Las plantillas nacieron como una forma de hacer accesibles buenos diseño (y otros no mucho) tanto a usuarios de experiencia en diseño, como aquellos que sólo quieren tener un bonito lugar para comunicar sin entrar tanto en el tema del desarrollo web, y es para esos usuarios que esta dirigido este artículo.

Prácticamente todas las plantillas traen consigo un elemento que al cambiarlo pueden modificar sustancialmente la visualización de estas: las imágenes. Las podemos encontrar como cabeceras, fondos, márgenes, iconos, textos, etc. Y pueden ser agregados a la plantilla principalmente de dos formas:
- Como fondo. En la actualidad esta es la forma más común de agregar cualquier imagen a una plantilla y se encuentra generalmente en una sección u archivo denominado CSS.
- Directa. La imagen se inserta directamente en el código de la plantilla.
Así que la forma más sencilla de modificar una plantilla es cambiando estas imágenes y hacerlo no es complicado:
- La vieja imagen.
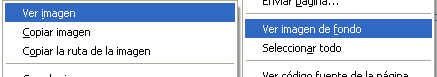
Lo primero es obtener el nombre de la imagen a cambiar, para esto puedes guardar la imagen o bien, desde firefox, dar click derecho en la imagen y seleccionar “Ver imagen” o “Ver imagen de fondo” donde tendrás la dirección completa y obviamente el nombre del archivo.

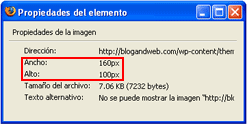
El otro dato necesario es el tamaño de la imagen en pixeles, para verlo solo das click derecho en la imagen, desde firefox o el explorador, y seleccionas “propiedades”.

- La nueva imagen.
El único requisito para la imagen nueva es que debe ser del mismo tamaño que la original. Puedes crear una nueva si sabes usar algún programa de edición de imágenes, hacerle cambios a la original como cambiarle solo tonos o usar el recorte de una imagen o fotografía que tengas.
- Hospeda la nueva imagen.
Sí cuentas con un hosting, sube tu imagen y sí estas en un servicio gratuito(blogger, wordpress, etc.) puedes subirlo a tu propio blog. Para ambos casos necesitaras el link directo de la imagen.
- Remplaza el código.
Para sistemas donde el css esta junto con el resto del código de la plantilla, cómo en Blogger, buscas la dirección de la imagen vieja a partir de su nombre y la remplazas con la dirección de la imagen nueva.
Para sistemas donde el código css esta en archivo externo, muy común en wordpress, te diriges a dicho archivo (ubícalo por la terminación en .css) y haces el reemplazo igual que en el caso anterior. Sí no encuentras la dirección de la imagen vieja es probable que se encuentre en otro archivo .css de la plantilla o en otro de sus archivos.
Normalmente modificando el fondo de la página y la cabecera (banner), el cambio se hace bastante notorio y suficiente para darle ese toque personal que necesitan.
También puedes consultar los siguientes artículos para personalizar aun más tu plantilla:



Graciela julio 17, 2007 a las 5:49 am
Buenos días Francisco, llegué a tu blog por recomendación de Iván Castagno. Para ustedes todo es muy simple, para mí nooooo. He copiado el código para modificar y siempre me dice “corregir, corregir”, por qué todo es tam complejo!!!!. Bueno caballero, sigo intentando. Felicitaciones, “cerebro que funciona bien”.
ResponderHasta cada día.
Cindy agosto 5, 2007 a las 10:29 pm
Hola. Tengo la plantilla blogy- minyx, pero no se como puedo manipular las pestañas superiores: fotos, contacto, etc.
ResponderGracias.
Francisco agosto 8, 2007 a las 11:57 pm
Hola!
Graciela, te agradezco el comentario y ojala que entre todo, encuentres algo útil para ti.
Cindy, en el artículo de dicha plantilla encontraras los pasos para cambiarlos ;).
Un abrazo!
Respondermoby agosto 24, 2007 a las 2:29 pm
Hola!
esta pagina es muy buena ya que encuentro plantillas perfectas, solo que el problema es que no puedo cmabiarlas tengo apenas un mes con mi blog por lo que supongo es de “los nuevos blogs” o ¿no?
mi duda es si tengo que configurar las direcciones URL de la plantilla con las de mi blog?
ResponderFrancisco agosto 28, 2007 a las 10:54 pm
Hola!
Moby, si tienes que cambiar las direcciones que aparecen el menú superior, en cada plantilla se indica como hacerlo para su respectivo menú. un saludo!
ResponderPaula septiembre 8, 2007 a las 1:55 am
Hola!
Primero, muchas gracias por su página!, es muy buena para los que no entendemos mucho del diseño de web!
Tengo una pregunta, usé una de sus plantillas para mi blog, pero el problema es que al subir una imagen, la parte para la entrada se “descuadra” y hay cosas que quedan fuera de marco (y que no se ven bien, pq el fondo y la letra son negras)… como puedo agrandar el espacio para agrandar las entradas?
Gracias desde ya!
ResponderFrancisco septiembre 9, 2007 a las 5:28 pm
Paula, puedes agrandar el espacio modificando el width del selector “#main-wrapper” que encontraras en el código de la plantilla, aunque la recomendación es usar imágenes que no rebasen el ancho de la plantilla.
Un saludo!
Responderhector noviembre 30, 2007 a las 6:09 pm
hola alguien me puede ayudar en mi blog le pongo en fotos y aparecen las que tengo en el inicio alguien me puede decir de como puedo hacerle para poner fotos y no aparescan en el inicio del blog si no que cuando le den la opcion de fotos en el menu aparescan otras que yo ponga o como puedo ponerlas ahi
ResponderGloria diciembre 3, 2007 a las 9:58 am
Hola Francisco, estoy usando la plantilla Blogy-iPlantilla y cuando intenté poner anuncio debajo del título de la entrada desapareció el hermoso ícono de la fecha y ahora se ve la fecha en tamaño grande, muy feo para mi gusto. Intento poner anuncio que aparezca cada 2entradas siguiendo tu guia y no hay caso. GRACIAS. SALUDOS
ResponderFrancisco diciembre 7, 2007 a las 12:58 am
Katana, Hector, las instrucciones para cambiar el menú vienen con cada plantilla. Simplemente es sustituir # por la dirección que desees, ejemplo: http://google.com.
Gloria, esa plantilla en particular tiene un estructura diferente bajo el título, te recomiendo sigas los pasos inversos que hiciste para poner el anuncio y desde editor html, vayas probando en varias ubicación cerca del código del título de la entrada hasta que encuentres en lugar donde no afecte.
ResponderOscar Aranda julio 24, 2008 a las 4:08 pm
hola, mirá yo quiero cambiar las pestañas de secciones esas que estan arriba (una dice foto,support , etc.)me gustaria que me digan como lo hago…chau Gracias
Responder