WordPress es una plataforma para blogs cada vez más flexible, si a esto le sumamos una comunidad muy activa, obtenemos un gama enorme de posibilidades para expandir, mejorar o personalizar.
A continuación les dejo 20 códigos que me parecen realmente útiles para aumentar el poder de nuestra instalación de WordPress. Muchos estas basados en los relativamente nuevos hooks que permiten modificar una gran cantidad de opciones desde la “comodidad” de los archivos de nuestro theme.
Mostrar contenido solo a usuarios registrados.
Para mostrar contenido solo a usuarios que estén registrados, agrega la siguiente función a tu archivo functions.php:
add_shortcode( 'registrados', 'member_check_shortcode' );
function member_check_shortcode( $atts, $content = null ) {
if ( is_user_logged_in() && !is_null( $content ) && !is_feed() )
return $content;
return '';
}Y al escribir una página o un post, envuelve el contenido destinado solo a usuarios registrados con las pseudo tags:
[registrados] Aquí el contenido exclusivo [/registrados]Por: Justintadlock / Vía: AyudaWordPress
Deshabilitar el formato automático en los posts
Al publicar en WordPress este hace algunos cambios al formato de tus post, entre ellos cambiar las comillas normales, por comillas curvas, esto generalmente no tiene mayor problema, pero cuando se muestra código en los post, simplemente la comillas curvas nos echarán el código abajo.
Para evitarlo, agrega la siguiente función a tu archivo functions.php:
function my_formatter($content) {
$new_content = '';
$pattern_full = '{([raw].*?[/raw])}is';
$pattern_contents = '{[raw](.*?)[/raw]}is';
$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE);
foreach ($pieces as $piece) {
if (preg_match($pattern_contents, $piece, $matches)) {
$new_content .= $matches[1];
} else {
$new_content .= wptexturize(wpautop($piece));
}
}
return $new_content;
}
remove_filter('the_content', 'wpautop');
remove_filter('the_content', 'wptexturize');
add_filter('the_content', 'my_formatter', 99);Ahora cada vez que quieras mostrar texto sin el formato de WordPress envuélvelo con las pseudo tags:
[raw] Aquí tu texto con "comillas" rectas [raw]Por WPRecipes / Vía Smashingmagazine
Mostrar el número de seguidores de tu cuenta Twitter en tu blog
Si deseas mostrar el número de followers a tu cuenta Twitter sin recurrir a un servicio externo y con la opción de personalizarlo este es el código que buscas. A tu archivo functions.php agrega la siguiente función:
function string_getInsertedString($long_string,$short_string,$is_html=false){
if($short_string>=strlen($long_string))return false;
$insertion_length=strlen($long_string)-strlen($short_string);
for($i=0;$i<strlen($short_string);++$i){
if($long_string[$i]!=$short_string[$i])break;
}
$inserted_string=substr($long_string,$i,$insertion_length);
if($is_html && $inserted_string[$insertion_length-1]=='<'){
$inserted_string='<'.substr($inserted_string,0,$insertion_length-1);
}
return $inserted_string;
}
function DOMElement_getOuterHTML($document,$element){
$html=$document->saveHTML();
$element->parentNode->removeChild($element);
$html2=$document->saveHTML();
return string_getInsertedString($html,$html2,true);
}
function getFollowers($username){
$x = file_get_contents("http://twitter.com/".$username);
$doc = new DomDocument;
@$doc->loadHTML($x);
$ele = $doc->getElementById('follower_count');
$innerHTML=preg_replace('/^<[^>]*>(.*)<[^>]*>$/',"\1",DOMElement_getOuterHTML($doc,$ele));
return $innerHTML;
}Y en cualquier archivo de tu theme, por ejemplo el sidebar.php, agrega el código encargado de mostrar el número de followers:
<?php echo getFollowers("blogandweb")." followers"; ?>Sustituye blogandweb, por tu nick en Twitter. El resultado es un número si formato, así que convendrá que agregues algunos estilos CSS o incluirlo en una sección donde tome los estilos por defecto.
Por WP Recipes / Vía WordPress Hacks
Deshabilitar el guardado automático en el editor
Mientras escribes un post, WordPress guarda una copia automática cada determinado tiempo, es una ventaja que te evita perder tus artículos no guardados, pero tiene algunas contras como el hecho de guardar post sin contenido, solo por el hecho de entrar al editor y dejarlo abierto unos minutos.
Para deshabilitar esta función, solo agrega al archivo functions.php el siguiente código:
function disableAutoSave(){
wp_deregister_script('autosave');
}
add_action( 'wp_print_scripts', 'disableAutoSave' );Cambiar el avatar por defecto en WordPress
Por defecto WordPress usa al “Hombre misterioso” como avatar por lo usuarios que dejan un comentario y no tienen definido un avatar en gravatar. También te da algunas opciones más, pero si ninguno se adecua a tus necesidades puedes agregar otros a la lista de opciones.
En el archivo functions.php de tu theme agrega:
add_filter( 'avatar_defaults', 'newgravatar' );
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/mi-avatar.png';
$avatar_defaults[$myavatar] = "Blog and Web";
return $avatar_defaults;
}Donde mi-avatar.png será la imagen del nuevo avatar que deberá estar ubicada en la carpeta images de tu theme y Blog and Web el texto que aparecerá como descripción en el panel de WordPress.
Ahora solo falta ir al panel de “Discusión” y activar nuestro nuevo avatar.
Por BuildInternet
Excluir ciertas categorías del feed
Hay varias razones para excluir categorías en el feed de tu blog, una de ella es brindar contenido exclusivo en linea y motivar a tus lectores a visitar tu sitio web ocasionalmente. Hay maneras de excluir categorías del feed, una de ellas en agregando a tu archivo functions.php el siguiente código:
function myFeedExcluder($query) {
if ($query->is_feed) {
$query->set('cat','-12,-13');
}
return $query;
}
add_filter('pre_get_posts','myFeedExcluder');Donde 12 y 13 serían los ID’s de las categorías a excluir, cambia esos número por tus propias categorías o agrega más siguiendo el formato de comas y el signo menos.
Por Web Kreation / Vía Ayuda WordPress
Mostrar una lista de futuros artículos
Si eres de los que programan entradas cada semana esta función te puede ser útil, pues muestra los post que están programados para publicarse. En el lugar de tu theme donde quieras aparezca esta lista, por ejemplo en sidebar.php, agrega el siguiente código:
<h2>Pronto leerás:</h2>
<ul>
<?php
$my_query = new WP_Query('post_status=future&order=DESC&showposts=5');
if ($my_query->have_posts()) {
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<li><?php the_title(); ?></li>
<?php endwhile;
}
?>
</ul>No olvides darle estilos CSS si es necesario.
Por WP Recipes / Vía TodoWP
Mostrar las entradas publicadas entre dos fechas específicas
En el archivo index.php de tu theme, ubica el loop y justo al inicio de este pega el siguiente código:
<?php
function filter_where($where = '') {
$where .= " AND post_date >= '2009-05-01' AND post_date <= '2009-05-15'";
return $where;
}
add_filter('posts_where', 'filter_where');
query_posts($query_string);
?>En la tercera linea cambia 2009-05-01 y 2009-05-15 por tus propias fechas.
Por CodexWP / Vía WP Recipes y Web Designer Wall
Mostrar publicidad después del primer post
Se puede hacer agregando un contador al loop del archivo de tu theme index.php. En el siguiente esquema puede notarse:
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); $loopcounter++; ?>
// Los códigos normales del loop. Título, contenido, etc.
<?php if ($loopcounter <= 1) { include (TEMPLATEPATH . '/publicidad.php'); } ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>En negritas el código que debes agregar a tu archivo. Después solo crear un archivo en el bloc de notas llamado publicidad.php con el código de la publicidad en él y guardarlo en el directorio de tu theme.
Elimina el mensaje de “Actualiza tu blog”.
Las nuevas versiones de WordPress muestran un poco discreto mensaje de que hay una versión disponible de WordPress pidiendo te actualices, es útil para el administrador del blog, pero no así para los lectores o escritores que ni tienen los permisos para actualizarlo. Si a esto le sumamos una actualización cada dos semanas hay motivos para eliminar esta advertencia.
En el archivo functions.php agrega el siguiente código:
if (!current_user_can('edit_users')) {
add_action( 'init', create_function( '$a', "remove_action( 'init', 'wp_version_check' );" ), 2 );
add_filter( 'pre_option_update_core', create_function( '$a', "return null;" ) );
}De este modo los usuarios que no tienen forma de actualizar WordPress no verán el mensaje. ¿No quieres verlo ni tu? ¿Te enteras más rápido por otros medios y no requieres tampoco el mensaje? Entonces elimina la primer y última linea del código y no te molestará más.
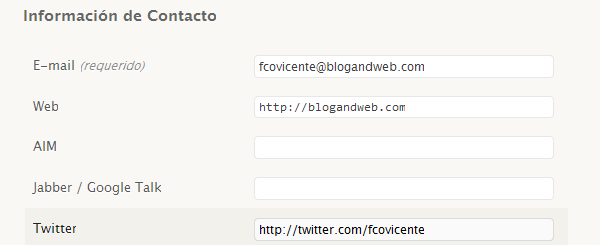
Agregar un campo para Twitter al perfil del autor

Cuando te registras o registrar a un nuevo autor / usuario en WordPress hay campos para información diversa (msn, google talk, e-mail, etc), sin embargo dejan fuera a Twitter, muy popular entre bloggers. Pero gracias a Joost de Valk puede agregar un campo para esta información de manera sencilla.
Agrega la siguiente función al archivo functions.php de tu tema:
function add_twitter_contactmethod( $contactmethods ) {
// Agrega Twitter
$contactmethods['twitter'] = 'Twitter';
// Borra Yahoo IM
unset($contactmethods['yim']); return $contactmethods;
}
add_filter('user_contactmethods','add_twitter_contactmethod',10,1);El código se puede agregar al archivo functions.php de nuestro tema y ya puedes agregar tu Twitter a tu perfil desde el panel.
Ahora ¿Cómo mostrarlo? En tu archivo author.php o archives.php si el primero no existe, agrega lo siguiente:
<?php the_author_meta('twitter') ?>Donde desees que aparezca. Por si no haz actualizado, este hook funciona solo en la versión 2.9 o superior.
Rechazar automáticamente los comentarios que contengan ciertas palabras
WordPress tiene un filtro nativo de palabras, ip’s o url’s, lamentablemente, aun cuando un comentario coincide con estas restricciones, WP lo deja para moderación o en la carpeta de spam ocupando espacio. Para rechazar definitivamente ciertas palabras u oraciones spam, el siguiente script es una buena alternativa:
function in_comment_post_like($string, $array) {
foreach($array as $ref) { if(strstr($string, $ref)) { return true; } }
return false;
}
function drop_bad_comments() {
if (!empty($_POST['comment'])) {
$post_comment_content = $_POST['comment'];
$lower_case_comment = strtolower($_POST['comment']);
$bad_comment_content = array(
'viagra',
'hydrocodone',
'hair loss',
'[url=http',
'[link=http',
'xanax',
'tramadol',
'russian girls',
'russian brides',
'lorazepam',
'adderall',
'dexadrine',
'no prescription',
'oxycontin',
'without a prescription',
'sex pics',
'family incest',
'online casinos',
'online dating',
'cialis',
'best forex',
'amoxicillin'
);
if (in_comment_post_like($lower_case_comment, $bad_comment_content)) {
$comment_box_text = wordwrap(trim($post_comment_content), 80, "n ", true);
$txtdrop = fopen('/var/log/httpd/wp_post-logger/nullamatix.com-text-area_dropped.txt', 'a');
fwrite($txtdrop, " --------------n [COMMENT] = " . $post_comment_content . "n --------------n");
fwrite($txtdrop, " [SOURCE_IP] = " . $_SERVER['REMOTE_ADDR'] . " @ " . date("F j, Y, g:i a") . "n");
fwrite($txtdrop, " [USERAGENT] = " . $_SERVER['HTTP_USER_AGENT'] . "n");
fwrite($txtdrop, " [REFERER ] = " . $_SERVER['HTTP_REFERER'] . "n");
fwrite($txtdrop, " [FILE_NAME] = " . $_SERVER['SCRIPT_NAME'] . " - [REQ_URI] = " . $_SERVER['REQUEST_URI'] . "n");
fwrite($txtdrop, '--------------**********------------------'."n");
header("HTTP/1.1 406 Not Acceptable");
header("Status: 406 Not Acceptable");
header("Connection: Close");
wp_die( __('bang bang.') );
}
}
}
add_action('init', 'drop_bad_comments');Coloca el código en el archivo functions.php de tu tema y agrega tus propios términos a rechazar en el array bad_comment_content.
Vía: WPRecipes
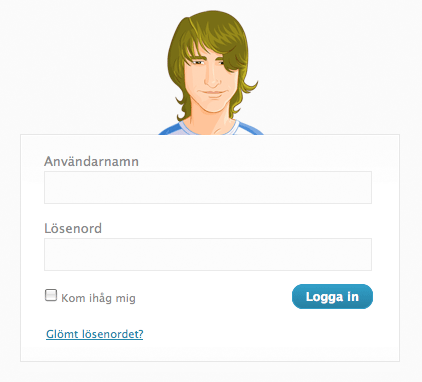
Usar un logo propio en la pantalla de acceso al panel de control

Un detalle más estético que útil, pero que puede dar un aspecto más profesional, sobre todo cuando permitimos el registro de usuarios. El código a colocar en el functions.php de tu tema es:
function logo_login() {
echo '<style type="text/css">
h1 a { background-image:url(http://sitio.com/logo.png) !important; }
</style>';
}
add_action('login_head', 'logo_login');Donde debes sustituir:
http://sitio.com/logo.pngPor la propia url de tu logo. Eso sí, seguramente tendrás que crear uno especial para esta pantalla, con dimensiones aproximadas de 330px * 70px y con fondo transparente.
Atrasar unos minutos la publicación de los posts en el feed rss
¿Te ha pasado que publicas un post, y una vez en línea lo corriges y en el feed los errores se mantienen? Esto lo puedes evitar si atrasas unos minutos la publicación de tus posts en el feed, por ejemplo, 10 minutos, tiempo suficiente si haces correcciones.
El atraso puedes conseguirlo agregando en tu functions.php el siguiente código:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// La hora en WP-format
$now = gmdate('Y-m-d H:i:s');
// Minutos a esperar
$wait = '10'; // en números enteros
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');Modificando el valor de la variable “wait“puedes cambiar el tiempo de espera.
vía: WP Beginner
Crear un botón de retweet con tu propia url corta

Si quieres poner un botón de retweet donde el link corto sea con tu propio dominio, este pequeño script te interesa.
1. Crea los links cortos con nuestro tutorial: URL’s cortas y estéticas en WordPress. (haciendo el paso uno es suficiente)
2. Donde quieras mostrar esta invitación a “retwitear”, por ejemplo ingle.php, agrega lo siguiente:
<a href="http://twitter.com/home?status=RT+<?php the_title(); ?>+<?php echo get_bloginfo('url').'/'.get_the_ID(); ?>" title="Haz retweet">Haz retweet</a>El cual es un enlace que lleva a twitter con el título del post, más tu propio url corta. Sin plugin ni complicaciones podemos monitorear mejor los RT’s a nuestros artículos y darles un toco más personal.
Mostar últimos comentarios con avatar
Esta función te permite obtener los últimos comentarios publicados en tu blog junto con el avatar del autor. Basta agregar el siguiente código a cualquier parte de la plantilla donde deseas que se muestren, por ejemplo en sidebar.php.
<?php
$comments = get_comments('status=approve&number=5');
if ($comments) {
echo '<ul>';
foreach ($comments as $comment) {
$url = '<a href="'. get_permalink($comment->comment_post_ID).'#comment-'.$comment->comment_ID .'" title="'.$comment->comment_author .' | '.get_the_title($comment->comment_post_ID).'">';
echo '<li>';
echo '<div class="img">';
echo $url;
echo get_avatar( $comment->comment_author_email, $img_w);
echo '</a></div>';
echo '<div class="txt">Par: ';
echo $url;
echo $comment->comment_author;
echo '</a></div>';
echo '</li>';
}
echo '</ul>';
}
?>Modificando number=5 en el inicio del código, podemos determinar la cantidad de comentarios a mostrar.
Vía: WPRecipes
Deshabilitar completamente el html en los comentarios
WordPress permite un poco de html para enlaces, citas y algo de formato, en temas donde los lectores conocen este lenguaje va bien, pero en blog con temáticas poco afines al código, se deja una puerta abierta al spam.
Si por esta u otra razón quieres deshabilitar el html totalmente en los comentarios, prueba agregando el siguiente código de theblog en el functions.php de tu theme:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment ) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display ) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1);
add_filter( 'comment_text', 'plc_comment_display', '', 1);
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1);
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1);El resultado será tener comentarios en texto plano.
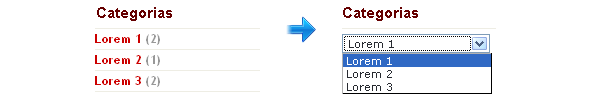
Mostrar las categorías como una cortina desplegable.

Una forma diferente y compacta de presentar las categorías.
<form action="<?php bloginfo('url'); ?>/" method="get">
<?php
$select = wp_dropdown_categories('show_option_none=Seleccionar categoría&show_count=1&orderby=name&echo=0&selected=6');
$select = preg_replace("#<select([^>]*)>#", "<select$1 onchange='return this.form.submit()'>", $select);
echo $select;
?>
<noscript><input type="submit" value="Ver" /></noscript>
</form>Puedes agregarlo a tu archivo sidebar.php donde quieras que aparezca.
vía: WP Beginner
Aumenta el tamaño de los resúmenes de tus posts
Si usas un theme estilo revista u otro, donde uses la función de resumen o “leer más” automática, puedes incrementar las 55 palabras por defecto, por la cantidad de palabras que desees con la siguiente función:
// Tamaño del resumen
function new_excerpt_length($length) {
return 100; //número de palabras por resumen
}
add_filter('excerpt_length', 'new_excerpt_length');Agregandola en tu archivo functions.php. Cambiando “100”, por la cantidad de palabras por resumen deseado.
Usar siempre la última versión de jQuery hospedada en Google Code
 jQuery suele usarse tanto en el diseño como en la parte operativa de un sitio web, llamándolo desde WordPress; sin embargo, WP suele tardar en incorporar la última versión. Con el siguiente código siempre tendrás la versión más reciente de jQuery hospedado en Google Code:
jQuery suele usarse tanto en el diseño como en la parte operativa de un sitio web, llamándolo desde WordPress; sin embargo, WP suele tardar en incorporar la última versión. Con el siguiente código siempre tendrás la versión más reciente de jQuery hospedado en Google Code:
if( !is_admin()){
wp_deregister_script('jquery');
wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"), false, '');
wp_enqueue_script('jquery');
}Vía: WPRecipes



Neri agosto 26, 2009 a las 10:20 pm
A marcadores! y gracias por el enlace Francisco 😀
ResponderFernando Mendoza agosto 26, 2009 a las 10:31 pm
Gracias, sobretodo el número 4, muy útil 😀
ResponderFrancisco agosto 27, 2009 a las 12:00 am
@Neri, @Fernando, gracias a ustedes por el comentario 🙂
ResponderMovi-Net agosto 27, 2009 a las 7:57 am
Muy util ! gracias por la ayuda !! saludos cordiales by emitapositiva!!!
ResponderEsteban Rojas agosto 27, 2009 a las 12:52 pm
Una recopilación espectacular Francisco, la verdad que trabajando con hooks en WP se pueden hacer cosas grandiosas.
Me uno a Neri, este artículo se va para mis marcadores 😀 y gracias por el link.
ResponderFrancisco agosto 29, 2009 a las 12:49 pm
@Esteban Yo últimamente estoy aprendiendo a usarlos y hay algunos realmente muy interesantes, por eso saldrán “trucos” como estos en el futuro.
@Francisco Un saludo! 🙂
Respondersoytico.info La pagina de los ticos agosto 27, 2009 a las 1:01 pm
Exclente la informacion de verdad muy buena, me sera de mucha utilidad
ResponderFrancisco Marín agosto 28, 2009 a las 2:31 pm
Muchas gracias por la mención.
Responderemule agosto 31, 2009 a las 2:40 am
Me apunto tu blog. Llevaba tiempo buscando lo del avatar.
Respondersaludos
Julian Bohorquez agosto 31, 2009 a las 5:39 pm
Probe este 7. Mostrar una lista de futuros artículos …y no me gusto porque le da acceso al usuario para ver el post que aun no quiero que vean 😛
Seria bueno ke solo mostrara textos sin enlaces
ResponderFrancisco septiembre 4, 2009 a las 12:08 am
@Julia, en lugar de:
the_title()
Prueba reemplazando con:
strip_tags(the_title())
ResponderMarco Coronel octubre 17, 2009 a las 5:23 am
Excelentes códigos !
me gustan la 3, 9 y 10
😀
salu2!
Responderariel diciembre 15, 2009 a las 2:01 pm
Hola, queria saber en qeu archivo de wordpress tendria qe copiar esos codigos?
ResponderCarlos febrero 9, 2010 a las 10:49 am
Tengo una duda en que parte de funcions.php agrega esos codigos ..???
saludos ..
ResponderFrancisco febrero 11, 2010 a las 1:24 am
@Carlos , dentro de la parte PHP, puede haber varios bloques y puede ser dentro de cualquiera de ellos. El PHP se delimita así:
Responder<?php.//codigo ....
?>
fotosCR abril 19, 2010 a las 10:06 pm
Muy buena la informacion! Gracias!
Responderharold septiembre 28, 2010 a las 4:29 pm
buenos aportes , pero tengo un problema con el 2do codigo( sobre las comillas inclinadas) y me gustaria que me ayudaran, al poner los codigos dentro de la sintesis .
Responderse malogra la codificacion y se ve mal, porfavor alguna forma para solucionar las comillas inclinadas por comillas normales paradas ,ya que es urgente lo que necesito terminar, ayudanme porfa , gracias!!
Luis abril 1, 2011 a las 9:44 pm
Gracias!!! Muy buena información. Hoy mismo comienzo a aplicar muchas de las cosas que se han enseñado aquí…
ResponderCarlos Sierra agosto 4, 2011 a las 8:34 am
Hola…
Gracias por el artículo.
Una pregunta: En el 9, que es para publicidad después del primer post:
Cómo puedo hacer para que aparezca después del 5 post por ejemplo, o del 8 post y no en el primero.
Gracias por tu ayuda y pronta respuesta.
Saludos..!
Responderriggs agosto 7, 2011 a las 3:07 pm
Este blog no deja de sorprenderme lastima que no han estado escribiendo esto dias me gustaria leer mas cosas de ustedes.
Responderalvaro agosto 6, 2012 a las 3:40 pm
Excelente recopilación, el de Twitter me va a venir genial para hacer un texto al final de cada post del tipo: Ya somos X seguidores en Twitter, ¡únete tú también!
ResponderIsrael mayo 13, 2014 a las 5:45 pm
Hola.
Muy bueno el aporte.
Después de leerlo me surge la duda si hay algo parecido para poder capturar el usuario registrado que esta navegando, en un post. Que se haga con un botón por ejemplo para que sea opcional.
Para que cada que entren a ese post. Se vea quienes dieron click a ese botón.
Algo parecido a un tipo sistema de reservación.
Espero alguien me pueda orientar.
ResponderSaludos.