2011 a las 12:49 pm
Recientemente he creado un blog y aunque aparecen los botones de compartir, el botón de Facebook no funciona correctamente. Cuando se abre el enlace no aparece la entrada publicada en el blog sino esto: “Blogger: Sign in”. ¿Podrían ayudarme? Mil gracias! Lía
ResponderLourdes junio 21, 2011 a las 9:11 pm
Hola Francisco.
ResponderUn ciber abrazo y felicitaciones por tu super útil blog. De hecho hay mucho para aprender aqui. Hoy deseo hacerte la siguiente consulta. Hace algunos días cambie la plantilla de mi blog de blogger por uno más profesional y en esta aparecen los iconos de facebook y twitter, pero al hacer click no redirección a estas redes. Cómo puedo activarlos??
Desde ya mil gracias.
Lourdes.
LUIS CRISTOBAL SAAVEDRA G junio 25, 2011 a las 12:09 pm
HOLA FRANCISCO, SALUDOS MUY BUENA TU PAGINA.
Mira yo he buscado los elementos que tu dices en el post los ”
Nota: también puedes buscar por post-footer-line-2 o post-footer-line-1. ”
pero no me salen esos elementos donde los puedo colocar otra cosa, tengo activado los botones como tu dices que hay que hacer primero y no pasa nada, al igual que me he buscado en interner colocar un share facebook despues del post.body y tampoco no se que pueda hacer mira mi plantilla es modificada para blog es de wordpres modificada para blog esta es mi blog
agradeceria tu ayuda francisco que de todas formas no he podido hacer esto, y como tu sabes ahora se a transformado en un alemento indespensable para la sobrevivencia de una pagina compartirlo con las redes sociales
atte.
Luis Cristobal Saavedra
Responderalex julio 6, 2011 a las 8:34 pm
mismo problema que cristobal solamente que los botones figuran en mi template pero estan ocultos, es como si mi plantilla los tapara, cambie los colores de los mismos. el template lo baje premiumbloggertemplates y vi que a unos cuantos templates de esta pagina tienen el mismo problema. me gustaria postear el codigo fuente de mi blog para ver si se puede resolver. muchas gracias
ResponderJesica agosto 2, 2011 a las 11:14 am
Mismo Problema que Alex, auxilio!!!!!!!
Responderbellalice agosto 16, 2011 a las 3:24 am
Puse la plantilla Notebook 2.0 en mi blog, para empezar la plantilla venia incompleta y no se veian los botones de compartir sino solo texto con el vinculo, se que estaba incompleta la plantilla porque lo encontré en otra pagina de ayuda, y pude corregír ese error, pero a medias. Ahora veo los botones pero sigue apareciendome un pedazo del texto de antes sobre cada boton… no tengo idea de como editarlo, ademas que los botones se ven grises y no de colores como los he visto en otras paginas… Que debo hacer?
ResponderZherg agosto 16, 2011 a las 5:41 pm
Muchas gracias por la explicación. Aprovecho para preguntar si suele notarse de forma clara algun aumento de visitas por el hecho de tener el botón. Un saludo!!
ResponderLuciano agosto 22, 2011 a las 10:45 am
hola…. tengo un inconveniente con este tema. Al cambiar la plantilla minima por la de Google-Chrome los iconos se hicieron invisible dejando mucho espacio entre entradas. Digo invisibles porque al pasar el puntero del mouse este cambia de forma y muestra un texto aludiendo a dichos botones, incluso funcionan normalmente pero no se los ve. El codigo que expones figura en la plantilla asi como las propiedades de los mismos.
ResponderDesde ya muchas gracias y felicitaciones por la pagina, simple, clara y concisa
atte Luciano
Zalo agosto 23, 2011 a las 1:23 pm
Muchas gracias, ha sido de gran ayuda
ResponderEdyhawk agosto 23, 2011 a las 8:50 pm
Gracias, me fue de mucha ayuda, llevaba mas de un mes sin saber como hacer eso…
ResponderFherguzon Fletcher septiembre 8, 2011 a las 10:29 am
Como podemos hacer para enmarcar los botones, es decir para meterlos dentro de un rectangulo de color?. Gracias.
Responderdaniel octubre 19, 2011 a las 9:29 am
Hola Francisco, ojala puedas ayudarme.
He puesto un “like” y “share” de facebook al blog entero (de blogger) pues queria que la gente compartiese la página entera, lo he puesto como widget y he teido que meter info de meta tags para el open graph de facebook, para que reconociese bien la pagina y la imagen que debe mostrar.
Lo que pasó es que ahora los “like” y “share” de los post no detectan el post individual y hace referencia solo a la pagina entera… No encuentro como cambiar esto sin afectar a los meta tags…
La verdad es que no se mucho de esto y lo poco que he ido descubriendo me tiene un poco confundido… 😉
¿Puedes ayudarme?
muchas gracias!
ResponderJune octubre 29, 2011 a las 6:20 am
Llevo mucho tiempo leyendo tus ayudas y soluciones, también en otras páginas y no he conseguido por medio de ninguna de ellas que se me solucione el problema de los botones. Los tengo marcados para que aparezcan, incluso desde el gadget de entrada, los he movido de sitio para hacer comprobaciones. También he visto que el código aparece tras el post body 3, pero siguen sin verse, y tampoco he conseguido después de muchos intentos reducir el espacio tan grande que queda entre las entradas. Estoy ya desesperada y no sé cuál puede ser el problema. ¿Me puedes echar un cable? Muchas gracias.
ResponderLaura octubre 31, 2011 a las 10:40 pm
Mil gracias por la ayuda, casi que lanzo la laptop por el balcón, hasta que encontré tu artículo. Genial!!!
ResponderFran noviembre 7, 2011 a las 10:07 am
era taaaan facil jajaja gracias!!
ResponderPablo diciembre 17, 2011 a las 4:50 pm
Hola, gracias x tu ayuda; pero no ni por la via de diseño y clickeando en los botones de Fbookk y otros ni modificando la plantilla (no me sla la linea de post-footer…) me salen los botones: no se como hacerlo ! Pablo
ResponderCarlos diciembre 30, 2011 a las 12:12 pm
De todos los links que abrí, busqué, usted fue el que mejor lo explicó, fue el más didáctico y más efectivo, para alguien que no tiene mucha experiencia informática. Saludos.
Responderandré febrero 15, 2012 a las 2:39 am
gracias amigo, buscaba una aplicación asi , ya que tengo un blog y es modificado, asi que inserte el codigo y me funcionó perfecto…gracias nuevamente. 🙂
Responderveritos junio 11, 2012 a las 4:24 pm
muchas gracias!!! utilicé todas las opciones de las demás páginas y esta es la única que no me da error y puedo compartir con las tres redes importantes!!!
ResponderIncluso sirve en las páginas creadas en blogger
Aroha noviembre 30, 2012 a las 4:26 pm
Muchas gracias por el aporte. Compartiendo la vida es más fácil. ¡Me gusta¡
Responder😀
Celene abril 5, 2013 a las 9:12 pm
Aww gracias me sirvio lo estaba buscando Aunque solo puse el codigo
yo tengo blogger y fui a diseño de vuelta diseño Añadir codigo Html y puse ese codigo y me lo agrego
Muchas gracias!
ResponderCelene abril 5, 2013 a las 9:14 pm
Aww gracias me sirvio lo estaba buscando Aunque solo puse el codigo
yo tengo blogger y fui a diseño de vuelta diseño Añadir codigo Html y puse ese codigo y me lo agrego
Muchas gracias!
ResponderCelene abril 5, 2013 a las 9:15 pm
Aww gracias me sirvio lo estaba buscando Aunque solo puse el codigo
yo tengo blogger y fui a diseño de vuelta diseño Añadir codigo Html y puse ese codigo y me lo agrego
Muchas gracias!
ResponderBrrru abril 29, 2013 a las 2:01 pm
Hola,
he estado buscando en la plantilla de mi blog y no me aparecen los 2 códigos que comentas ().
Lo más parecido que tengo es esto:
¿Puede ser que en mi plantilla no aparezca el código que tu comentas? ¿Cómo lo puedo hacer para añadir los botones oficiales de compartir?
Muchas gracias!!! Un gran saludo…y gracias por la ayuda! 😉
ResponderIsrael Tonchez Pacheco mayo 15, 2018 a las 1:50 am
tengo una pregunta llevo toda la noche buscando algo como esto:
1.- un icono de compartir que al darle clic me aparezcan todas las redes sociales, en lugar de tener todos los iconos de las redes.
2.- Que este icono aparezca en la vista previa de mis entradas.
Y he puesto mis las redes para compartir pero aparecen siempre al final del blog y visitando un blog vi que una chava tenia un solo icono que te daba la opción para todas las redes hasta para copiar enlace, y lo tenias en la vista previas de sus entradas.
ResponderSanti mayo 23, 2018 a las 4:53 am
Excelente, muchas gracias 🙂
Responder